Hướng dẫn cơ bản để làm việc với Javascript regular expression
Bài viết được sự cho phép của tác giả Lưu Bình An
Giới thiệu
Regular Expression (hay gọi tắt là regex – đọc là ghi-ríc-cờ-sờ) là một string với format đặc biệt, với nó chúng ta có thể
- Tìm text trong string
- Thay thế substring trong string
- Trích xuất thông tin từ một string
Tất cả các ngôn ngữ đều có hỗ trợ regex. Có thể mỗi ngôn ngữ có đôi chổ khác nhau, tuy nhiên nhìn chung thì nó được áp dụng giống nhau cho hầu hết.
Regex có thể nói là rất khó học, khó viết, khó nhớ, khó sửa. Tuy nhiên có những việc chỉ có thể thực hiện được với regex.
Ví dụ, kiểm tra một string có kết thúc bằng .com, .football hay không
"google.com" → true
"www.vietnam.football" → true
"google.foobar" → falseregex cho yêu cầu đó
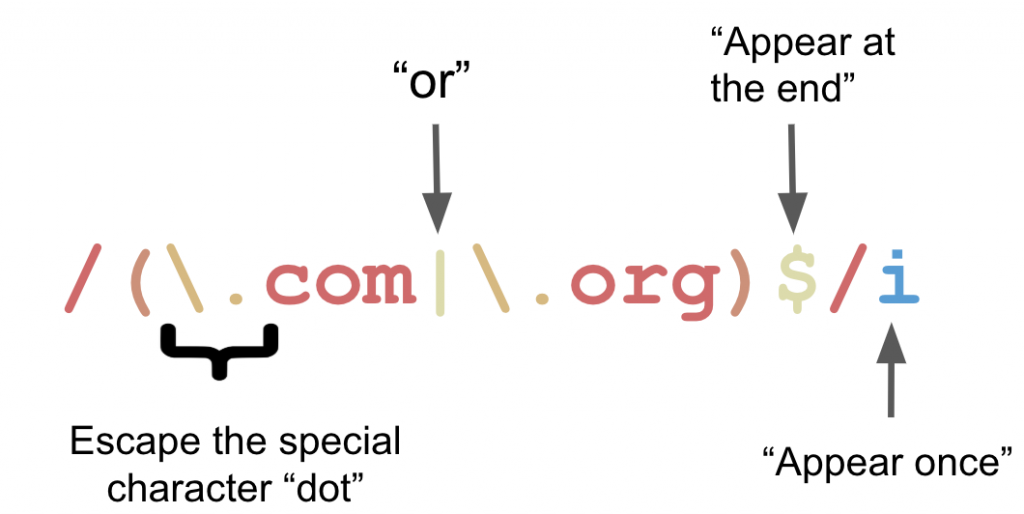
/(\.com|\.football)$/iKhai báo regex
Phân tách cái regex ở trên

\đặt trước các ký tự đặc biệt, dấu.là một ký tự đặc biệt|là câu điều kiện or$là điều kiện phải xuất hiện ở cuối string- Đoạn nằm giữa
/đoạn-nằm-giữa/, là chổ chúng ta viết các điều kiện. Đoạn-nằm-giữa có tên tiếng mỹ là pattern - Chữ
iở cuối, phía sau/là một dạng setting,ilà điều kiện chỉ hợp lệ nếu xuất hiện đúng một lần duy nhất. Có nhiều dạng setting khác nữa, phía dưới sẽ đề cập.
Trong javascript, regex là một object, có thể định nghĩa bằng 2 cách
// tạo 1 object mới
const regex1 = new RegExp('football');
// dùng regular expression literal
const regex2 = /football/Kiểm tra regex
Regex ở trên chúng ta đang tìm string football, không giới hạn gì cả, chữ football nằm ở đâu không quan trọng.
Kiểm tra regex bằng RegExp.test(string), sẽ trả về giá trị true/false
regex1.test('football');
// => true
regex1.test('blablabla football blablabla');
// => true
regex2.test('footba');
// => false
regex2.test('blab foot ballabla');
// => falseXem ngay các tin tuyển dụng Javascript mới nhất
Một số điều kiện có sẵn
Đã khó rồi, các bạn còn đề nghị một số kiểu viết tắt cho bắt anh em căng não ra học
\dtương tự như[0-9], chỉ là các giá trị số\Dtương tự như[^0-9], không chưa các ký tự số\wtương tự như[A-Za-z0-9], bao gồm ký tự chữ và số\Wtương tự như[^A-Za-z0-9], không chứa ký tự chữ và số\schứa các ký tự khoản trống như: space, tab, newline\Skhông chứa ký tự khoản trống\0chứa ký tự null\nchứa ký tự xuống dòng (newline)\tchứ ký tự tab
Các điều kiện chúng ta hay sử dụng
Phải xuất hiện ở đầu câu:
^
Nếu muốn thêm điều kiện chữ football phải ở đầu câu
/^football/.test('football') //✅
/^football/.test('bla football') //❌Phải xuất hiện ở cuối câu:
$
Điều kiện chữ football nằm ở cuối
/football$/.test('football') //✅
/football$/.test('bla football') //✅
/football$/.test('football you') //❌Nếu kết hợp cả 2 cú pháp trên, ta có câu điều kiện chỉ được phép có đúng chữ football
/^football$/.test('football') //✅Phải bắt đầu bằng bằng 1 pattern và kết thúc bằng 1 pattern khác:
.*
Bắt đầu bằng chữ hey và có kết thúc bằng chữ joe
/^hey.*joe$/.test('hey joe') //✅
/^hey.*joe$/.test('heyjoe') //✅
/^hey.*joe$/.test('hey how are you joe') //✅
/^hey.*joe$/.test('hey joe!') //❌Phải nằm trong khoản:
[điểm bắt đầu - điểm kết thúc]
/[a-z]/ // có các ký tự a,b,c....x,y,z
/[A-Z]/ // có các ký tự A,B,C,...X,Y,Z
/[a-c]/ // có các ký tự a,b,c
/[0-9]/ // 0,1,2...8,9/[a-z]/.test('a') //✅
/[a-z]/.test('1') //❌
/[a-z]/.test('A') //❌
/[a-c]/.test('d') //❌
/[a-c]/.test('dc') //✅Hợp thể
/[A-Za-z0-9]//[A-Za-z0-9]/.test('a') //✅
/[A-Za-z0-9]/.test('1') //✅
/[A-Za-z0-9]/.test('A') //✅Chỉ được phép xuất hiện 1 lần: kết hợp
[],^,$
/^[A-Za-z0-9]$/
/^[A-Za-z0-9]$/.test('A') //✅
/^[A-Za-z0-9]$/.test('Ab') //❌Đảo ngược kết quả:
[^]
/[^A-Za-z0-9]/.test('a') //❌
/[^A-Za-z0-9]/.test('1') //❌
/[^A-Za-z0-9]/.test('A') //❌
/[^A-Za-z0-9]/.test('@') //✅Điều kiện hoặc:
|
/hey|ho/.test('hey') //✅
/hey|ho/.test('ho') //✅Xuất hiện ít nhất một lần:
+
/^\d+$/ // là các số từ 0-9
/^\d+$/.test('1') //✅
/^\d+$/.test('14') //✅
/^\d+$/.test('144343') //✅
/^\d+$/.test('') //❌
/^\d+$/.test('1a') //❌Chỉ đúng hoặc sai, không có thể cả đúng và sai:
*
Nói vậy hơi khó hiểu, để giải thích rõ hơn nè, ví dụ yêu cầu phải là số từ 0-9, nếu kiểm tra 1a => false vì nó có 1 là đúng, a là sai, còn '' => true vì nó chỉ có sai không có đúng
/^\d*$/
/^\d*$/.test('12') //✅
/^\d*$/.test('14') //✅
/^\d*$/.test('144343') //✅
/^\d*$/.test('') //✅
/^\d*$/.test('1a') //❌Đúng n lần:
{n}
/^\d{3}$/ // có 3 ký tự số
/^\d{3}$/.test('123') //✅
/^\d{3}$/.test('12') //❌
/^\d{3}$/.test('1234') //❌
// hợp thể nào
/^[A-Za-z0-9]{3}$/.test('Abc') //✅Đúng từ n đến m lần:
{n,m}
/^\d{3,5}$/ // đúng từ 3,4,5 lần
/^\d{3,5}$/.test('123') //✅
/^\d{3,5}$/.test('1234') //✅
/^\d{3,5}$/.test('12345') //✅
/^\d{3,5}$/.test('123456') //❌Nếu không đưa vào giá trị m thì thõa từ n đến bao nhiêu cũng được
/^\d{3,}$/
/^\d{3,}$/.test('12') //❌
/^\d{3,}$/.test('123') //✅
/^\d{3,}$/.test('12345') //✅
/^\d{3,}$/.test('123456789') //✅Điều kiện đó không bắt buộc:
?
// \w bao gồm ký tự chữ và số
// \d tương tự như `[0-9]`
/^\d{3}\w?$/
/^\d{3}\w?$/.test('123') //✅
/^\d{3}\w?$/.test('123a') //✅
/^\d{3}\w?$/.test('123ab') //❌Nhóm điều kiện
Để nhóm các điều kiện lại, đặt giữa ()
Ví dụ bên dưới, điều kiện thõa khi có đúng 3 ký tự số và theo sau đó là ký tự số hoặc chữ
/^(\d{3})(\w+)$/
/^(\d{3})(\w+)$/.test('123') //❌
/^(\d{3})(\w+)$/.test('123s') //✅
/^(\d{3})(\w+)$/.test('123something') //✅
/^(\d{3})(\w+)$/.test('1234') //✅Nếu đặt dấu + phía sau ()
/^(\d{2})+$/
/^(\d{2})+$/.test('12') //✅
/^(\d{2})+$/.test('123') //❌
/^(\d{2})+$/.test('1234') //✅Lấy giá trị của 1 Group
Thay vì sử dụng RegExp.test(String) để trả về boolean, sử dụng
String.match(RegExp)RegExp.exec(String)
Sẽ return một Array với những string thõa điều kiện
'123s'.match(/^(\d{3})(\w+)$/)
//Array [ "123s", "123", "s" ]
/^(\d{3})(\w+)$/.exec('123s')
//Array [ "123s", "123", "s" ]
'hey'.match(/(hey|ho)/)
//Array [ "hey", "hey" ]
/(hey|ho)/.exec('hey')
//Array [ "hey", "hey" ]
/(hey|ho)/.exec('ha!')
//nullTrường hợp group đó thõa điều kiện nhiều lần, chỉ trả về giá trị cuối cùng
'123456789'.match(/(\d)+/)
// Array ["123456789", "9"]Setting
g: kiểm tra điều kiện nhiều lầni: không phân biệt hoa thườngm: cho phép kiểm tra xuống dòngu: bật hỗ trợ unicode
/hey/ig.test('HEy') //✅
new RegExp('hey', 'ig').test('HEy') //✅Ứng dụng
Thay thế chuỗi
Hàm replace của String Object
"Hello world!".replace('world', 'dog') //Hello dog!
"My dog is a good dog!".replace('dog', 'cat') //My cat is a good dog!Có thể truyền vào tham số đầu là một Regex
"Hello world".replace(/world/, 'dog') // Hello dogThêm g để thay thế nhiều lần
"My dog is a good dog!".replace(/dog/g, 'cat') //My cat is a good cat!Sử dụng Group để di chuyển các phần text trong string
"Hello, world!".replace(/(\w+), (\w+)!/, '$2: $1!!!')
// "world: Hello!!!"Lấy số từ String
'Test 123123329'.match(/\d+/)
// Array [ "123123329" ]Kiểm tra email
/(\S+)@(\S+)\.(\S+)/
/(\S+)@(\S+)\.(\S+)/.exec('[email protected]')
//["[email protected]", "copesc", "gmail", "com"]Lấy đoạn test nằm giữa dấu ""
const hello = 'Hello "nice flower"'
const result = /"([^']*)"/.exec(hello)
//Array [ "\"nice flower\"", "nice flower" ]Lấy nội dung ở giữa html tag
/<span\b[^>]*>(.*?)<\/span>/
/<span\b[^>]*>(.*?)<\/span>/.exec('test')
// null
/<span\b[^>]*>(.*?)<\/span>/.exec('<span>test</span>')
// ["<span>test</span>", "test"]
/<span\b[^>]*>(.*?)<\/span>/.exec('<span class="x">test</span>')
z// ["<span class="x">test</span>", "test"]Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- Hiểu về setTimeout và setInterval trong Javascript
- Hướng dẫn code game Flappy Bird bằng JavaScript
- 5 quy tắc binding trong JavaScript
Xem thêm các vị trí tuyển dụng lập trình viên hấp dẫn tại TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường