8 tips giúp tăng hiệu suất làm việc với Github
Bài viết được sự cho phép của tác giả Ngo Thang
Chắc hẳn ai trong số chúng ta cũng đã từng làm việc với Github. Nhưng ít ai biết đến các phím tắt cũng như 1 số tính năng giúp làm việc hiệu quả hơn.
Nào cùng xem đó là những phím tắt nào nhé.
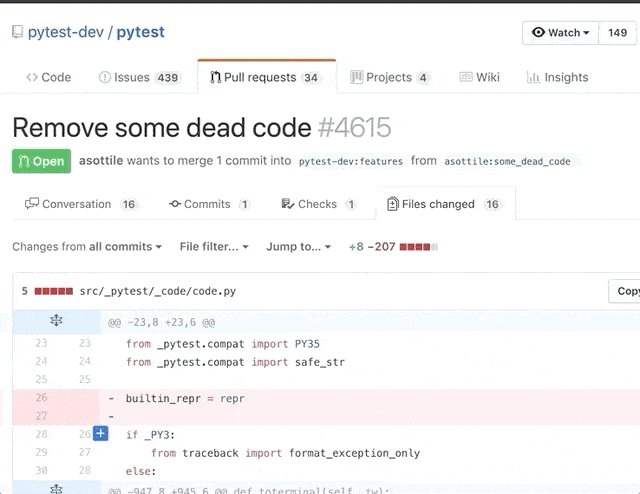
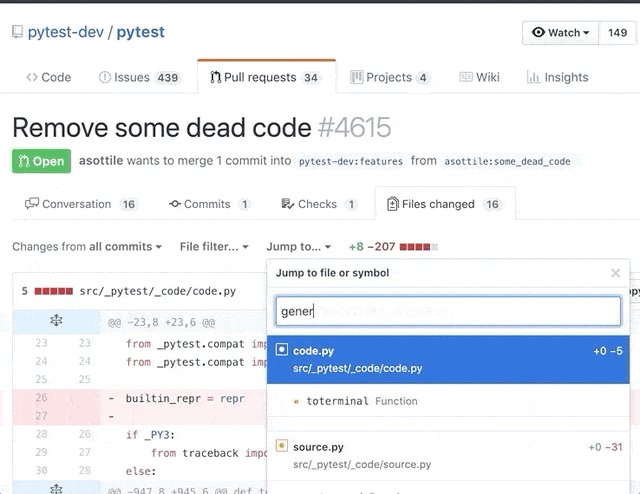
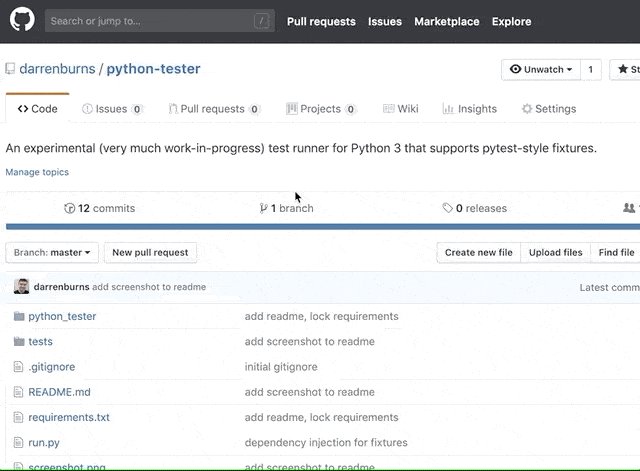
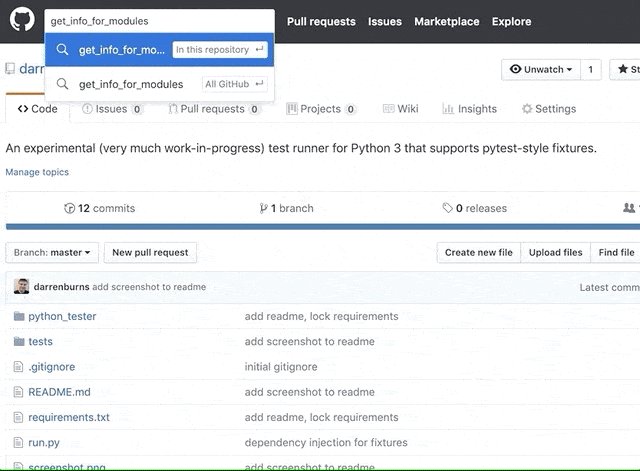
Tìm kiếm file nhanh trong Repository
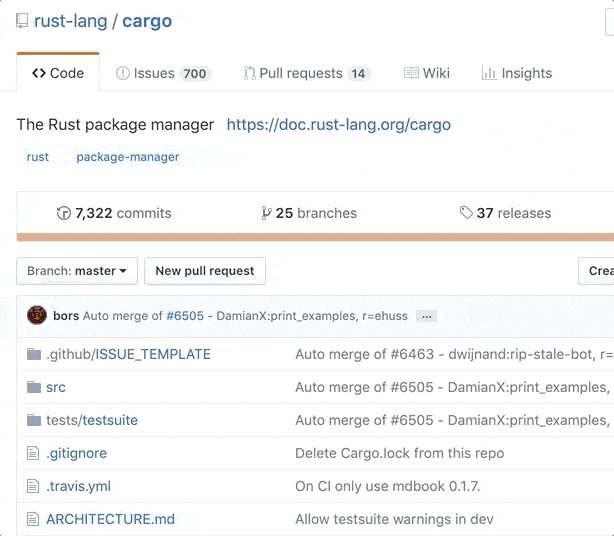
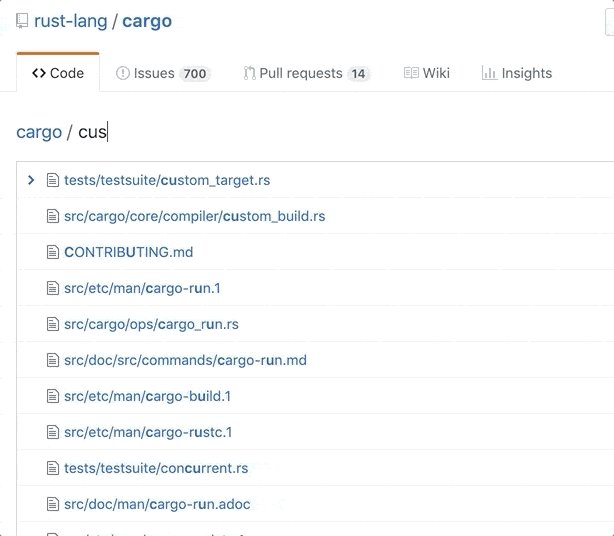
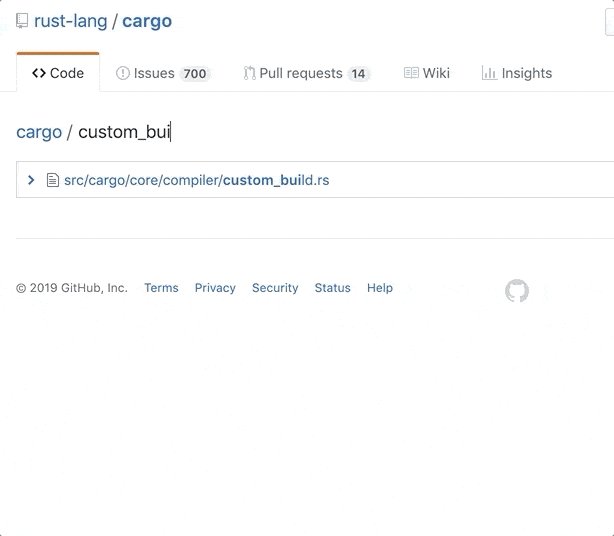
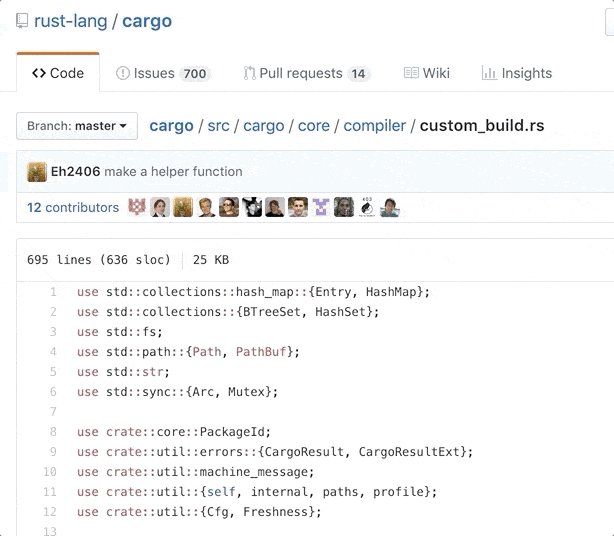
Đây là 1 trong những phím tắt mà mình thấy hay và tiện lợi nhất trên Github. Nó có thể giúp ta tìm kiếm bất kì file nào trong Repository 1 cách nhanh chóng.
Đầu tiên bạn mở 1 Repository nào đó. Sau đó ấn phím “t” nó sẽ đi đến màn hình tìm kiếm. Ở màn hình này bạn chỉ cần nhập tên file muốn tìm kiếm vào là được.

Suggest thay đổi code trong Pull Request
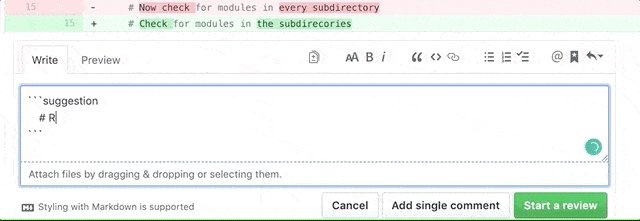
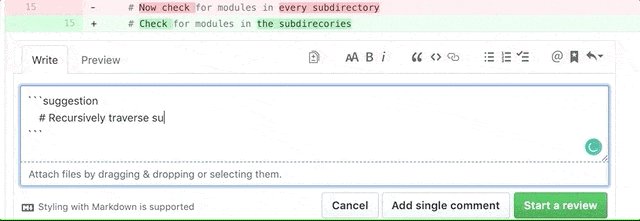
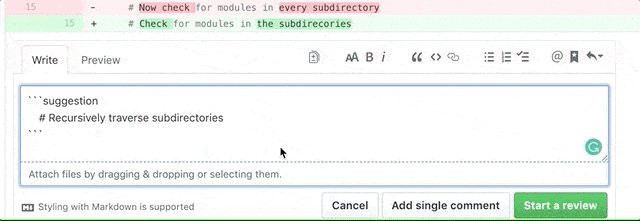
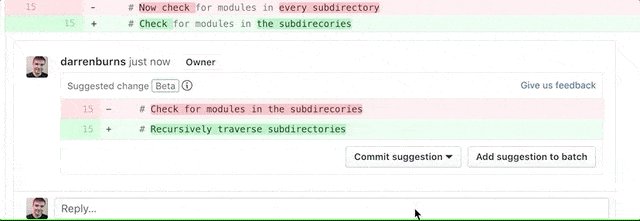
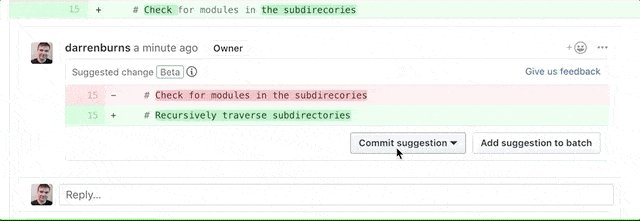
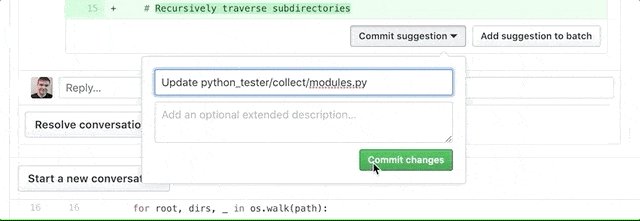
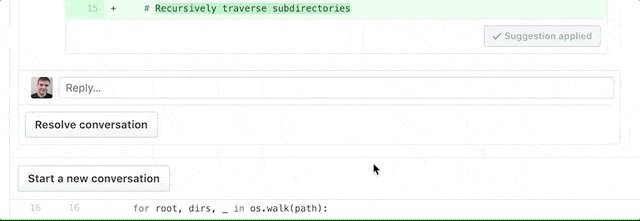
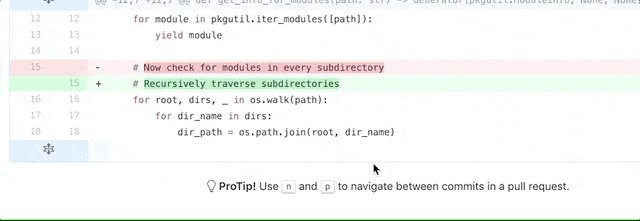
Khi chúng ta comment vào 1 phần code nào đó trong Pull Request. Chúng ta có thể đề xuất thay thế code bằng việc sử dụng tính năng ”Suggested Changes”. Người tạo Pull Request có thể apply trực tiếp phần đề xuất thay đổi code của bạn mà không cần phải dời Github.
