Hướng dẫn lập trình theme woocommerce từ a đến z
Bài viết được sự cho phép của tác giả Võ Quang Huy
Hi Anh Em! Hôm nay mình giới thiệu cho Anh Em một seri video hoàn toàn mới bên mình, đó là seri video hướng dẫn lập trình theme woocommerce.
Bài viết này mình sẽ cập nhật danh sách video cho các bạn dễ theo dõi. Cũng như list ra những yêu cầu các bạn cần có để tham gia seri này.
Yêu cầu kiến thức để tham gia seri lập trình theme woocommerce

Để tham gia seri lập trình theme woocommerce này các bạn phải biết trước một số kiến thức nhất định, mình sẽ list cho các bạn dễ theo dõi
HTML CSS JS
- Biết một số thẻ cơ bản như thẻ DIV, P, A, IMG…
- Chi được bố cục website html
- Có kiến thức cơ bản về CSS như các thuộc tính màu sắc, các thuộc tính vị trí, các thuộc tính box, các thuộc tính postion
- Biết sử dụng bootstrap
WordPress cơ bản
- Cài đặt được wordpress trên localhost
- Cài và sử dụng theme
- Cài và sử dụng plugin
- Biết sử dụng widget, menu
- Cấu hình một số chức năng khác của wordpress
Mình đã có làm một seri video về chủ để naỳ các bạn có thể xem qua tại đây: Seri video hướng dẫn wordpress cơ bản
Lập trình theme cơ bản
Các bạn cần xem trước các seri lập trình theme wordpress của mình để chuẩn bị tốt cho seri hướng dẫn lập trình theme woocommerce này của mình nhé.
=> Hướng chuyển html sang wordpress
Download template html
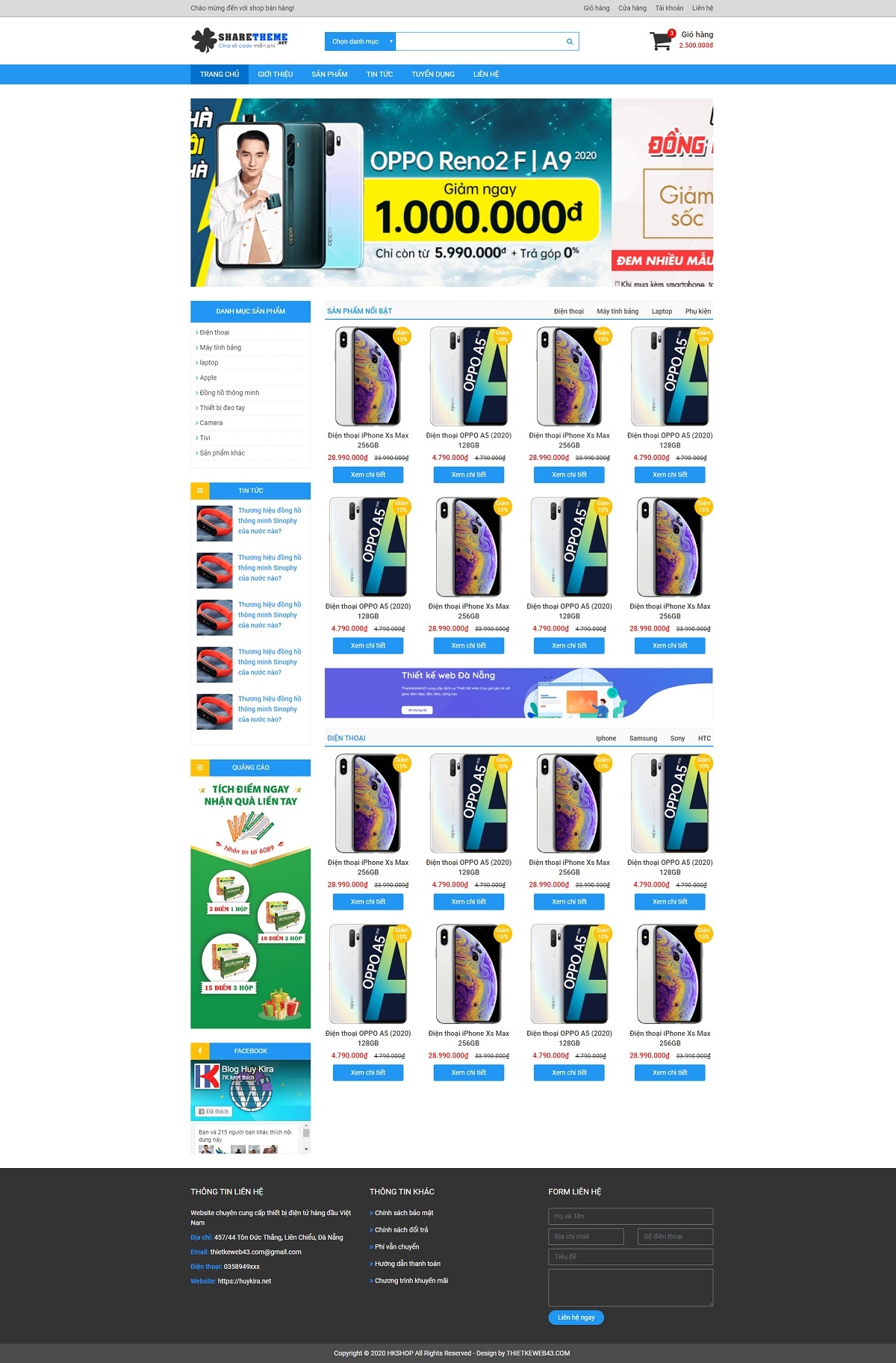
Nếu theo hết seri hướng dẫn lập trình theme woocommerce này của mình các bạn sẽ xây dựng được website bạn hàng như thế này!

Để dễ dàng theo seri này các bạn download trước template html của website này nhé:
Nội dung seri hướng dẫn lập trình theme woocommerce
Mình sẽ list danh sách các video hướng dẫn tại đây, danh sách video sẽ được cập nhật hằng ngày các bạn vào xem và làm theo nhé
- Bài 1: Chuẩn bị gì để tham gia seri hướng dẫn lập trình theme woocommerce
- Bài 2: Hướng dẫn cài wordpress, cài plugin woocommerce, cấu hình thông số
- Bài 3: Đăng sản phẩm demo, import sản phẩm từ website có sẵn
- Bài 4: Demo giao diện, chuyển html sang theme woocommerce
- Bài 5: Tạo cây thư mục theme cho website woocommerce, chi nhỏ file
- Bài 6: Viết code cho file functions.php, đăng ký menu, sidebar
- Bài 7: Viết code cho file header.php ráp các menu của website
- Bài 8: Viết code cho file slider.php tạo và hiển thị slideshow
- Bài 9: Viết code cho file index.php tạo và hiển thị sản phẩm nổi bật
- Bài 10: Viết code cho file index.php hiển thị sản phẩm theo danh mục
- Bài 11: Viết code cho file sidebar.php tạo và hiển thị sidebar
- Bài 12:… Đang cập nhật…
Tổng kết:
Như vậy là mình đã giới thiệu cho các bạn seri hướng dẫn lập trình theme woocommerce. Seri này mình đã dự định làm cách đây 1 năm trước, nhưng bây giờ mới có thời gian để thực hiện.
Hy vọng với seri này các bạn sẽ biết được cách xây dựng 1 website bán hàng chuyên nghiệp với wordpress.
Bài viết gốc được đăng tải tại huykira.net
Có thể bạn quan tâm:
- Lập trình hướng đối tượng (OOPs) trong java
- Theme WordPress Cuisinier Của TeslaThemes
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2020
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?