Lộ trình trở thành Xamarin Developer cho người mới bắt đầu
Xamarin Developer là vị trí lập trình mobile, với sự giúp sức của Xamarin, iOS và Android giờ đây sẽ được build nhanh chóng với 1 lần code.
Vậy anh em nếu muốn trở thành Xamarin Developer cần có những kì năng nào? Bài viết này sẽ cung cấp cho anh em danh sách các kiến thức cần học, từng bước để trở thành Xamarin developer.
Bắt đầu thôi anh em!

1. Kỹ năng tổng quan
Kỹ năng tổng quan hay còn gọi là General Development Skills, đây là những kiến thức và kỹ năng cơ bản anh em cần có trước khi muốn trở thành Xamarin Developer. Đây là những kĩ năng cơ bản cần có. Cụ thể bao gồm:
-
- GIT, anh em cần có kiến thức cơ bản về git, repo, push, pull. Làm sao có thể share code với anh em khác, làm sao checkout nhánh cần làm
-
- REST API, chưa bàn tới các kiến thức khác như GraphQL hay gRPC. Các method anh em cần biết: GET, POST, PUT, PATCH, DELETE, OPTIONS
-
- Kế tới là kết nối, cấu hình cho application (Application Settings & Configurations)
-
- Kiến thức về cấu trúc dữ liệu và giải thuật (algorithms and data structures)

2. XAML
