freeCodeCamp là gì? Các giáo trình chứng chỉ IT dành cho lập trình viên
FreeCodeCamp là gì? – Trong ngành IT chúng mình, tự học cũng là một phần nhiệm vụ của lập trình viên vì:
- Để làm mới những skill của bản thân, để theo kịp thời đại, không bị thụt lùi so với thế giới, chúng ta phải tự học.
- Đôi khi vì yêu cầu của dự án, vì nhu cầu tìm việc chúng ta phải học và tìm hiểu những ngôn ngữ/công nghệ mới.
Lập trình là một lộ trình “tự mài dũa” liên tục, và các nền tảng cho phép lập trình viên luyện tập code hàng ngày – miễn phí – dễ sử dụng là điều cần thiết cho cộng đồng IT hiện tại. Và đương nhiên nói đến “luyện tập” và “luyện hàng ngày” thì không thể không nói đến freeCodeCamp, nền tảng miễn phí cung cấp chứng chỉ lập trình phi lợi nhuận hàng đầu cho lập trình viên. Đối với các bạn lập trình viên Việt Nam mới vào nghề chắc chắn không thể bỏ qua và nên dành một ít thời gian tìm hiểu và cân nhắc nếu phù hợp với mình.

freeCodeCamp là gì?
freeCodeCamp là một “tượng đài” với dân lập trình và người mê code nói chung, là “học viện code trực tuyến” miễn phí nổi tiếng nhất trong cộng đồng developer nhiều năm qua. Tuy nhiên, không ít bạn trẻ Việt Nam mới vào nghề có thể chưa hiểu rõ về nó cũng như cần một guideline hướng dẫn cụ thể hơn để tận dụng triệt để nền tảng này cho mục tiêu lập trình dài hạn của mình.
freeCodeCamp chính thức gia trình làng giới code vào năm 2014, với mục tiêu của họ là “giúp mọi người đều biết viết code” hoàn toàn miễn phí. Cách thức để phục vụ cho mục tiêu này đó là thông qua các bài giảng theo chương trình học cụ thể, video hướng dẫn, article bài blog và các nhóm cùng học tập trên khắp thế giới.
Có rất nhiều chứng chỉ học tập trên freeCodeCamp offer đa dạng các chương trình học tập khác nhau – tình từ thời điểm năm 2014 đã có đến 40,000 “developer” tốt nghiệp từ nền tảng. Và bộ phận không nhỏ đã được recruit vào các công ty “tech khủng” nhất trên thế giới.
freeCodeCamp là một cộng đồng chứa những mã nguồn mở bởi những con người bận rộn – những người học cách viết code và xây dựng các dự án cho các tổ chức phi lợi nhuận. Kênh youtube của họ đăng tải các video hướng dẫn dưới dạng một khóa học trực tuyến.
Tìm hiểu thêm lộ trình Tự học lập trình TẠI ĐÂY
Hệ sinh thái cộng đồng freeCodeCamp
freeCodeCamp còn mở các medium khác phục vụ toàn diện cho giới code:
- freeCodeCamp Blog : Các article, blog, tổng hợp tutorials và tips về mọi thứ
- Kênh Youtube freeCodeCamp : đăng tải các video hướng dẫn dưới dạng một khóa học trực tuyến.
Kênh có nhiều gia sư khác nhau dạy đa dạng các công nghệ hiện nay. Nếu bạn đang muốn học phát triển Android hoặc Ionic, bạn cũng có thể tham khảo ở kênh này.Kênh của họ còn có một chương trình âm nhạc có thể giúp bạn thư giãn trong khi code. Bạn có thể xem qua kênh freeCodeCamp tại đây.
- Forum của freeCodeCamp hỗ trợ cộng đồng, như “Quora của giới code” vậy. Khi học mà gặp phải vấn đề hoặc bất kì thắc mắc về chương trình bạn hoàn toàn có thể lên forum gửi thông tin.
freeCodeCamp mang tính cộng đồng cao, nên phần nhiều các lập trình viên hoạt động tạo profile để trau dồi kỹ năng qua việc luyện tập và support các coder khác tại trên forum. Ở giao diện chính của người dùng, freeCodeCamp có mục cho người dùng setting, sign out, ảnh đại diện người dùng trên freeCodeCamp và bên dưới là các tài khoản social như GitHub hay LinkedIn.
Bên dưới cùng sẽ có điểm của bạn hiện tại, các link dẫn tới Certification, lịch làm việc gần đây của bạn trên freeCodeCamp (đo bằng cách hôm đó có ghi điểm nào hay không), số ngày liên tiếp dài nhất, số ngày liên tiếp hiện tại và bên dưới cùng là các thử thách đã vượt qua.
Nhúng tay vào freeCodeCamp
Các giáo trình chứng chỉ cho các bạn mới vào nghề
freeCodeCamp hiện offer đến cộng đồng 6 chứng chỉ lập trình quan trọng và giúp bạn đi từ beginner lên fullstack.
Mỗi chứng chỉ cần 300 giờ học, trung bình (chăm chỉ) mỗi ngày học 3 tiếng thì có thể hoàn thành 1 chứng chỉ trong 3 tháng. Một số người có thể mất nhiều thời gian hơn. Các chứng chỉ này hoàn toàn do bạn tự thực hiện, vì vậy, bạn có thể mất bao lâu tùy ý.

Tất cả các khóa học bao gồm một bộ các bài học phụ hỗ trợ và chi tiết. Mỗi bài học dạy cho bạn một khái niệm duy nhất. Sau đó, bạn phải hoàn thành một thử thách ngắn. Mỗi khóa học sẽ kết thúc sau 5 dự án và hiển thị những gì bạn đã học được.
Bạn có thể tham gia tất cả các khóa học theo bất kỳ thứ tự nào. Nhưng hiện tại chúng đã được sắp xếp một cách khá khoa học bạn hoàn toàn có thể follow. freeCodeCamp sẽ đặc biệt dạy cho sinh viên IT mới các kỹ năng quan trọng đối với một software developer và các khóa học tập trung phát triển web chuyên sâu.
Hiện freeCodeCamp offer 6 chứng chỉ basic “hot nhất” bạn có thể follow bao gồm:
- Responsive Web Design: Khóa học này đi từ những step cơ bản nhất như HTML, CSS cùng các bài học về thiết kế ứng dụng và thành phần cho CSS flexbox và grid. Đây là giáo trình đầy đủ nhất, cho các bạn kiến thức cơ bản về HTML, CSS và javascript. Hoàn thành nó bạn sẽ có chứng chỉ Front-end Developers
- Thuật toán JavaScript và Data Structures (Cấu trúc dữ liệu): Khóa học sẽ dạy về cả JavaScript và lập trình nói chung. Ngoài ra sẽ cover cả hai định nghĩa căn bản trong lập trình như debug hoặc object-oriented và lập trình hàm (functional programming) song song với các bài về JavaScript như ES6 và Thuật toán JavaScript.
- Front End Libraries: Khoá này sẽ dạy cho bạn các kĩ thuật và công nghệ front-end mới nhất gồm jQuery, React, Redux, và Bootstrap.

- Data Visualization: Một khoá học tập trung về visualize dữ liệu, một trong những kỹ năng rất quan trọng nhất nếu bạn muốn trở thành data scientist và data analyst, qua các skill như D3, JSON APIs, và Ajax. Hoàn thành xong bạn sẽ có chứng chỉ Data Visualization tương ứng.
- APIs và Microservices: Khoá chuyên về API và công nghệ mới như Npm, Node, Express, MongoDB, và Mongoose.
- Information Security (Bảo mật thông tin) và Quality Assurance: Một khóa học trau dồi các kỹ năng hiện được săn đón nhất trên thị trường, gồm Helmet JS cho security testing và Chai cho QA testing.

Mỗi chứng chỉ yêu cầu 5 project bắt buộc, và các câu hỏi bài tập là không bắt buộc. Nếu hoàn thành đầy đủ lộ trình 6 chứng chỉ trên sẽ được chứng chỉ Full Stack – một điểm sáng phân biệt freeCodeCamp với các nền tảng học code khác vì họ đã định hướng rõ lộ trình để cả newbie hoàn toàn có thể theo học và định hướng.
Bên cạnh đó là còn có một khoá Technical interview để trang bị cần thiết cho bạn khi đi phỏng vấn xin việc.
