Thật thú vị, Push Notifications cho phép nhà phát triển tiếp cận người dùng và thực hiện các tác vụ nhỏ ngay cả khi người dùng không chủ động sử dụng ứng dụng!
Push Notifications đã trở nên ngày càng mạnh mẽ hơn kể từ khi nó được ra mắt lần đầu tiên. Trong iOS 10, Push Notifications có thể :
- Hiển thị tin nhắn văn bản ngắn
- Phát âm thanh thông báo
- Đặt số huy hiệu trên biểu tượng của ứng dụng
- Cung cấp các hành động mà người dùng có thể thực hiện mà không cần mở ứng dụng
- Hiển thị tệp đính kèm phương tiện
- Im lặng, cho phép ứng dụng chạy ngầm và thực hiện tác vụ
Tìm việc ios làm online tại nhà cho bạn
Hướng dẫn push notifications này sẽ xem xét cách push notifications hoạt động và cho phép bạn thử các tính năng của chúng.
Trước khi bắt đầu, bạn sẽ cần những điều sau đây để kiểm tra push notifications :
- Thiết bị iOS : Thông báo đẩy không hoạt động trong máy ảo, vì vậy bạn sẽ cần một thiết bị thực tế.
- Thành viên của Chương trình dành cho nhà phát triển Apple : Kể từ Xcode 7, bạn có thể thử nghiệm các ứng dụng trên thiết bị của mình mà không cần phải là thành viên của chương trình. Tuy nhiên, để cấu hình các thông báo đẩy bạn cần một chứng chỉ thông báo đẩy cho ID ứng dụng của bạn, yêu cầu phải có tư cách thành viên chương trình.
- Pusher : bạn sẽ sử dụng ứng dụng này để gửi thông báo tới thiết bị. Để cài đặt, hãy làm theo hướng dẫn tại đây .
Bắt đầu
Có 3 nhiệm vụ chính phải được thực hiện để gửi và nhận push notification :
- Ứng dụng phải được định cấu hình đúng và được đăng ký với Dịch vụ push notification của Apple (APNS) để nhận push notification khi khởi động.
- Máy chủ phải gửi push notification tới APNS hướng đến một hoặc nhiều thiết bị cụ thể.
- Ứng dụng phải nhận được push notification ; sau đó nó có thể thực hiện các tác vụ hoặc xử lý các hành động của người dùng bằng cách sử dụng callbacks trong application delegate .
Nhiệm vụ 1 và 3 sẽ là trọng tâm chính của hướng dẫn này vì chúng là trách nhiệm của nhà phát triển iOS.
Nhiệm vụ 2 cũng sẽ được trình bày ngắn gọn, chủ yếu cho mục đích thử nghiệm. Gửi push notification là trách nhiệm của máy chủ ( server ) của ứng dụng và thường được triển khai khác nhau từ ứng dụng này sang ứng dụng khác. Nhiều ứng dụng sử dụng các bên thứ ba (bạn có thể tìm thấy một số ví dụ tốt ở đây ) để gửi push notification, trong khi các ứng dụng khác sử dụng các giải pháp tùy chỉnh và / hoặc các thư viện phổ biến (ví dụ: Houston ).
Để bắt đầu, hãy tải xuống dự án khởi động của WenderCast . WenderCast là nguồn truy cập của mọi người cho các podcast trên mạng và tin tức mới nhất.
Mở WenderCast.xcodeproj trong Xcode và xem nhanh xung quanh. Xây dựng và chạy trong trình mô phỏng iPhone để xem các podcast mới nhất (bạn sẽ sớm sử dụng thiết bị thực!):

Vấn đề với ứng dụng là nó không cho phép người dùng biết khi nào một podcast mới có sẵn. Nó cũng không thực sự có bất kỳ tin tức nào để hiển thị. Bạn sẽ sớm khắc phục tất cả những điều đó với sức mạnh của push notifications !
Định cấu hình ứng dụng hướng dẫn push notification
Thông báo đẩy yêu cầu nhiều bảo mật. Điều này khá quan trọng vì bạn không muốn bất kỳ ai khác gửi thông báo đẩy tới người dùng của mình. Thật không may, điều này có nghĩa là có một số nhiệm vụ cần thiết để định cấu hình ứng dụng cho push notification.
Bật dịch vụ thông báo đẩy
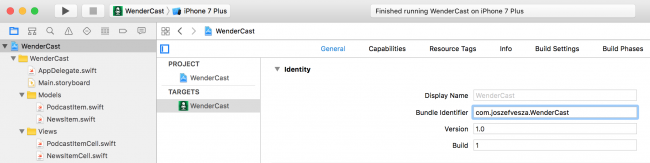
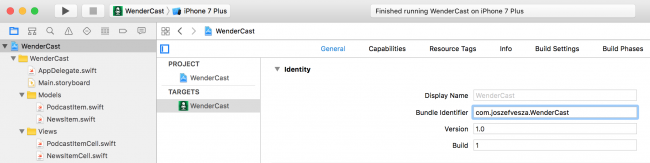
Bước đầu tiên là thay đổi ID ứng dụng. Chuyển đến App Settings -> General và thay đổi Bundle Identifier thành một thứ duy nhất:

Trong Signing ngay bên dưới mục này, hãy chọn Nhóm phát triển của bạn . Một lần nữa, đây phải là tài khoản nhà phát triển có trả phí. Nếu bạn không thấy bất kỳ nhóm nào, trước tiên bạn cần phải thêm nhóm phát triển của mình qua Xcode -> Preferences -> Accounts -> + .
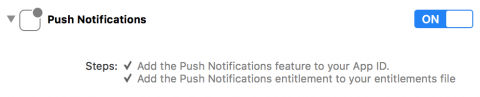
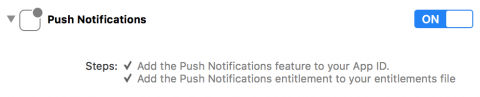
Tiếp theo, bạn cần tạo ID ứng dụng trong tài khoản nhà phát triển của mình đã bật quyền push notification . Mai mắn là , Xcode có một cách đơn giản để làm điều này. Chuyển đến App Settings -> Capabilities và lật nút gạt để bật Push Notifications thành On .
Sau khi tải một số, nó sẽ giống như thế này:

Nếu có bất kỳ sự cố nào xảy ra, hãy truy cập Trung tâm nhà phát triển Apple . Bạn có thể chỉ cần đồng ý với giấy phép nhà phát triển mới, mà Apple muốn cập nhật và thử lại. Trường hợp xấu, bạn có thể cần phải thêm các push notification theo cách thủ công bằng cách sử dụng các nút + và Edit .
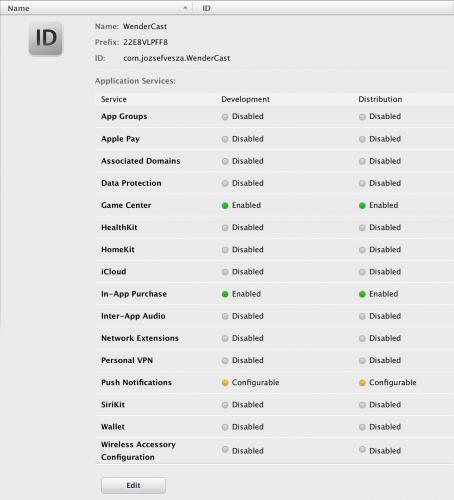
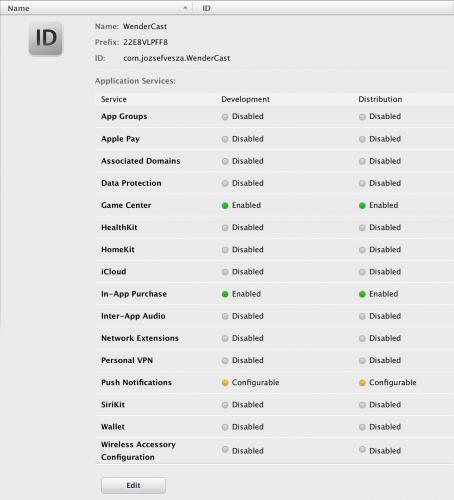
Điều này tạo ra ID ứng dụng và sau đó cho phép nó thêm các push notification . Bạn có thể đăng nhập vào Trung tâm nhà phát triển Apple và xác minh điều này:

Đó là tất cả những gì bạn cần phải cấu hình ngay bây giờ.
Đăng ký thông báo đẩy
Có hai bước để đăng ký thông báo đẩy. Trước tiên, bạn phải có được sự cho phép của người dùng để hiển thị bất kỳ loại thông báo nào, sau đó bạn có thể đăng ký các thông báo từ xa. Nếu mọi việc suôn sẻ, sau đó hệ thống sẽ cung cấp cho bạn device token mà bạn có thể coi là “địa chỉ” cho thiết bị này.
Trong WenderCast, bạn sẽ đăng ký thông báo đẩy ngay sau khi ứng dụng khởi chạy.
Mở AppDelegate.swift và thêm mục nhập sau vào đầu tệp:
import UserNotifications
Sau đó thêm phương thức sau vào cuối AppDelegate:
func registerForPushNotifications() {
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound, .badge]) {
(granted, error) in
print("Permission granted: \(granted)")
}
}
Cuối cùng, thêm cuộc gọi registerForPushNotifications()vào cuối application(_:didFinishLaunchingWithOptions:):
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// ... existing code ...
registerForPushNotifications()
return true
}
Hãy đi qua phần trên: UNUserNotificationCenterđã được giới thiệu trong iOS 10 trong khung UserNotifications. Nó chịu trách nhiệm quản lý tất cả các hoạt động liên quan đến thông báo trong ứng dụng.
Bạn gọi requestAuthorization(options:completionHandler:)đến (bạn đoán nó) yêu cầu ủy quyền cho các thông báo đẩy. Tại đây, bạn phải chỉ định các loại thông báo mà ứng dụng của bạn sẽ sử dụng. Các loại (được đại diện bởi UNAuthorizationOptions) có thể là bất kỳ sự kết hợp nào sau đây:
.badge cho phép ứng dụng hiển thị số ở góc của biểu tượng ứng dụng..sound cho phép ứng dụng phát âm thanh..alert cho phép ứng dụng hiển thị văn bản..carPlay cho phép ứng dụng hiển thị thông báo trong môi trường CarPlay.
Bạn gọi registerForPushNotificationsbên trong application(_:didFinishLaunchingWithOptions:)để đảm bảo ứng dụng demo sẽ cố gắng đăng ký thông báo đẩy bất kỳ khi nào ứng dụng được khởi chạy.
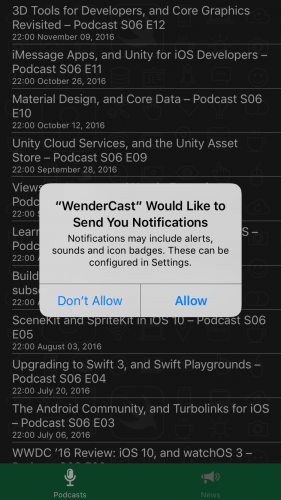
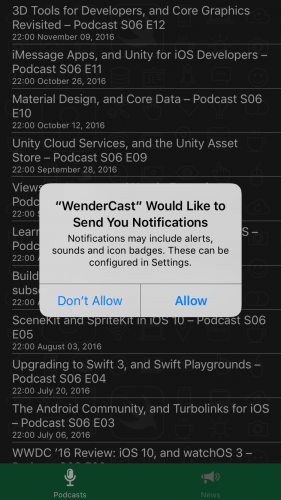
Xây dựng và chạy. Khi ứng dụng khởi chạy, bạn sẽ nhận được lời nhắc yêu cầu quyền gửi thông báo cho bạn.

Nhấn OK và poof! Ứng dụng hiện có thể hiển thị thông báo. Tuyệt quá! Nhưng giờ thì sao? Điều gì xảy ra nếu người dùng từ chối quyền? Thêm phương thức này vào bên trong AppDelegate:
func getNotificationSettings() {
UNUserNotificationCenter.current().getNotificationSettings { (settings) in
print("Notification settings: \(settings)")
}
}
Phương pháp này rất khác với phương pháp trước. Trong phương pháp trước, bạn đã chỉ định cài đặt bạn muốn , nhưng phương thức này trả về cài đặt mà người dùng đã cấp .
Điều quan trọng là phải gọi getNotificationSettings(completionHandler:)trong trình xử lý hoàn tất requestAuthorization, điều này xảy ra bất cứ khi nào ứng dụng kết thúc khởi chạy. Điều này là do người dùng có thể, bất cứ lúc nào, đi vào ứng dụng Cài đặt và thay đổi quyền thông báo.
Cập nhật requestAuthorizationđể gọi getNotificationSettings()trong vòng kết thúc hoàn thành như sau:
func registerForPushNotifications() {
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound, .badge]) {
(granted, error) in
print("Permission granted: \(granted)")
guard granted else { return }
self.getNotificationSettings()
}
}
Bước 1 bây giờ đã hoàn tất, và bây giờ bạn đã sẵn sàng đăng ký các thông báo từ xa!
Cập nhật getNotificationSettings()với những điều sau đây:
func getNotificationSettings() {
UNUserNotificationCenter.current().getNotificationSettings { (settings) in
print("Notification settings: \(settings)")
guard settings.authorizationStatus == .authorized else { return }
UIApplication.shared.registerForRemoteNotifications()
}
}
Ở đây bạn xác minh authorizationStatuslà .authorized, nghĩa là người dùng đã cấp quyền thông báo và nếu có, bạn gọi UIApplication.shared.registerForRemoteNotifications().
Thêm hai phương pháp sau đây để kết thúc AppDelegate; chúng sẽ được gọi để thông báo cho bạn về kết quả của registerForRemoteNotifications:
func application(_ application: UIApplication,
didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
let tokenParts = deviceToken.map { data -> String in
return String(format: "%02.2hhx", data)
}
let token = tokenParts.joined()
print("Device Token: \(token)")
}
func application(_ application: UIApplication,
didFailToRegisterForRemoteNotificationsWithError error: Error) {
print("Failed to register: \(error)")
}
Như tên được đề xuất, hệ thống sẽ gọi application(_:didRegisterForRemoteNotificationsWithDeviceToken:)nếu đăng ký thành công, nếu không nó sẽ gọi application(_:didFailToRegisterForRemoteNotificationsWithError:).
Việc thực hiện hiện tại có application(_:didRegisterForRemoteNotificationsWithDeviceToken:)vẻ khó hiểu, nhưng nó chỉ đơn giản là lấy deviceTokenvà chuyển đổi nó thành một chuỗi. Mã thông báo thiết bị là thành quả của quá trình này. Nó là một mã thông báo được cung cấp bởi APNS xác định duy nhất ứng dụng này trên thiết bị cụ thể này. Khi gửi thông báo đẩy, ứng dụng sẽ sử dụng mã thông báo thiết bị làm “địa chỉ” để gửi thông báo tới thiết bị chính xác.
Lưu ý: Có một số lý do khiến đăng ký có thể không thành công. Hầu hết thời gian là do ứng dụng đang chạy trên trình mô phỏng hoặc vì cấu hình ID ứng dụng không được thực hiện đúng cách. Thông báo lỗi thường cung cấp một gợi ý tốt cho những gì sai.
Đó là nó! Xây dựng và chạy. Đảm bảo bạn đang chạy trên thiết bị và bạn sẽ nhận được mã thông báo thiết bị trong đầu ra của bảng điều khiển. Đây là những gì tôi trông giống như:

Sao chép mã thông báo này ở nơi nào đó tiện dụng.
Bạn có nhiều cấu hình hơn để thực hiện trước khi bạn có thể gửi thông báo đẩy, vì vậy hãy truy cập Trung tâm thành viên của nhà phát triển Apple và đăng nhập.
Tạo chứng chỉ SSL và tệp PEM
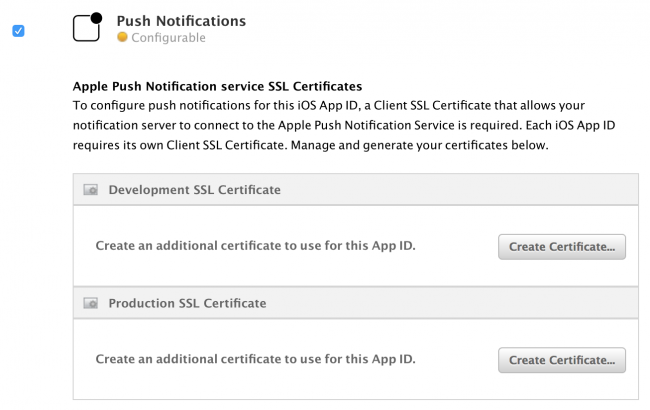
Trong trung tâm thành viên của bạn, chuyển đến Certificates, IDs & Profiles -> Identifiers -> App IDs và chọn ID ứng dụng cho ứng dụng của bạn. Trong Application Services , Thông báo đẩy sẽ hiển thị dưới dạng Có thể Configurable :

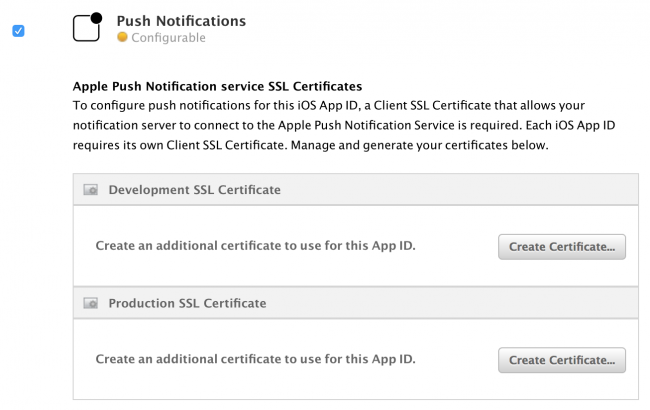
Nhấp vào Edit và cuộn xuống Push Notifications :

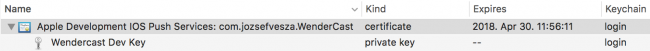
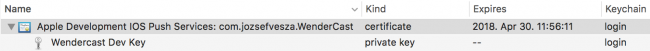
Trong Development SSL Certificate , hãy nhấp vào Create Certificate … và làm theo các bước để tạo CSR . Khi bạn có CSR của mình, hãy nhấp vào continue và làm theo các bước để Generate chứng chỉ của bạn bằng CSR. Cuối cùng, tải xuống chứng chỉ và nhấp đúp vào chứng chỉ, nó sẽ thêm nó vào Keychain của bạn, được ghép nối với khóa riêng:

Quay lại trung tâm thành viên, ID ứng dụng của bạn hiện đã bật thông báo đẩy để phát triển:

Đó là rất nhiều thứ để vượt qua, nhưng tất cả đều đáng giá – với tệp chứng chỉ mới của bạn, bạn đã sẵn sàng gửi Push Notification đầu tiên của mình!
Gửi thông báo đẩy
Gửi thông báo đẩy yêu cầu kết nối SSL tới APNS, được bảo mật bằng chứng chỉ đẩy bạn vừa tạo. Đó là nơi Pusher bước vào.
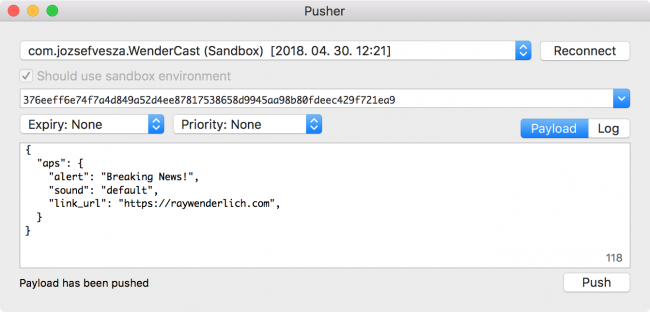
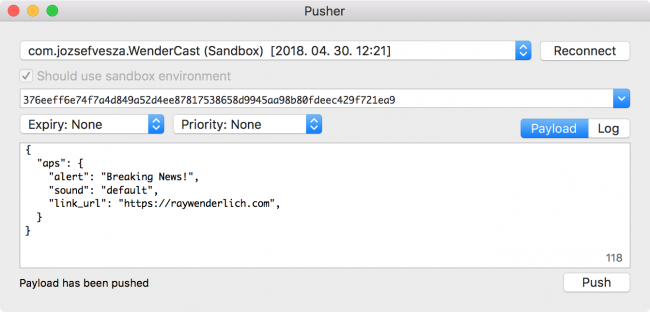
Khởi chạy Pusher . Ứng dụng sẽ tự động kiểm tra các chứng chỉ đẩy trong Keychain và liệt kê chúng trong danh sách thả xuống. Hoàn thành các bước sau:
- Chọn chứng chỉ đẩy của bạn từ menu thả xuống.
- Dán mã thông báo thiết bị của bạn vào trường “Mã thông báo đẩy thiết bị”.
- Sửa đổi phần thân yêu cầu để trông như thế này:
{
"aps": {
"alert": "Breaking News!",
"sound": "default",
"link_url": "https://raywenderlich.com"
}
}
- Trên thiết bị bạn đã chạy WenderCast trước đó, bật ứng dụng hoặc khóa thiết bị, nếu không thiết bị sẽ không hoạt động *
- Nhấp vào nút Push trong Pusher.

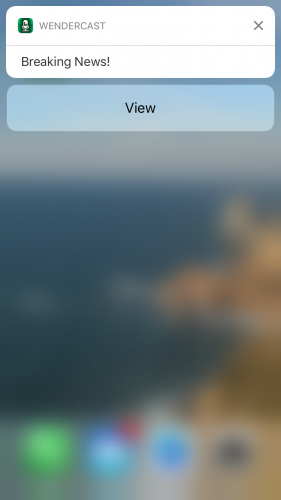
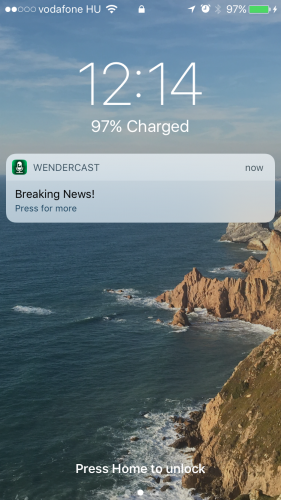
Bạn sẽ nhận được thông báo đẩy đầu tiên của mình:

Lưu ý: Bạn sẽ không thấy bất cứ điều gì nếu ứng dụng đang mở và chạy ở nền trước. Thông báo được gửi nhưng chưa có ứng dụng nào xử lý được. Chỉ cần đóng ứng dụng và gửi lại thông báo.
Các vấn đề chung
Có một vài vấn đề có thể phát sinh:
Một số thông báo nhận được nhưng không phải tất cả: Nếu bạn đang gửi nhiều thông báo đẩy đồng thời và chỉ một vài thông báo được nhận, đừng sợ! Đó là hành vi dự định. APNS duy trì một hàng đợi QoS (Chất lượng dịch vụ) cho mỗi thiết bị với một ứng dụng push. Kích thước của hàng đợi này là 1, vì vậy nếu bạn gửi nhiều thông báo, thông báo cuối cùng sẽ bị ghi đè.
Sự cố khi kết nối với Dịch vụ thông báo đẩy: Một khả năng có thể là có tường lửa chặn các cổng được APNS sử dụng. Đảm bảo bạn bỏ chặn các cổng này. Một khả năng khác có thể là khóa riêng và tệp CSR là sai. Hãy nhớ rằng mỗi ID ứng dụng có một kết hợp khóa riêng và CSR riêng.
Giải phẫu thông báo đẩy cơ bản
Trước khi bạn chuyển sang Nhiệm vụ 3, xử lý thông báo đẩy, hãy xem phần thân của thông báo bạn vừa gửi:
{
"aps": {
"alert": "Breaking News!",
"sound": "default",
"link_url": "https://raywenderlich.com"
}
Đối với JSON-uninitiated, một khối được giới hạn bởi dấu ngoặc nhọn {} chứa một từ điển bao gồm các cặp khóa / giá trị (giống như một Swift Dictionary).
Tải trọng là một từ điển có chứa ít nhất một mục, aps , mà chính nó cũng là một từ điển. Trong ví dụ này, “aps” chứa các lĩnh vực alert, soundvà link_url. Khi nhận được thông báo đẩy này, nó sẽ hiển thị một giao diện cảnh báo với văn bản “Breaking News!” Và phát hiệu ứng âm thanh chuẩn.
link_url thực sự là một trường tùy chỉnh. Bạn có thể thêm các trường tùy chỉnh vào tải trọng như thế này và chúng sẽ được gửi đến ứng dụng của bạn. Vì bạn chưa xử lý nó bên trong ứng dụng, cặp khóa / giá trị này hiện không có gì.
Có sáu phím bạn có thể thêm vào apstừ điển:
alert. Đây có thể là một chuỗi, như trong ví dụ trước hoặc từ điển. Là một từ điển, nó có thể bản địa hóa văn bản hoặc thay đổi các khía cạnh khác của thông báo.badge. Đây là một số sẽ hiển thị ở góc của biểu tượng ứng dụng. Bạn có thể xóa huy hiệu bằng cách đặt biểu tượng này thành 0.thread-id. Bạn có thể sử dụng phím này để nhóm thông báo.sound. Bằng cách đặt khóa này, bạn có thể phát âm thanh thông báo tùy chỉnh trong ứng dụng thay cho âm thanh thông báo mặc định. Âm thanh thông báo tùy chỉnh phải ngắn hơn 30 giây và có một số hạn chế.content-available. Bằng cách đặt khóa này thành 1, thông báo đẩy sẽ trở thành thông báo im lặng. Điều này sẽ được khám phá sau trong hướng dẫn thông báo đẩy này.category. Điều này xác định danh mục của thông báo, được sử dụng để hiển thị các hành động tùy chỉnh trên thông báo. Bạn cũng sẽ sớm khám phá điều này.
Ngoài những điều này, bạn có thể thêm bao nhiêu dữ liệu tùy chỉnh tùy ý, miễn là tải trọng không vượt quá kích thước tối đa 4096 byte.
Khi bạn đã có đủ niềm vui khi gửi thông báo đẩy tới thiết bị của mình, hãy chuyển sang phần tiếp theo. :]
Xử lý thông báo đẩy
Trong phần này, bạn sẽ tìm hiểu cách thực hiện các hành động trong ứng dụng của mình khi nhận được thông báo đẩy và / hoặc khi người dùng chạm vào chúng.
Điều gì sẽ xảy ra khi bạn nhận được thông báo đẩy?
Khi ứng dụng của bạn nhận được thông báo đẩy, phương thức UIApplicationDelegateđược gọi.
Thông báo cần được xử lý khác nhau tùy thuộc vào trạng thái ứng dụng của bạn khi nhận được:
- Nếu ứng dụng của bạn không chạy và người dùng khởi chạy ứng dụng bằng cách nhấn vào thông báo đẩy, thông báo đẩy sẽ được chuyển đến ứng dụng của bạn trong
launchOptionssố application(_:didFinishLaunchingWithOptions:).
- Nếu ứng dụng của bạn đang chạy ở nền trước hoặc nền,
application(_:didReceiveRemoteNotification:fetchCompletionHandler:)sẽ được gọi. Nếu người dùng mở ứng dụng bằng cách nhấn vào thông báo đẩy, phương pháp này có thể được gọi lại, vì vậy bạn có thể cập nhật giao diện người dùng và hiển thị thông tin có liên quan.
Trong trường hợp đầu tiên, WenderCast sẽ tạo mục tin tức và mở trực tiếp lên phần tin tức. Thêm mã sau vào cuối application(_:didFinishLaunchingWithOptions:), trước câu lệnh return:
// Check if launched from notification
// 1
if let notification = launchOptions?[.remoteNotification] as? [String: AnyObject] {
// 2
let aps = notification["aps"] as! [String: AnyObject]
_ = NewsItem.makeNewsItem(aps)
// 3
(window?.rootViewController as? UITabBarController)?.selectedIndex = 1
}
Mã này thực hiện ba điều:
- Nó kiểm tra xem giá trị
UIApplicationLaunchOptionsKey.remoteNotificationcó tồn tại không launchOptions. Nếu có, đây sẽ là tải trọng thông báo đẩy bạn đã gửi.
- Nếu nó tồn tại, bạn lấy
apstừ điển và chuyển nó vào createNewNewsItem(_:), đó là một phương thức trợ giúp được cung cấp để tạo một NewsItemtừ điển và làm mới bảng tin tức.
- Cuối cùng, nó thay đổi tab đã chọn của bộ điều khiển tab đến
1, phần tin tức.
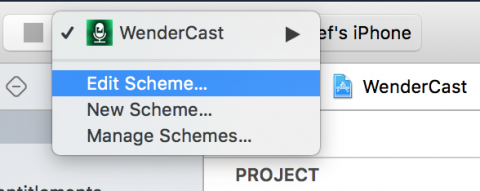
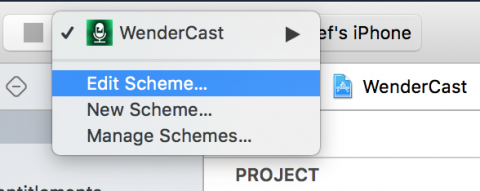
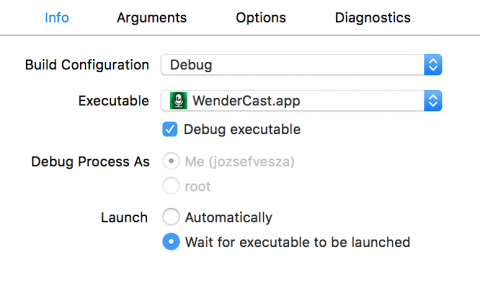
Để kiểm tra điều này, bạn cần chỉnh sửa lược đồ của WenderCast:

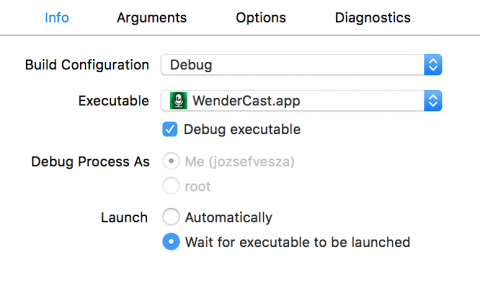
Trong Chạy -> Thông tin , chọn Chờ để thực thi được khởi chạy :

Tùy chọn này sẽ làm cho trình gỡ rối chờ ứng dụng được khởi chạy lần đầu tiên sau khi cài đặt để đính kèm vào nó.
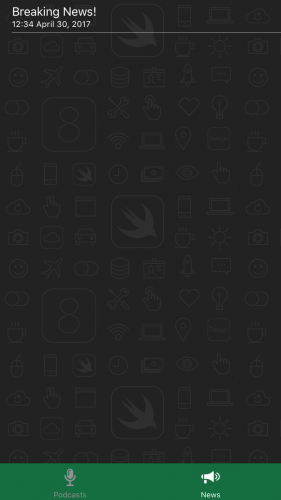
Xây dựng và chạy. Sau khi cài đặt xong, hãy gửi lại một số tin tức mới. Chạm vào thông báo và ứng dụng sẽ mở ra một số tin tức:

Lưu ý: Nếu bạn ngừng nhận thông báo đẩy, có thể mã thông báo thiết bị của bạn đã thay đổi. Điều này có thể xảy ra nếu bạn gỡ cài đặt và cài đặt lại ứng dụng. Kiểm tra kỹ mã thông báo thiết bị để đảm bảo.
Để xử lý trường hợp khác, hãy thêm phương thức sau vào AppDelegate:
func application(
_ application: UIApplication,
didReceiveRemoteNotification userInfo: [AnyHashable : Any],
fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {
let aps = userInfo["aps"] as! [String: AnyObject]
_ = NewsItem.makeNewsItem(aps)
}
Phương thức này trực tiếp sử dụng hàm trợ giúp để tạo một hàm mới NewsItem. Bây giờ bạn có thể thay đổi lược đồ trở lại để khởi động ứng dụng tự động nếu bạn muốn.
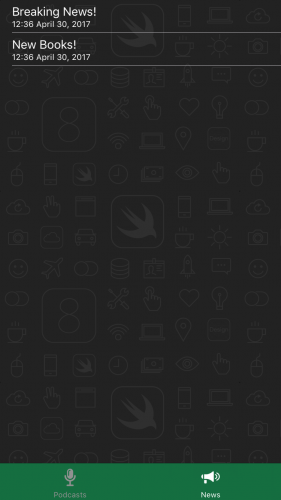
Xây dựng và chạy. Giữ ứng dụng chạy ở nền trước và trên phần Tin tức. Gửi một thông báo đẩy tin tức khác và xem khi nó xuất hiện một cách kỳ diệu trong nguồn cấp dữ liệu:

Đó là nó! Ứng dụng của bạn hiện có thể xử lý tin tức vi phạm theo cách cơ bản này.
Một cái gì đó quan trọng xem xét: nhiều lần, thông báo đẩy có thể bị bỏ qua. Điều này là ổn cho WenderCast, vì có danh sách đầy đủ các tin tức không phải là quá quan trọng cho ứng dụng này, nhưng nói chung bạn không nên sử dụng các thông báo đẩy như cách duy nhất để cung cấp nội dung.
Thay vào đó, các thông báo đẩy sẽ báo hiệu rằng có sẵn nội dung mới và cho phép ứng dụng tải xuống nội dung từ nguồn (ví dụ: từ API REST). WenderCast là một chút hạn chế trong ý nghĩa này, vì nó không có một thành phần phía máy chủ thực sự.
Thông báo hành động
Thông báo có thể thực hiện cho phép bạn thêm các nút tùy chỉnh vào chính thông báo. Bạn có thể đã nhận thấy điều này trên thông báo qua email hoặc Tweets cho phép bạn “trả lời” hoặc “yêu thích” ngay tại chỗ.
Thông báo có thể thao tác được xác định bởi ứng dụng của bạn khi bạn đăng ký thông báo bằng cách sử dụng danh mục . Mỗi loại thông báo có thể có một vài hành động tùy chỉnh đặt trước.
Sau khi đăng ký, máy chủ của bạn có thể đặt danh mục thông báo đẩy; các hành động tương ứng sẽ có sẵn cho người dùng khi nhận được.
Đối với WenderCast, bạn sẽ xác định danh mục “Tin tức” với hành động tùy chỉnh có tên “Chế độ xem” cho phép người dùng xem trực tiếp tin bài trong ứng dụng nếu họ chọn.
Thay thế registerForPushNotifications()trong AppDelegatenhững điều sau:
func registerForPushNotifications() {
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound, .badge]) {
(granted, error) in
print("Permission granted: \(granted)")
guard granted else { return }
// 1
let viewAction = UNNotificationAction(identifier: viewActionIdentifier,
title: "View",
options: [.foreground])
// 2
let newsCategory = UNNotificationCategory(identifier: newsCategoryIdentifier,
actions: [viewAction],
intentIdentifiers: [],
options: [])
// 3
UNUserNotificationCenter.current().setNotificationCategories([newsCategory])
self.getNotificationSettings()
}
}
Dưới đây là những gì mã mới thực hiện:
- Ở đây bạn tạo một hành động thông báo mới, với tiêu đề Xem trên nút, mở ứng dụng ở nền trước khi được kích hoạt. Hành động có một số nhận dạng riêng biệt, được sử dụng để phân biệt giữa các hành động khác trên cùng một thông báo.
- Tiếp theo, bạn xác định danh mục tin tức, sẽ chứa hành động xem. Nó cũng có một định danh riêng biệt, mà tải trọng của bạn sẽ cần phải chứa để xác định, rằng thông báo đẩy thuộc về thể loại này.
- Cuối cùng, bằng cách gọi
setNotificationCategories(_:), bạn đăng ký thông báo hành động mới.
Đó là nó! Xây dựng và chạy ứng dụng để đăng ký cài đặt thông báo mới.
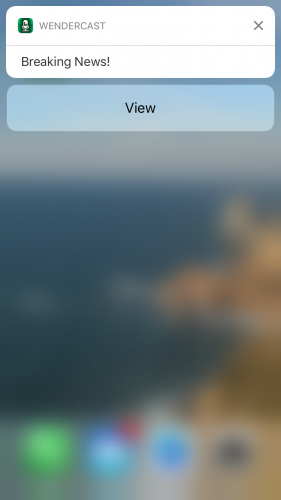
Nền ứng dụng và sau đó gửi tải trọng sau thông qua Pusher :
Nếu mọi việc suôn sẻ, bạn sẽ có thể kéo xuống thông báo để hiển thị hành động Xem:

Tốt đẹp! Khai thác trên nó sẽ khởi động WenderCast, nhưng nó sẽ không làm bất cứ điều gì. Để hiển thị mục tin tức, bạn cần thực hiện một số thao tác xử lý sự kiện khác trong ủy nhiệm.
Xử lý các hành động thông báo
Bất cứ khi nào một hành động thông báo được kích hoạt, UNUserNotificationCenterthông báo cho đại biểu của nó. Quay lại trong AppDelegate.swift , thêm phần mở rộng lớp sau vào cuối tệp:
extension AppDelegate: UNUserNotificationCenterDelegate {
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
let userInfo = response.notification.request.content.userInfo
let aps = userInfo["aps"] as! [String: AnyObject]
if let newsItem = NewsItem.makeNewsItem(aps) {
(window?.rootViewController as? UITabBarController)?.selectedIndex = 1
if response.actionIdentifier == viewActionIdentifier,
let url = URL(string: newsItem.link) {
let safari = SFSafariViewController(url: url)
window?.rootViewController?.present(safari, animated: true, completion: nil)
}
}
completionHandler()
}
}
Đây là cuộc gọi lại mà bạn nhận được khi ứng dụng được mở bởi một hành động tùy chỉnh. Có vẻ như có rất nhiều thứ đang diễn ra, nhưng thực sự không có gì mới ở đây:
- Lấy
apstừ điển.
- Tạo
NewsItemtừ từ điển và điều hướng đến phần Tin tức.
- Kiểm tra mã định danh hành động, được chuyển thành dạng
identifier. Nếu đó là hành động “Xem” và liên kết là một URL hợp lệ, nó sẽ hiển thị liên kết trong a SFSafariViewController.
- Gọi bộ xử lý hoàn thành được hệ thống truyền cho bạn sau khi xử lý hành động.
Có một bit cuối cùng: bạn phải thiết lập ủy nhiệm UNUserNotificationCenter. Thêm dòng này vào đầu application(_:didFinishLaunchingWithOptions:):
UNUserNotificationCenter .current (). Delegate = self
Xây dựng và chạy. Đóng lại ứng dụng, sau đó gửi thông báo tin tức khác với trọng tải sau:
{
"aps": {
"alert": "New Posts!",
"sound": "default",
"link_url": "https://raywenderlich.com",
"category": "NEWS_CATEGORY"
}
}
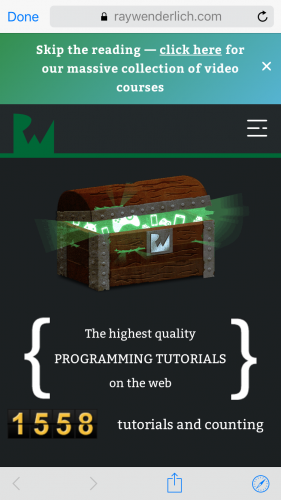
Chạm vào hành động, và bạn sẽ thấy WenderCast trình bày một trình điều khiển Safari View ngay sau khi nó khởi chạy:

Xin chúc mừng, bạn vừa triển khai một thông báo có thể hành động! Gửi thêm một số thông tin khác và thử mở thông báo theo các cách khác nhau để xem cách hoạt động của thông báo.
Thông báo đẩy im lặng
Thông báo đẩy im lặng có thể đánh thức ứng dụng của bạn một cách im lặng để thực hiện một số tác vụ trong nền. WenderCast có thể sử dụng tính năng này để lặng lẽ làm mới danh sách podcast.
Như bạn có thể tưởng tượng, với một thành phần máy chủ thích hợp, điều này có thể rất hiệu quả. Ứng dụng của bạn sẽ không cần phải thăm dò liên tục dữ liệu – bạn có thể gửi thông báo đẩy im lặng bất cứ khi nào có dữ liệu mới.
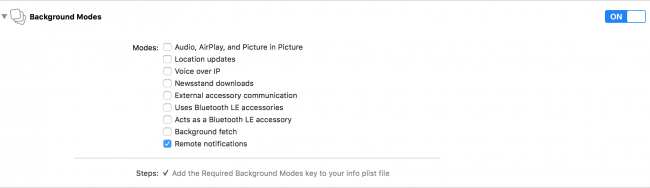
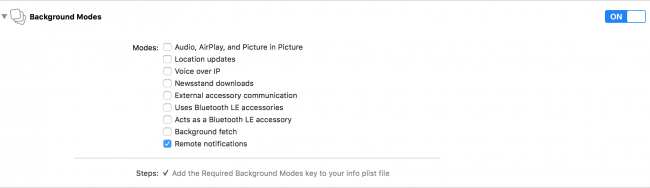
Để bắt đầu, hãy đi tới Cài đặt ứng dụng -> Capabilites và bật Chế độ nền cho WenderCast. Kiểm tra tùy chọn cuối cùng, Thông báo từ xa :

Bây giờ ứng dụng của bạn sẽ thức dậy dưới nền khi ứng dụng nhận được một trong các thông báo đẩy này.
Bên trong AppDelegate, thay thế application(_:didReceiveRemoteNotification:)bằng phiên bản mạnh mẽ hơn này:
func application(
_ application: UIApplication,
didReceiveRemoteNotification userInfo: [AnyHashable : Any],
fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {
let aps = userInfo["aps"] as! [String: AnyObject]
// 1
if aps["content-available"] as? Int == 1 {
let podcastStore = PodcastStore.sharedStore
// Refresh Podcast
// 2
podcastStore.refreshItems { didLoadNewItems in
// 3
completionHandler(didLoadNewItems ? .newData : .noData)
}
} else {
// News
// 4
_ = NewsItem.makeNewsItem(aps)
completionHandler(.newData)
}
}
Hãy đi qua mã:
- Kiểm tra xem liệu
content-availablecó được đặt thành 1 hay không, để xem liệu đó có phải là thông báo im lặng hay không.
- Làm mới danh sách podcast, cuộc gọi mạng và do đó không đồng bộ.
- Khi danh sách được làm mới, hãy gọi trình xử lý hoàn thành và cho phép hệ thống biết liệu có bất kỳ dữ liệu mới nào được tải hay không.
- Nếu nó không phải là một thông báo im lặng, giả sử nó là tin tức một lần nữa và tạo ra một mục tin tức.
Hãy chắc chắn để gọi xử lý hoàn thành với kết quả trung thực. Hệ thống đo mức tiêu thụ pin và thời gian mà ứng dụng của bạn sử dụng trong nền và có thể điều chỉnh ứng dụng của bạn nếu cần.
Thats tất cả để có nó; để kiểm tra nó, đẩy tải trọng sau đây thông qua Pusher :
{
"aps" : {
"content-available" : 1 }
}
Nếu mọi việc suôn sẻ, không có gì xảy ra! Để xem mã đang chạy, hãy thay đổi lược đồ thành “Chờ cho thực thi được khởi chạy” một lần nữa và đặt một điểm ngắt trong application(_:didReceiveRemoteNotification:fetchCompletionHandler:)để đảm bảo nó chạy.
TopDev via raywenderlich.com
Tham khảo thêm các vị trí cntt lương cao tại trang web tuyển dụng it