Để tạo ra 1 lời đề xuất thì chỉ cần bao quanh đoạn code của bạn bằng thẻ Markdown, với thẻ tag là suggestion.

Bây giờ người tạo Pull Request có thể thay đổi file trực tiếp trên Github mà không nhất thiết phải thay đổi bằng tay.

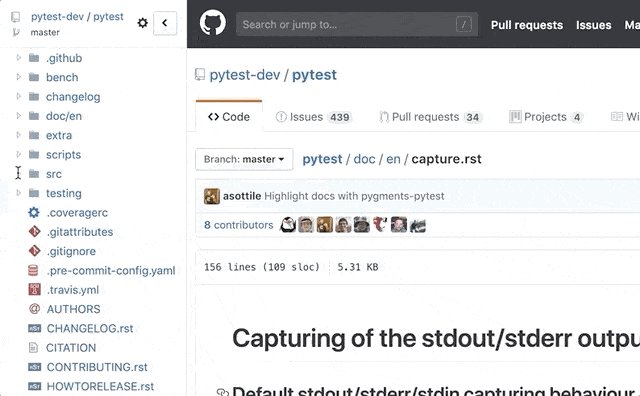
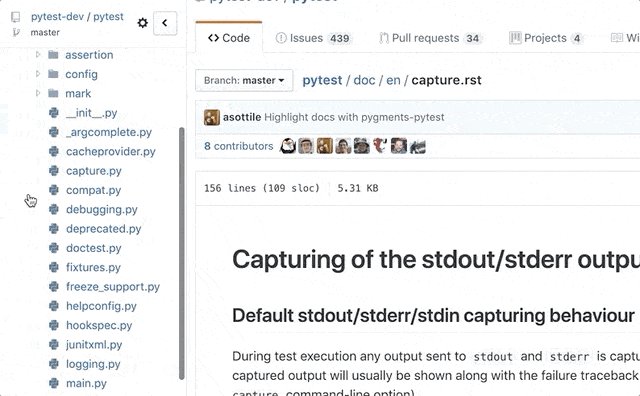
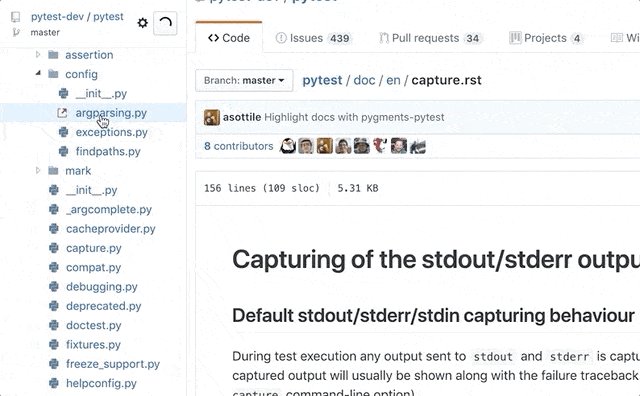
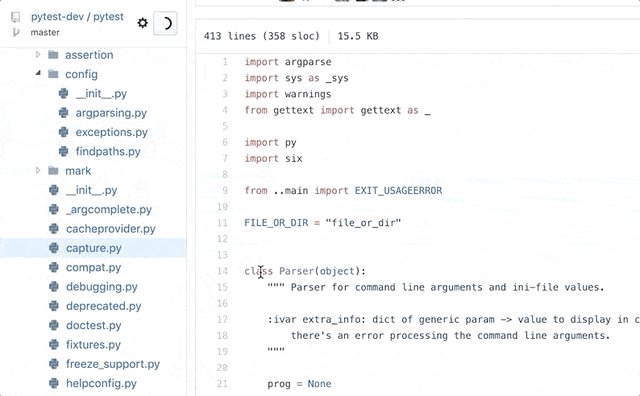
Hiển thị Github như trong IDE
Với những người nào quen dùng IDE đều thấy nó tổ chức thư mục theo dạng hình cây (sidebar tree).