Xamarin Developer thường xuyên làm việc với XAML, chính vì vậy những kiến thức liên quan tới XAML là bắt buộc. Trước khi vào thực hành code với Xamarin, anh em cần có kiến thức cơ bản với các khái niệm thường sử dụng trong XAML.
Đơn cử như:
-
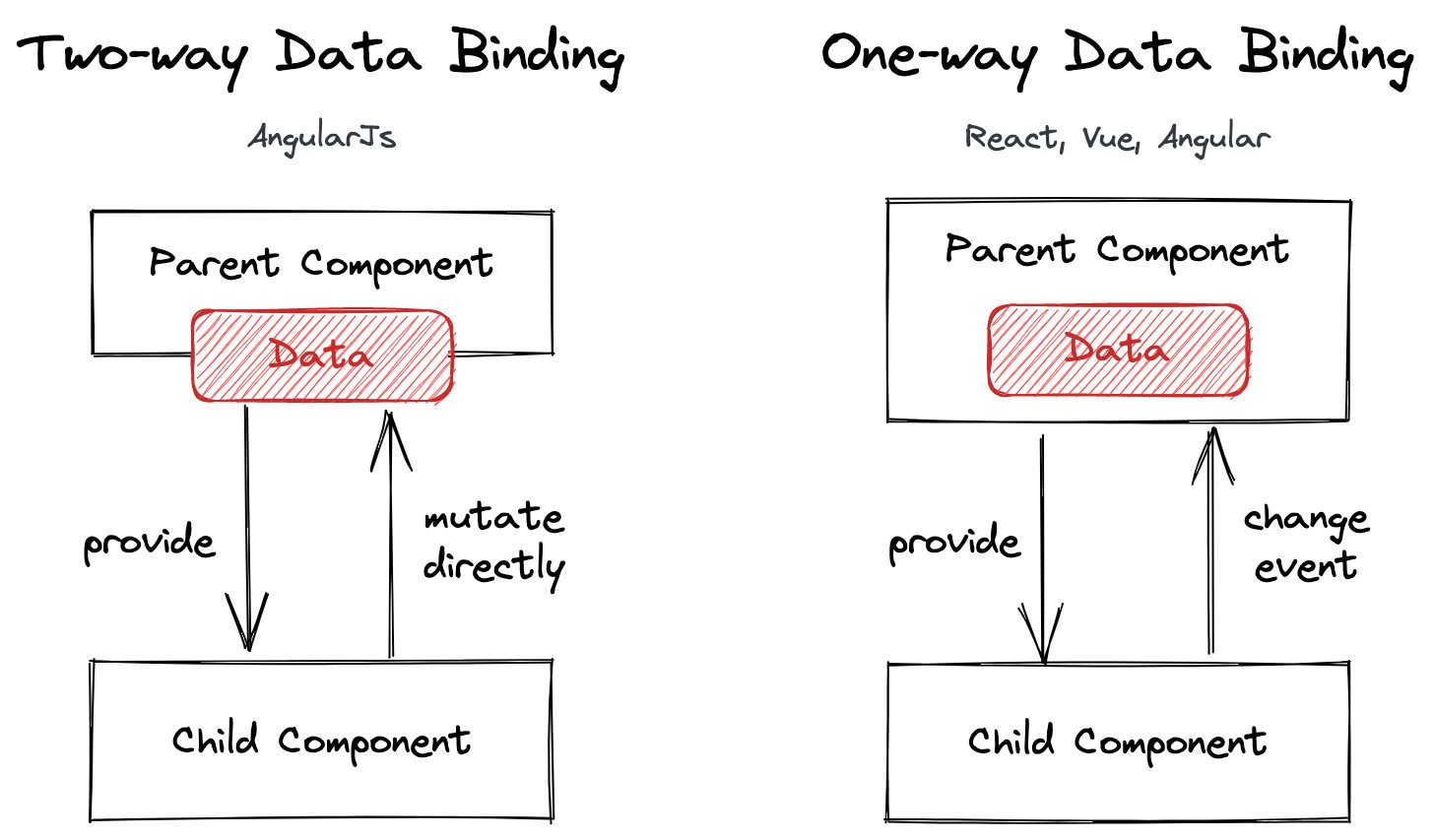
- One-way data binding
-
- Two-way data binding

-
- Data bindings
-
- Behaviors
-
- Effects
-
- Controls
-
- Accessibility
-
- Control Templates
-
- Custom Renderers
Việc tìm hiểu có thể mất thời gian, tuy nhiên nếu không đi qua từng khái niệm, anh em sẽ bị miss kiến thức. Việc trở thành Senior developer sau này sẽ khó khăn hơn. Chính vì vậy từng khái niệm đều cần được tìm hiểu kĩ càng và nghiên cứu sâu.
3. Nguyên tắc cơ bản (Fundamentals)
Sau khi đã đi qua các khái niệm và kiến thức nền tảng, giờ là lúc hiểu về các nguyên tắc cơ bản của Xamarin. Trước tiên để trở thành Xamarin developer, tất nhiên anh em cần biết về Xamarin framework. Kế tới là các kiến thức về Async, Await. Vì Xamarin hỗ trợ developer cả iOS và Android, nên anh em cũng cần biết linking với iOS và Android như thế nào.
-
- Understanding Xamarin Platform
-
