Giới thiệu cấu trúc dự án tạo bằng Vuejs CLI
Bài viết được sự cho phép của tác giả Sơn Dương
Như bài viết trước, chúng ta đã hiểu cơ bản về vue jvs, biết cách cài đặt và tạo một ứng dụng bằng vuejs. Phần tiếp theo, mình muốn các bạn hiểu sâu hơn về cấu trúc dự án được tạo bằng Vuejs CLI sẽ như thế nào? Mô hình của vuejs là MVVM thì cấu trúc các folder trong dự án sẽ ra sao.
Để theo dõi bài viết này được suôn sẻ, bạn nhớ chuẩn bị sẵn những thứ bên dưới nhé:
Ngoài ra, ở bài viết trước, mình đã tạo sẵn bộ khung dự án, các bạn chỉ cần clone từ github về là xong. Ở bài này, mình sẽ hướng dẫn các bạn tự tạo dự án bằng câu lệnh Vuejs CLI.
Chúng ta bắt đầu nhé!
Vue CLI là gì?
Vue-CLI là một gói NPM được cài đặt trên toàn thế giới nhằm cung cấp vue trong terminal . Bằng cách sử dụng Vue Create, Vue serve nó sẽ hỗ trợ bạn xây dựng dự án dễ dàng và nhanh gọn.
#Cài đặt Vuejs CLI
Vues CLI, viết tắt của từ Command Line Interface, tức là công cụ cho phép bạn khởi tạo dự án một cách tự động. Để cài đặt Vuejs CLI, bạn sử dụng câu lệnh cài đặt bằng npm:
npm install -g vue-cli
Sau khi cài đặt thành công, mình sẽ chạy thử công cụ này để tạo một dự án có mới và sử dụng bộ template Webpack. Webpack là một module Official của Vue jvs, để generate các file static (html, css) tự động từ các module và dependencies của dự án.
Ok, tạo hiểu như vậy đã nhé. Giờ bạn vào một folder bất kỳ trên máy tính, rồi gõ lệnh sau:
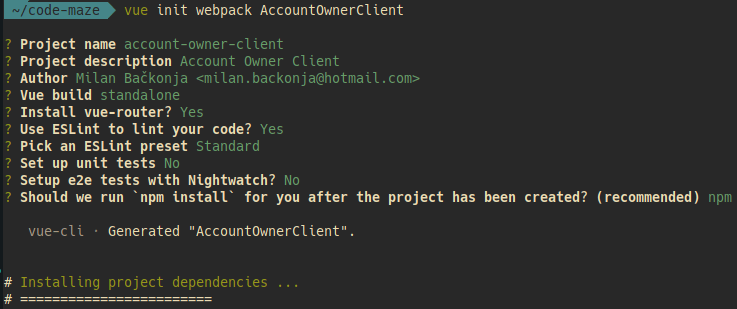
vue init webpack AccountOwnerClient
Trong lúc tạo dự án, trình tạo sẽ hỏi bạn một số câu hỏi về thông tin dự án. Bạn cứ trả lời “thành thật” là được
Mình sẽ giải thích một số câu hỏi:
- Project name: Bạn gõ account-owner-client là tên dự án thôi.
- Project description: miêu tả ngắn gọn dự án. Bạn trả lời ví dụ như: Account Owner Client
- Author: Tác giả dự án là gì, bạn gõ theo đúng format sau: Name Surname <[email protected]>
- Tiếp theo, nó sẽ hỏi về Runtime + Compiler hay chỉ Runtime thôi. Bạn chọn Runtime + Compiler nhé. Bởi vì chúng ta có thể sẽ phải tạo vuejs component nên sẽ cần cả compiler nữa.
- Bạn có muốn sử dụng vue-router không? Tất nhiên là có rồi. Module này giúp bạn điều hướng các trang (page) trong ứng dụng.
Giải thích thì nó dài dòng vậy thôi, chứ thực ra thì ngắn không à.

Cuối cùng là chờ đợi npm hoàn thành nốt phần còn lại. Sau đó bạn mở dự án bằng bất kỳ trình code editor nào bạn có.
