Hiểu sâu về mobile app deep link
Mobile app linking (bao gồm cả mobile app deep link) là công nghệ cho phép run app và mở một trang hoặc một screen cụ thể ở trong app khi người dùng nhập hoặc nhấn vào URL ở trên trang web hoặc ứng dụng khác.
URL thì anh em cũng biết rồi, từ đông chí tây, từ mail tới app, share qua mess, vân vân mây mây. Nói chung rất chi là nhiều URL được chia sẻ nếu ứng dụng của anh em có phiên bản web.

Việc triển khai mobile app deep link giúp tăng trải nghiệm người dùng (ấn đâu thì ấn, đi đâu thì đi nhưng cuối cùng vẫn về app của em). Ngoài ra nó còn tăng tỷ lệ chuyển đổi (từ nguồn social, marketing dẫn về app của anh em).
Bài viết này tui sẽ liệt kê cụ thể những gì cần có ở deep linking. Mobile app deep link cho cả Android và iOS như thế nào. Bắt đầu thôi anh em ui.
1. Tại sao chúng ta cần deep linking?
Ví dụ anh em code rần rần cho ra được 1 app cả android và iOS (flutter đi ha). Mọi thứ ok anh em submit review app lên store, duyệt. Ngon lành cành đào app lên store xong.
Mà app âm nhạc thì phải có bài hát, không hát không hò thì còn gì là app âm nhạc. Rồi nhạc thì phải có bìa album cho nó bắt cmn mắt. Không bắt mắt thì khó làm marketing.
Sau khi đã có album ngầu lòi, nhạc bá cháy bọ chét thì sau đó anh em bán luôn con xe đổ tiền vào chiến dịch marketing, trong chiến dịch đó thì hình album chắc chắn show ra. Nhưng để khuyến khích người dùng vào nghe tại app thì mỗi hình album là chưa đủ.

Vậy expect là khi người dùng bấm vào link album trên web -> link người dùng tới app và mở một đoạn sample âm nhạc. Bùm chíu bùm chang bùm bùm bùm.
Ví dụ trên đây cho thấy sự cần thiết như thế nào khi dùng deep linking, deep linking giúp những ý tưởng kết nối giữa web và app trở nên khả thi hơn bao giờ hết. Nó giúp cho end user có trải nghiệm liền mạch, tăng đáng kể tỷ lệ chuyển đổi của người dùng. Chi tiết thêm anh em có thể đọc bài viết này
2. Trọng tâm của mobile app deep link
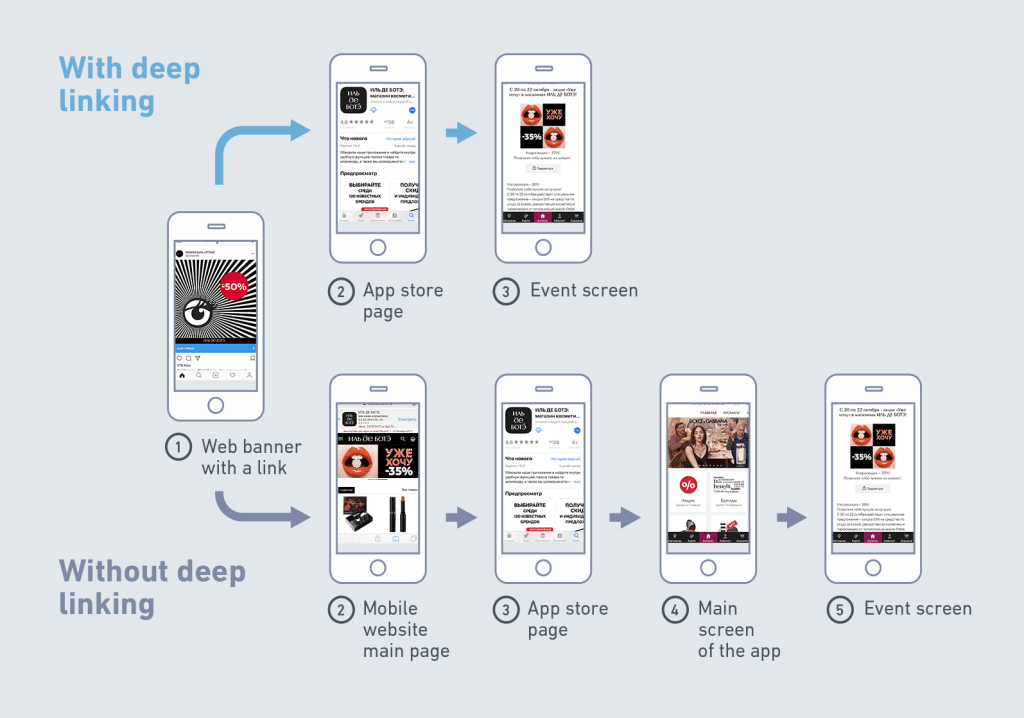
Như anh em đã biết ở phần một, deep linking giúp người dùng di chuyển từ web qua app, từ app qua web một cách liền mạch, không có trở ngại. Việc đem lại sử trải nghiệm liền mạch giữa web và app giúp tăng chuyển đổi.
Nếu anh em muốn chạy quảng cáo chiến dịch bán hàng dịp năm mới, một loạt sản phẩm sẽ được giảm giá. Tất nhiên người dùng sẽ không ấn vào để đặt hàng trên web, cái họ cần và mình cần là đặt trên app. Khi ấn vào URL chạy quảng bá, nếu người dùng đã cài app thì sẽ mở thẳng app lên. Mở app lên thì danh sách sản phẩm giảm giá cũng sẽ hiện lên.
Rõ ràng thay vì phải vào web, ấn vào link tải app, deep linking mang lại trải nghiệm tốt hơn. Kích thích mua hàng hơn. Giữ chân người dùng cũng là trọng tâm của deep linking, qua app là cả một bầu trời tính năng mở ra. Thoải mái lướt web nhưng vẫn quay về mua hàng của anh em.
Nếu có cả một hệ sinh thái từ website cho tới app với các dịch vụ khác nhau, deep linking cho phép người dùng trải nghiệm thông suốt trong hệ sinh thái.
Rồi ha, xong trọng tâm, ưu điểm và ví dụ sắc nét về deep linking. Giờ là lúc bay vào 2 loại deep linking chính đang có.
Tham khảo việc làm lập trình viên Mobie hấp dẫn
3. Hai loại deep links
Trên thị trường hiện đang bày bán 2 loại deep links, một là Default (mặc định) và Deferred (hoãn lại). Mời anh em tham khảo từng loại.
3.1 Default deep links
Loại cơ bản và mặc định của deep link chỉ chuyển hướng người dùng đến app khi và chỉ khi app đã được cài đặt trên mobile của anh em. Nếu app chưa được cài thì khi anh em ấn vào url, lỗi sẽ xuất hiện.
Chính vì default deep links chỉ hỗ trợ link tới app khi mà người dùng đã tải app và sử dụng trước đó. Nên thường loại deep links này hỗ trợ quảng cáo lại nhóm khách hàng thân quen. Anh em chỉ sử dụng link này quảng bá tới enduser mà chắc chắn là đã cài app.
Cái này có thể là tư vấn qua web cho khách hàng đã có tài khoản, hoặc khi khách hàng có vấn đề trên web link tới app để xem hướng dẫn mobile app deep link.
3.2 Deferred deep links
Loại thứ hai nâng cao hơn, như hàng ngoài chợ có rẻ có đắt. Cả hai đều tốt nhưng Deferred deep links lại phức tạp hơn Default deep links. Loại deep links có thể hướng người dùng tới app store để cài đặt app nếu ứng dụng chưa được cài. Khá là tiện lợi.
Ngoài ra deep links kiểu này còn cho phép người dùng ghé qua trang web để lấy thông tin, sau khi đã tải và cài đặt app.
Ví dụ anh em đặt một đôi giày, nếu Shopee hay Lazada chưa cài đặt thì sau khi cài đặt xau, anh em sẽ bay thẳng tới cái đôi giày đó, tất cả những gì cần làm là bấm đặt hàng.
Hướng dẫn về loại deep links này anh em có thể tham khảo thêm ở đây cho Android và đây cho iOS.
https://www.youtube.com/watch?v=XJgPIeolJu8
4. Contextual deep linking?
Contextual ở đây là ngữ cảnh, loại liên kết theo ngữ cảnh này cho phép bổ sung thêm một số thông tin ở deep links phục vụ theo từng ngữ cảnh riêng biệt.
Việc sử dụng ở từng ngữ cảnh sẽ cần thêm các parameters khác nhau. Mobile app deep link hữu dụng hơn với parameters.
5. Tạo deep links như thế nào?
Cái đầu tiên của tạo deep links là generate (tạo ra deep links thủ công). Việc này có 2 bất cập rõ ràng có thể nhận ra:
- Thứ nhất là rất mất thời gian để tạo ra deep links theo cách thủ công. Những trường hợp có nhiều deep links sẽ tiêu tốn một lượng thời gian khổng lồ.
- Thứ hai là bất cứ việc làm gì nếu đã là thủ công do con người làm đều có thể dẫn ra lỗi (human mistake). Lỗi đánh máy thì kể cả có là kỹ sư hay người nhập liệu giỏi nhất đôi khi cũng mắc lỗi
Chính vì vậy, việc generate tự động backlink là công cụ hữu hiệu, giúp loại bỏ sai sót, tiết kiệm thời gian. Thời gian và công sức dành cho chiến dịch cũng là điều phải cân nhắc tới.
Về công cụ tạo deep links thì anh em có thể tham khảo qua Adjust’s Deeplink Generator. Tools này cho phép anh em tạo ra deeps link đầy đủ. Hoạt động được cho cả Android và iOS. Giảm bớt thời gian và công sức.
Anh em chú ý là scheme-based của mobile app deep linking cho Android và iOS, iOS 9+ Universal Link đều có tài liệu cụ thể. Anh em có thể tham khảo. Có demo đầy đủ xem hoạt động như nào luôn.
6. Implement deep link cho Android
Trước khi bắt tay vào implement deep linking cho Android, giả sử anh em có linking url là yourapp://path/, và app bundle ID là com.yourapp.example
Đầu tiên là sử dụng Javascript.
6.1 Javascript solutions
Cách cũ và được sử dụng nhiều từ xưa tới nay là dùng iframe để load deep link URL và set delay để chuyển hướng tới store. Bằng cách sử dụng Javascript thì khi input URL vào, việc đầu tiên browser cần làm là load yourapp://path/ trước
- Nếu app đã cài đặt, app sẽ mở lên, đoạn code JS sẽ không thực thi.
- Nếu app chưa được cài đặt, không có gì trả về khi anh em load yourapp://path/. Sau đó 2 giây, đoạn code Javascript sẽ chạy, chuyển hướng anh em tới App Store hoặc Play Store. Anh em tiến hành cài app trên đó
Cách dùng JS có một vấn đề nhỏ là sau khi code đã thực thi, anh em đã tới store cài xong. Ấn back lại web, lúc này JS lại được thực thi -> enduser lại tiếp tục bay tới store
6.3 Intent solutions
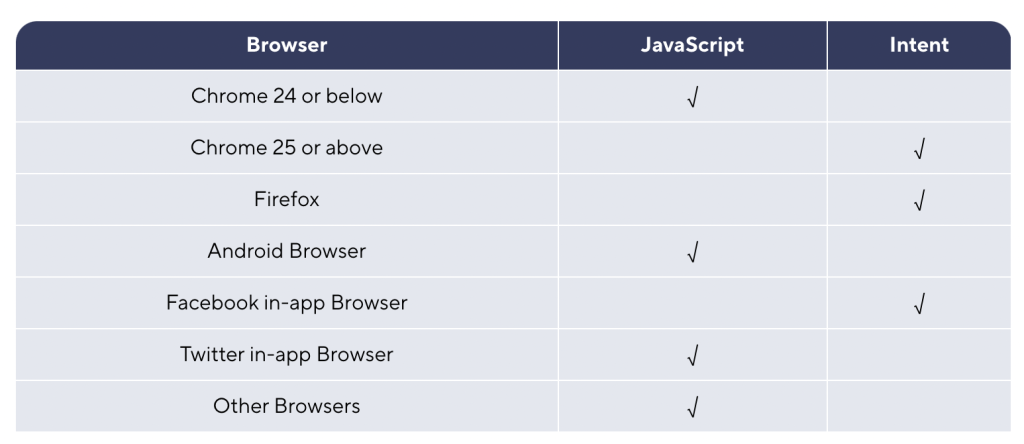
Kể từ Chrome cho Android phiên bản 25 trở lên, code JS không còn được support để chuyển hướng người dùng tới Store. Thay vào đó Google cung cấp Intent URL như một giải pháp tốt hơn. Khi người dùng ấn vào đường dẫn intent://path/#Intent;scheme=yourapp;package=com.yourapp.example;
- Nếu app đã được cài đặt, app sẽ được mở bở Chrome
- Nếu app chưa được cài đặt, Chrome sẽ mở Play Store
7. Loại deep link nào anh em nên sử dụng
Sau khi đã nắm sơ 2 giải pháp xài deep links thì có vẻ như Intent là giải pháp khuyếnh khích anh em sử dụng. Tuy nhiên là không phải lúc nào và ai ai cũng xài bản Android từ 25 trở lên.
Thành ra tiện thì rất là tiện nhưng không phải lúc nào Intent URL cũng hoạt động

8. Implement deep links cho iOS
8.1 Giải pháp Javascript
Tương tự như Android, cũng có vài trick iOS nếu muốn xử cái deeplink thông qua iOS
html <script>
window.location.replace("yourapp://path/"); setTimeout(function () {
window.location.replace("https://itunes.apple.com/app/id12345678"); }, 2000);
</script>
- Nếu app đã cài. dòng đầu tiên sẽ chạy, mở app lên và cái đoạn code mở store itunes sẽ không chạy nữa
- Nếu app chưa cài, dòng đầu chạy nhưng không có cái gì, dẫn tới cái timeout chạy, sau 2 giây sẽ mở app trên app store cho anh em xài.
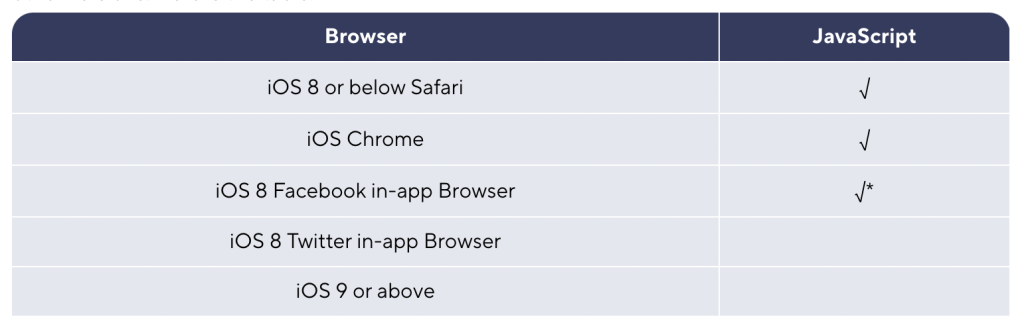
Cách này thì work cho iOS 8 trở về sau trên Safari nhưng các version khác thì không phải lúc nào cũng work. Anh em tham khảo bảng dưới đây.

8.2 Giải pháp universal link
Bắt đầu từ iOS 9, Apple release universal link, hoạt động tương tự như Android intent nhưng yêu cầu cài đặt nhiều hơn. Từ bản 9.2 thì Apple không còn hỗ trợ giải pháp sử dụng Javascript (do cái promp window không modal nữa)
Để bật được universal link, anh em cần một URL có SSL (ví dụ như https://yourdomain.com/), cái domain này phải liên kết tới ứng dụng của anh em và phải được deploy ở https://yourdomain.com/apple-app-site-association.
{
"applinks": {
"details": [
{
"appIDs": [ "ABCDE12345.com.example.app", "ABCDE12345.com.example.app2" ],
"components": [
{
"#": "no_universal_links",
"exclude": true,
"comment": "Matches any URL with a fragment that equals no_universal_links and instructs the system not to open it as a universal link."
},
{
"/": "/buy/*",
"comment": "Matches any URL with a path that starts with /buy/."
},
{
"/": "/help/website/*",
"exclude": true,
"comment": "Matches any URL with a path that starts with /help/website/ and instructs the system not to open it as a universal link."
},
{
"/": "/help/*",
"?": { "articleNumber": "????" },
"comment": "Matches any URL with a path that starts with /help/ and that has a query item with name 'articleNumber' and a value of exactly four characters."
}
]
}
]
},
"webcredentials": {
"apps": [ "ABCDE12345.com.example.app" ]
},
"appclips": {
"apps": ["ABCED12345.com.example.MyApp.Clip"]
}
}
File này cho anh em biết đường dẫn nào sẽ link tới app nào. Trong XCode anh em chỉ cần nhâp app links com.apple.developer.associated-domains entitlement là xong. Một domain sẽ được link tới nhiều ứng dụng và ngược lại một ứng dụng cũng có thể link tới nhiều domain.
Ví dụ như anh em truy cập và link https://yourdomain.com/dress/ với thiết lập “paths”:[ “/dress/”] trong JSON file. Khi user nhập https://yourdomain.com/dress/1 trong Safari
- Nếu app đã được cài đặt, app sẽ được mở lên khi người dùng truy cập đường dẫn ở trên Safari. Ta có thể handle View nào cần được mở
- Nếu app chưa được cài đặt thì đường link https://yourdomain.com/dress/1 vẫn được mở trên Safari và bạn vẫn có thể hiển thị sản phẩm trên web hoặc chuyển hướng tới App Store.
Universal link xem ra là giải pháp hoàn hảo cho iOS. Nhưng một lần nữa, bản thân universal link cũng có một vài nhược điểm.
- Đầu tiên là Universal link chỉ work trên Safari hoặc Chrome
- Khi một site chuyển hướng với universal links. Nó chỉ hoạt động nếu người dùng ấn vào universal links, nếu link ấn trên email là https://anotherDomain.com/ chuyển hướng tới universal link là https://yourDomain.com/dress/1 thì universal link sẽ không work. Nhưng nếu mở link https://yourDomain.com từ safari thì lại work
- Universal links sẽ không work nếu paste thẳng trên address bar
- Univeral links sẽ không work nếu redirect thực hiện bằng JS.
- Universal links sẽ không work nếu gọi bằng openURL ở trong app.
Phù, cuối cùng cũng hết. Phê con tê tê với deep links
9. Tham khảo
- Supporting associated domains
- Choosing a deep link service. The ILE DE BEAUTE app experience
- Mobile deep linking
Cảm ơn anh em đã đón đọc – Thank you for your time, have a good day with deep links – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Lập trình IOS: Làm sao để viết code swift đúng chuẩn thế giới?
- 8 câu hỏi phỏng vấn dành cho các lập trình viên Mobile app
- Làm thế nào để chọn được framework phát triển Mobile app tốt nhất?
Cập nhật it jobs Developer lương cao mới nhất TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)