Hướng dẫn tạo extension chrome và đưa lên store chỉ trong 5 phút
Bài viết được sự cho phép của tác giả Phạm Bình
Google chrome là một trong những trình duyệt được yêu thích nhất trên thế giới bởi… nó là sản phẩm của Google. Nói vui vậy thôi chứ mình thấy Google chrome thật sự là trình duyệt ngon nhất hiện nay bởi nó nhanh, đơn giản lại đồng bộ được nhiều dịch vụ có sẵn của Google. Nhưng điều mình thích nhất vẫn là nó có kho extension vô cùng phong phú.
I. Extension của google chrome là gì?
Chrome extension là các “phần mềm con” mà bạn có thể cài vào nhằm bổ sung thêm tính năng mới cho trình duyệt. Ví dụ như mình có 2 sản phẩm là URL QrCode và ICTU timetable đó chẳng hạn.
Phân tích dưới góc độ của developer, thì Chrome extension giống như một web app được tạo nên từ HTML, CSS, JS và tương tác với trình duyệt thông qua các JavaScript API mà chrome cung cấp. Cơ chế nhúng extension vào chrome cũng rất đơn giản, tương tự như việc bạn nhúng một cái iframe vào trang web vậy.
II. Tạo một extension chrome
Trong phần này, mình sẽ hướng dẫn các bạn cách tạo một extension có tính năng tương tự như extension URL QrCode của mình nhé.
2.1 Chuẩn bị một web app
Như mình đã nói ở phần trên thì chrome extension giống như một web app. Vậy chúng ta cần phải tạo ra một web app trước. Vì bài viết này không tập trung vào việc tạo web app như thế nào nên mình đã chuẩn bị sẵn cho bạn một cái ở github repo này rồi, bạn chỉ cần làm theo hướng dẫn để cài đặt thôi.
Trước khi cài đặt bạn hãy đảm bảo rằng máy tính của bạn đã được cài sẵn git và nodejs nhé.
Các bước cài đặt
Bước 1: Clone repo về máy
git clone https://github.com/phambinh217/qr-code-chrome-ext.git
Bước 2: Cài đặt các package cần thiết
cd qr-code-chrome-ext npm install
Bước 3: Build ra sản phẩm cuối
npm run build
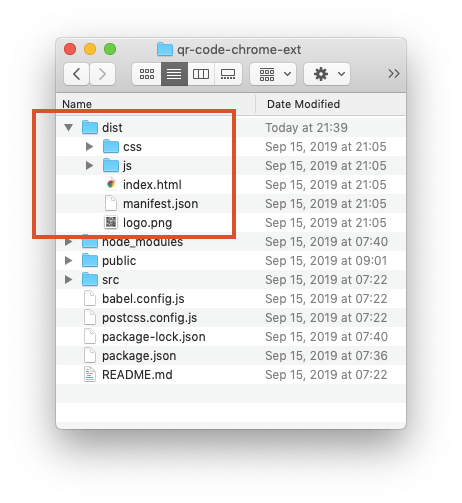
Sau khi build xong, toàn bộ các file mà bạn cần quan tâm sẽ nằm tại thư mục dist như hình

Trong các file khoanh đỏ ở hình trên, bạn hãy để ý cho mình file manifest.json
Xem thêm các việc làm ReactJS hấp dẫn tại TopDev
2.2 Khai báo nội dung cho file manifest.json
Hãy mở file manifest.json mà mình lưu ý ở trên để xem nội dung bên trong là gì nhé
{
"name": "URL QrCode",
"description": "Generate QrCode from website URL",
"version": "1.0",
"browser_action": {
"default_icon": "logo.png",
"default_popup": "index.html"
},
"permissions": [
"tabs"
],
"manifest_version": 2
}
Nhìn qua có thể thấy ngay manifest.json là file khai báo các thông tin cơ bản cho extension như tên, mô tả, phiên bản,…
Một vài thông tin mà mình thường hay khai báo là:
- name: Tên của extension
- description: Mô tả ngắn gọn cho extension
- version: Phiên bản của extension. Mỗi khi có cập nhật cho extension, bạn nhất định phải thay đổi giá trị này thì extension của bạn mới có thể tự động cập nhật trên trình duyệt của người dùng
- browser_action.default_icon: Đường dẫn tới file icon của extension
- browser_action.default_popup: File đầu tiên được gọi đến khi người dùng mở extension của bạn
- permissions: Các quyền mà extension muốn sử dụng. Như extension URL QrCode của mình cần truy cập vào URL hiện tại của tab, vì vậy mình cần khai báo permissions là
tabs. Bạn có thể xem toàn bộ permissions tại đây. - manifest_version: Là phiên bản của file manifest.json do google quy định. Bạn có thể đọc thêm tại đây, nếu bạn không hiểu thì cứ để mặc định là 2 nhé.
Nếu bạn muốn tìm hiểu chi tiết về các thành phần nội dung trong file manifest.json, bạn có thể đọc thêm ở đây.
2.3 Cài đặt thử lên chrome
Extension đã có, giờ chúng ta sẽ thêm vào chrome để xem nó hoạt động như thế nào nhé. Để thêm vào chrome bạn lần lượt thực hiện theo các bước sau:
- Bước 1: Truy cập vào Settings > More tools > Extensions (chrome://extensions) để mở trang quản lý các extension đã cài đặt.
- Bước 2: Bật chế độ Developer mode để cài thẳng extension vào chrome mà không cần phải download từ store.
- Bước 3: Nhấn nút Load unpacked, và chọn tới thư mục
distchứa extension mà chúng ta đã build ra ở mục 2.1.
Sau khi thực hiện 3 bước trên, nếu thành công thì bạn sẽ thấy extension của mình nằm trong danh sách các extension đã được cài đặt của chrome. Bạn có thể xem video dưới của mình để hiểu rõ hơn.
III. Đưa lên store
Về cơ bản, bạn đã tạo và cài đặt được một chrome extension. Giờ là lúc chúng ta đưa nó lên store để tiếp cận nhiều người sử dụng hơn.
Để có thể đưa lên store, bạn cần chuẩn bị trước một tài khoản dành cho Nhà phát triển. Phí đăng ký tài khoản này là $5 – thanh toán qua các thẻ Quốc tế như thẻ Visa.
Việc đưa lên store khá đơn giản
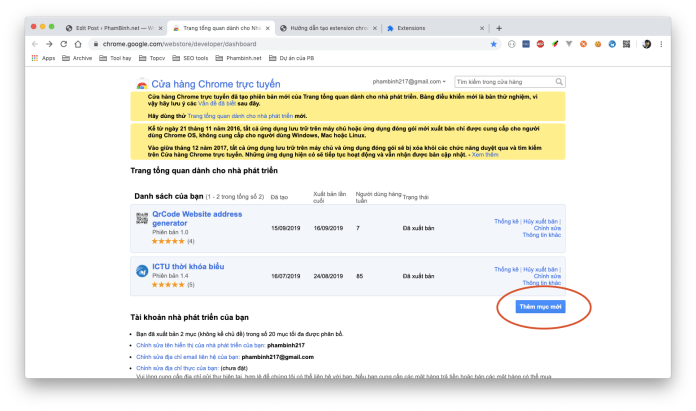
Bước 1: Đăng nhập tài khoản Nhà phát triển của bạn, sau đó truy cập vào Trang tổng quan dành cho nhà phát triển, nhấn vào nút Thêm mục mới.

Bước 2: Nén zip các file nằm trong thư mục dist và tải lên. Bạn có thể xem video của mình để hiểu rõ hơn.
Bước 3: Sau khi tải lên thành công, bạn sẽ được chuyển hướng vào một trang mới. Tại đây bạn sẽ phải điền một số nội dung để mô tả về extension vừa tải lên như sau:
- Ít nhất một ảnh chụp màn hình hoặc video youtube giới thiệu về extension của bạn. Nếu là hình ảnh thì phải có kích thước là 1280×800 hoặc 640×400.
- Một bài mô tả ngắn ngọn về extension của bạn.
- Một ảnh để làm avatar cho extension của bạn, có kích thước 128×128.
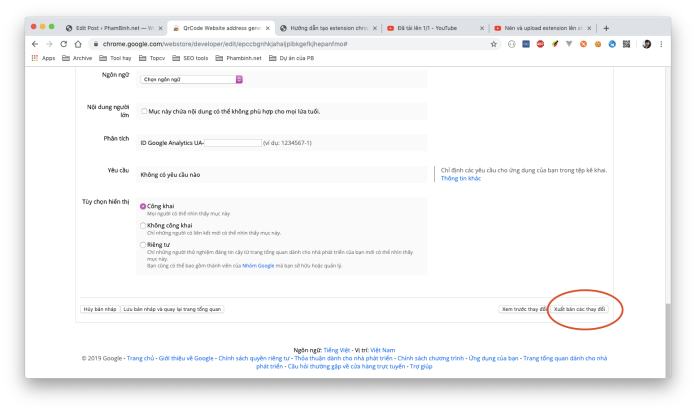
Trên là các thông tin mà mình nghĩ bạn nên chuẩn bị trước, ngoài ra còn một số thông tin khác nữa như chọn Danh mục cho extension, chọn Ngôn ngữ,… thì bạn chỉ cần làm theo hướng dẫn của Google là được. Sau cùng bạn nhấn vào nút Xuất bản các thay đổi để hoàn tất việc đưa extension lên store.

Sau khi nhấn nút Xuất bản, Google sẽ kiểm duyệt extension của bạn trong vòng 5 – 10 phút gì đó. Thường thì các extension đều được duyệt, trừ khi bạn cố tình làm điều gì đấy ảnh hưởng tới quyền lợi của người sử dụng thì Google mới từ chối.
Quá trình đưa extension lên store chỉ đơn giản, vẻn vẹn trong 3 bước vậy thôi.
IV. Kết luận
Việc tạo extension không khó, về cơ bản extension chỉ giống như một cái web, vậy nếu bạn làm được web thì chắc chắn cũng làm được extension. Mình chỉ cảm rắc rối là khi đưa extension lên store thì phải có tài khoản Nhà phát triển – đăng ký mất $5 và thanh toán qua thẻ Quốc tế – cái mà nhiều bạn không có.
Bài viết được viết dựa trên kinh nghiệm cá nhân, có chỗ nào khó hiểu cần được giải thích thêm thì bạn cứ mạnh dạn nói với mình nhé.
Chào tạm biệt.
Bài viết gốc được đăng tải tại phambinh.net
Xem thêm:
- 30 tiện ích Chrome (extensions) cho Designer và Developer
- Phương pháp kiểm thử ứng dụng Web phổ biến
- Một số tiện ích mở rộng hữu ích trên Google Chrome #1
Xem thêm Việc làm IT hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)