Trên Github cũng có thể làm như thế được, nhưng các bạn cần phải cài 1 extension trên Chrome là Octotree extension

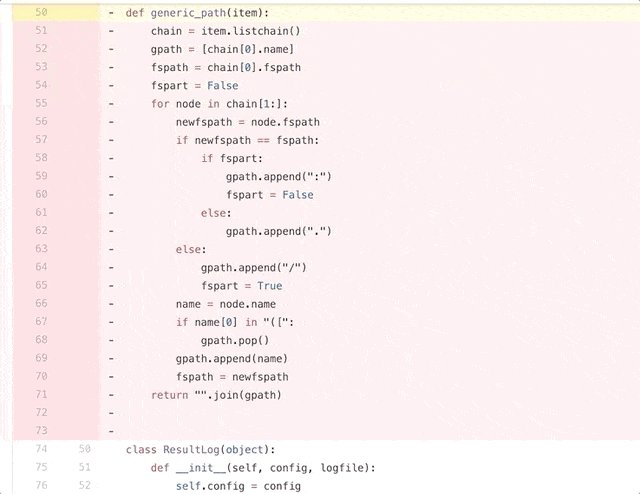
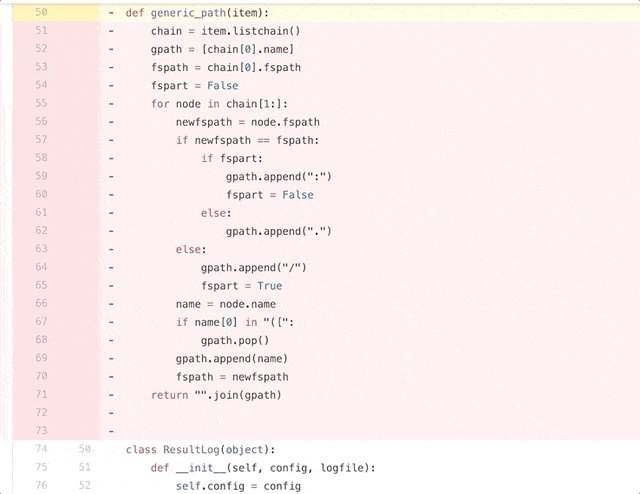
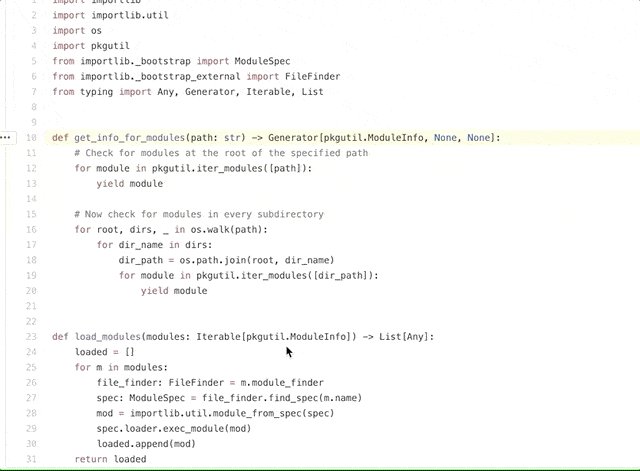
Nhẩy đến function khi đang review code
Ai đã từng review code rồi cũng đều biết, khi review 1 đoạn code nào đó. Thì việc xem các function liên quan đến đoạn code đó là điều hoàn toàn không thể tránh khỏi.
Bình thường chắc mọi người sẽ mở ra 1 tab mới trên trình duyệt rồi xem function muốn xem. Cách này cũng được nhưng khá mất thời gian. Có 1 cách nhanh hơn giúp các bạn có thể xem được function liên quan bằng cách ấn phím “t”. Khi đó sẽ hiển thị ra 1 cái dropdown và bạn chọn function muốn xem là được.

Tạo permalink cho 1 file
Nội dung hoặc đường dẫn đến 1 file trong Github có thể bị thay đổi. Ví du như hôm nay dùng file này. Nhưng đến ngày mai file đó có thể không dùng và bị xoá đi. Vậy làm thế nào có thể share đường dẫn của 1 file đến cho người khác mà không sợ đường dẫn đó bị thay đổi.
Trong Github có thể giúp bạn làm điều này 1 cách rất đơn giản. Đầu tiên bạn mở file đó trên Github.
Ví dụ file của mình có đường dẫn như sau:
https://github.com/nooptr/docker-rails-mysql/blob/master/Dockerfile
Sau đó các bạn ấn phím “y” nó sẽ tự động biến cái đường dẫn trên thành đường dẫn kiểu như này:
Và đây chính là đường dẫn static và không bị thay đổi. Kể cả file kia của bạn có bị xoá đi chăng nữa.
Thực chất làm được điều này là do cái 34bd44a48b0b66519fcbdfa2165d115a379db84a chính là mã commit của file lúc đó mà thôi. Nên bạn có xoá file đi thì commit cũ vẫn còn lại nên đương nhiên là vẫn xem được rồi.
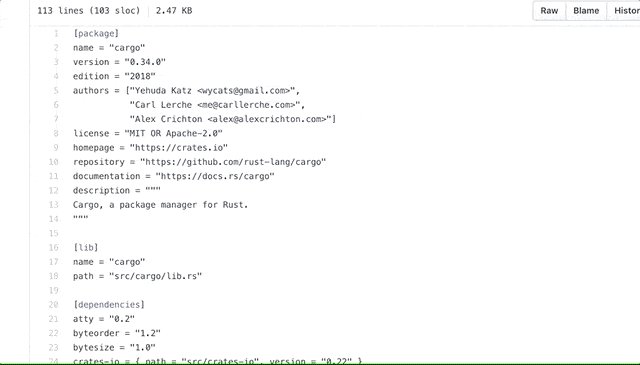
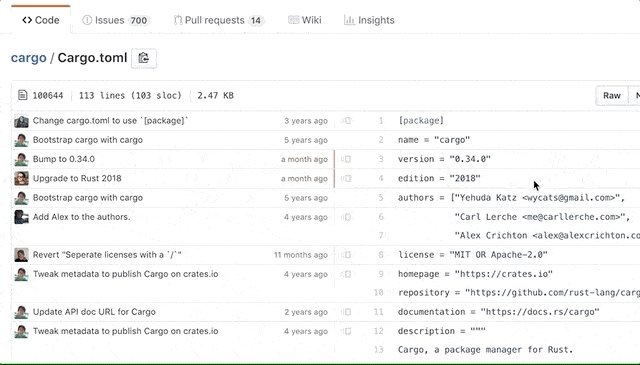
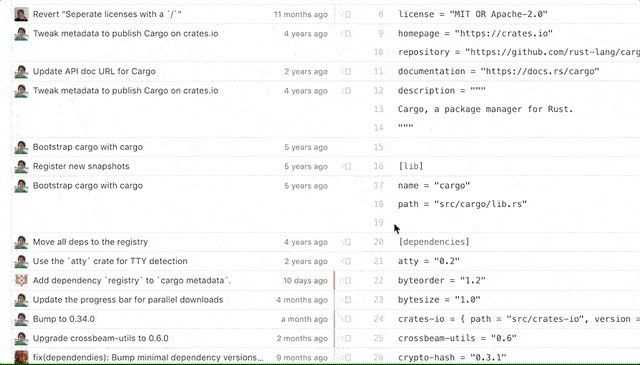
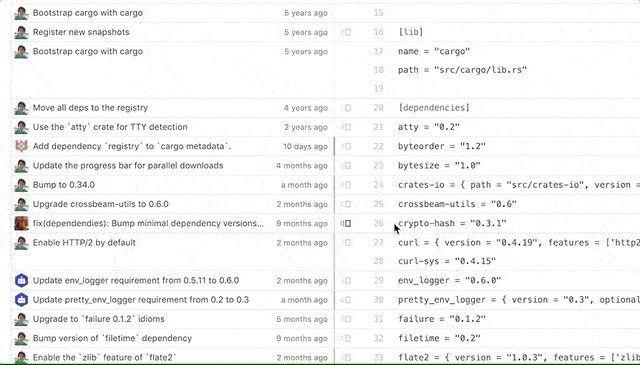
Xem lịch sử thay đổi của 1 file
Nếu bạn muốn xem lịch sử thay đổi của 1 file trên Github bạn có thể làm bằng cách ấn phím “b”. Khi đó nó sẽ hiển thị xem ai đã thay đổi dòng nào trong file vào thời gian nào. Cái này không khác gì git blame cả. Nhưng xem trên giao diện mình thấy nó dễ nhìn hơn nhiều.