- Sharing code overview
-
- Async / Await in Xamarin
-
- Linking Xamarin.iOS Apps
-
- Linking on Android
-
- Cross-Platform File IO for iOS, Android
-
- Consuming RESTful Services
-
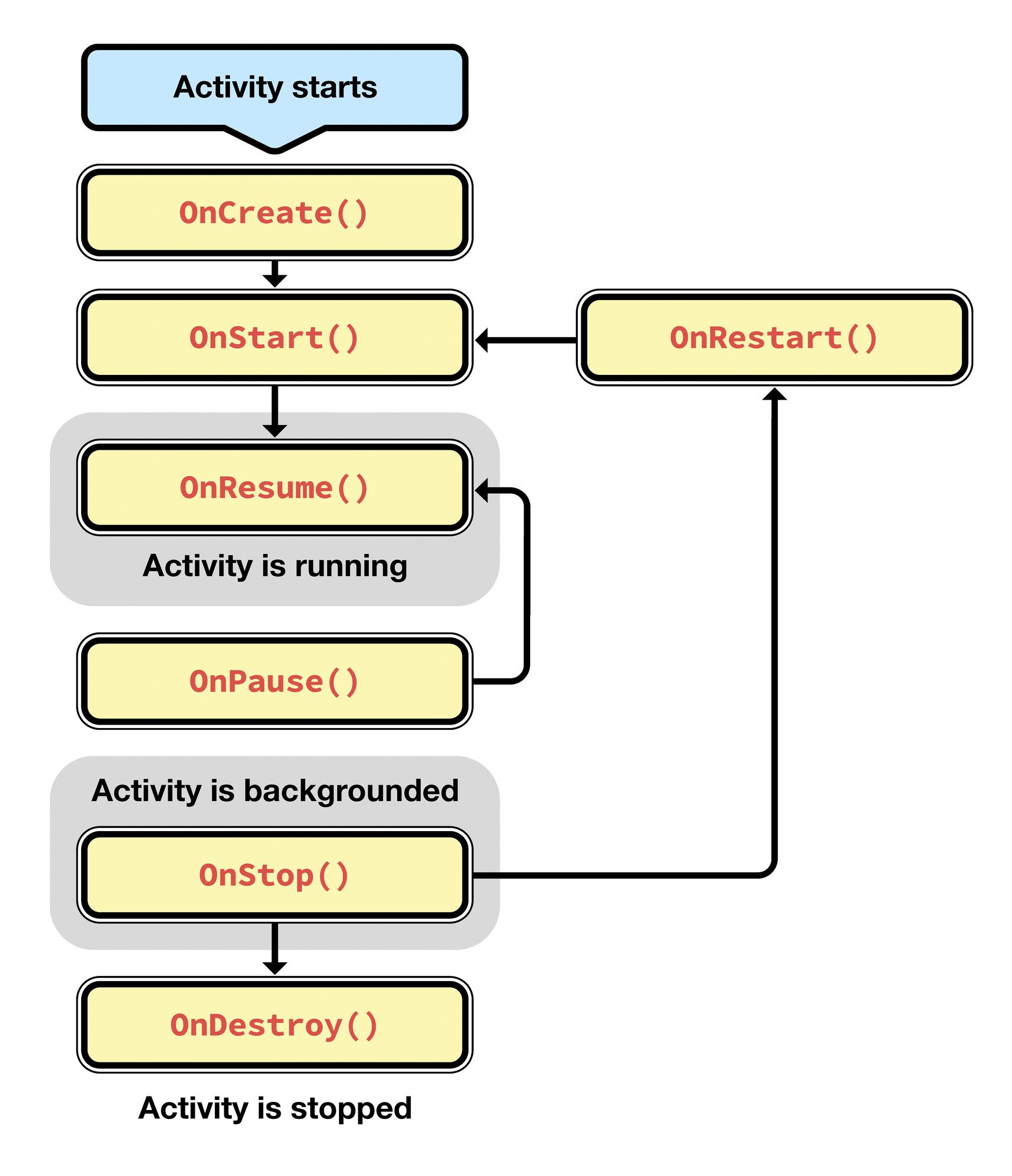
- App Lifecycle
-
- Working with layouts
-
- Android
-
- Basic of AXML layout
-
- Understanding the Android Application Manifest
-
- [Activities and Intents]
-
- Android
-
- iOS
-
- [Understanding of iOS Terms: App Delegate, View, ViewController, Protocol]
-
- Design a UI in iOS: using Storyboards, NIBs, Code
-
- iOS

Nhìn danh sách cũng anh em cũng không cần quá stress, cứ theo nguyên tắc chia để trí. Với từng topic sẽ chia nhỏ ra để xem. Đơn cử như Understanding Xamarin Platform. Anh em có thể tách ra thành nhiều topics để xem:
-
- Xamarin sử dụng làm gì?
-
- Kiến trúc Xamarin
-
- Xamarin hoạt động như thế nào?
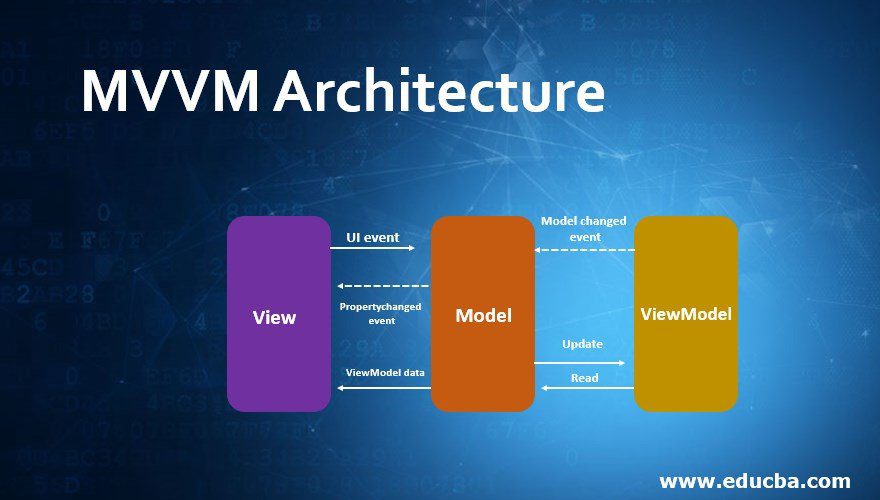
4. MVVM (Model View ViewModel)
Sau khi đã hiểu Xamarin hoạt động như thế nào, chắc chắn anh em sẽ nghe tới khái niệm MVVM. Xamarin dựa trên MVVM/
-
- Dependency Injection
-
- Autofac sử dụng cho .NET Core, ASP.NET Core, .NET.