Lưu ý rằng đây không phải là 6 khoá học duy nhất trên freeCodeCamp. Trên kênh youtube của freeCodeCamp bạn sẽ nhận được rất nhiều source free và tut hướng dẫn nhiều chủ đề khác nhau như lập trình, bao gồm cả ngôn ngữ đang hot nhất hiện nay – Python và Machine Learning.
Tham khảo kinh nghiệm của Senior Developer bắt đầu sự nghiệp từ freeCodeCamp
Học trên freeCodeCamp như thế nào?
Style giảng dạy của nền tảng rất trực tiếp qua thiết kế rõ ràng, giống như một khóa học đại học. Các bài học rõ ràng dễ nhìn như thiết kế của trang web. Bài giảng được thể hiện hiện chủ yếu qua các ví dụ thực tế để bạn dễ học – nhớ lâu hơn.
Chính sự đơn giản này cũng mang lại một mặt bất lợi cho một số level nhất định. Có những bài học đơn giản sẽ rất phù hợp cho level các bạn mới học – mới vào nghề. Và các bài học sau sẽ mở rộng hơn tuỳ thuộc vào nội dung. Tuy nhiên, có nhiều cách để sử dụng code nên bài học có thể sẽ hơi chậm với một số bạn.
Nhưng đây là vấn đề chung đối với hầu hết các khóa học và chương trình đào tạo coding online. Nói chung, cách tốt nhất để học viết code là học qua kinh nghiệm thực hành. Và freeCodeCamp cung cấp cho các bạn nền tảng mở và MIỄN PHÍ để làm chuyện này. Cứ mỗi cuối bài học sẽ có một project. Và chương trình học sẽ chú trọng nâng cao các kỹ năng một lập trình viên giỏi cần có.
Giao diện sử dụng
Thoạt nhìn giao diện của freeCodeCamp rõ ràng đến mức nhìn như một trang web thuở mới có Internet. Nhưng thực tế bên trong là một số thiết kế rất thông minh. Ít hình ảnh gây rối mắt và không có quảng cáo. Bố cục của mỗi trang rất đơn giản, chỉ có người học – trang học và code thôi.
Chính vậy mà freeCodeCamp cung cấp được một trải nghiệm học tập tập trung hơn, hiển thị lộ trình tiến bộ rõ ràng và là một điểm bắt đầu cụ thể cho các bạn mới vào ngành. Khi bắt đầu các bài học, bạn không cần phải quay lại danh sách chính, vì mỗi bài học sẽ tự sang bài tiếp theo khi hoàn thành.
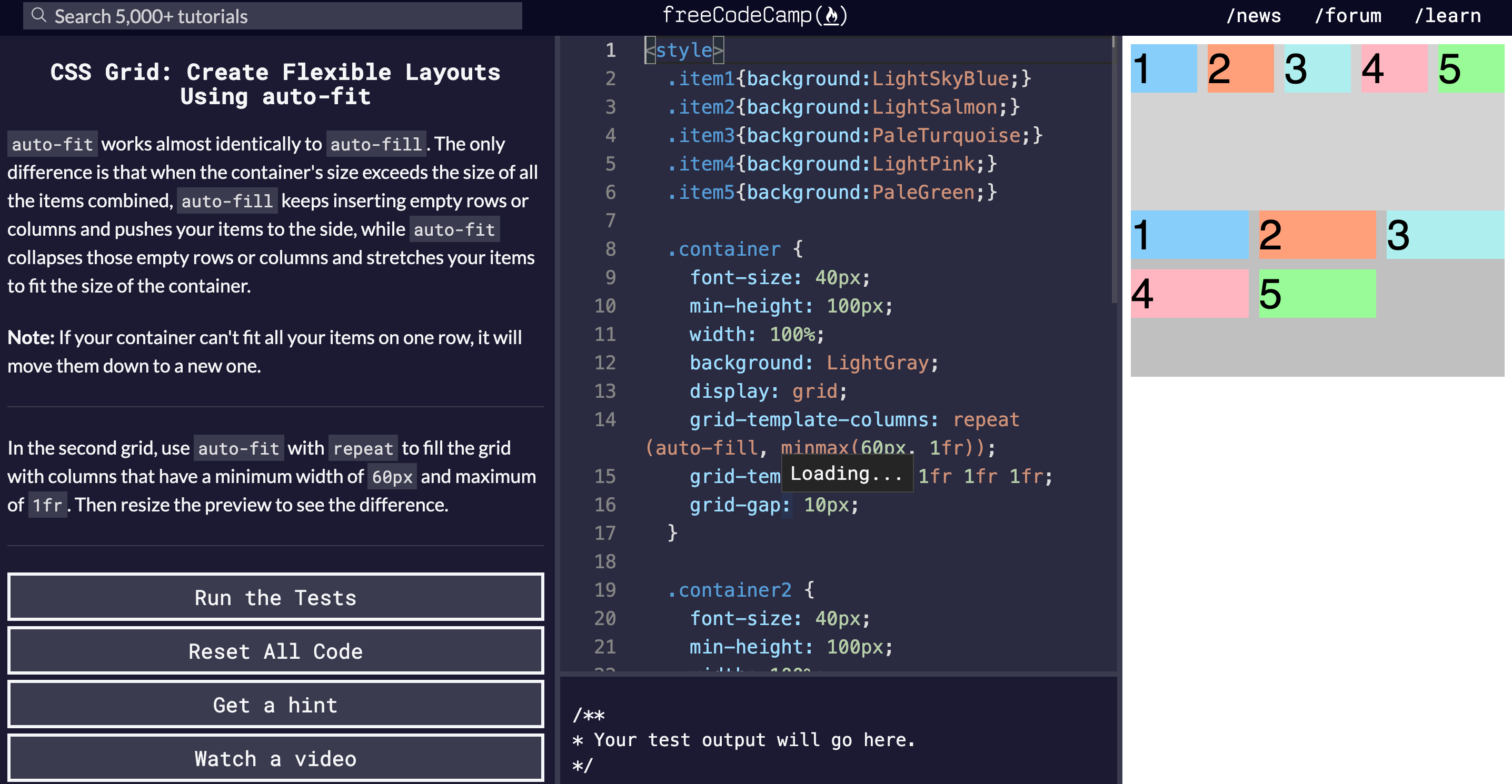
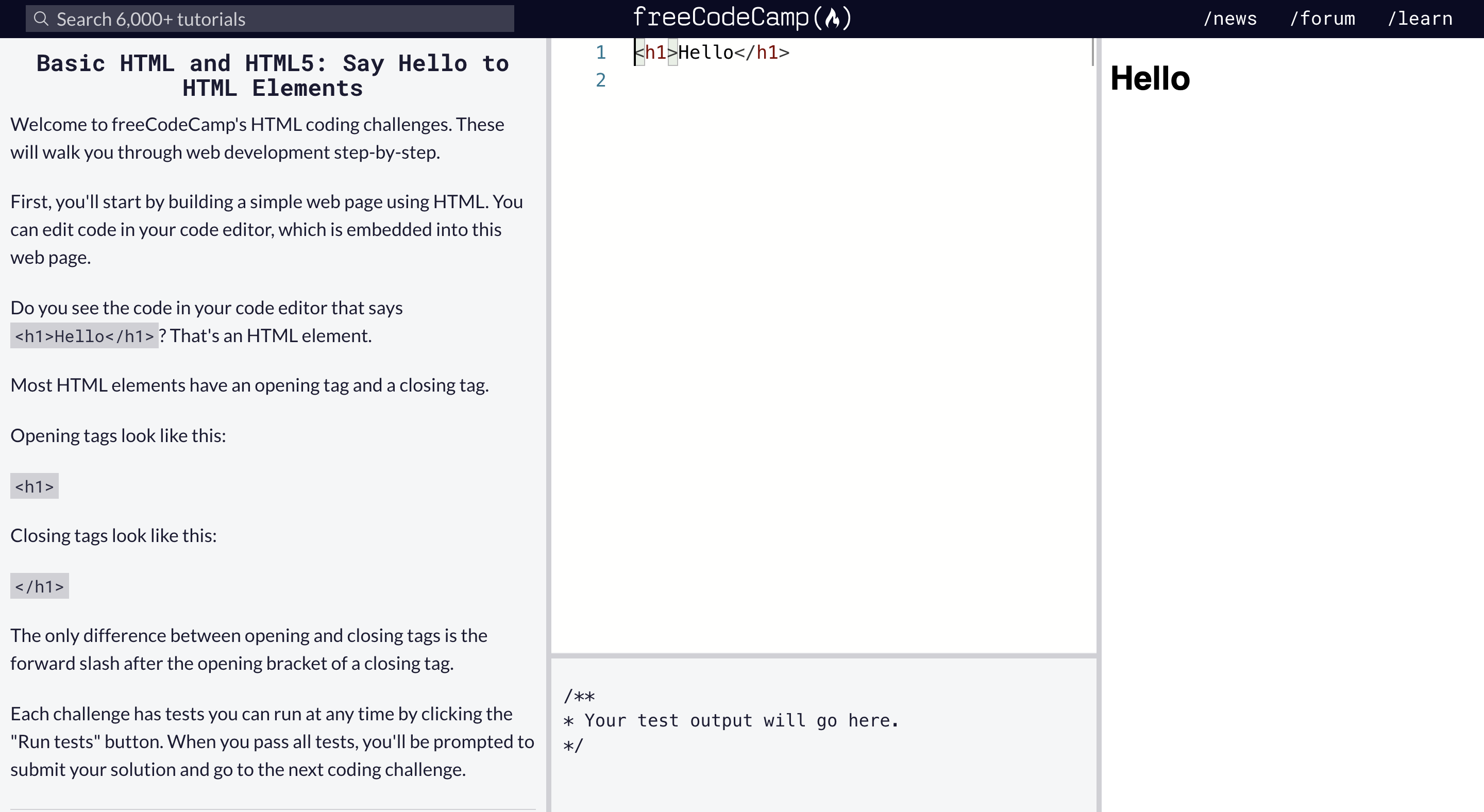
Khi bắt đầu vào bài học, giao diện sẽ hiển thị chia thành 3 lane (cột). Ví dụ như bài HTML dưới đây, trang sẽ tách làm 3 cột từ trái qua: cột “bài giảng” => cột “user code” => cột “Ví dụ” hiển thị kết quả. Với thiết kế này hiện đang được xem là dễ sử dụng nhất với cho tất cả các trình độ.

Ưu nhược điểm của freeCodeCamp
Ưu điểm & Quyền lợi
- freeCodeCamp khá dễ dàng, trực quan và dễ học
- Đây lại là một cộng đồng phi lợi nhuận nên bạn học hoàn toàn miễn phí
- Các chứng chỉ từ freeCodeCamp khá là được quan tâm từ các doanh nghiệp khi tuyển dụng.
Riêng với thị trường Việt Nam thì vẫn chưa nhiều, tuy nhiên với các công ty Global – công ty IT mới sẽ rất coi trọng nếu như Portfolio / Linkedin của bạn có Certificate từ freeCodeCamp.
- Bạn sẽ có trợ giúp từ chatroom 24/7 từ khắp nơi trên thế giới – như “Quora của giới code”
Với các bạn Lập trình viên thì thật sự không quá nhiều lý do để từ chối lên freeCodeCamp vì:
- Nó FREE.
- Có lộ trình sẵn cụ thể, dành ra 1 khoảng thời gian mỗi ngày để học liền tay
- Học được nhiều ngôn ngữ code và tự trau dồi trở thành một lập trình viên full-stack thành thạo cả frontend và backend
- Được nhúng tay vào các project real-life
- Nhận certificate chứng nhận – làm đẹp “Giấy bán thân” CV & Portfolio
- Kết nối với cộng đồng các coder khắp nơi
Nhược điểm
Nếu có những điểm để các bạn sinh viên từ chối không đụng đến freeCodeCamp thì:
- Phần đông mọi người khá lười và chỉ lấy chứng chỉ cơ bản như front end – vừa đủ cho mình.
Việc này không sai, mỗi bạn sẽ có một định hướng và kế hoạch riêng cho mình để trang bị, tuy nhiên với các bạn chưa có định hướng hoặc căn bản là lười thì không tốt.
- Ngay cả khi mang chứng chỉ thì bạn vẫn cần đi thực tập hay tham gia các dự án phi lợi nhuận về code
Nói đi cũng phải nói lại, riêng với đặc thù các công ty IT tại Việt Nam sẽ require các bạn nhiều hơn các tấm Certs, mặt bằng chung ai đã tìm việc đều sẽ nắm chuyện này. Nên freeCodeCamp có tác dụng bổ trợ, như một lớp học thêm các bạn trang bị các nhiều vũ khí thì chinh chiến càng có nhiều cơ hội hơn thôi!
Kết luận: Liệu freeCodeCamp có đáng thử không?
