Google AMP là gì ? Cài đặt AMP cho website asp.net mvc
Tìm hiểu AMP là gì?
APM viết tắt của Accelerated Mobile Pages là trang cho thiết bị di động được tăng tốc. Trang cho thiết bị di động được tăng tốc (AMP) là một sáng kiến mã nguồn mở để làm các web tải nhanh và có giao diện đẹp trên thiết bị di động, thậm chí khi mạng chậm.
Khi cấu trúc website của bạn thỏa điều kiện của AMP project, nó sẽ được tối ưu, từ đó tăng tốc độ load trang trên các thiết bị di động.
Các website đã tích hợp responsive hoặc có phiên bản dành cho mobile thì có cần tích hợp Google AMP nữa không? Website responsive chỉ thay đổi giao diện ở các màn hình khác nhau thôi nhưng bản chất cấu trúc HTML, dung lượng HTML, Javascript, Image đều không thay đổi. Để xem những kỹ thuật amp sử dụng bên dưới để có câu trả lời có nên tích hợp cho website của bạn không
Phân tích kỹ thuật của Google AMP
- Google AMP sử dụng kỹ thuật lazyload hình ảnh
- Google AMP sử dụng kỹ thuật tải javascript bất đồng bộ async
- Google AMP sử dụng kỹ thuật cdn để javascript nhanh chóng
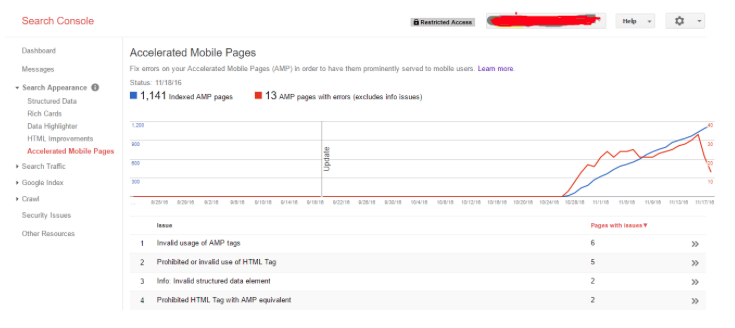
Để xem website mình có APM chưa thì vào Google Master Tool

Cách kiểm tra Google AMP:
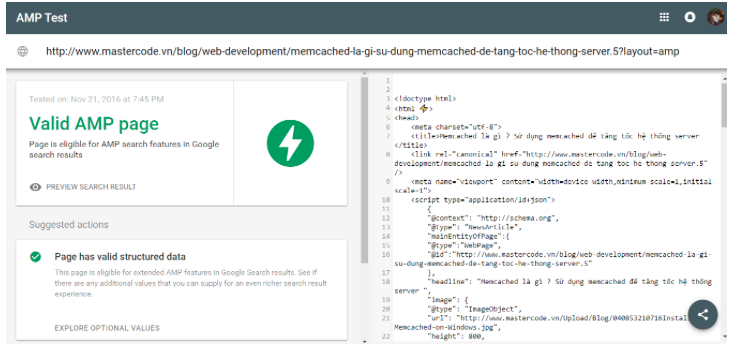
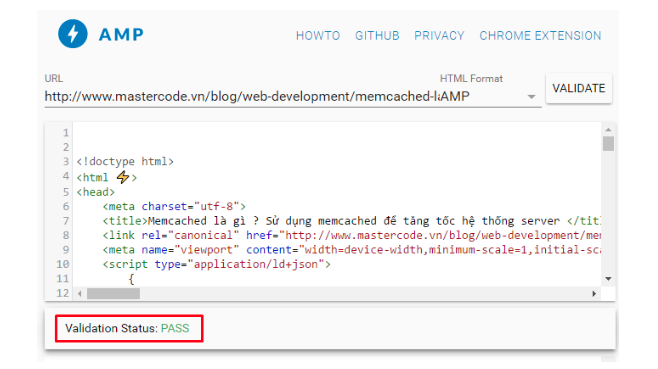
- Công cụ kiểm tra AMP của chính Google

Công cụ Web Interface https://validator.ampproject.org

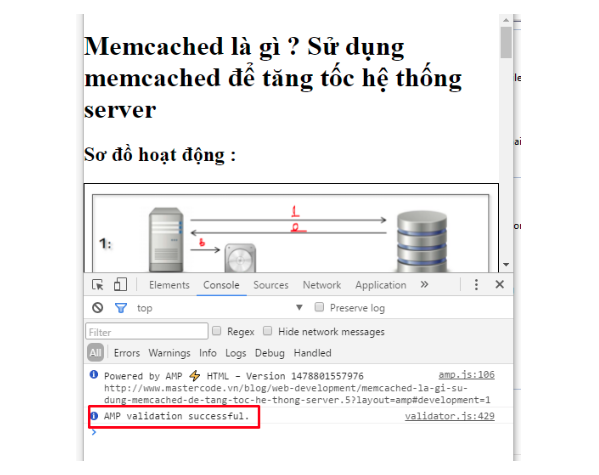
Sử dụng trình duyệt Chrome: gõ link thêm “#development=1” vào đường link cần kiểm tra và ấn F12 chọn Tab Console

Hướng dẫn cài đặt cấu hình cho website amp:
Làm thế nào Google sẽ tìm các trang AMP của bạn? Google sẽ index trang AMP được định nghĩa như sau:
- Không phải là AMP: phải khai báo cho google nhận dạng thông qua cấu trúc sau
- Là trang AMP: phải khai báo cho google nhận dạng thông qua cấu trúc sau
The AMP HTML format Sample:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>Sample document</title>
<link rel="canonical" href="./regular-html-version.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
h1 {color: red}
</style>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Article headline",
"image": [
"thumbnail1.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00"
}
</script>
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Sample document</h1>
<p>
Some text
<amp-img src=sample.jpg width=300 height=300></amp-img>
</p>
<amp-ad width=300 height=250
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
</body>
</html>
Các bạn có thể đọc thêm cách làm đầy đủ tại đây. Và xem thêm các theme về amp địa chỉ sau https://ampbyexample.com/
Xong khi làm xong những yêu cầu của google đặt ra thì cùng trải nghiệm xem kết quả đạt được

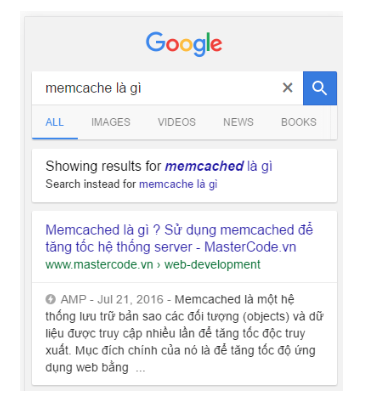
Kết quả tìm kiếm

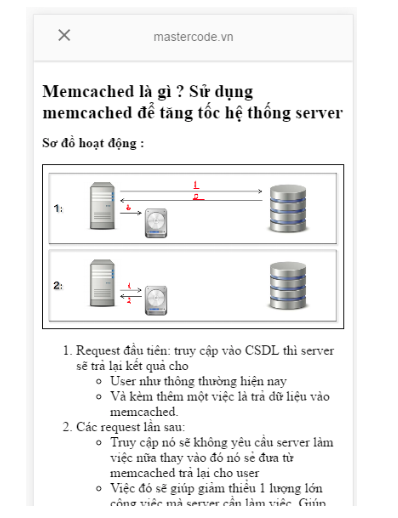
Còn đây là màn hình sau khi click vào kết quả tìm kiếm
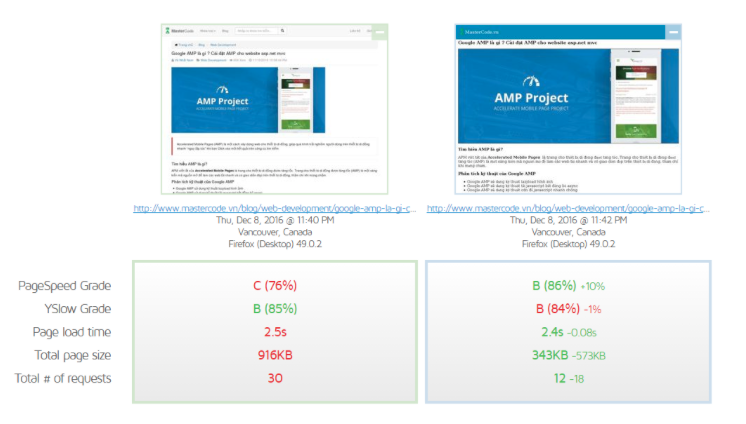
So sánh tốc độ google amp
Các bạn có thể tham khảo bài viết đo tốc độ website như thế nào. Hình ảnh bên dưới lần lượt là page bình thường và page sử dụng google amp

Ưu điểm:
- Website sử dụng AMP sẽ được ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên thiết bị di động
- AMP giúp tăng tốc độ tải trang so với trang web không cài AMP
- Tốc độ tải trang nhanh hơn đồng nghĩa với việc tăng lượt truy cập trang web và kiếm được tiền quảng cáo nhiều hơn
Facebook cũng có tính năng tương tự là Facebook Instant Articles giúp việc đọc tin trên thiết bị di dộng nhanh như chớp.
Tham khảo thêm các vị trí tuyển dụng ASP.NEt lương cao cho bạn.
Techtalk via Matercode.vn
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)