Hướng dẫn sử dụng design system framework cho iOS
Bài viết được sự cho phép của tác giả Lê Xuân Quỳnh
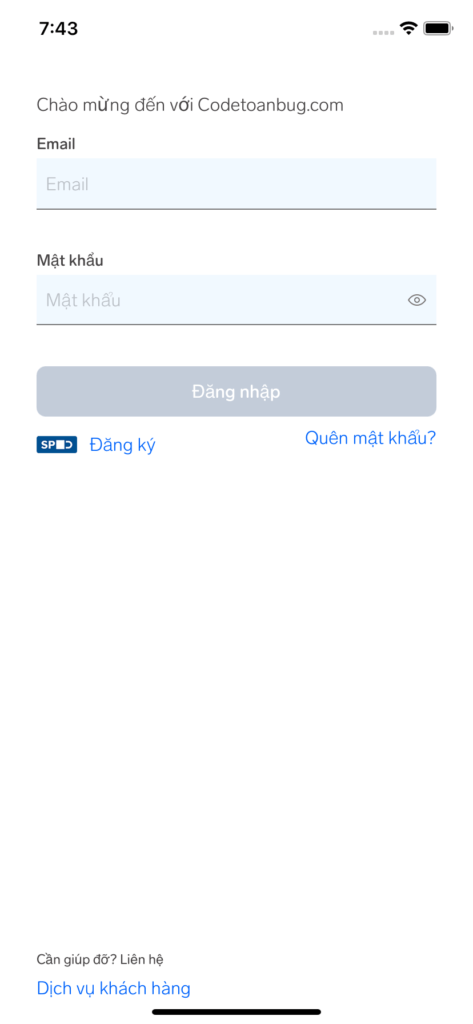
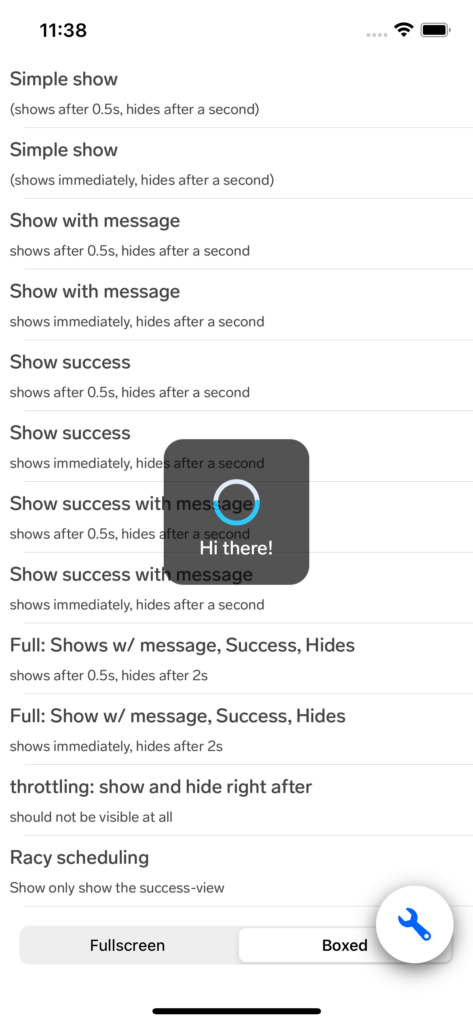
Xin chào, lại là codetoanbug.com đây. Hôm nay chúng ta sẽ cùng sử dụng 1 design system framework cho iOS. Cụ thể chúng ta sẽ xây dựng màn hình giao diện như sau:

Giao diện này thư viện đã làm sẵn, việc của bạn là thay đổi chữ trên màn hình. Hoàn toàn đơn giản và không mất thời gian.
Xem thêm nhiều Việc làm iOS hấp dẫn trên TopDev
FinniversKit framework
FinniversKit framework là một mã nguồn mở được xây dựng dựa trên design system UI/UX của họ. Các bạn có thể xem mã nguồn tại đây:
https://github.com/finn-no/FinniversKit
Nếu bạn là 1 developer thích quan tâm về trải nghiệm người dùng, các phong cách thiết kế, thì có lẽ bạn đã nghe qua khái niệm design system. Mình xin phép chia sẻ các bài viết dễ hiểu về design system tại đây của tác giả An:
Vậy FinniversKit là chuyển thể 1 design system trên figma hay các công cụ thiết kế khác thành framework có thể sử dụng được trên iOS.
Cùng dạo qua về framework này 1 chút:
Color – Font – Spacing
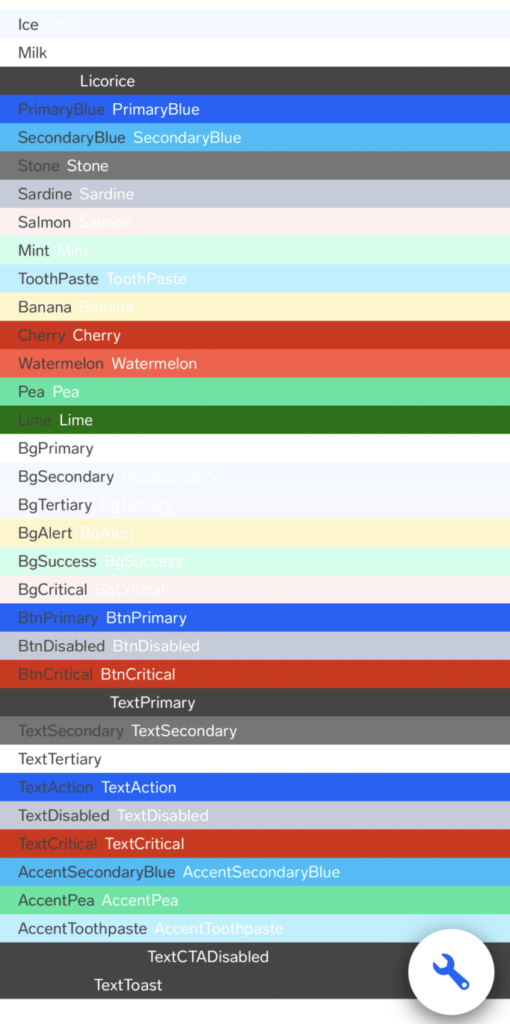
Chúng ta có dải màu như sau:

Đây là toàn bộ những màu có thể sử dụng ở trong framework này, hay nói cách khác nếu bạn dùng 1 màu khác dải màu này bạn đã không tuân thủ design system của nó.
Nếu như bạn đã đọc về POP trong 1 bài viết trước của tôi, thì hãy theo dõi đoạn code dưới đây bạn sẽ thấy sự quen thuộc:
public protocol ColorProvider {
var bgPrimary: UIColor { get }
var bgSecondary: UIColor { get }
var bgTertiary: UIColor { get }
var bgBottomSheet: UIColor { get }
var bgAlert: UIColor { get }
var bgSuccess: UIColor { get }
var bgCritical: UIColor { get }
var btnPrimary: UIColor { get }
var btnDisabled: UIColor { get }
var btnCritical: UIColor { get }
var btnAction: UIColor { get }
var textPrimary: UIColor { get }
var textSecondary: UIColor { get }
var textTertiary: UIColor { get }
var textAction: UIColor { get }
var textDisabled: UIColor { get }
var textCritical: UIColor { get }
var accentSecondaryBlue: UIColor { get }
var accentPea: UIColor { get }
var accentToothpaste: UIColor { get }
var textCTADisabled: UIColor { get }
var textToast: UIColor { get }
var tableViewSeparator: UIColor { get }
var imageBorder: UIColor { get }
var decorationSubtle: UIColor { get }
var iconPrimary: UIColor { get }
var iconSecondary: UIColor { get }
var iconTertiary: UIColor { get }
}
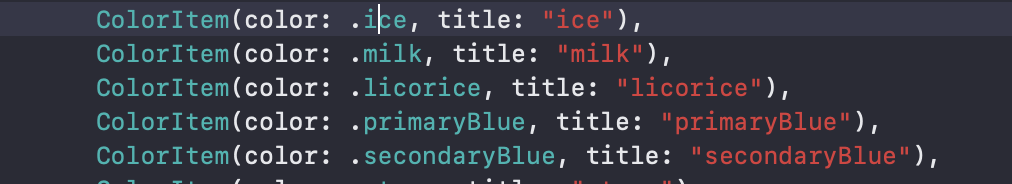
Bạn sẽ thấy họ thiết kế 1 protocol để định nghĩa tất cả các màu có thể sử dụng. Định nghĩa mã màu như sau:
public struct DefaultColorProvider: ColorProvider {
public var bgPrimary: UIColor {
.dynamicColorIfAvailable(defaultColor: .milk, darkModeColor: UIColor(hex: "#1B1B24"))
}
public var bgSecondary: UIColor {
.dynamicColorIfAvailable(defaultColor: .ice, darkModeColor: .darkIce)
}
public var bgTertiary: UIColor {
.dynamicColorIfAvailable(defaultColor: .marble, darkModeColor: UIColor(hex: "#13131A"))
}
public var bgBottomSheet: UIColor {
.dynamicColorIfAvailable(defaultColor: .milk, darkModeColor: .darkIce)
}
public var bgAlert: UIColor {
.banana
}
Với POP chúng ta sẽ không cần phải kế thừa, nhưng vẫn đảm bảo tính đóng gói của data, cụ thể là màu sắc ở trên.
