Guide to choosing state management library for your next project
Bài viết được sự cho phép của tác giả Thanh Lê
Why should you read this article?
- There is a set of criteria when choosing a library for Frontend State Management
- What is state management?
- What does state management care about?
- Have a bunch of reasons to drop Redux
Usually, people who find this post gonna be in one of two groups
- A Frontend engineer is too tired, suffer from
redux😵💫 - Are you just starting out in frontend and want to learn more about state management
redux 😄. If you belong to group 2, this post will help you have more perspectives on state management, how to act cool with colleaguesSo what the hell is State management?

- ☠️ State is the skeleton of the application
- 🏃 State management is to manage that skeleton
FAQ
- The skeleton of the application?
- Why state management?
- I don’t care about state management when I code jQuery?
- Does state management only applies to React?
- Why do I hate
- Redux
So which state management to choose?
In this part, I only focus on React, because my current job is focusing on React.
People often choose Redux before they need it. “What if our app doesn’t scale without it?” Later, developers frown at the indirection Redux introduced to their code. “Why do I have to touch three files to get a simple feature working?” Why indeed!
Basically, most of your state is only shared in one feature, so it will be encapsulated in a route (eg: /users, /posts). Therefore, for each route, we only need one ReactContext to handle 80% of cases.
Some features will need data users, if so, do we have to query users every time? Most modern query libraries solve this case for you by caching. Try swr or react-query
useState by Search & Replace.Don’t complicate things when it’s simple, prepare for it.
Features

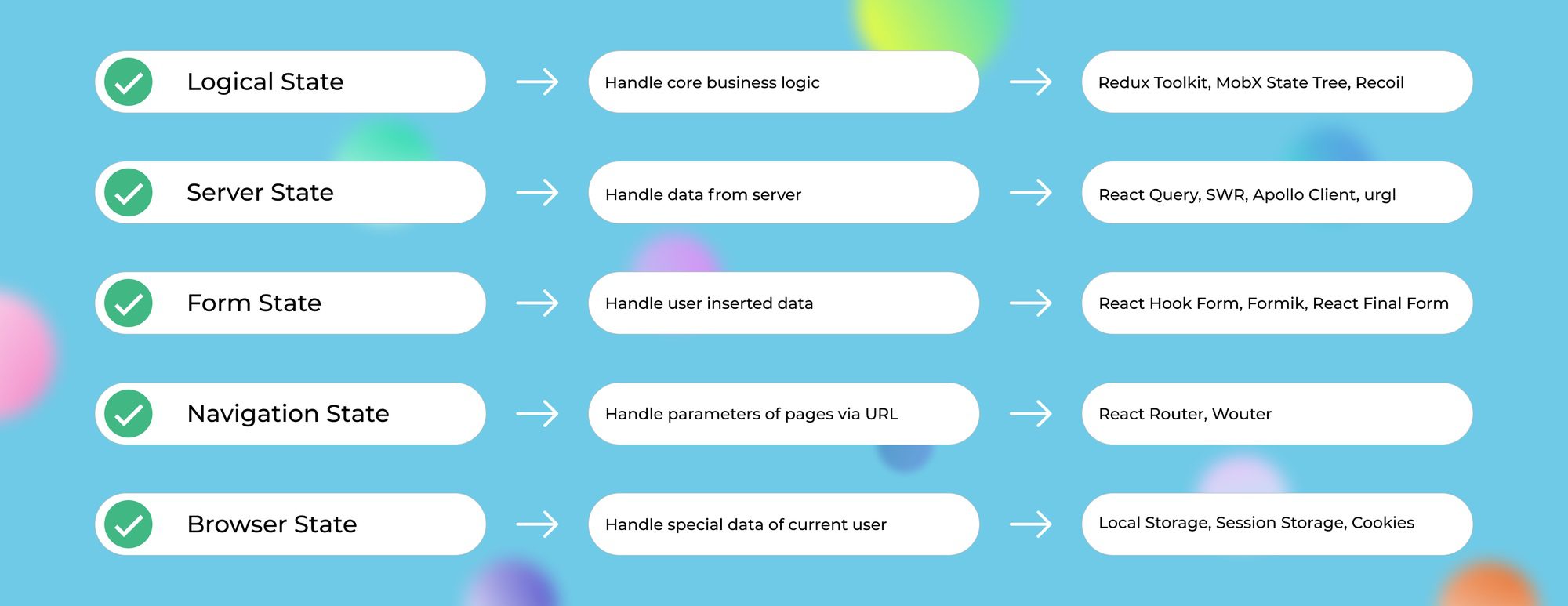
State also has many different types, so there are also many different types of classification, but I found this article is really good at state classification.
- Form state: Do not move it to the global state/store …. whatever. Hey, it’s best in just one component. So it
react-hook-formis enough. - Navigation state:
react-routeris almost the default in every project, better we ignore it. If you want to integrate with the global state, the best sync direction is Navigation state → Global state. This case is often seen when making a search page with a filter
Ok we have 3 guys left
- Logical state
- Server state
- Browser state
Easy to add
A good library, for me, DX must be good, I don’t want to spend half a day just trying to figure out how to integrate it into my app.
Since state management, in particular, is a complicated thing, so of course, it’s complicated to add, but don’t make it any more complicated… Redux 😡
However, this part only needs to be done a few times when coding a new project, so this criterion is only slightly important.
Easy to write, easy to understand
Query API → Render list user in the following step:- Dispatch query action with
keyword - Write a reducer that takes a query, then dispatches a saga action
- Write action sagas
- Write 2 more reducers for sagas succeed case and fail case
- If successful, merge the received data into the state tree
- Mapping state into UI
This is the job that I find the most de-optimized that most frontend engineers have to do. It’s true that “people make it complicated”, a good library is a library that must help devs and “enjoy the moment”.
In addition, I don’t have to spend all day explaining to a Junior that the data will go through these steps, and he replied “it’s too confusing 😭”, and then I can’t hide when it doesn’t work.
Community = Easy to debug/enhance
Community is not natural but is always a criterion that everyone cares about when choosing Library, Framework, ….etc
Community is the part that can cover lots of factors.
Follow the doc not add lib → search google → done. Can’t write → search google → done.
So the power of a library comes from the community that supports it, and Redux is on-top in this criteria
Performance
Often core libraries like this can’t, or are very difficult to replace when you realize: “this library is running slow, I can’t optimize”
Therefore, Performance is a criterion to consider when this is a long-term project and has a huge future expansion.
