20 công cụ và tài liệu hay ho dành cho Front-end
Mỗi khi lập trình Front-End mà gặp khó khăn mình thường “đi dạo” trên internet để kiếm hướng giải quyết, nhân dịp hôm nay rảnh rỗi mình tổng hợp lại hết những thứ hay ho này. Hy vọng sẽ giúp được anh em chút ít.
Front-end của website là thứ để tương tác với người dùng. Mọi thứ bạn thấy khi các trang web như màu sắc, các font chữ cho đến những menu có hiệu ứng xuất hiện và các thanh công cụ, là sự kết hợp giữa HTML, CSS và JavaScript được vận hành bởi trình duyệt trên máy tính bạn.
Các kỹ năng và công cụ
Các lập trình viên front-end là người có trách nhiệm xây dựng giao diện của một trang web và thiết kế kiến trúc giúp người dùng có trải nghiệm tuyệt vời. Con đường duy nhất để đạt được những mục tiêu đó là các lập trình viên front-end phải tu luyện thành công 3 ngôn ngữ chính: HTML, CSS, và JavaScript.
Không chỉ thuần thục các ngôn ngữ đó, mà những lập trình viên Front-end còn cần phải biết các framework như AngularJS, Backbone, Foundation, Bootstrap, và EmberJS, để chắc chắn nội dung website luôn hiển thị tốt nhất trên các thiết bị khác nhau. Ngoài ra những thư viện như LESS và jQuery, còn giúp ta tiết kiệm thời gian và tối ưu hơn.
Hiện tại có rất nhiều vị trí dành cho lập trình viên Front-end yêu cầu có kinh nghiệm với Ajax, đây là một kỹ thuật được sử dụng phổ biến bằng cách dùng JavaScript cho phép các trang có thể load tự động bằng cách tải dữ liệu máy chủ tại phần background.
Một lập trình viên front-end là người chịu trách nhiệm thiết kế nội thất của ngôi nhà đã được xây dựng bởi một lập trình viên back-end.
Cùng với những công cụ này, các lập trình viên Front-end sẽ hợp tác chặt chẽ với các designer hoặc nhà phân tích trải nghiệm người dùng (UX/UI designer) để biến những bản mockup, hoặc wireframe, từ bước lên ý tưởng phát triển tới sản phẩm thực tế. Một số lập trình viên Front-end có kinh nghiệm cũng có thể xác định chính xác các vấn đề cụ thể trong trải nghiệm của người dùng, đưa ra những đề xuất và giải pháp hệ thống hóa nhằm tác động đến thiết kế đó. Quan trọng là họ có khả năng phối hợp với những team khác trong công ty nhằm hiểu rõ mục đích cụ thể, nhu cầu, cơ hội. Từ đó hoàn thiện được sản phẩm đúng nhất.
Front-end là công việc có rất nhiều trách nhiệm, nhưng nó là việc rất thú vị để làm. “Tôi là một người làm kỹ thuật, vừa là một người có mắt thẩm mỹ”, Mikey Ilagan là một lập trình viên Front-end với 8 năm kinh nghiệm cho biết: “Vì điều đó, tôi rất thích tạo ra ảnh hưởng lên giao diện người dùng, các khía cạnh của một ứng dụng hoặc trang web mà người dùng tương tác và nhìn thấy.”
Nói chung, lập trình viên Front-end là người phải chịu trách nhiệm thiết kế nội thất cho một ngôi nhà đã được xây dựng bởi lập trình viên Back-end. Các hương vị và phong cách trang trí được quyết định bởi chủ nhà (khách hàng). Theo Greg Matranga, Giám đốc tiếp thị sản phẩm tại Apptix, nói về cả hai team front-end và back-end mà ông quản lý: “Các lập trình viên front-end đôi khi cảm thấy hào hứng hơn với những gì họ làm bởi vì họ thực sự có thể tận dụng khả năng sáng tạo của mình.”
Front-end tuyển dụng lương cao trên TopDev
Những vấn đề mà các Front-End developer thường gặp phải
Trong quá trình phát triển Front-end, điều quan trọng là phải hiểu được người dùng và những hành vi của họ, từ đó tạo ra một thiết kế Front-end đẹp mắt. Tuy nhiên, khi thực hiện việc này bạn cũng có thể mắc một vài lỗi viết code thường gặp nên tránh.
Sau đây là top 20 công cụ và tài liệu cực hay dành cho các bạn lập trình viên Front-End, từ đó cũng giúp các bạn giải quyết những vấn đề trong công việc được nhanh và hiệu quả hơn.
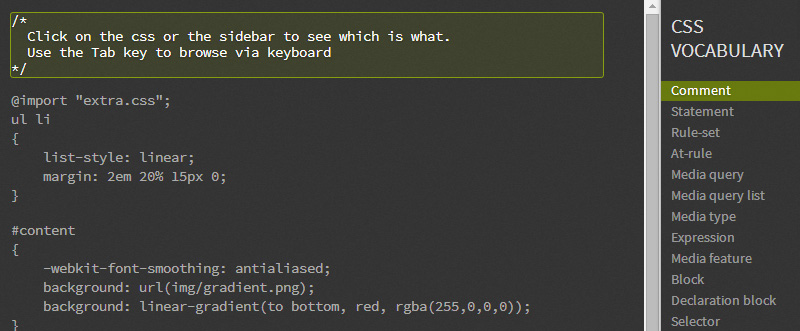
1. CSS Vocabulary
Đây là một ứng dụng nhỏ, đơn giản đến tuyệt vời giúp bạn nhanh chóng làm quen với tất cả cú pháp CSS.
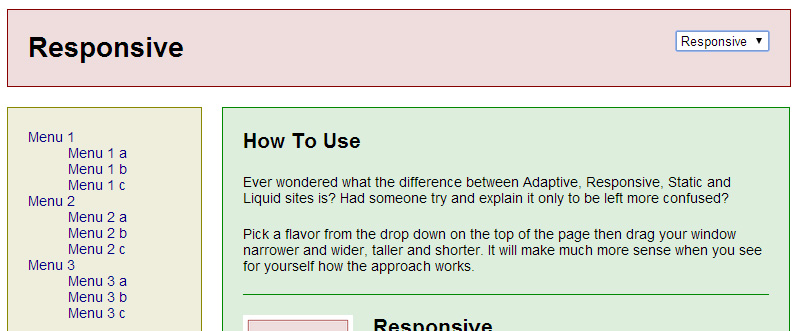
2. Liquidapsive
Cung cấp những thông tin rất đơn giản về layout, nó cho phép bạn chọn từng kiểu layout: Responsive, Adaptive, Liquid và Static, để bạn có thể cảm nhận được sự khác biệt giữa bốn loại layout này.

Mình nghĩ những thông tin cũng rất tốt đối với khách hàng, để họ có cái nhìn chính xác hơn về layout để đưa ra những yêu cầu phù hợp với mục đích của họ. Tiết kiệm thời gian cho cả hai bên.
3. Superhero.js
Đây là một bộ sưu tập các bài viết, video và bài hướng dẫn hay nhất về việc giúp duy trì một hệ thống mã JavaScript lớn.

Bao gồm các loại công cụ liên quan đến các source code để test, hiệu suất, bảo mật và nhiều hơn nữa.
4. HowToCoffeeScript.com
Một bảng cheat để học và ghi nhớ cú pháp CoffeeScript.

5. The HTML Landscape
Có một tài liệu trên W3C mô tả sự khác biệt có thể nhận thấy được giữa các đặc điểm kỹ thuật front-end của HTML, WHATWG, W3C, HTML5 HTML5.0 và W3C, HTML5 HTML5.1.

Bài này có thể hơi nặng về mặt kỹ thuật, nhưng bạn có thể tìm thấy một số công cụ mới thú vị ở đây.
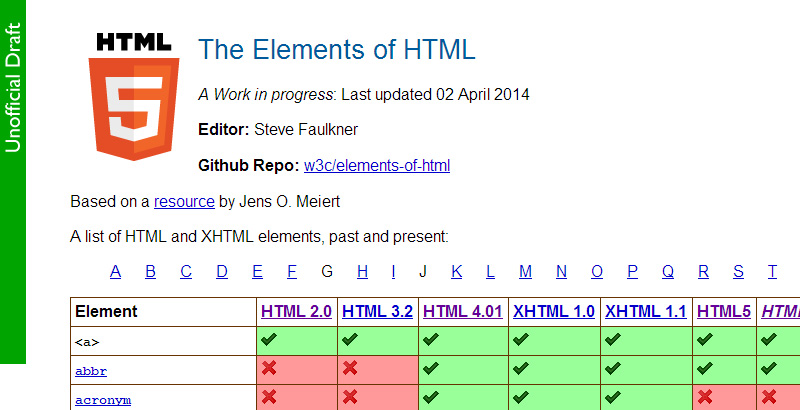
6. The Elements of HTML
Một biểu đồ mô tả toàn diện về một trang gồm các phần tử HTML và XHTML, cho biết các phần tử thuộc về đặc điểm kỹ thuật nào.

Cái này thực sự có ích cho việc nghiên cứu để tìm ra những element không được sử dụng hoặc bị lỗi thời trong HTML5.
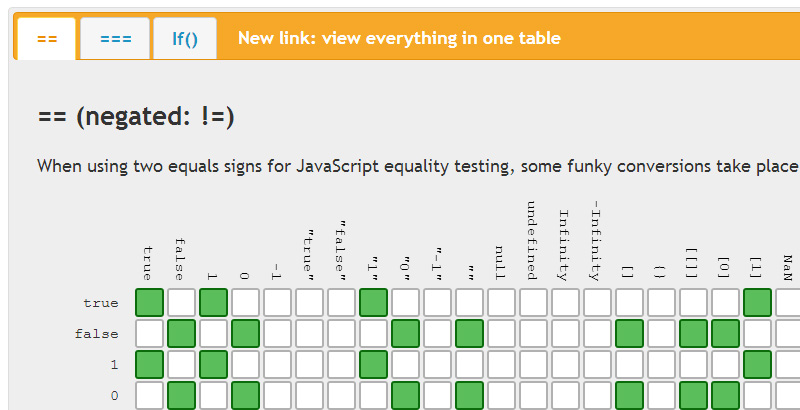
7. JavaScript Equality Table
Với 3 biểu đồ nhỏ xinh này sẽ giúp bạn hiểu hơn các toán tử double (gấp đôi) và triple (gấp ba) của JavaScript.

Sử dụng ở tab (===) trừ khi bạn hiểu đầy đủ các chuyển đổi diễn ra ở tab (==).
8. Web Accessibility Checklist
Một tài liệu tham khảo hữu ích nhưng không quá khó khăn để giúp bạn kiểm tra các mục khác nhau trong phần front-end của dự án.

Chúng được trình bày khá đơn giản, giúp bạn có cái nhìn tổng quan để đưa ra xem xét cuối cùng.
9. Static Web Apps — A Field Guide
Một trang web tĩnh là trang web được định sẵn một kiểu cố định, chủ yếu được mã hóa bởi Hypertext Markup Language (HTML) và gửi thẳng đến trình duyệt của người dùng theo kiểu cố định đó. Nó không có tính linh động và không thể tự động cập nhật thông tin cho đến khi người viết ra website đó sửa lại nội dung của nó.
Một cách dễ hiểu hơn, chẳng hạn như trang web cổ điển, một trang web dài năm trang hoặc một trang web tài liệu thường các trang web tĩnh, bởi vì người tạo ra website đã xác định nội dung cụ thể cho người xem biết trước. Điều này có thể bao gồm thông tin về một công ty và các sản phẩm và dịch vụ của mình thông qua văn bản, hình ảnh, hình động, nhạc / phim và menu tương tác và định hướng.
Ưu điểm của các trang web tĩnh:
- Nhanh chóng để phát triển
- Chi phí thiết kế thấp
- Chi phí lưu trữ thấp
Nhược điểm của các trang web tĩnh:
- Đòi hỏi chuyên môn phát triển web để cập nhật trang web
- Trang web không hữu ích cho người sử dụng
- Nội dung có thể bị trì trệ, dễ rơi vào tình trạng chết
Hướng dẫn này sẽ giới thiệu cho bạn thế giới của các ứng dụng static web (web tĩnh) và đưa ra giải pháp cho các vấn đề thường gặp phải khi xây dựng chúng.

Mục đích ở đây là cùng bạn tạo ra một kiến trúc giúp giảm bớt các vấn đề thường gặp.
10. Learn regular expressions in about 55 minutes
Regular Expression sinh ra là để giúp cho cuộc đời của bạn bớt khổ. Hãy tưởng tượng xem bạn phải nai lưng ra copy-paste bao nhiêu code. Bạn hoàn toàn có thể download các tool về để replace giúp bạn. Nhưng bạn cần bao nhiêu tool mới cho đủ đây.
RegEx không phải là một ngôn ngữ lập trình. Nó chỉ là một BỘ CÚ PHÁP dùng để bắt chuỗi. Nhưng nó cực kỳ phổ biến và bất kỳ ngôn ngữ lập trình nào cũng hỗ trợ. Nó có cả trăm ngàn ứng dụng và công cụ ăn theo.
Và đây là một bài hướng dẫn “mở rộng” giới thiệu về các regular expression (biểu thức chính quy).

Mình nghĩ rằng sẽ mất nhiều thời gian hơn 55 phút được đề tại time read để thực sự lĩnh hội được điều gì đó, nhưng chắc chắn rất đáng xem.
11. Open Web CSS Reference
Đây là một thuộc tính CSS thực sự toàn diện nhưng ít được biết đến.

Liệt kê các phần theo bảng chữ cái và bao gồm các link liên quan đến thông số kỹ thuật để bạn dễ hiểu nhất.
12. CSS Values
Đây là một cách dễ dàng để tìm kiếm một thuộc tính CSS và nhanh chóng xem các giá trị có thể. Ví dụ: nếu bạn quên những giá trị nào được chấp nhận như font-variant.

Ngoài các giá trị, bản cập nhật mới nhất bao gồm các biểu đồ hỗ trợ trình duyệt cho từng thuộc tính, được cung cấp bởi caniuse.com.
13. ES6features
ES6 là chữ viết tắt của ECMAScript 6, đây được coi là một tập hợp các kỹ thuật nâng cao của Javascript và là phiên bản mới nhất của chuẩn ECMAScript.
ECMAScript 6 (hay còn được gọi là ES6, ES2015) là phiên bản mới nhất của chuẩn ECMAScript. Chuẩn này được phê duyệt vào tháng 6/2015. Nó là một bản nâng cấp quan trọng cho ES kể từ ES5 đã được chuẩn hoá vào năm 2009.
Từ nhà phát triển Microsoft, Luke Hoban. Tổng quan về các công cụ mới trong ECMAScript 6.

Như repo đã chỉ ra, việc triển khai các tính năng này trong các công cụ JavaScript hiện nay, vì vậy sẽ rất hữu ích khi bắt đầu làm quen với front-end bằng công cụ này.
14. Relevant Spec Links
Tôi thường gặp khó khăn trong việc tìm đúng thông số kỹ thuật để nghiên cứu một cái gì đó. Đây là một bản tóm tắt ngắn gọn rất hay từ Mozilla về các liên kết mà bạn sẽ cần phải biết liên quan đến thông số kỹ thuật.

15. OverAPI.com
Khi phát triển API phía server để truyền tin Ajax với Javascript phía frontend, android hoặc Iphone. Vậy làm sao để thiết kế một API tốt?
Trong cheat này dường như có tất cả mọi thứ về front-end. Các bảng cheat sẽ có liên kết dẫn đến các source có liên quan (MDN, PHP.net, v.v.).

16. JavaScript: The Right Way
Đây là một hướng dẫn nhằm giúp các lập trình viên mới tiếp cận JavaScript và giúp các lập trình viên đã có kinh nghiệm tìm hiểu thêm về các ví dụ thực tiễn tốt nhất của nó.
Mặc dù tên là vậy, nhưng hướng dẫn này không có nghĩa là “cách duy nhất đúng” để tiếp cận JavaScript.
Tại đây chỉ thu thập tất cả các bài viết, mẹo và thủ thuật từ các lập trình viên hàng đầu và tổng hợp chúng tại đây. Và vì những kiến thức này đến từ những người giỏi nhất, nên có thể nói rằng đó là “cách đúng đắn” hoặc cách tốt nhất để làm việc với JavaScript.
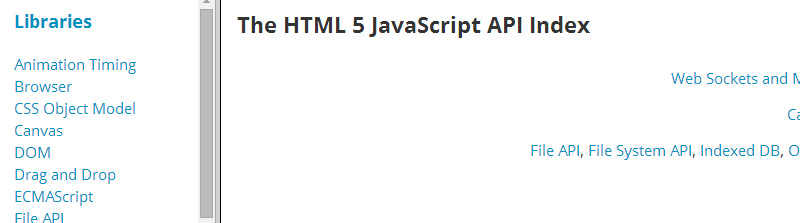
17. The HTML5 JavaScript API Index
Bạn có nghĩ vanilla.js là framework JavaScript tốt nhất không? Bạn đã luôn bỏ lỡ một cái gì đó tương tự như “JavaDoc” cho JavaScript.
Thì đây cái bạn không nên bỏ qua, nơi hoàn hảo để tìm kiếm thông tin về API HTML5.

Được tổng hợp ra từ các tài liệu đặc tả về HTML5 và rất dễ sử dụng nhờ thiết kế UX/UI thông minh.
Lưu ý rằng index này hữu ích nhất nếu bạn đã quen với HTML5 và JavaScript, dùng để tra cứu tên và cú pháp của các method. Tuy nhiên, để bắt đầu làm quen nhanh chóng, chúng tôi cũng đã tổng hợp những liên kết đến các hướng dẫn tương ứng trên trang tổng quan về thư viện cần thiết.
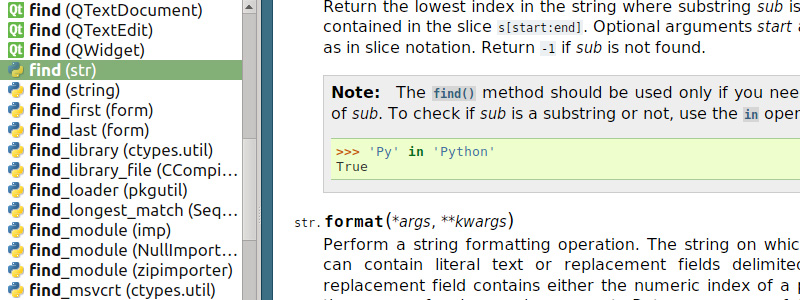
18. Zeal
Cái này trông khá gọn gàng. Nó là một native app của Windows, Linux và là bản sao của Dash, một ứng dụng cho phép bạn tìm kiếm hơn 130 tài liệu API ngoại tuyến.

Với một vài phím tắt đơn giản, bạn có thể hiển thị trình duyệt API từ bất kỳ đâu trong không gian làm việc của bạn.
19. The Ultimate Flexbox Cheat Sheet
Flexbox là một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập kích thước của phần tử, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó các phần tử bên trong có thể hiển thị theo ý muốn.
Hiện nay, theo lời khuyên từ Mozilla thì chúng ta sử dụng Flexbox để thiết lập bố cục trong phạm vi nhỏ (ví dụ như những khung trong website) và khi thiết lập bố cục ở phạm vi lớn hơn (như chia cột website) thì vẫn nên sử dụng kiểu thông thường là dàn trang theo dạng lưới (grid layout).
Và đây là tài liệu tham khảo đa dạng để giúp bạn tìm cú pháp flexbox và những thứ ít phổ biến hơn.

Flexbox trong CSS có thể nói là một trong những kiểu dàn trang rất tốt để thay thế cho cách dàn trang thông thường là dùng float, thích hợp khi dàn trang những thành phần nhỏ trong website để hạn chế tối đa việc dùng float không cần thiết.
Mặc dù hiện tại chưa phải tất cả trình duyệt đều hỗ trợ CSS Flexbox nhưng trong tương lai, chắc chắn đây là một trong những tính năng mà các trình duyệt sẽ sớm hỗ trợ do khả năng tiện dụng và tùy biến tốt của nó mang lại.
20. jsCode
Một ứng dụng giúp bạn tạo các nguyên tắc mã hóa JavaScript tùy chỉnh của riêng bạn.

Bạn cũng có thể tra cứu các hướng dẫn tùy chỉnh do người khác tạo và chia sẻ với nhóm của bạn hoặc các cộng tác viên khác.
Những công việc mà một Front-end Developer cần phải làm
Hiện nay, có nhiều cách để xây dựng một website nhanh chóng mà không cần tới những Web Developer chuyên nghiệp. Liệu quan điểm đó có đúng không? Dựa vào một nền tảng sẵn có trên internet, bạn có thể chọn template vừa mắt cho website, sau đó thêm một vài tính năng để tăng tương tác và bạn sẽ có riêng website chỉ sau 1 giờ đồng hồ. Rất dễ dàng đúng không, nhưng các website được tạo lên theo cách này thường gặp khó khăn trong việc cá nhân hóa những tính năng riêng.
Do đó, nếu bạn thuê một lập trình viên Front-end, website của bạn sẽ trở nên nổi bật hơn giữa đám đông. Và thực tế, những website bạn yêu thích vì có UX/UI hấp dẫn và các tính năng độc đáo…, đều có sự góp sức không nhỏ của một Front-End Developer có kỹ năng.
Ví dụ
Tất cả mọi thứ bạn đang nhìn thấy trên các trang web ngày nay bây giờ đều có thể được thực hiện bởi một nhóm gồm lập trình viên front-end, designer tạo ra logo và đồ họa, photographer cung cấp hình ảnh, copywriter viết nội dung. Nhưng người lập trình viên front-end có trách nhiệm kết hợp tất cả những mảnh ghép đó lại và chuyển nó thành ngôn ngữ web và tạo ra trải nghiệm mà bạn có khi xem trang web. Để lấy một ví dụ cụ thể, khi bạn cuộn con chuột lên xuống ở trang chủ của website Udacity. Bạn có để ý thấy rằng chữ “U” biến mất rồi xuất hiện trở lại không? Đó là tác phẩm của một lập trình viên front-end.
Kết
Để trở thành một lập trình viên Front-End không hề đơn giản. Đặc biệt là trong thời đại công nghệ phát triển mạnh mẽ như hiện nay. Việc nắm chắc kiến thức và thức hành tốt sẽ giúp bạn có được những cơ hội nghề nghiệp cao hơn.
Hầu hết những thứ mình kể ở đây là những thứ không được nhiều người biết đến khi làm việc với front-end (nếu bạn biết rồi thì tốt nha). Ngoài ra nếu bạn có tạo ra một cái gì đó hay ho hoặc biết về một công cụ, tài liệu hoặc bộ hướng dẫn mà bạn muốn chia sẻ, hãy cho mình biết tại phần comment nha. Xin cảm ơn các bạn đã dành thời gian.
Có thể bạn quan tâm:
- Một số biện pháp đảm bảo an toàn bảo mật website cho lập trình viên front-end
- Lập trình Front-end và những bài học “trần trụi”
- Bí kíp học Front-end của Grab (Phần 1)
Xem thêm việc làm lập trình tuyển dụng từ các công ty
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)