-
- Ninject con này nhẹ, nhanh và hỗ trợ tốt cho .NET applications.
-
- TinyIoC dễ sử dụng, không quá rắc rối.
-
- Dependency Injection
-
- Navigation
-
- Commands
-
- Converters
-
- Validation
 Để hiểu về MVVM, kiến thức cần tìm hiểu trước là .NET Core, ASP.NET Core. Phần Navigation, Commands cũng cần được tìm hiểu trước khi sử dụng MVVM trong project thực tế. Anh em lưu ý đây là phần kiến thức quan trọng cần nắm vững. Xamarin dựa trên MVVM, nên nếu không hiểu MVVM là gì sẽ là thảm hoạ.
Để hiểu về MVVM, kiến thức cần tìm hiểu trước là .NET Core, ASP.NET Core. Phần Navigation, Commands cũng cần được tìm hiểu trước khi sử dụng MVVM trong project thực tế. Anh em lưu ý đây là phần kiến thức quan trọng cần nắm vững. Xamarin dựa trên MVVM, nên nếu không hiểu MVVM là gì sẽ là thảm hoạ.
5. MVVM frameworks
Sau khi đã hiểu MVVM là gì, tiếp tới là các frameworks có sử dụng MVVM. Các framework này dựa trên mô hình MVVM, tuy nhiên sẽ có sự khác biệt giữa các frameworks.
-
- Prism
-
- MVVMCross
-
- MVVMLight
-
- FreshMVVM
-
- ReactiveUI – con này hỗ trợ model-view-viewmodel đa nền tảng cho toàn bộ .NET platforms, xây dựng dựa trên functional programming.
-
- Fabulous MVU F# Functional App Development, sử dụng UI động
Các framework đều có package nuget được publish, anh em có thể tham khảo các base source code có sử dụng framework.
Cầm framework về, cài vào, thứ nhất là học, thứ hai là mò xem mình phù hợp nhất với framework nào thì đào sâu vào framework đó!
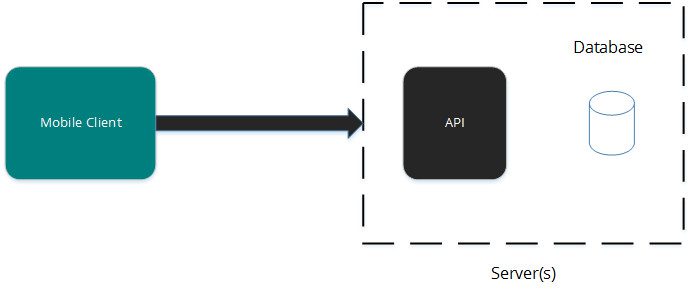
6. Data Access
Kết nối dữ liệu. Xamarin Developer chắc chắn không chỉ làm việc với mỗi UI, UX. Chính vì vậy, kiến thức liên quan tới Data Access cũng cần được quan tâm.
-
- Databases
-
- SQLite dựa trên ngôn ngữ C, ưu điểm là nhanh, nhẹ và gọn ,engine là SQL database.
-
- Realm hỗ trợ tốt cho mobile, tương tự như SQLite & Core Data.
-
- LiteDB A .NET con này là NoSQL, lưu trữ 1 file khá tốt.
-
- Databases
-
- Plugins
-
- Akavache lưa trên đĩa và lưu theo kiểu key-value, dựa trên SQLite3, hỗ trợ tốt cho cả web và mobile.
-
- Plugins
-
- ORM
-
- SQLite-Net.PCL
-
- EntityFramework Core
-
- ORM
-
- PaaS
-
- Azure mobile apps có thể sync Xamarin app với Azure Mobile App.
-
- PaaS
-
- Cloud databases
-
- Firebase Realtime Database
-
- Cloud databases
 7. Tham khảo
7. Tham khảo
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- ReactJS và React Native: Những điểm khác nhau cơ bản
- Học back end cần học những gì? Cho người mới bắt đầu
- 6 Lý do Async/Await của Javascript đánh bại Promises
Xem thêm các việc làm công nghệ hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)