Còn muốn apply chúng vào project của chúng ta, hãy xem demo của họ:

hay đơn giản là UIColor.ice
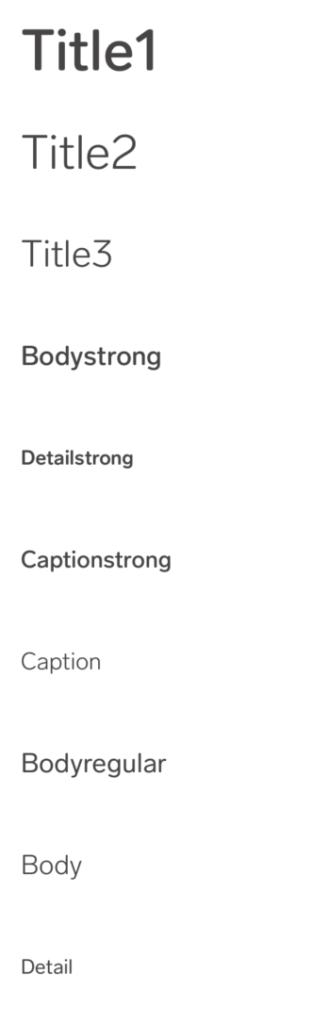
Thứ 2 hãy nói về Font. Hay nói cách khác là Typography – kiểu chữ.

Đây là những kiểu chữ mà chúng ta có thể sử dụng. Để vận dụng cách apply vào, đơn giản vào file FontDemoView.swift.
lazy var items: [FontItem] = {
return [
FontItem(font: .title1, title: "title1"),
FontItem(font: .title2, title: "title2"),
FontItem(font: .title3, title: "title3"),
FontItem(font: .bodyStrong, title: "bodyStrong"),
FontItem(font: .detailStrong, title: "detailStrong"),
FontItem(font: .captionStrong, title: "captionStrong"),
FontItem(font: .caption, title: "caption"),
FontItem(font: .bodyRegular, title: "bodyRegular"),
FontItem(font: .body, title: "body"),
FontItem(font: .detail, title: "detail")
]
}()
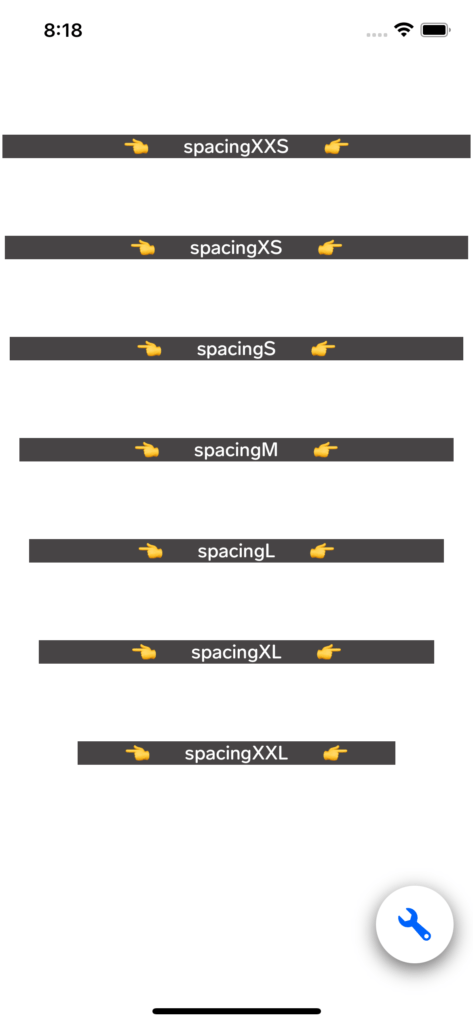
Về spacing – khoảng cách có thể sử dụng như hình:

Components
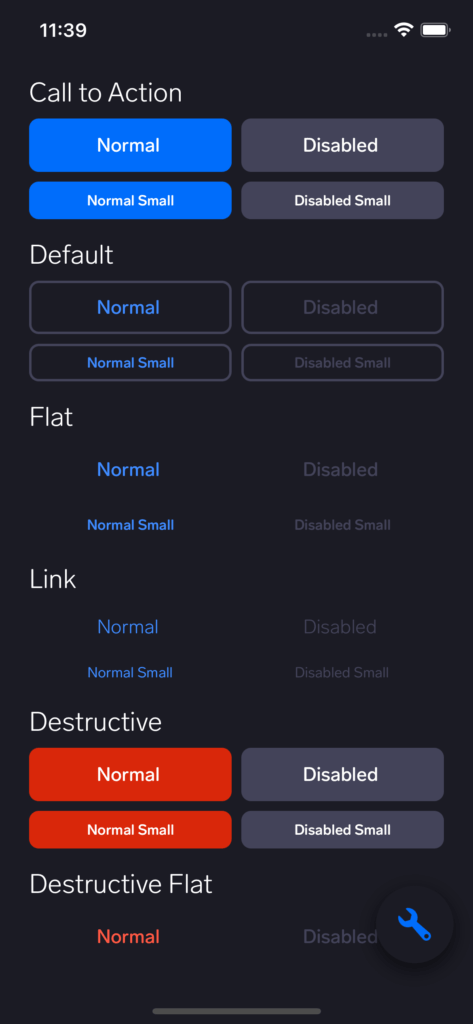
Về các components trong framework này, là phần rất quan trọng để chúng ta có thể tái sử dụng nó ở nhiều nơi. Các components phổ biến nhất như button, textfield, loading… sẽ tiết kiệm rất nhiều thời gian cho chúng ta. Thay vì bạn sẽ phải vẽ lại 1 nút: về độ bo, đổ bóng, shadow, hiệu ứng… thì việc đơn giản là tái sử dụng lại các dạng nút mà họ đã hỗ trợ:

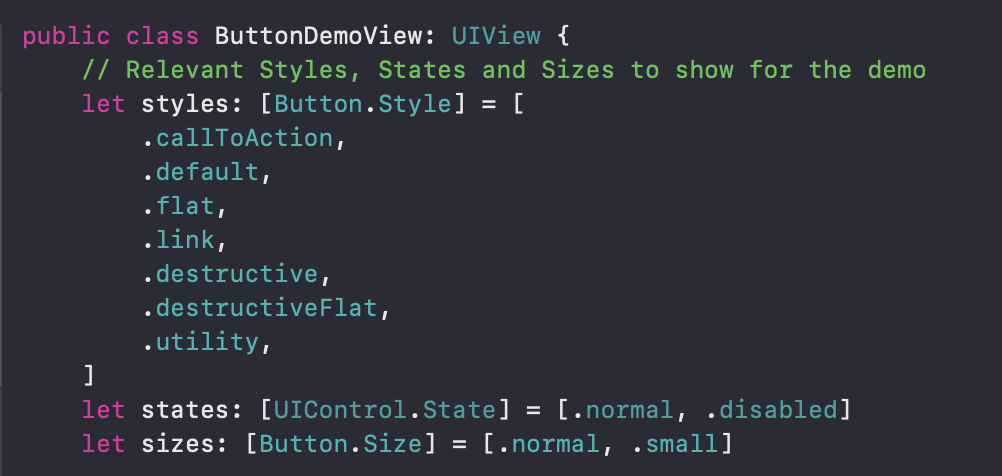
Để hiểu cách dùng, chúng ta lại đơn giản vào màn hình demo ButtonDemoView.swift của họ. Nếu bạn thực sự không biết nó thuộc phần demo nào, hãy sử dụng công cụ debug UI xem

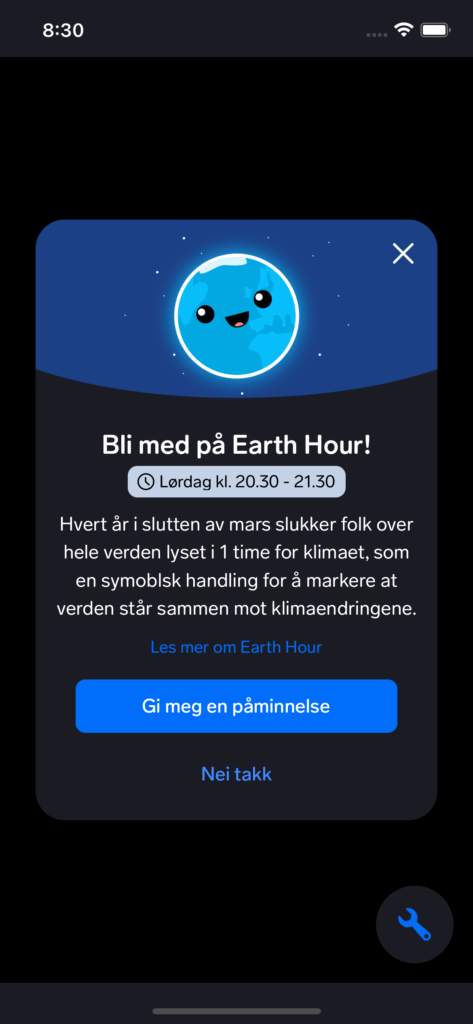
Còn rất nhiều components khác mà bạn có thể chạy ứng dụng demo của họ để xem. Tôi rất thích framework này, vì nó còn hỗ trợ cả dark mode – chế độ tối:

Nhiều components khác, ví dụ loading:

Sử dụng FinniversKit vào project iOS
Để sử dụng framework này, trong phần readme có nhiều cách, trong đó có cách đơn giản là sử dụng pod.
Riêng bài viết này tôi sẽ sử dụng Carthage. Lý do vì tôi bị ám ảnh việc pod build rất chậm khi sử dụng quá nhiều pods trong Podfile. Và bài hướng dẫn này cũng có mục đích cho bạn tham khảo triển khai Carthage như thế nào.
Đầu tiên bạn phải cài đặt Homebrew:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Rồi update:
brew updateCài đặt carthage:
brew install carthageKhi máy bạn đã cài xong. Hãy tạo 1 file Cartfile trong thư mục project của bạn:
touch CartfileThêm dòng này vào file:
github "finn-no/FinniversKit" "master"
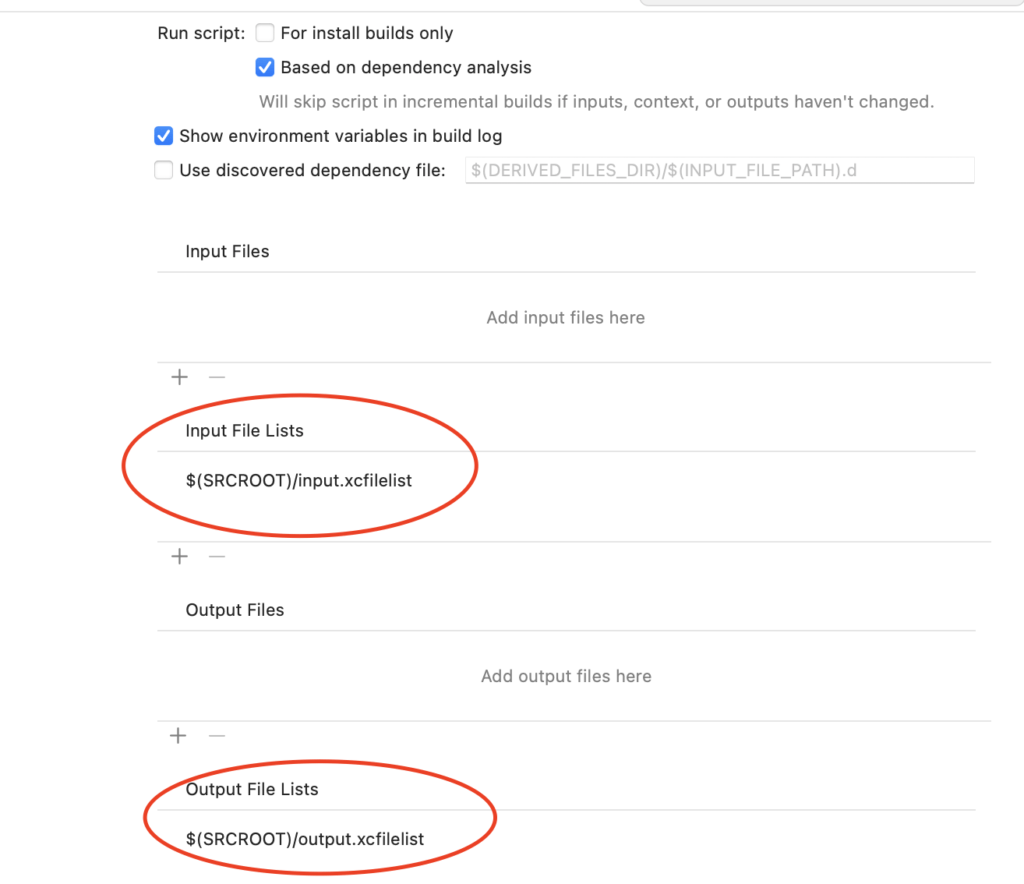
Tạo file input.xcfilelist:
$(SRCROOT)/Carthage/Build/iOS/FinniversKit.framework
Tạo file output.xcfilelist:
$(BUILT_PRODUCTS_DIR)/$(FRAMEWORKS_FOLDER_PATH)/FinniversKit.frameworkTạo file carthage.sh:
# carthage.sh # Usage example: ./carthage.sh build --platform iOS set -euo pipefail xcconfig=$(mktemp /tmp/static.xcconfig.XXXXXX) trap 'rm -f "$xcconfig"' INT TERM HUP EXIT # For Xcode 12 make sure EXCLUDED_ARCHS is set to arm architectures otherwise # the build will fail on lipo due to duplicate architectures. CURRENT_XCODE_VERSION=$(xcodebuild -version | grep "Build version" | cut -d' ' -f3) echo "EXCLUDED_ARCHS__EFFECTIVE_PLATFORM_SUFFIX_simulator__NATIVE_ARCH_64_BIT_x86_64__XCODE_1200__BUILD_$CURRENT_XCODE_VERSION = arm64 arm64e armv7 armv7s armv6 armv8" >> $xcconfig echo 'EXCLUDED_ARCHS__EFFECTIVE_PLATFORM_SUFFIX_simulator__NATIVE_ARCH_64_BIT_x86_64__XCODE_1200 = $(EXCLUDED_ARCHS__EFFECTIVE_PLATFORM_SUFFIX_simulator__NATIVE_ARCH_64_BIT_x86_64__XCODE_1200__BUILD_$(XCODE_PRODUCT_BUILD_VERSION))' >> $xcconfig echo 'EXCLUDED_ARCHS = $(inherited) $(EXCLUDED_ARCHS__EFFECTIVE_PLATFORM_SUFFIX_$(EFFECTIVE_PLATFORM_SUFFIX)__NATIVE_ARCH_64_BIT_$(NATIVE_ARCH_64_BIT)__XCODE_$(XCODE_VERSION_MAJOR))' >> $xcconfig export XCODE_XCCONFIG_FILE="$xcconfig" carthage "$@"
Thêm quyền chạy cho nó bằng cách gõ terminal:
chmod +x ./carthage.shCuối cùng chạy lệnh sau để build thư viện trên:
./carthage.sh update --platform iOS --new-resolverLệnh trên để nó không build lại các framework Carthage đã build và chỉ build cho iOS. Đợi chờ lần đầu build, sau đó Carthage sinh ra thư mục framework đã build cho iOS:
../Carthage/Build/iOS/FinniversKit.frameworkPhần còn lại là thêm thư viện vào.
