Hướng dẫn viết Theme WordPress toàn tập phần 3
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Hello các bạn thân mến đã lâu rồi từ khi phần 2 hướng dẫn viết theme WordPress đến giờ mình chưa viết tiếp phần 3. Gần đây mình bận quá, mà lên blog thấy nhiều bạn mong chờ phần 3 quá nên cố gắng hôm nay hoàn thành thêm một chút hướng dẫn cho các bạn.
Ở bài trước chúng ta đã cùng nhau hoàn thành block Header và Banner. Và các bạn cũng đã biết cách dùng ACF(Advanced Custom Fields) rồi. Nên từ bây giờ mình sẽ không hướng dẫn lại nữa nhé.
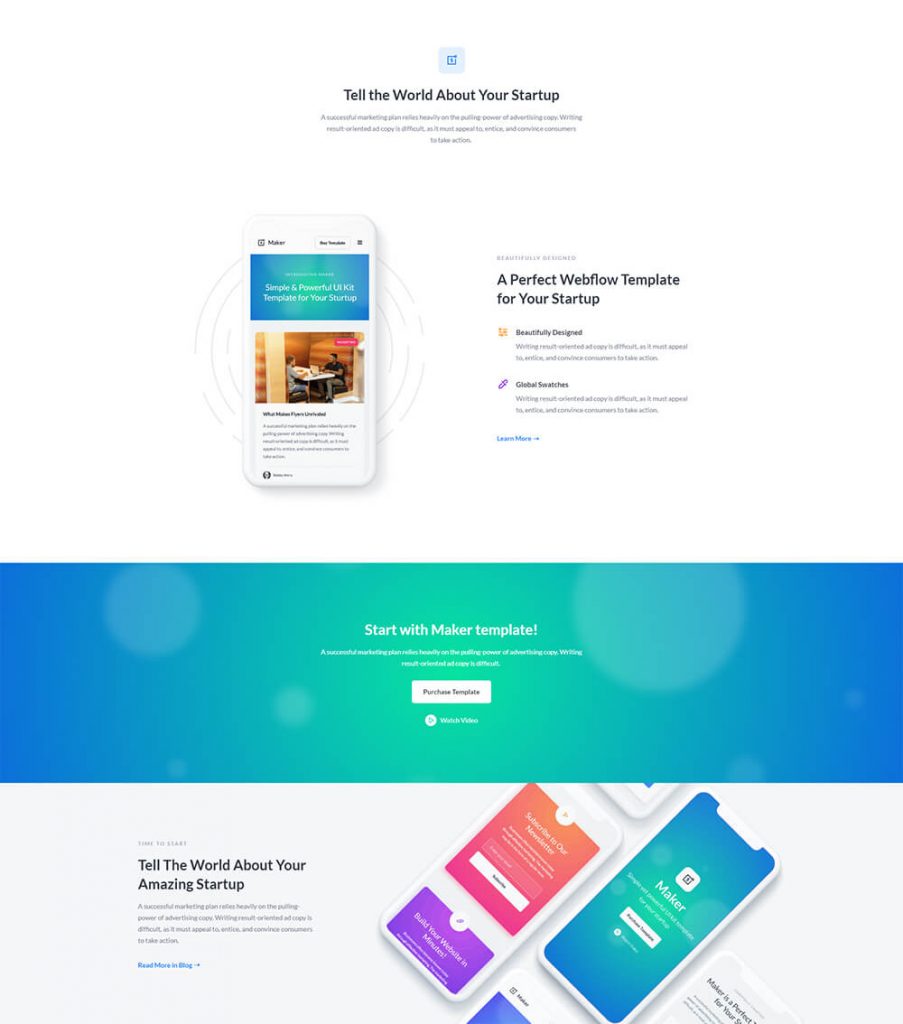
Và block mà chúng ta sẽ làm trong bài này sẽ là block About. Trông khá đẹp và phức tạp nhỉ, nhưng rất dễ làm chỉ dùng ACF và áp dụng cách làm y hệt phần trước mà thôi.
Như các bạn thấy thì trong hình chúng ta dễ thấy có 4 phần riêng biệt trong block About đó là block About Header, block About Feature1, block About Video và cuối cùng là block About Feature2.
Tuy nhiên ở bài này thì chúng ta sẽ làm block About Header và block About Feature1 trước nhé.
# block About Header
Đầu tiên các bạn cần tạo một file trong thư mục gốc là content-about-header.php. Sau đó các bạn mở file page-home.php lên và chèn nó vào như sau
<?php /* Template Name: Home Page */ get_header(); ?> <main> <?php get_template_part('content','banner'); ?> <?php get_template_part('content','about-header'); ?>// insert here </main> <?php get_footer(); ?>
Sau đó nhìn vào Design ta thấy rằng có một icon, tiêu đề và đoạn text ngắn. Các bạn có thể thấy là style các icon sẽ dùng đi dùng lại nhiều ở các block khác sau này cho nên mình đặt class là .icon cho icon.
DÀNH CHO BẠN:
Mình có khoá học HTML CSS từ cơ bản tới nâng cao cho người mới, nếu bạn quan tâm thì bạn có thể học thử miễn phí bằng việc nhấn vào đây nha.
Còn thẻ tiêu đề và nội dung chữ thì mình đã nói ở các phần trước rồi và làm class tương ứng luôn rồi như heading__big và desc. Nội dung trong file content-about-header.php lúc này như sau
<?php // Insert php code later ?> <section class="about-header"> <div class="container"> <div class="about-header__content"> <div class="icon about-header__icon"> <img src="" alt=""> </div> <h2 class="heading__big about-header__title">tell the world about your startup</h2> <p class="desc about-header__desc">A successful marketing plan relies heavily on the pulling-power of advertising copy. Writing result-oriented ad copy is difficult, as it must appeal to, entice, and convince consumers to take action.</p> </div> </div </section>
Sau đó các bạn mở file style.css lên và dán đoạn code CSS sau vào dưới cùng nhé.
.about-header {
position: relative;
padding: 40px;
background-color: white;
}
.about-header__content {
max-width: 600px;
margin: 0 auto 80px;
display: flex;
flex-flow: column wrap;
justify-content: center;
align-items: center;
text-align: center;
}
.icon {
display: flex;
width: 56px;
height: 56px;
margin-bottom: 24px;
justify-content: center;
align-items: center;
border-radius: 10px;
}
.about-header__icon {
background-color: rgba(37, 131, 253, .12);
}
.about-header__title {
text-transform: capitalize;
color: var(--gray-dark);
}
.about-header__desc {
color: var(--gray-light);
}
Ta được kết quả tạm thời như thế này:
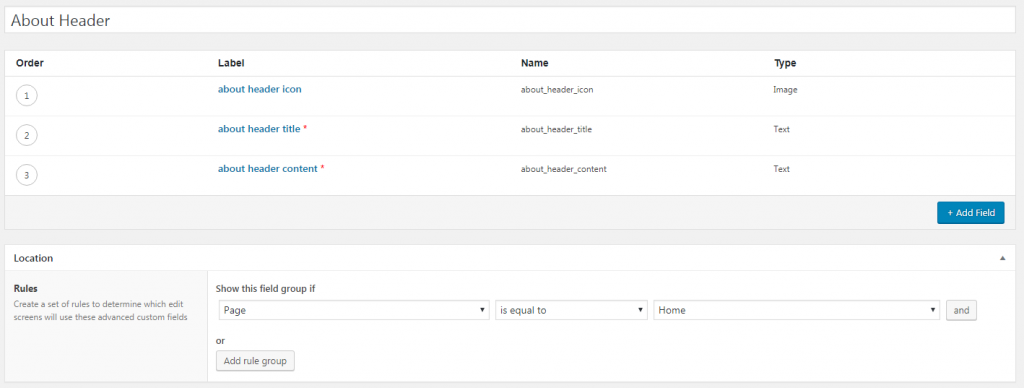
Nhưng chúng ta chưa code PHP để có thể tùy chỉnh bên trong Admin được. Bây giờ chúng ta sẽ vào CustomFields(ACF) và tạo một Field Group là About Header gồm có 3 Fields tương ứng cho hình icon, tiêu đề và text như sau:
Đừng quên chỗ Rules chọn Show this field group if Page is equal to Home nhá các bạn và cái about header icon chọn type là image và chọn image array như đã làm ở bài trước rồi nhé. Sau đó các bạn nhấn Đăng thôi.
Sau đó các bạn truy cập vào trang Home các bạn sẽ thấy được như hình rồi các bạn điền nội dung vào như hình đây. Tuy nhiên nội dung vẫn chưa hiển thị ngay vì chúng ta đã code vào file content-about-header.php đâu
Chỗ Add Image các bạn nhớ chọn hình icon mà mình đã cung cấp cho các bạn ở các bài trước nhé. Nhấn xong và chọn ta được như hình
Bây giờ các bạn mở filecontent-about-header.php lên sau đó ở chỗ note // insert php code here mà mình đã note lúc đầu đó và dán vào đoạn code dưới đây nhé
<?php // Insert php code later $about_header_icon = get_field('about_header_icon'); $about_header_title = get_field('about_header_title'); $about_header_content = get_field('about_header_content'); ?> <section class="about-header"> <div class="container"> <div class="about-header__content"> <div class="icon about-header__icon"> <img src="<?php echo $about_header_icon['url'] ;?>" alt=""> </div> <h2 class="heading__big about-header__title"><?php echo $about_header_title;?></h2> <p class="desc about-header__desc"><?php echo $about_header_content ;?></p> </div> </div </section>
Lúc này ta được kết quả như mong đợi
Các bạn có thể thấy rằng các block này đều có điểm chung là chỉ dùng ACF mà thôi, với các trường tiêu đề và image là đủ. Cho nên những block mình sẽ hướng dẫn tiếp theo đây mình sẽ làm nhanh và không nói lại cách làm nữa nhé.
# block About Feature1
Đầu tiên các bạn cần tạo một file trong thư mục gốc như block khi nãy là content-about-feature1.php rồi sau đó các bạn mở file page-home.php lên và thêm vào như block ở trên
<?php /* Template Name: Home Page */ get_header(); ?> <main> <?php get_template_part('content','banner'); ?> <?php get_template_part('content','about-header'); ?> <?php get_template_part('content','about-feature1'); ?> </main> <?php get_footer(); ?>
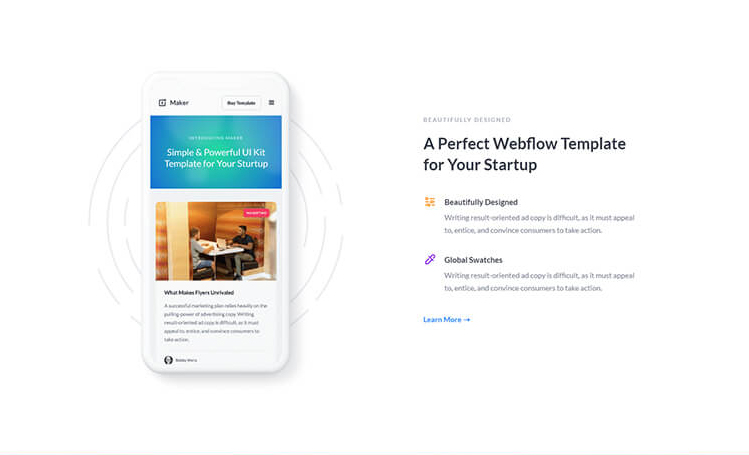
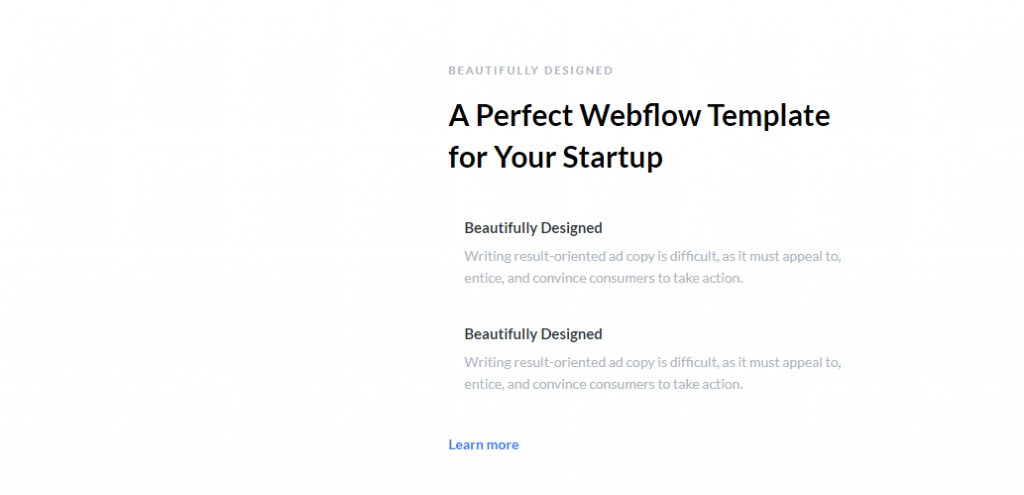
Block này thì có rất nhiều Fields, một tấm hình bên trái kèm hình nền(hình tròn) ở dưới, bên phải thì có một tiêu đề nhỏ, một tiêu đề to và hai block đi kèm có icon, tiêu đề và text, và chữ Learn More kèm liên kết đi kèm.
Như vậy ta có tổng cộng là 12 Fields tất cả. Từ đây mình sẽ tạo cấu trúc HTML và CSS như thế này:
<?php // insert php code here ?> <section class="about-feature"> <div class="container about-feature__container"> <div class="about-feature__image" style="background-image:url()"> <img src="" alt=""> </div> <div class="about-feature__info"> <h4 class="heading__small">BEAUTIFULLY DESIGNED</h4> <h2 class="heading__big">A Perfect Webflow Template for Your Startup</h2> <div class="about-feature__items"> <div class="about-feature__item"> <img src="" alt=""> <div class="about-feature__item-content"> <h5>Beautifully Designed</h5> <p class="desc">Writing result-oriented ad copy is difficult, as it must appeal to, entice, and convince consumers to take action.</p> </div> </div> <div class="about-feature__item"> <img src="" alt=""> <div class="about-feature__item-content"> <h5>Beautifully Designed</h5> <p class="desc">Writing result-oriented ad copy is difficult, as it must appeal to, entice, and convince consumers to take action.</p> </div> </div> </div> <a href="" class="about-feature__more"><strong>Learn more</strong></a> </div> </div> </section>
Ta được kết quả tạm thời như sau:
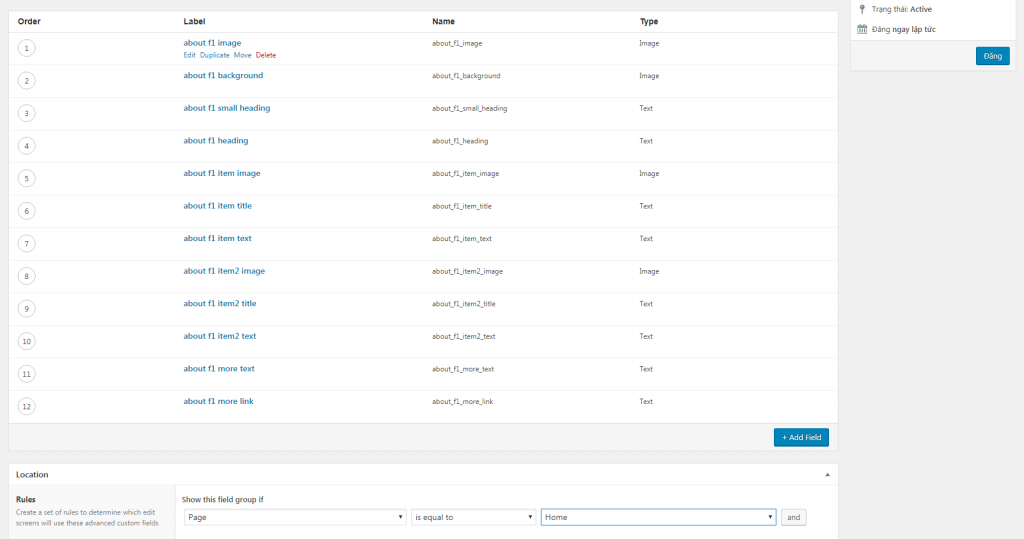
Sau đó các bạn vào Custom Fields tạo Fields Group là About Feature1 chẳng hạn và có tất cả 12 Fields như sau:
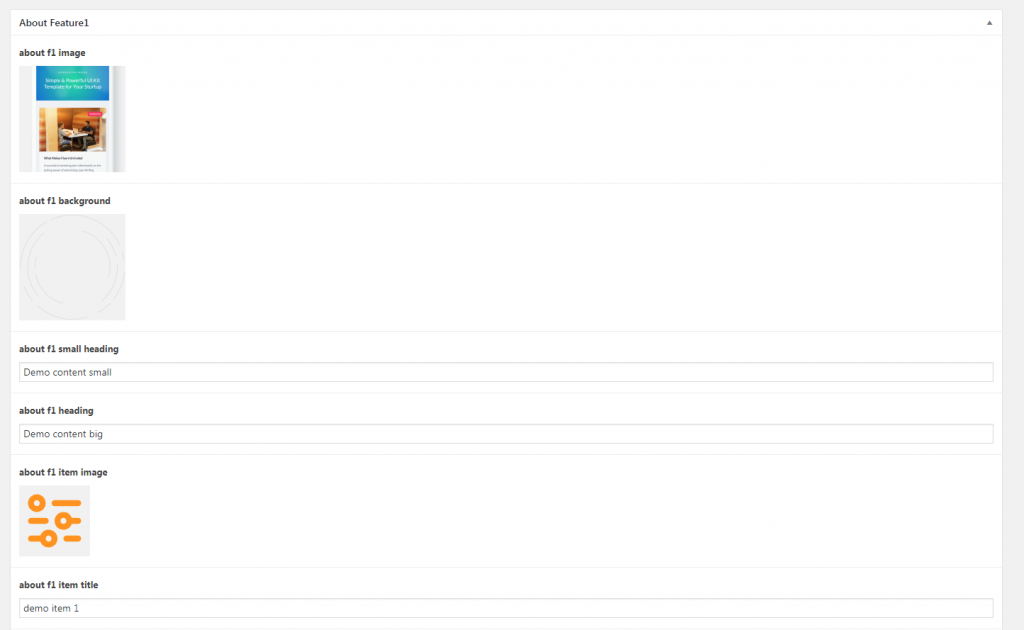
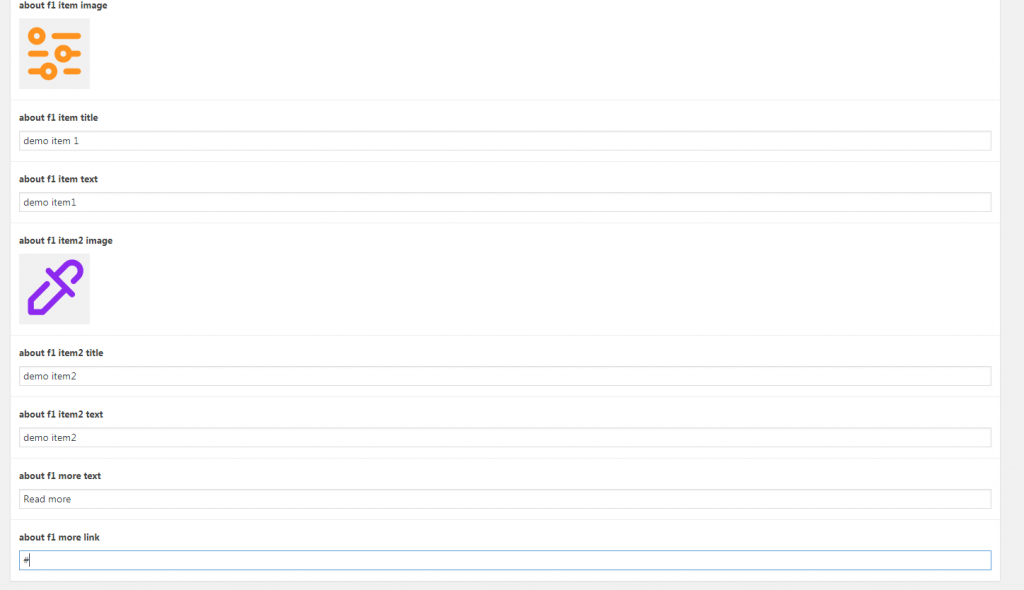
Sau đó các bạn vào lại trang Home sẽ thấy các Fields các bạn đã tạo ở trên như hình dưới đây. Sau đó các bạn có thể nhập nội dung tùy ý vào sao cho giống với Design hoặc làm luôn như mình đây cũng được. Và nhấn Cập nhật
Sau đó các bạn mở lại file đã tạo khi nãy là content-about-feature1.php lên và chèn vào đoạn code sau khi chúng ta dùng php để lấy dữ liệu ra như sau
<?php // insert php code here $about_f1_image = get_field('about_f1_image'); $about_f1_background = get_field('about_f1_background'); $about_f1_small_heading = get_field('about_f1_small_heading'); $about_f1_heading = get_field('about_f1_heading'); $about_f1_item_image = get_field('about_f1_item_image'); $about_f1_item_title = get_field('about_f1_item_title'); $about_f1_item_text = get_field('about_f1_item_text'); $about_f1_item2_image = get_field('about_f1_item2_image'); $about_f1_item2_title = get_field('about_f1_item2_title'); $about_f1_item2_text = get_field('about_f1_item2_text'); $about_f1_more_text = get_field('about_f1_more_text'); $about_f1_more_link = get_field('about_f1_more_link'); ?> <section class="about-feature"> <div class="container about-feature__container"> <div class="about-feature__image" style="background-image:url(<?php echo $about_f1_background['url'] ?>)"> <img src="<?php echo $about_f1_image['url']?>" alt=""> </div <div class="about-feature__info"> <h4 class="heading__small"><?php echo $about_f1_small_heading?></h4> <h2 class="heading__big"><?php echo $about_f1_heading?></h2> <div class="about-feature__items"> <div class="about-feature__item"> <img src="<?php echo $about_f1_item_image['url']?>" alt=""> <div class="about-feature__item-content"> <h5><?php echo $about_f1_item_title?></h5> <p class="desc"><?php echo $about_f1_item_text?></p> </div> </div> <div class="about-feature__item"> <img src="<?php echo $about_f1_item2_image['url']?>" alt=""> <div class="about-feature__item-content"> <h5><?php echo $about_f1_item2_title?></h5> <p class="desc"><?php echo $about_f1_item2_text?></p> </div> </div> </div> <a href="<?php echo $about_f1_more_link?>" class="about-feature__more"><strong><?php echo $about_f1_more_text?></strong></a> </div> </div> </section>
Và ta đã có kết quả như mong muốn. Nếu các bạn thay nội dung y hệt tấm hình ban đầu thì sẽ ra kết quả y chang nè.
# Tạm kết
Phù!!! Như vậy là xong phần 3. Lưu ý một điều 2 blocks About Video và About Feature2 cũng tương tự, nên trong thời gian chờ phần 4 mình nghĩ các bạn có thể tự làm được đó. Quan trọng là cách lấy ra như thế nào cho đúng thôi, còn HTML hay CSS thì code sớm hay muộn cũng ra giống giao diện mà thôi.
Chúc các bạn học tập tốt và một ngày tốt lành nhé. Một lưu ý quan trọng là mình quá bận nên tạm thời series này chỉ hướng dẫn tới đây mà thôi. Khi nào rãnh rang lại thì mình mới viết tiếp được. Mong các bạn thông cảm! ^^.
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- Làm thế nào để bắt đầu Blog lập trình của bạn?
- Hướng dẫn viết Theme WordPress toàn tập phần 2
- Hướng dẫn viết theme WordPress toàn tập – phần 1
Xem thêm Tuyển lập trình WordPress hấp dẫn trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?