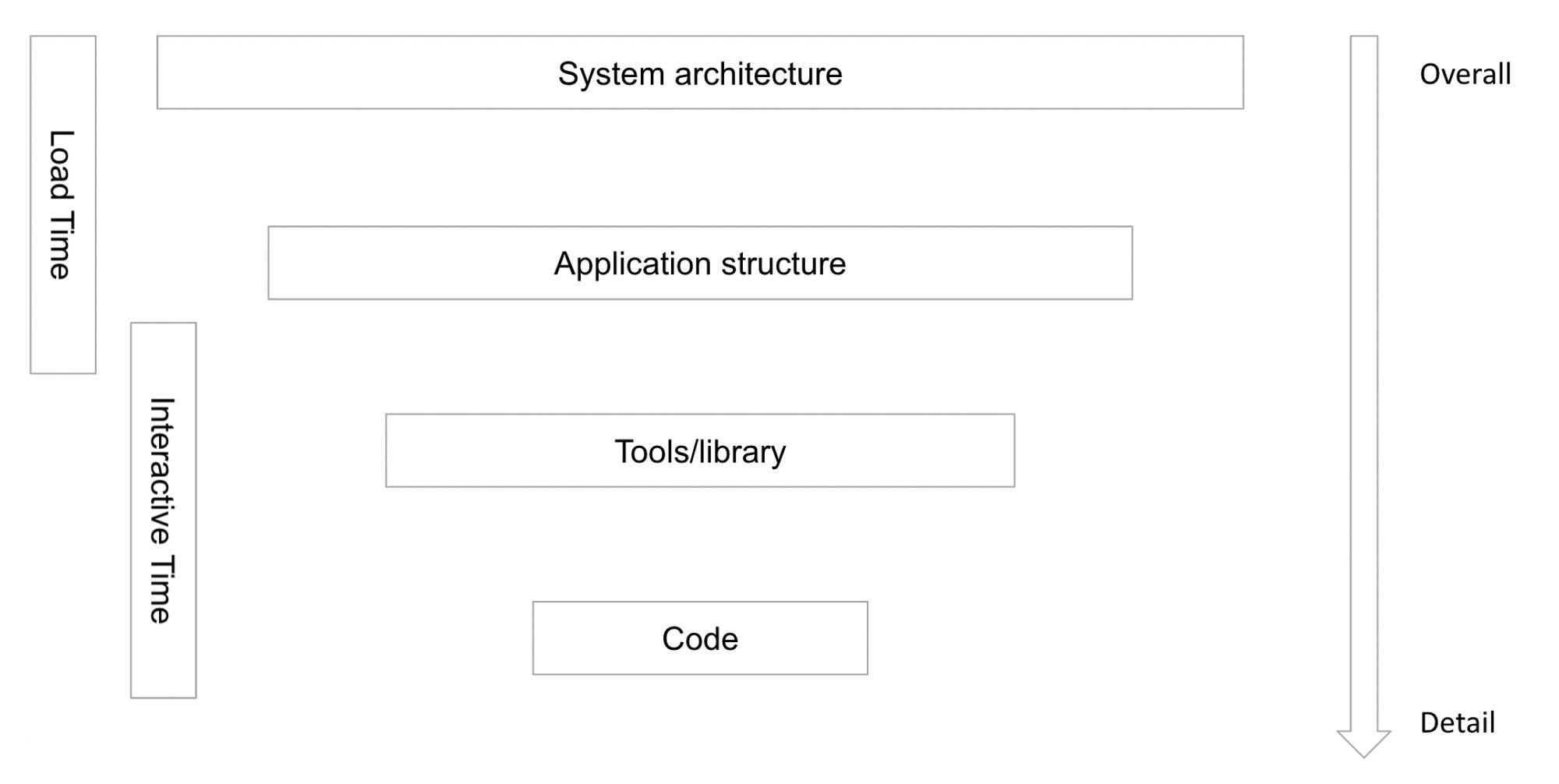
Performance can be divided into 2 criteria:
- Load time – often depends on library size, network,…
- Interactive time – usually depends on the “intrinsic” of that library
The state management focuses mainly on data logic, so the part Interactive time is the most important. Especially in react context, you need to pay attention to how it triggers re-render component when the state is updated

If your project has a small to medium scope, you should not care about this. I think the scope of this type of project should be concerned with the code so that it is fast and easy to understand. Optimized but only 10ms faster is not worth the trade-off. I had to fix a lot of small and unpredictable bugs because the previous coder focused on optimizing too early!
What type of project is it suitable for?
- They are tired of Redux 😫
- Depending on the project with different complexity, there will be suitable tradeoffs → create a library suitable for that tradeoff
This is the most important criterion that I see the difference between a “technology enthusiast” and a “pragmatic technology enthusiast”. I met some people who really liked new technology, this new one was so cool but he accidentally forgot, that cool thing is never applied in the project, sometimes it’s also an anchor for the team to move forward 🙃
Result
This is the result of my assessment after working on a real project with some of the top libraries in this field, but this is just a personal perspective, do your own research.
- If you want to add server state, add redux-saga, or redux-thunk go! – – At the same time, spend an extra day reading the document to see what they are.
- 1 day to put them together, and 1 week to debug why not run 🙂
- Sticking to react? The extra redux-react
- App after a while of coding, it runs slow? Append `reselect`
It is too much to read, too much to code and learn to manage the state. In fact, redux is the most de-optimize factor in the frontend stack.

Hopefully, through this post, you will have an overview of state management and how it is used in react. And especially, please, don’t use redux if it doesn’t fit anymore.
Bài viết gốc được đăng tải tại thanhle.blog
Tìm việc làm IT mọi cấp độ tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)