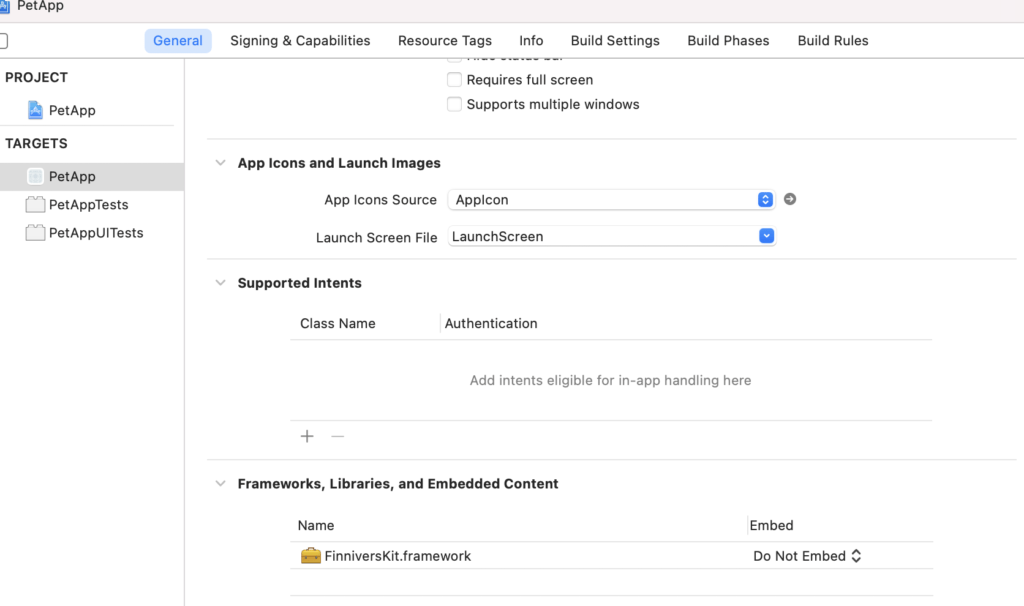
Đầu tiên Tab vào General của project và nhấn vào nút “+” của phần Linked Frameworks and Library

Sau khi đã add Lib cần thiết vào, chúng ta đi chuyển đến Build Phases, nhất vào nút +, chọn New Run Script Phase:
/usr/local/bin/carthage copy-frameworks
Và điền như hình:

Việc này để Xcode copy framework vào project và sử dụng.
Sau khi đã thêm FinniversKit thành công, chúng ta hãy tạo màn hình login demo chẳng hạn:
import UIKit
import FinniversKit
class ViewController: UIViewController {
private lazy var loginView: LoginView = {
let loginView = LoginView()
loginView.translatesAutoresizingMaskIntoConstraints = false
return loginView
}()
override func viewDidLoad() {
super.viewDidLoad()
self.setup()
}
private func setup() {
loginView.model = LoginViewDefaultData()
view.addSubview(loginView)
NSLayoutConstraint.activate([
loginView.topAnchor.constraint(equalTo: view.topAnchor, constant: 50),
loginView.bottomAnchor.constraint(equalTo: view.bottomAnchor),
loginView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
loginView.trailingAnchor.constraint(equalTo: view.trailingAnchor)
])
}
}
Kết quả như hình ảnh đầu bài.
Toàn bộ project mẫu bạn có thể tải tại đây:
https://github.com/lexuanquynh/petProject.git
Bài viết gốc được đăng tải tại codetoanbug.com
Xem thêm tại https://www.facebook.com/codetoanbug
Có thể bạn quan tâm:
- Cách viết “Hello World” với 28 Ngôn ngữ Lập trình
- Phỏng vấn tác giả Proxyman: Từ side project thành full-time business
- Hướng dẫn sử dụng Factory trong Design Pattern
Xem thêm Việc làm IT hấp dẫn trên TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường

