Hướng dẫn sử dụng Framelayout trong android
Bài viết được sự cho phép của tác giả Trần Hữu Cương
1.FrameLayout trong Android
Framelayout là một layout thuộc loại đơn giản nhất và hiệu quả nhất về bố cục.
FrameLayout là một ViewGroup được sử dụng rất nhiều trong android.
Bởi vì nó là ViewGroup đơn giản nhất, và thời gian tính toán của nó để layout ra các view con trong nó là thấp nhất nên performence của ViewGroup này là cao nhất.
Bạn cũng có thể sử dụng nhiều view con vào FrameLayout với thuộc tính android:layout_gravity.
Tuyển dụng android lương cao up to 40M
2.Cú pháp khai báo FrameLayout trong Android
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> </FrameLayout>
3. Các thuộc tính của FrameLayout trong Android
| Thuộc tính | Mô tả |
|---|---|
| android:id | ID là duy nhất để nhận diện Layout |
| android:foreground | Xác định drawable để vẽ lên nội dung và giá trị có thể có thể là một trong các giá trị màu dưới dạng “#rgb”, “#argb”, “#rrggbb” hoặc “#aarrggbb”. |
| android:foregroundGravity | Xác định gravity để áp dụng cho nền trước có thể vẽ được. Gravity mặc định sẽ lấp đầy, giá trị có thể là trên cùng, dưới cùng, bên trái, bên phải, giữa, center_vertical, center_horizontal… |
| android:measureAllChildren | Xác định xem có đo lường tất cả children hay chỉ những children ở trạng thái VISIBLE hoặc INVISIBLE, mặc định là FALSE. |
Thuộc tính android:layout_gravity trong các View con
Khi các View nằm trong FrameLayout thì khi gán thuộc tính android:layout_gravity gán các giá trị ở bảng sau vị trí của nó thay đổi tương ứng:
Các giá trị có thể kết hợp bằng ký hiệu |
| giá trị | Vị trí của View con |
|---|---|
bottom |
Nằm dưới FrameLayout |
center |
Nằm giữa FrameLayout |
center_horizontal |
Giữa theo chiều ngang |
center_vertical |
Giữa theo chiều đứng |
end |
Cuối FrameLayout |
left |
Bên trái |
right |
Bên phải |
start |
Bắt đầu FrameLayout |
top |
Trên FrameLayout |
4. Ví dụ sử dụng FrameLayout trong Android
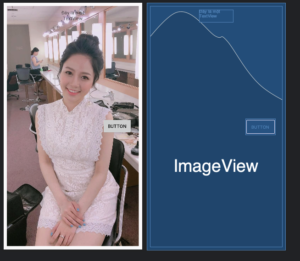
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:padding="10dp" android:layout_width="match_parent" android:layout_height="match_parent"> <!--Ảnh kín FrameLayout--> <ImageView android:src="@drawable/tramanh" android:scaleType="centerCrop" android:layout_width="match_parent" android:layout_height="match_parent" /> <!--Button ở giữa, bên phải và cách mép phải FrameLayout 20dp--> <Button android:layout_gravity="center|right" android:layout_marginRight="20dp" android:text="Button" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!--Dòng chữ ở giữa, phần trên FrameLayout--> <TextView android:layout_gravity="center|top" android:layout_marginTop="10dp" android:text="Đây là một TextView" android:layout_width="100dp" android:gravity="center" android:layout_height="wrap_content" /> </FrameLayout>
Và đây là kết quả sau khi bạn sử dụng FrameLayout khi thêm vào xml.
Ưu điểm
+ Là ViewGroup đơn giản nên thời gian tính toán để layout các view con nhanh.
Nhược điểm
+ Không thiết kế được cái giao diện phức tạp.
Bài viết gốc được đăng tải tại codecute.com
Có thể bạn quan tâm:
- Hướng dẫn sử dụng Intent trong Android
- 5 ứng dụng Android tuyệt vời dành cho Android Developer và Designer
- Cách Sử dụng Điện thoại giả Lập trong Android Studio
Xem thêm các việc làm it tại đà nẵng, hà nội, hcm hấp dẫn tại TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường