
Khi phát triển phần mềm trên Swing nhiều lập trình viên gặp khó khăn trong việc thay đổi diện và tái sử dụng giao diện bởi họ đã thiết kế ngay trên JFrame. Có một cách khác là chúng ta sẽ thiết kế từng giao diện trên các JPanel. Sau đó sẽ dùng phương thức setContentPane() của JFrame để thay đổi nội dung của JFrame chính.
Sau đây ta sẽ xem một ví dụ trên Netbeans về phát triển một ứng dụng: Ứng dụng có giao diện đầu tiên là đăng nhập (login). Sau đó nếu đăng nhập thành công thì sẽ chuyển sang giao diện chính (home)
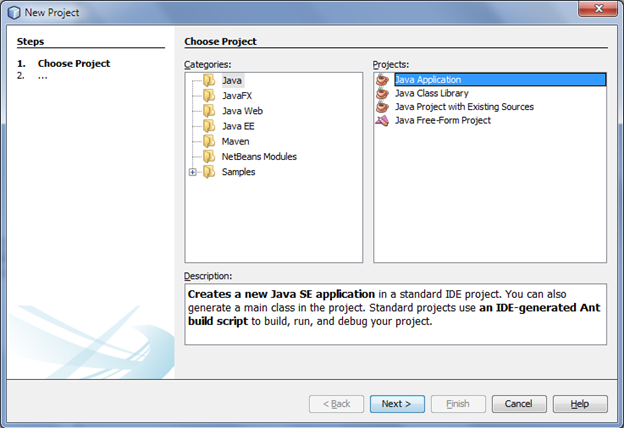
1. Tạo một java application

Create Java Application
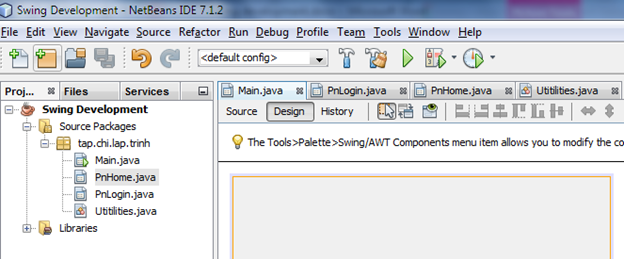
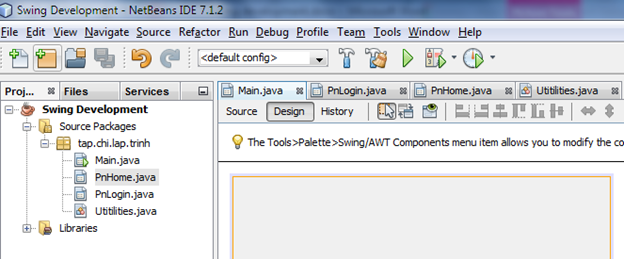
2. Tạo một JFrame (Main) và 2 JPanel (PnLogin , PnHome)

Các thành phần của ứng dụng
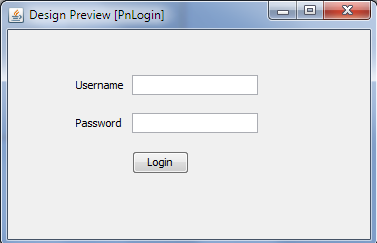
3. PnLogin
- Thiết kế giao diện cho PnLogin

Giao điẹn của PnLogin
- Ở giao diện này khi người dùng đăng nhập đúng thì sẽ chuyển sang giao diện Home, bởi thế panel này cần có thuộc tính JPanel cần chuyển tới.
//panel sẽ được hiển thị khi login thành công
private JPanel pnLoginSuccess;
/**
* Xác định panel sẽ hiển thị khi đăng nhập thành công
* @param pnLoginSuccess
*/
public void setPnLoginSuccess(JPanel pnLoginSuccess) {
this.pnLoginSuccess = pnLoginSuccess;
}
- Code cho sự kiện click chuột vào nút Login:
Click chuột phải vào nút Login và chọn Events ==> Action ==> actionPerformed
JFrame parent = Utitilities.findJFrameOf(this);
if (parent != null) {
parent.setContentPane(pnLoginSuccess);
parent.pack();
} else {
JOptionPane.showMessageDialog(parent,
"Panel Login only used for JFrame");
System.exit(1);
}
Phương thức Utitilities.findJFrameOf(this) là để tìm JFrame chứa một component
package tap.chi.lap.trinh;
import java.awt.Component;
import java.awt.Container;
import javax.swing.JFrame;
/**
*
* @author cibervn
*/
public class Utitilities {
/**
*
* @param component
* @return top level container JFrame
*that contains component
*/
public static JFrame findJFrameOf(Component component) {
Container c = component.getParent();
while (c.getParent() != null) {
c = c.getParent();
}
if (c instanceof JFrame) {
return (JFrame) c;
}
return null;
}
}
4. Main
JFrame này chứa các panel có thể có, và cần phải xác định navigation giữa các giao điện
private PnLogin pnLogin;
private PnHome pnHome;
/**
* Creates new form Main
*/
public Main() {
//
initComponents();
//Khởi tạo các Panel của ứng dụng
initPanels();
//Xây dựng giao diện ban đầu cho ứng dụng
setContentPane(pnLogin);
pack();
}
private void initPanels() {
pnLogin = new PnLogin();
pnHome = new PnHome();
//Xác định navigation
//Sau khi đăng nhập thành công sẽ
//chuyển sang giao diện của PnHome
pnLogin.setPnLoginSuccess(pnHome);
}
5. Tương tự như PnLogin ta xây dựng giao diện cho các panel khác.
Source code
Bài viết gốc được đăng tải tại Tạp chí Lập Trình
Có thể bạn quan tâm:
- Hướng dẫn thêm tracking code vào giao diện WordPress không cần plugin
- Laravel LogViewer – Thay đổi giao diện file laravel-log?
- Xây dựng giao diện Android với FlexBox
Xem thêm các việc làm web Developer hấp dẫn tại TopDev