Làm chủ CSS Flexbox trong 5 phút
Trong bài này, bạn sẽ được học những điều cơ bản về CSS Flexbox, đây là một kỹ năng cần thiết cho các developer và designer web trong vài năm trở lại đây.
Chúng ta sẽ sử dụng navbar làm ví dụ, vì đây là trường hợp điển hình cho Flexbox. Điều này sẽ giới thiệu cho bạn các thuộc tính được sử dụng nhiều nhất của mô-đun, trong khi loại bỏ những tính năng không quan trọng.
Bố cục Flexbox đầu tiên
Hai thành phần chính của bố cục Flexbox là container và item.
Đây là HTML cho ví dụ của chúng ta, chứa một container với ba mục:
<nav class="container"> <div>Home</div> <div>Search</div> <div>Logout</div> </nav>
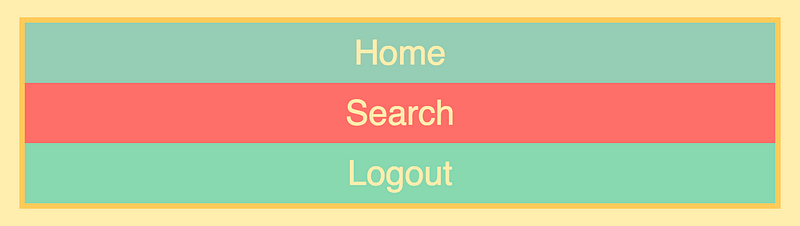
Trước khi biến chúng thành bố cục Flexbox, các phần tử </ div> sẽ được xếp chồng lên nhau như sau:

Tôi đã thêm một chút styling, nhưng điều đó không có gì với Flexbox.
Để biến nó thành một bố cục Flexbox, chúng ta chỉ cần cung cấp cho container thuộc tính CSS sau:
.container {
display: flex;
}
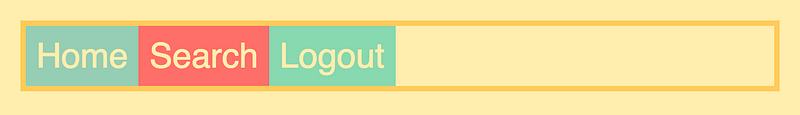
Điều này sẽ tự động định vị các vật phẩm độc đáo theo trục ngang.

Nếu bạn muốn kiểm tra code thực tế, bạn có thể đi qua Scrimba playground.
Justify-content và Align-item
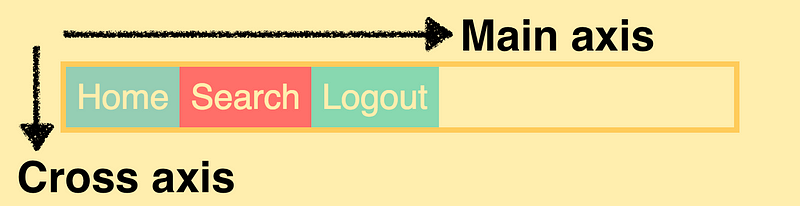
Justify-content và align-item là hai thuộc tính CSS giúp chúng tôi phân phối các mục trong vùng chứa. Họ kiểm soát cách các item được định vị dọc theo main axis và cross axis.
Trong trường hợp này (nhưng không phải luôn luôn) main axis là ngang và chéo thẳng đứng:

Trong bài viết này, chúng tôi sẽ chỉ xem xét justify-content, như tôi đã tìm thấy để được sử dụng này nhiều hơn nhiều so với align-items. Tuy nhiên, trong khóa học sắp tới của tôi, tôi sẽ được thông qua cả hai tài sản cụ thể.
Hãy tập trung tất cả các mục dọc theo main axis bằng cách sử dụng justify-content:
.container {
display: flex;
justify-content: center;
}

Hoặc chúng ta có thể đặt nó vào space-between, sẽ thêm không gian giữa các mục, như thế này:
.container {
display: flex;
justify-content: space-between;
}
 Dưới đây là các giá trị bạn có thể đặt cho
Dưới đây là các giá trị bạn có thể đặt cho justify-content::
- flex-start (default)
- flex-end
- center
- space-between
- space-around
- space-evenly
Tôi khuyên bạn nên tìm hiểu những điều này và xem cách họ chơi trên trang. Điều đó sẽ cho bạn một sự hiểu biết đúng đắn về khái niệm này.
Kiểm soát single item
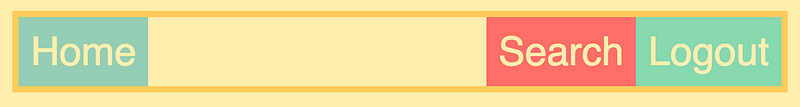
Chúng tôi cũng có thể kiểm soát các single items. Giả sử chúng ta ví dụ muốn giữ hai mục đầu tiên ở phía bên trái, nhưng di chuyển nút logout sang bên phải.
Để làm được điều này, chúng ta sẽ sử dụng kỹ thuật cũ để thiết lập lề cho auto.
.logout {
margin-left: auto;
}

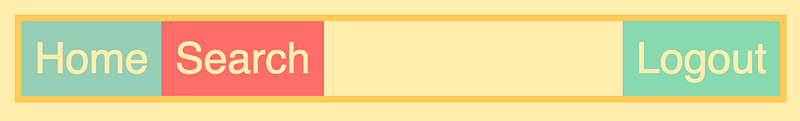
Nếu chúng ta muốn cả search và logout sẽ được đẩy lên phía tay phải và cần thêm margin-left thay mục tìm kiếm.
.search {
margin-left: auto;
}
Nó sẽ đẩy mục tìm kiếm về phía tay phải, lần nữa sẽ đẩy mục logout bằng:

The flex property
Cho đến nay, chúng tôi chỉ có mặt hàng có fixed-width. Nhưng liệu nếu chúng ta muốn họ response? Để đạt được điều đó chúng ta có một thuộc tính được gọi là flex. Nó làm cho nó dễ dàng hơn nhiều so với của việc sử dụng tỷ lệ phần trăm.
Chúng tôi đơn giản chỉ là nhắm mục tiêu tất cả các mục và cung cấp cho họ một giá trị flex là 1.
.container > div {
flex: 1;
}

Như bạn thấy, nó kéo dài các mục để lấp đầy toàn bộ container.
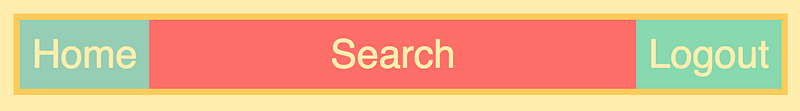
Trong nhiều trường hợp, bạn có thể muốn một trong các mục để chiếm thêm extra width, và do đó chỉ đặt một nếu chúng có chiều rộng linh hoạt. Ví dụ: chúng ta có thể làm cho mục search mất hết không gian thêm:
.search {
flex: 1;
}

Trước khi kết thúc bài viết này, tôi muốn đề cập đến rằng thuộc tính flex là một tính năng viết tắt ba tính chất: flex-grow, flex-shrink và flex-basis.
TopDev via Freecodecamp
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)