Hàm tải một loạt danh sách các file javascript
Bài viết được sự cho phép của tác giả Phạm Công Sơn
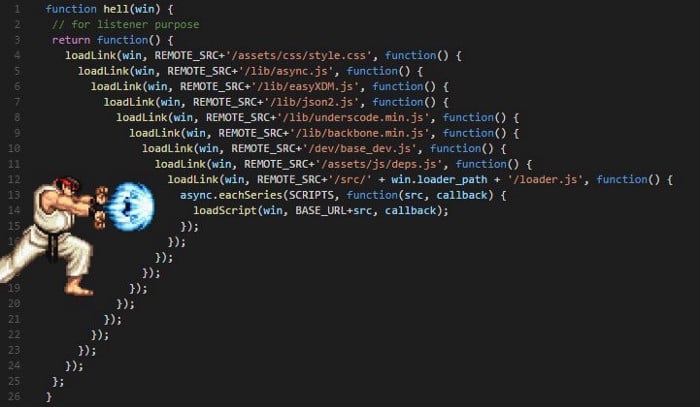
Sáng sớm dạo quanh một vòng facebook thấy có bạn đăng code “Callback Hell”

Callback Hell ![]()
Hồi sinh viên mình cũng code như thế đấy ![]() . Trước code cũng copy và copy. Hầu như không có tư duy kế thừa và tạo hàm tái sử dụng. Giờ các bạn muốn code tốt, chắc chắn những hàm như vậy phải viết lại và không có cách nào khác phải tối ưu. Một là để cho code gọn hơn, hai là để sau này dùng còn gọi lại được. Các bạn có thể đọc lại bài Tại sao code của tôi thường ngắn gọn như vậy để nắm bắt được cách code của tôi.
. Trước code cũng copy và copy. Hầu như không có tư duy kế thừa và tạo hàm tái sử dụng. Giờ các bạn muốn code tốt, chắc chắn những hàm như vậy phải viết lại và không có cách nào khác phải tối ưu. Một là để cho code gọn hơn, hai là để sau này dùng còn gọi lại được. Các bạn có thể đọc lại bài Tại sao code của tôi thường ngắn gọn như vậy để nắm bắt được cách code của tôi.
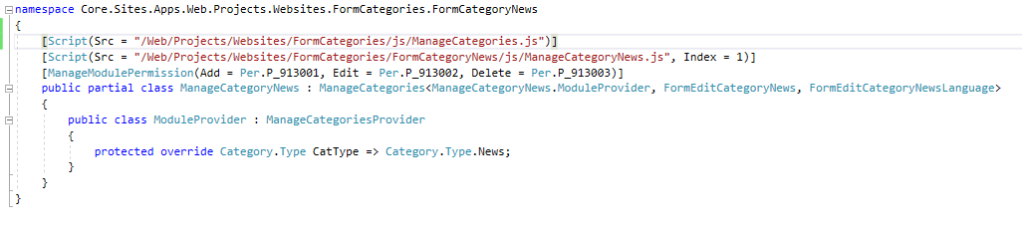
Quay trở lại việc tải một loạt các file js. Điều này chính là đã và đang được áp dụng trong phần mềm của tôi đang phát triển. Trong hệ thống của tôi, các module được tải, chuyển trang là Single Page. Chính vì vậy mỗi lần vào module thường phải tải các file js cần thiết của module đó (Mỗi module có yêu cầu một tập các file js cần tải). Nếu mà vẫn áp dụng như cách của bạn “Callback Hell” thì chắc không thể thực hiện được. Dưới đây là ví dụ một module của tôi.

Module quản lý chuyên mục cần phải tải 2 file js. ManageCategories.js và ManageCategoryNews.js
Lúc này khi tải module, server sẽ yêu cầu client tải 2 file js trước khi thực hiện chức năng trong module
Và đây là hàm tôi viết để thực hiện tải một danh sách các file js
Core.loadScripts = function (scripts, onFinish)
{
var length = scripts == null ? 0 : scripts.length;
if (length == 0)
{
onFinish();
return;
}
var fLoad = function (i) {
$.cachedScript(scripts[i], {
success: function (js, status) {
i++;
if (i >= length) onFinish();
else fLoad(i);
}
});
};
fLoad(0);
};
Ở đây gọi đệ quy và load tới khi file cuối cùng thì gọi hàm callback onFinish. Đến đây là đã có thể đáp ứng được nhu cầu của bạn “Callback Hell”. Tuy nhiên tại phần mềm của tôi còn viết thêm để tối ưu hơn. Đó là nếu các file mà đã tải rồi thì sẽ không cần thực hiện tải nữa. Vì vậy tôi đã viết thêm đoạn code sau:
Core.cacheScripts = [];
Core.getScriptsNeedLoad = function (scripts, callback)
{
var paths = Enumerable.From(scripts).GroupJoin(Core.cacheScripts, function (s) { return s.Src; }, function ($) { return $; },
function (s, cs) { return { s: s, cs: cs }; })
.Where(function ($) { return $.cs.Count() == 0; }).Select(function ($) { return $.s.Src; }).Distinct().ToArray();
Core.loadScripts(paths, function () {
Core.cacheScripts = Enumerable.From(Core.cacheScripts).Concat(paths).ToArray();
callback();
});
};
Ở đoạn code này có sử dụng linq.js mà tôi đã giới thiệu ở bài Thư viện Linq.js trong javascript. Core.cacheScripts là để lưu trữ các file đã được tải. Trong hàm Core.getScriptNeedLoad sẽ loại trừ những file đã tải rồi và chỉ thực hiện các file đã tải.
Như vậy tôi đã có hàm để tải nhiều file js và đã được sử dụng trong hệ thống phần mềm của mình. Chia sẻ để các bạn có thêm kinh nghiệm.
Bài viết gốc được đăng tải tại sonpc20.com
Có thể bạn quan tâm:
- 30 tiện ích Chrome (extensions) cho Designer và Developer
- 9 mã nguồn mở cho file upload field
- Hiểu hơn về cách hoạt động của JavaScript Engine
Xem thêm Việc làm IT hấp dẫn tại TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?