Hướng dẫn chi tiết xây dựng web app với Reactjs
Lâu rồi chưa viết tutorial cho anh em. Tự thấy có lỗi với những anh em newbie với Reactjs. Bài viết này hướng dẫn cụ thể, bao gồm cả giải thích cho anh em từng bước xây dựng web app với Reactjs.
Trước khi bắt đầu với Reactjs, anh em nào chưa có kiến thức với HTML, DOM và JS chắc phải quay lại học sơ mấy môn này đã ha.

Okie bắt đầu thôi nào anh em ơi!
1. React virtual DOM
Chắc hẳn một số anh em sẽ nghe tới DOM, Virtual DOM trong quá trình xây dựng web app với Reactjs. Vậy DOM và Virtual DOM là gì?.
DOM là Document Object Model, là cây HTML của chúng ta, là nội dung được hiển thị lên chính trên trang web. Trong quá trình xây dựng web app với Reactjs, ta thường thao tác với cây DOM, giúp thêm hoặc xoá các object vào cây DOM.

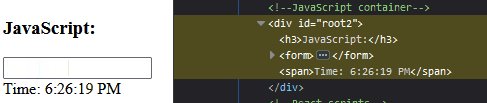
Ví dụ như đoạn code dưới đây, cây DOM sẽ thay đổi khi người dùng nhập số vào textfield.
const update = () => {
// JavaScript
const element2 = `
<h3>JavaScript:</h3>
<form>
<input type="text"/>
</form>
<span>Time: ${new Date().toLocaleTimeString()}</span>
`;
document.querySelector('#root2').innerHTML = element2;
};
setInterval(update, 1000);
Ở đoạn code này, có 2 object trên dom sẽ thay đổi. Đầu tiên là input, khi anh em gõ vào input, giá trị của input trên DOM sẽ thay đổi. Thứ hai là Time, do có hàm Interval sẽ lặp đi lặp lại mỗi giây nên giá trị thời gian cũng sẽ liên tục cập nhật trên DOM

2. React element và JSX
Ở phần 1 trong từng bước xây dựng web app với Reactjs, anh em đã biết DOM và cách mà DOM thay đổi. Trên DOM sẽ có danh sách các thẻ sau đây.
<div>
<form>
<input type="text" />
</form>
<span>Time: ##:##:## PM</span>
</div>
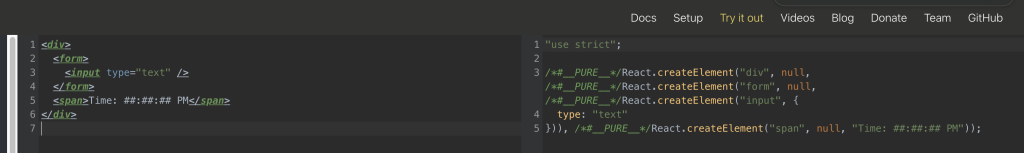
Với Reactjs CreateElement, anh em có thể tự xây dựng được web app. Một công cụ khá hay là babeljs.io. Với công cụ này, các element trên html có thể auto convert ra JSX. Tức là dùng reactjs, anh em có thể thử dùng babeljs tại đây.

Phía bên phải là nội dung html thuần anh em paste vào. Phía bên trái là code đã được convert để ReactJS có thể hiểu được.
Sửa lại một chút đoạn code ở phía trên. Tương tự như việc tạo từng element trên DOM, đoạn code phía dưới khai báo element1 bao gồm đầy đủ các object html.
let element1 = (
<div>
<form>
<input type="text" />
</form>
<span>Time: {new Date().toLocaleTimeString()}</span>
</div>
);
Xem thêm các việc làm ReactJS hấp dẫn tại TopDev
3. Khởi tạo project reactjs
Reactjs hỗ trợ khởi tạo project mới bằng cú pháp create-react-app. Với create-react-app, reactjs sẽ tạo ra project mặc định và một số module cần thiết (babel, Webpack). Những công cụ này là cần thiết để xây dựng web app với reactjs.
Trước khi thực hiện câu lệnh này, anh em cần cài đặt nodejs và npm.
Anh em thực hiện chạy 2 lệnh npm-v và node-v để kiểm tra cài đặt nodejs và npm đã thành công hay chưa. Lưu ý phiên bản tối thiểu của node phải là 14.0.0 và npm là 5.6 nha anh em
Rồi, giờ thì vào terminal, chọn thư mục Desktop hoặc Downloads (tuỳ anh em). Chạy câu lệnh
npx create-react-app react-todo-app
Câu lệnh này sẽ tạo ra project react-todo-app bao gồm tất cả các file cần thiết để bắt đầu với Reactjs. Thư mục sẽ có cấu trúc như sau
react-todo-app
├── node_modules
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ ├── reportWebVitals.js
│ └── setupTest.js
├── .gitignore
├── package-lock.json
├── package.json
└── README.md
4. Ý nghĩa từng thư mục
Đầu tiên là node_modules, thư mục này chứa các file có liên quan tới dự án xây dựng webapp bằng reactjs. Bao gồm thư viện, các file cần thiết từ bên thứ 3.
Index.html chứa nội dung mà ứng dụng web app sẽ xuất hiện.
Thư mục src chứa các file anh em sẽ phải làm việc cùng. File index.js là file chính, đóng vai trò là điểm đầu vào của toàn ứng dụng.
Package.json chứa các script và thông tin các module cần sử dụng trong dự án. File gitignore chứa những thành phần sẽ bị bỏ qua khi anh em commit source lên git.
5. Thêm source
Anh em mở file index.js, thêm vào đoạn code sau. Từng bước từng bước rồi sẽ xây dựng được web app với Reactjs thôi anh em. Đừng lo.
import React from 'react';
import ReactDOM from 'react-dom/client';
const rootElement = document.getElementById('root');
const root = ReactDOM.createRoot(rootElement);
root.render(<h1>Hello from React application</h1>);
Trong đoạn source này, anh em thấy React và ReactDOM đã được import. Root element là root của cây DOM, có id là root. Sau khi có root element, ta gọi phương thức createRoot từ ReactDOM để tạo ra cây DOOM doot có 1 object với id là root.
Sau đó render ra duy nhất một thẻ h1 có nội dung là Hello from React application.
Mở file package.json lên anh em sẽ thấy một số script như sau:
"scripts": {
"start": "webpack serve --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
Lưu lại source ở file index.js và start với lệnh npm start. Anh em sẽ thấy kết quả như sau (chaỵ ở port 3001)

6. Tham khảo thêm về xây dựng web app với reacjs
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Một số Patterns hay sử dụng trong React
- Một số custom hooks hay sử dụng cho React
- React Redux: Redux middleware là gì?
Xem thêm Việc làm IT hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)