Firefox profile preferences để download file với Selenium Webdriver
Bài viết được sự cho phép của tác giả To Thi Van Anh
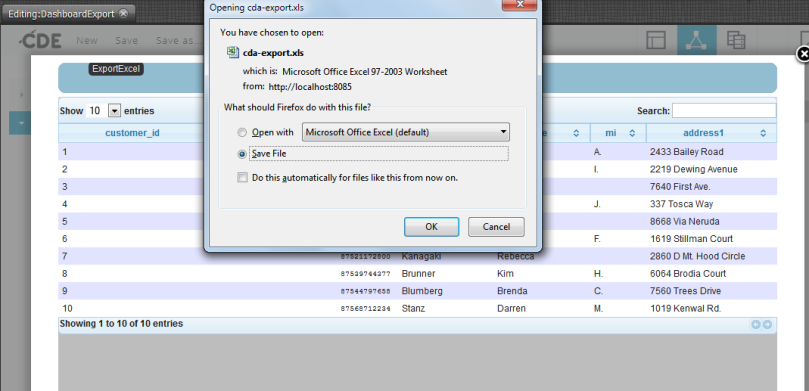
Nhắc lại cái vấn đề ở bài ngoại truyện đã đề cập đến đó là khi bạn thực hiện download một file là các định dạng như MS Excel, MS Word, Zip File, PDF, CSV, Text file… với Selenium Webdriver từ một ứng dụng web nào đó. Sau khi nhấn nút Download để tải file xuống, thì một popup window sẽ hiển thị ra, nó sẽ hỏi bạn là bạn muốn Mở file này, hay là bạn muốn Lưu nó lại xuống máy. Cửa sổ này không phải là HTML popup thông thường để chúng ta có thể inspect và lấy locator như các popup khác đâu nha, vì nó là window popup mà.
TOP Web developer Jobs mới nhất 2022

Như chúng ta đều biết, thì Selenium webdriver được sử dụng với các ứng dụng web mà thôi, tức là các ứng dụng chạy qua trình duyệt đó, và với kiểu popup trên ta sẽ không thể sử dụng trực tiếp Selenium webdriver rồi. Vậy thì bằng cách nào có thể xử lý được đây? Các bạn theo dõi tiếp bài viết này của mình nhé!
Có một cái ý nho nhỏ mà mình sẽ nói qua ở đoạn này đó là với trình duyệt Firefox và trình duyệt IE, bình thường nếu làm việc với IE thì nó sẽ luôn luôn hỏi là bạn muốn Mở file, hoặc Lưu, hoặc là Lưu ở một nơi khác (click vào rồi chọn đến thư mục bạn muốn lưu file ở đó). Còn với Firefox và Chrome thì bạn có thể vào phần Settings, để tùy chọn mặc định lưu file ở một nơi nào đó mà không cần hỏi gì hết, hoặc là chọn lựa chọn là mỗi khi download sẽ phải hỏi bạn xem bạn muốn lưu ở đâu rồi mới thực hiện lưu – lựa chọn này chính là hiển thị popup mà mình đã nói phía trên đó.
Và ở bài này mình sẽ nói đến trường hợp download file với Firefox thôi nhé, Chrome chắc cũng tương tự thôi, vì mình cũng chưa thử, nên không khẳng định chỗ này đâu ha. :D. Và trước khi bắt đầu chúng ta sẽ nói về một khái niệm hơi lạ nhưng lại hơi liên quan đó là MIME một chút nhé! :v
MIME là gì?
MIME viết tắt của Multi-purpose Internet Mail Extensions, nó là một chuẩn Internet về định dạng cho thư điện tử, hầu như mọi thư điện tử Internet được truyền qua giao thức SMTP theo định dạng MIME. Ví dụ như Web server và các trình duyệt đều có một danh sách các loại MIME, vì thế mà các browser và server có thể trao đổi các loại file khác nhau theo cùng phương thức. Một loại MIME có hai phần là type và subtype, ngăn cách nhau bởi 1 dấu /, ví dụ cho dễ hình dung nhé:
- TextFile (.txt): text/plain
- PDFFile (.pdf): application/pdf
- CSVFile (.csv): text/csv
- MS Excel File(.xlsx): application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
- MS word File(.docx): application/vnd.openxmlformats-officedocument.wordprocessingml.document
Và liên quan trực tiếp đến mục đích lớn nhất của chúng ta là download được file, thì trước tiên phải truyền các MIME type nào vào một cái gọi là Firefox profile.
Firefox Profile Preferences
Để thực hiện download một file với Selenium Webdriver thì chúng ta sẽ cần phải thực hiện một vài setting cho trình duyệt thông qua Firefox profile preferences, không phải đi cài đặt bằng tay đâu nhá, mà là đưa nó vào trong code ấy :v. Dưới đây là một vài preference cần lưu ý:
setPreference(“browser.download.folderList”, 2);
- 0 – Default. Truyền vào là 0 nếu bạn muốn lưu file trên màn hình desktop.
- 1 – Với giá trị 1 thì lưu file mặc định vào thư mục Downloads
- 2 – Lựa chọn này khi bạn muốn lưu file vào một thư mục cụ thể nào đó trong máy tính của bạn.
setPreference(“browser.download.manager.showWhenStarting”, bool);
Mặc định của cái này là True, là cái nơi mà xác định việc có hiển thị hay không hiển thị cửa sổ khi tiến hành download file hay không.
setPreference(“browser.helperApps.alwaysAsk.force”, bool);
Mặc định của cái này cũng là True. Nó sẽ luôn hỏi bạn xem bạn muốn làm gì với những file tải xuống mà không biết loại MIME là gì.
setPreference(“browser.helperApps.neverAsk.saveToDisk”,value);
Mặc định thì là một chuỗi trống – không có nội dung đó. Đoạn này bạn có thể truyền vào danh sách các loại MIME được lưu luôn xuống máy mà không cần hỏi bạn có muốn lưu file này hay không.
setPreference(“browser.helperApps.neverAsk.openFile”,value);
Tương tự như trên, giá trị mặc định của cái này cũng là một chuỗi trống, ở đây bạn sẽ truyền vào danh sách các loại MIME được mở luôn mà cũng không cần hỏi bạn nữa.
setPreference(“browser.download.dir”,path);
Giá trị của thằng này cũng là chuỗi trống, ở đây bạn có thể truyền vào đường dẫn mà bạn muốn lưu file ở một thư mục cụ thể nào đó trên máy bạn.
Về cơ bản thì những cái trên kia đã đủ đáp ứng nhu cầu cho việc download file của chúng ra rồi, tuy nhiên mình sẽ đưa thêm một vài preferences khác nữa để các bạn tham khảo nhé, và có thể bổ sung vào trong những trường hợp cần thiết khác mà không phải là download nữa!
setPreference(“browser.download.manager.alertOnEXEOpen”,bool);
Giá trị mặc định là True. Với True thì nó sẽ cảnh báo khi người dùng muốn mở một tập tin có khả năng thực thi, như kiểu các file exe, html, js gì đó đó. Nếu để False thì nó sẽ không hiển thị cảnh báo nữa mà sẽ luôn cho phép run.
setPreference(“browser.download.manager.closeWhenDone”,bool);
Với cái preference này, giá trị mặc định của nó là False, với giá trị True thì nó sẽ đóng trình quản lý download sau khi tất cả các download đã xong.
setPreference(“browser.download.manager.focusWhenStarting”,bool);
Preference này có giá trị mặc định là False. Với giá trị True – Nó sẽ cho phép cửa sổ trình quản lý download được hiển thị khi quá trình download bắt đầu, ngược lại với False thì cửa sổ sẽ không được hiển thị, quá trình download diễn ra ngầm thôi.
Theo mình tìm hiểu thì có khá nhiều các preference khác nhau hỗ trợ các tác vụ khác nhau nữa, nhưng mà liên quan đến việc download file thì chủ yếu sẽ sử dụng những cái trên này, còn cả những cái khác nữa đấy :v nhưng nói đến đây đủ dùng rồi, nếu thiếu thì sau này bổ sung sau cũng được. hehe.
Bài viết mình có tham khảo từ nhiều nguồn thông qua tìm kiếm Google, trên stack overflow cũng nhiều người hỏi lắm, mình không tìm theo từ khóa tiếng việt, nên không rõ đã có ai nói chưa. Hehe. Hi vọng bài viết hữu ích cho tất cả các bạn, mình cũng rất mong nhận được các bình luận góp ý từ các bạn để hoàn thiện hơn mặt kiến thức cũng như trình bày.
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Download, Export file tự động với Selenium Webdriver
- Xử lý SSL Certificate trong Selenium WebDriver
- Làm việc với table trong Selenium Webdriver
Xem thêm it jobs for developer hấp dẫn trên TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường