Lộ trình học React Native từ A – Z hiệu quả nhất!
Lộ trình học React Native như nào là câu hỏi nhiều anh em newbie khi bước chân vào build app với React Native cần biết. Nắm bắt được nhu cầu đó, tui xin mạn phép viết bài viết này giúp anh em từng bước tiếp cận React Native theo cách đơn giản nhất có thể.
Okie, bắt đầu thôi nào!

1. Cài đặt môi trường các kiểu
Xin lỗi anh em nếu phần đầu tiên mới chỉ đề cập tới môi trường, cài đặt, ngôn ngữ các kiểu. Nhưng dành cho một số anh em mới, việc thiết lập môi trường, cài đặt hay sử dụng IDE nào cũng khá quan trọng. Nên lướt qua, hoặc nói đúng hơn là liệt kê ra đây cho anh em biết
1.1 Cài đặt môi trường iOS
Dưới đây liệt kê các bài viết hướng dẫn thiết lập môi trường iOS
-
- Setting up the environment development – các bước giúp anh em thiết lập môi trường cho development
-
- How to setup development environment for React-Native on Mac – Thiết lập trên máy mac, môi trường cho React Native
-
- React Native Environment setup – Thiết lập môi trường
-
- How to install React Native on MacOS – Cài đặt React Native trên MacOS
-
- How to REALLY set up a React Native environment on Mac – cài đặt và thiết lập React Native trên Mac
Nếu bài viết hơi khó khăn thì anh em có thể lướt xem youtube rồi step by step cho dễ nhé
1.2 Cài đặt môi trường Android
Dưới đây liệt kê các bài viết hướng dẫn thiết lập Android trước khi lập trình React Native
-
- Get started developing for Android using React Native – Cài đặt android cho lập trình react, viết khá đầy đủ và chi tiết
-
- Android React Native Window Setup-How to Setup Android Environment for React Native App – Thiết lập Android React Native
-
- Android Setup – Thiết lập android
-
- React Native Environment set up on Mac OS with Xcode and Android Studio – Android Studio và Xcode setup cho React Native
>>> Xem thêm: React Native là gì? Tại sao React Native lại phổ biến?
2. Styling với React Native
Tất nhiên ngôn ngữ nào có đụng tới UI cũng đều phải học về styling, React Native cũng không phải là một ngoại lệ. Để build được UI đúng, đẹp và mượt mà với React Native, anh em có thể tham khảo thêm các bài viết khác dưới đây
-
- Styling in React Native – Bài này liệt kê các style thường dùng
-
- React Native style docs – Liệt kê các style thường được sử dụng
-
- React Native styling tutorial with examples – Bao gồm cả ví dụ khi sử dụng styling
-
- Demystifying Flexbox in React Native – Giải thích sâu về flexbox
-
- Getting Started With React Native Flexbox Layout – Ví dụ dễ hiểu khi bắt đầu với Flexbox React Native
-
- A Mini-Course on React Native Flexbox – Ví dụ về React Native
-
- Understanding Flexbox in React Native – Giải thích cụ thể về Flexbox
-
- Applying and Organizing Styles in React Native – Cách dùng style và tổ chức style trong React Native

Còn đi sâu vào chi tiết hoặc các ví dụ cụ thể, anh em có thể tham khảo về cách tổ chức code, style, các ví dụ khi code với React Native trên github thêm để bổ sung kiến thức.
Xem thêm các việc làm React Native hấp dẫn tại TopDev
3. Libraries liên quan tới styling
Dưới đây là một số danh sách thư viện anh em có thể tham khảo. Thư viện ngoài việc giúp code nhanh hơn, cũng là một cách học nhanh các style thường hay sử dụng trong React Native.
Tuy nhiên anh em cần lưu ý muốn sử dụng thư viện thì anh em cần có kiến thức nền của style cơ bản. Tốt hơn hết là cứ đi tuần tự nha anh em, từ một tới hai chứ đừng đi ngược hai về một
-
- react-native-extended-stylesheet – mở rộng của React Native
-
- styled-components – style cho component, đóng cấp component
-
- react-native-CSS – css styling short, viết CSS với React Native giờ không còn gì là khó
-
- react-native-tailwindcss – tailwind thì chắc anh em front end không còn lạ gì nữa, dùng quá tiện

Nếu anh em thấy một số ông cứ code style cho React Native mà làm CSS thuần thì cũng đừng ngạc nhiên. Tuy nhiên mục đích của thư viện build ra là để quá trình development trở nên nhanh chóng và dễ dàng hơn. Nên luyện libraries là cần thiết nha anh em. Không trật đi đâu được.
4. Component và Layouts
Sau khi đã thạo mướt mườn mượt styling và syntax cơ bản của React Native thì giờ là lúc anh em bắt tay vào build Component và Layouts
-
- Easily Build Forms in React Native – build form cơ bản với React Native
-
- Building React Native forms with UI components – Xây dựng react form với các UI component (component đã có sẵn nha anh em)
-
- How to create Custom Component in React native? – Sau khi build theo standard thì giờ là các component custom
-
- Custom Component in React Native – custom các component trong React Native
-
- Create native UI component in React Native – Tạo các UI component trong React Native
Nếu bài viết hơi khó thì anh em có thể thoe các step build form cho dễ nha
hết đống này chắc anh em khá là thạo build các form trong React Native rồi. Tuy nhiên, nếu muốn tham khảo thêm , anh em có thể lượn lờ youtube hoặc github, xem các form build chuẩn chỉnh từ các ông lớn có public source. Đó cũng là cách học khá là hay.
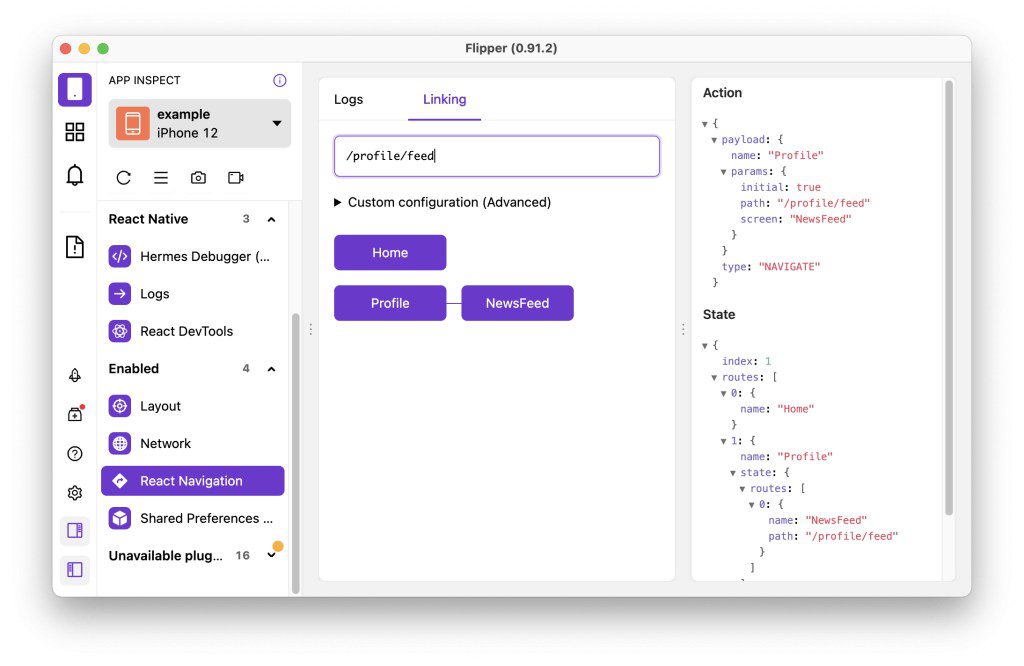
5. Navigation
Sau khi đã build các form, tất yếu tiếp theo anh em sẽ cần học cách chuyển hướng giữa các màn hình. Lúc này ta sẽ tìm hiểu sâu hơn về Navigation.
-
- Introducing React Navigation 5 – Bắt đầu với kiến thức cơ bản của React Navigation 5
-
- React Native navigation: React Navigation examples and tutorial – Ví dụ về React Navigation và các ví dụ
-
- How To Use Routing with React Navigation in React Native – Sử dụng Routing với React Navigation trong React Native
-
- Building a React Native App With Complex Navigation Using React Navigation – Xây dựng React Native app, cái này nâng cao hơn, sử dụng React Navigation

Qua hết đống này chắc anh em React Native Developer tương lai cũng hiểu cách xây dựng Navigation. Sau khi chuyển chuyển giữa các màn hình rồi thì giờ cũng là lúc tìm hiểu thêm về authentication, build app thật tới nơi rồi anh em. Một bài thôi đi gần hết
6. Authentication
-
- How to Add Authentication to React Native in Three Steps Using Firebase – xác thực app React Native với Firebase
-
- Add Authentication to your React Native App – Authentication cho react native app
-
- Create a React Native App with Login in 10 Minutes – Tạo app React Native bao gồm đăng nhập chỉ trong 10 phút
-
- React Native Authentication Flow, the Simplest and Most Efficient Way – Luồng authentication trong React Native , cách đơn giản nhất
-
- Adding Authentication to Your React Native App Using JSON Web Tokens – JWT authentication với React Native app
-
- How to set up email authentication with React Native, react-navigation, and Firebase – Email authentication với Firebase, react-navigation
-
- Implementing secure passwordless authentication in React Native apps with Auth0 – Mật khẩu an toàn trong React Native với Auth0
Một loại bài viết trên cung cấp cho anh em ví dụ, hướng dẫn cách làm. Xác thực React Native app thông qua JWT, Firebase
7. Tham khảo
Cảm ơn anh em đã đón đọc – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
>> Xem thêm: Bộ câu hỏi phỏng vấn React Native hàng đầu cho Developer
Đừng bỏ lỡ việc làm IT mới nhất trên TopDev!
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)