Đây là nền tảng DIY “Do It Yourself” hơn là một bootcamp theo mô hình thông thường. Mô hình ở đây của freeCodeCamp chỉ cung cấp lộ trình, bài học giáo án cụ thể và còn đặt lịch học schedule cụ thể cho bạn. Vì thế, nếu bản thân là một người tự học giỏi, gọi là self-motivation cao (có tinh thần cầu tiến) cũng như có kỷ luật, thì không hà cớ gì mà skip freeCodeCamp cả, log in và tìm niềm vui ngay. Bản thân viết tự học và tự phấn đấu qua các khóa học này cũng đã giúp bạn có vững vàng hơn khi đối mặt với các khó khăn thực tế của nghệ lập trình.
Còn nếu như, các ví dụ trên không áp dụng được cho bạn, thì bạn có thể cân nhắc về các dạng bootcamp. Các dạng coding bootcamp nổi tiếng về mức độ khắt khe về thời gian, lịch trình để đôn thúc người dùng “lên tay” trong thời gian ngắn. Và đương nhiên là có nhiều cơ hội nghề nghiệp chất lượng sau các khóa bootcamp cho bạn. Không ít bạn thích có trải nghiệm thực tế – tương tác qua lại nhiều để thúc đẩy học nhanh hơn, và rất nhiều service trên thị trường cung cấp dạng này – KHÔNG FREE nhé.
Ngoài ra, các chương trình học lập trình truyền thống cũng là 1 option cho các bạn – chi tiết hơn, lộ trình rõ ràng có hướng dẫn hơn. Và đương nhiên là option nhiều phí nhất trong cả ba, do chất lượng và thời gian đảm bảo hơn nếu như không thể làm quá nhiều thứ một mình.
Bonus: Những nguồn tài liệu đáng xem cho những ai đang tự học lập trình
- Hãy bắt đầu với kiến thức giới thiệu về CS50 trong khoa học máy tính trên edX CS50’s Introduction to Computer Science, đây đơn giản là những tài liệu cho người mới miễn phí tốt nhất và dễ học nhất được đánh giá. Sau đó hãy đọc tiếp lập trình web CS50 bằng Python và JavaScript CS50’s Web Programming with Python and JavaScript.
- Xem qua lộ trình mới nhất về thiết kế web qua video tại đây.
- Một số subreddit nên theo dõi: r/learnprogramming, r/programming, r/webdev, r/web_design, r/reactjs, r/freecodecamp, r/cscareerquestions ,… Bạn có thể tự tạo một tài khoản Reddit chỉ đơn thuần cập nhật các subreddit về CS, để đảm bảo rằng feed không bị nhiễm những thứ không liên quan khác.
- Udemy: khóa học hot nhất từng mua là MERN Stack Front To Back của Brad Traversy. Những video hướng dẫn rất tuyệt vời sẽ giúp bạn trở thành một chuyên gia trên các platform mạng xã hội. Tuy nó mất phí nhưng đáng đồng tiền bát gạo.
- Hướng dẫn của Net Ninja về Node/Express tại đây
- Stack Overflow, cái này thì không cần phải động não quá nhiều. Search GG và đọc định nghĩa là đủ.
- Học CSS qua các kênh Flexbox Froggy, Grid Garden. Xem xong bạn sẽ vận dụng khá tốt cho các buổi phỏng vấn đấy.
- Các nguồn sách ebook về JavaScript miễn phí: The Road to Learn React, You Don’t Know JS, và Eloquent Javascript nếu bạn muốn thử cái gì khó hơn.
- HackerRank hoặc Leetcode để rèn luyện kĩ năng problem solving (giải toán) của bạn. Nếu bạn thực sự giỏi kĩ năng này bạn có thể apply vào Big-N.
- Tính chần chừ không dám hành động có thể là một trở ngại lớn trong công việc của bạn. Nếu bạn đang là một con người như vậy, đừng lo lắng hãy yên vị ở một công ty tốt và bạn sẽ cải thiện được tính chất này.
TopDev tổng hợp.
Có thể bạn quan tâm:
- Học lập trình thế nào để không thất nghiệp?
- 7 trang web học lập trình cho người mới bắt đầu
- Học lập trình web ở Trung tâm VS ở trường Đại học?
Xem thêm IT Jobs Software Developers mới nhất trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)