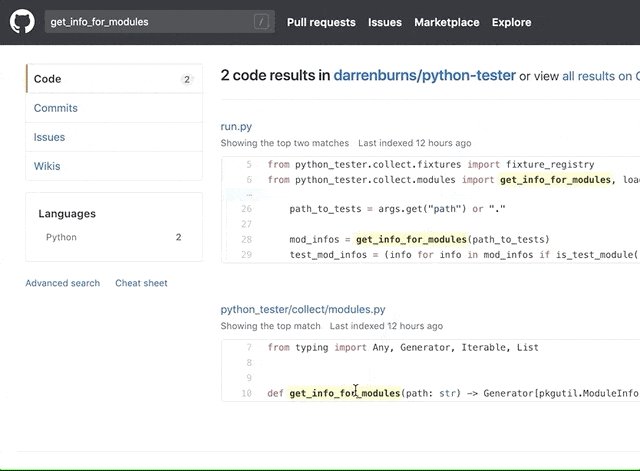
Powerful code search
Github đánh chỉ mục hầu hết các đoạn code và cung cấp chức năng tìm kiếm mạnh mẽ trên nó. Nếu bạn muốn tìm kiếm 1 đoạn text nào đó trên Github, bạn chỉ cần ấn nút ”/” và nhập từ muốn tìm kiếm là được.

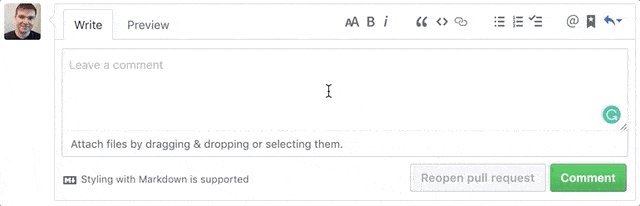
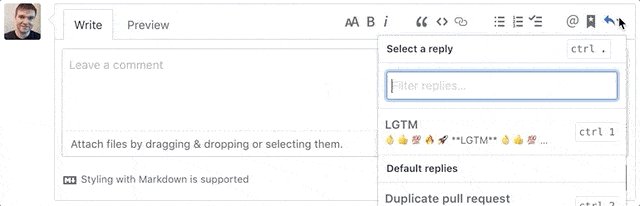
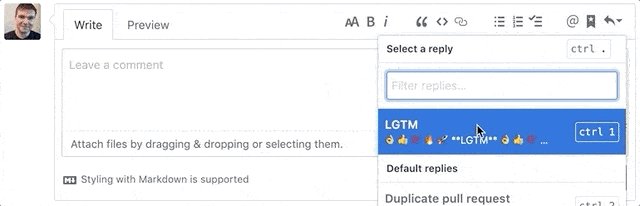
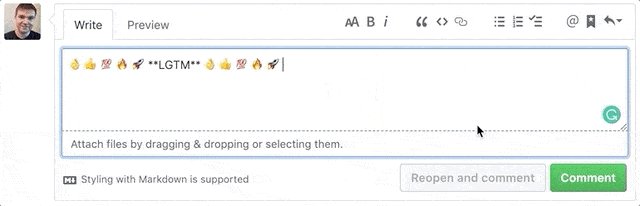
Dùng lại reply đã lưu
Nếu bạn muốn comment bằng comment mấy ngày trước đó để tiết kiệm thời gian, đỡ phải gõ. Thì Github cũng cung cấp cho bạn tính năng lưu lại comment trước đó bằng cách tạo 1 saved replies. Lần tới khi muốn dùng lại comment trước đó thì bạn chỉ cần chọn từ dropdown là được.

Kết luận
Cảm ơn các bạn đã đọc bài. Hi vọng qua bài viết này sẽ giúp các bạn làm việc trên Github 1 cách hiệu quả hơn.
Có thể bạn quan tâm:
- Top 10 Github repos mà các lập trình viên phải biết
- 43 kho lưu trữ Github JS phổ biến nhất vào tháng 5 năm 2019 – Bạn đã biết hết chưa?
- 12 điều cực “cool” mà bạn có thể làm với Github
- Bí kíp tạo Website nhờ vào Github và Cloudflare
Xem thêm việc làm Software Developers hot nhất tại TopDev
Bài viết gốc được đăng tải tại Nghệ thuật coding
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)