Giới thiệu về JAMstack – kiến trúc phát triển web hiện đại
Bài viết được sự cho phép của tác giả Phạm Minh Khoa
JAMstack là gì?
JAMstack là một kiến trúc phát triển web hiện đại. Nó không phải là ngôn ngữ lập trình hay bất kỳ hình thức công cụ nào. Đây là một cách thức phát triển web nhằm mục đích thực thi hiệu suất tốt hơn, bảo mật cao hơn, giảm chi phí mở rộng và giúp cho trải nghiệm của nhà phát triển trở nên tốt hơn.
Bạn có thể đã gặp các thuật ngữ cụ thể như MEANstack và MERNstack. Đây chỉ là những thuật ngữ được sử dụng để phân loại hoặc nhóm một số công nghệ nhất định với mục đích đạt được một mục tiêu cụ thể. JAMstack cũng vậy, JAMstack ở đây là viết tắt của:
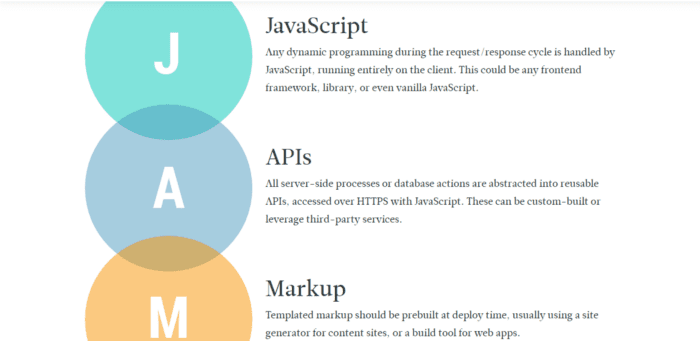
- JavaScript
- API
- Markup
- Stack nói chung chỉ là sự kết hợp của một số công nghệ được sử dụng để tạo ra một trang web hoặc ứng dụng di động. Vì vậy, JAMstack là sự kết hợp của JavaScript, API và Markup.

JAMstack là một kiến trúc phát triển web hiện đại dựa trên JavaScript phía client, các API có thể sử dụng lại và Markup dựng sẵn. Khi chúng ta nói về chủ đề Stack, chúng ta không còn nói về hệ điều hành, máy chủ web cụ thể, ngôn ngữ backend hoặc cơ sở dữ liệu. JAMstack không phải về công nghệ cụ thể. Nó là một cách mới để xây dựng các trang web và ứng dụng mang lại hiệu suất tốt hơn, bảo mật cao hơn, chi phí mở rộng thấp hơn và trải nghiệm nhà phát triển tốt hơn.
THEO TÀI LIỆU CHÍNH THỨC CỦA JAMSTACK
Tại sao là JAMstack ?

Các trang web truyền thống hoặc các trang web CMS (ví dụ: WordPress, Drupal, v.v.) phụ thuộc nhiều vào máy chủ, plugin và cơ sở dữ liệu. Nhưng JAMstack có thể tải một số JavaScript nhận dữ liệu từ API, phục vụ các tệp từ CDN và đánh dấu được tạo bằng trình tạo trang tĩnh trong thời gian triển khai.
- JAMstack nhanh
Khi nói đến việc giảm thiểu thời gian tải, không gì có thể đánh bại các tệp được tạo sẵn được phân phối qua CDN. Các trang web JAMstack siêu nhanh vì HTML đã được tạo trong thời gian triển khai và chỉ được phân phối qua CDN mà không có bất kỳ sự can thiệp hoặc chậm trễ phụ trợ nào.
- JAMstack được bảo mật cao
Mọi thứ hoạt động thông qua API và do đó không vi phạm cơ sở dữ liệu hoặc bảo mật. Với các quy trình phía máy chủ được trừu tượng hóa thành các API dịch vụ vi mô, các khu vực bề mặt cho các cuộc tấn công được giảm và do đó trang web của bạn trở nên được bảo mật cao.
- JAMstack rẻ hơn và dễ mở rộng hơn
Các trang web JAMstack chỉ chứa một số tệp với kích thước tối thiểu có thể được phân phát ở mọi nơi. Chia tỷ lệ là vấn đề phân phát các tệp đó ở một nơi khác hoặc thông qua CDN.
Xem thêm việc làm Web Developer hấp dẫn trên TopDev
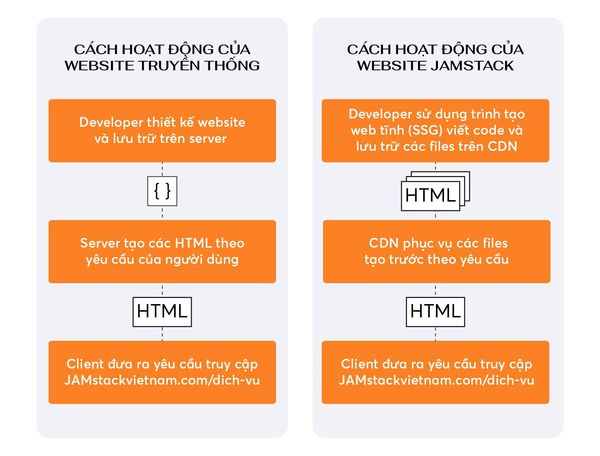
Quy trình làm việc của website tĩnh và website động

Đối với các website truyền thống với LAMP stack, lập trình viên viết chương trình và lưu trữ trên máy chủ. Khi người dùng gửi yêu cầu từ phía máy khách, trình duyệt sẽ truy vấn về máy chủ và trả lại kết quả tại máy khách.
Trong khi đó, quy trình làm việc của website tĩnh diễn ra như sau: lập trình viên viết các mã code và lưu trữ dữ liệu trên CDN. Khi người dùng truy cập vào website, các dữ liệu được tải ngay từ lần đầu vào trang giúp tốc độ truy cập website dễ dàng và nhanh chóng hơn.
Nói tóm lại, quy trình làm việc của JAMstack giảm đáng kể nhờ kiến trúc website nhỏ gọn, giúp giảm thời gian tải trang và tối ưu các technical SEO khác.
Vậy website JAMstack có thực sự “tĩnh” không?
Mặc dù sản phẩm cuối cùng của các trang web được tạo bởi JAMstack là các tệp tĩnh, nhưng các tệp đó vẫn có các chức năng động như biểu mẫu, nhận xét, cổng thanh toán,… thường được xử lý bởi API của bên thứ ba (giao diện lập trình ứng dụng).
Trong trường hợp của JAMstack, tĩnh không có nghĩa là cố định, mà là việc các dữ liệu được tải một lần duy nhất. Chúng ta có thể gọi chúng là một dạng website tĩnh mới với rất nhiều lợi ích kinh doanh.
Các phương pháp hay nhất với JAMstack
- Sử dụng CDN để phân phối tệp của bạn thay vì máy chủ
- Việc cài đặt và đóng góp vào dự án của bạn phải dễ dàng và ít phức tạp hơn. Sử dụng các công cụ như npm và Git để đảm bảo thiết lập chuẩn và nhanh hơn.
- Sử dụng các công cụ xây dựng và làm cho dự án của bạn tương thích với tất cả các trình duyệt (ví dụ: Babel, Browserify, Webpack, v.v.)
- Đảm bảo dự án của bạn đạt tiêu chuẩn web và khả năng truy cập cao
- Đảm bảo quá trình xây dựng của bạn được tự động hóa để giảm bớt căng thẳng.
- Làm cho quá trình triển khai của bạn tự động, bạn có thể sử dụng các nền tảng như Netlify để thực hiện việc này
Làm cách nào để bắt đầu với JAMstack?
Bạn có thể sử dụng một số công nghệ đã được xây dựng để tạo các ứng dụng JAMstack trong vài phút, ví dụ như:
- Gatsby: Gatsby là một khung mã nguồn mở và miễn phí dựa trên React giúp các nhà phát triển xây dựng các trang web và ứng dụng nhanh chóng mặt
- NuxtJS: NuxtJS là Framework Vue.js dành cho các ứng dụng Universal, các ứng dụng được tạo tĩnh, ứng dụng trang đơn, ứng dụng web tiến bộ và ứng dụng dành cho máy tính để bàn
- Hugo: Hugo là khuôn khổ xây dựng trang web nhanh nhất thế giới. Nó là một trong những trình tạo trang tĩnh mã nguồn mở phổ biến nhất. Với tốc độ và tính linh hoạt đáng kinh ngạc, Hugo khiến việc xây dựng trang web trở nên thú vị trở lại.
- Netlify CMS: Netlify CMS là một quản lý nội dung mã nguồn mở cho quy trình làm việc Git của bạn, có thể được sử dụng với bất kỳ trình tạo trang tĩnh nào để có dự án web nhanh hơn và linh hoạt hơn
- Contentful: Contentful là một hệ thống quản lý nội dung thông minh hơn và liền mạch, cung cấp cho các biên tập viên và nhà phát triển một nội dung thống nhất, do đó tăng cường sự hợp tác và đảm bảo các sản phẩm kỹ thuật số được đưa ra thị trường nhanh hơn.
- Svelte: Svelte là một cách tiếp cận mới triệt để để xây dựng giao diện người dùng. Trong khi các framework truyền thống như React và Vue thực hiện phần lớn công việc của chúng trong trình duyệt, thì Svelte chuyển hoạt động sang bước biên dịch xảy ra khi bạn xây dựng ứng dụng của mình.
Bài viết gốc được đăng tải tại: anywayblogs.com
Xem thêm:
- Tăng tốc website. Bí kíp tối ưu Web Performance
- 67 công cụ hữu ích, thư viện và tài nguyên để tiết kiệm thời gian với các nhà phát triển web
- Cách Trình Duyệt Hiển Thị Website Của Bạn
Cập nhật it jobs Developer lương cao mới nhất TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)