Với mình thì mình recommend các bạn sử dụng visual code. Sự kết hợp hoàn hảo giữa Visual code + Vue.js Extension Pack sẽ giúp bạn làm việc với vue jvs sướng mê li.
#Tổng quan cấu trúc một dự án Vuejs
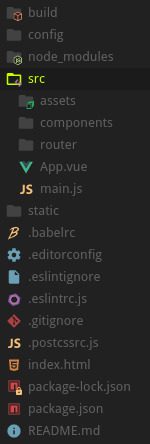
Sau khi bạn mở thư mục dự án vừa tạo, bạn sẽ thấy cấu trúc thư mục như sau:

Mình sẽ giải thích ý nghĩa của từng thư mục:
- src: đây là thư mục chưa mã nguồn dự án. Trong thư mục này lại phân chia tiếp.
- assets: Module assets nơi mà bạn sẽ làm việc với Webpack
- components: Tất cả UI components sẽ nằm ở đây.
- router: đây là nơi bạn sẽ viết routes và kết nối chúng với UI components.
- vue: Đây là entry point component. Là nơi sẽ khởi tạo tất cả các component khác. Hiểu nôm na là tệp chính của dự án.
- js: Entry point file để mount App.vue.
- assets: pure assets ( assets của riêng dự án), không liên quan tới webpack.
- html: Bạn có nhớ là ứng dụng SPA (Single Page Application) thì có 1 trang duy nhất. Sau đó, nội dung của trang bị thay đổi mà không phải tải lại trang. Và đây chính là trang duy nhất đó.
Chúng ta sẽ xem qua nội dung của index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>account-owner-client</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
Có một thẻ quan trọng trong tệp html này đó chính là thẻ div có id: app. Thẻ div này sẽ được replaced bởi app.vue sau này.
Sau đó, các nội dung khác sẽ được injected bên dưới thẻ div này.
Phần tiếp theo, chúng ta sẽ ngó qua tệp main.js. Đây là sẽ file mà chúng ta sẽ phải làm việc nhiều với nó.
import Vue from 'vue'; import App from './App'; import router from './router'; Vue.config.productionTip = false; new Vue({ el: '#app', router, components: { App }, template: '<App/>' });
Ở đoạn code ví dụ này, chúng ta sử dụng các component như vue, app, router.
Xem thêm nhiều tuyển dụng VueJS hấp dẫn trên TopDev
Cấu trúc một component trong Vue
Các component về cơ bản thì cũng sẽ cấu trúc giống nhau. Để dễ hiểu, chúng ta cùng nhau xem qua têp app.vue.
<template> <div id="app"> <img src="./assets/logo.png"> <router-view/> </div> </template> <script> export default { name: 'App' }; </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
Như vậy, một vue component sẽ gồm 3 thành phần:
- Một template: Là phần hiển thị của một component. Hiểu nôm na là UI của component
- Một script: là nơi thực hiện logic cho component
- Và một style: định dạng trang, mục đích để trang trí “sắc đẹp” cho component.
#Tạm kết
Như vậy là bạn đã biết cách tạo mới dự án bằng cách sử dụng Vuejs CLI. Đây mới chỉ là những bước khởi đầu để khám phá thế giới tuyệt vời của Vuejs mà thôi.
Qua bài viết này, bạn đã biết:
- Cách tạo mới một dự án Vuejs
- Hiểu sơ lược SPA là gì? Và cách vuejs hỗ trợ SPA
- Cấu trúc và ý nghĩa các folder trong một dự án Vuejs
Phần tiếp theo của loạt bài viết về vuejs, mình sẽ hướng dẫn cách cài đặt thư viện third party, cách sử dụng router và điều hướng các màn hình trong ứng dụng vuejs.
Các bạn đón đọc nhé.
Bài viết gốc được đăng tải tại vntalking.com
Có thể bạn quan tâm:
- Bộ guide để viết code sạch dành riêng cho Vue
- Lựa chọn Vue hay React dành cho FE Developer
- Clean code với Vuejs Anti pattern – Phần 1
Xem thêm Việc làm IT hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)