Hướng dẫn Angular 2 cho người mới bắt đầu – Phần I
Bài viết được sự cho phép của tác giả Tino Phạm
Phần 1: Cài đặt môi trường phát triển
Qua bài hướng dẫn này ngoài kiến thức sẽ học được về Angular 2, chúng ta cũng sẽ học và tìm hiểu về: NodeJS, npm, Typescript, SystemJS và Visual Studio Code.
Để chuẩn bị học và thực hành một công nghệ mới, việc đầu tiên là chúng ta sẽ cài đặt môi trường. Trong phần này mình sẽ hướng dẫn các bạn cài đặt những thứ cần thiết trước khi bắt đầu thực hành Angular 2.
- Cài đặt NodeJS
Bạn tải NodeJS về máy tính và tiến hành cài đặt theo các bước rất đơn giản.Tại sao lại phải cài đặt NodeJS nhỉ?Chúng ta sử dụng NodeJS để có thể chạy được Javascript trên máy chủ (Server). Ngoài ra, Node có tích hợp gói npm dùng để quản lý các thư viện Javascript mà chúng ta sẽ sử dụng trong ứng dụng của mình. npm trong Node sẽ giúp bạn cài đặt và quản lý các thư viện Javascript đó. - Cài đặt web server
Để có thể chạy được ứng dụng web chúng ta cần có một máy chủ (server). Ở đây mình sẽ hướng dẫn các bạn cài đặt và sử dụng live-server. Đây là một máy chủ (server) viết trong Node. Để cài đặt live-server, bạn mở command line (cmd) và gõ lệnh: npm install live-server -g
Trong lệnh trên có tham số -g nghĩa là chúng ta sẽ cài đặt gói live-server như một biến toàn cục và bạn có thể chạy nó ở bất cứ nơi đâu trong hệ thống và tất cả user trong windows.Tại sao phải dùng live-server, trước giờ tôi quen dùng IIS rồi?Mình sẽ có bài hướng dẫn cấu hình ứng dụng Angular 2 với IIS server sau. Trong bài này, mình dùng live-server vì:- live-server nó gọn nhẹ.
- Nó tự động refresh (update) page mỗi khi chúng ta thay đổi source code. Mình đã từng có bài giới thiệu về gulp với các tính năng tương tự.
- Nó được tích hợp cùng với Node và bạn có thể cài đặt bằng npm
- Cấu hình file package.json
Đây là file cấu hình mặc định của các dự án phát triển với Node. File package.json lưu lại thông tin dự án của bạn. Ngoài ra, chúng ta sẽ định nghĩa các quy tắc cài đặt và thực thi trong file này cũng như thông tin những library mà chúng ta sử dụng cho dự án.
OK, để tạo file package.json. Đầu tiên bạn tạo thư mục tên “AngularTest“, sau đó mở command line (cmd) và gõ lệnh: npm init- name: test . Đây là tên dự án
- version: (1.0.0). Đây là phiên bản của dự án
- description: mô tả về ứng dụng của bạn
- entry point: (index.js). Đây là file được thực thi đầu tiên
- test command:
- git repository:
- keyword:
- author: thangpham
- license: (ISC)
Cuối cùng nhấn enter để lưu và tạo file package.json. Nếu bạn không muốn nhập các thông tin trên thì bạn chỉ cần nhấn enter cho tới khi xong các yêu cầu và lưu file thôi.
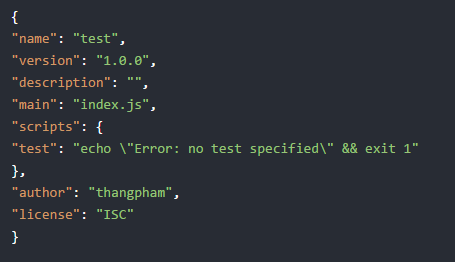
Đây là nội dung file package.json của chúng ta:

- Cài đặt Typescript
Mở cmd và gõ lệnh: npm install typescript -g - Cài đặt Angular 2
Mở cmd và gõ lệnh: npm install angular2 –save
Sau khi thực hiện xong lệnh này, bạn sẽ thấy thư mục node_modules được tạo ra bên trong thư mục AngularTest và bên trong node_modules sẽ có angular2. Sau này mỗi khi bạn cài đặt thêm bất cứ library nào dùng cho dự án của bạn thì chúng sẽ nằm trong thư mục node_modules.Tham số –save sẽ lưu thông tin package Angular vào file package.json.Ngoài ra, angular 2 yêu cầu chúng ta cài đặt thêm: es6-shim, reflect-metadata, rxjs, zone.js. Bạn gõ lệnh: npm install es6-shim reflect-metadata rxjs zone.js –saveVà bây giờ file package.json sẽ có nội dung như sau:

OK, bạn thấy trong file package.json có item scripts > test nó chỉ show một error message đơn giản. Bây giờ chúng ta sẽ thay dòng “test”: “echo \”Error: no test specified\” && exit 1″ thành “start”: “live-server –port=3000”. Lệnh này giúp bạn chạy live-server với port là 3000.
- Cài đặt Visual Studio Code
Bạn tải về Visual Studio Code và cài đặt bình thường. Phiên bản này nhẹ và miễn phí nên chúng ta sẽ dùng nó thôi.
OK, tới đây chúng ta đã cài chuẩn bị xong môi trường để bắt đầu xây dựng ứng dụng sử dụng công nghệ Angular 2 + Typescript và IDEs là Visual Studio Code. Bài sau, chúng ta sẽ bắt đầu làm một project nho nhỏ để hiểu hơn nhé.
Bài viết gốc được đăng tải tại thangphampt.wordpress.com
Có thể bạn quan tâm:
- Sử dụng ứng dụng HTTP Client của Angular v4
- Vì sao Angular khiến tôi muốn bỏ nghề lập trình?
- TOP 10 Web Framework tốt nhất, đáng dùng nhất – Phần 1
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường