Figma là gì? Top 8 tính năng tuyệt vời của Figma
Trong thời đại kỹ thuật số, việc thiết kế UX/UI trở thành một phần không thể thiếu trong quá trình phát triển sản phẩm công nghệ. Với sự ra đời của các công cụ thiết kế việc tạo ra những giao diện đẹp mắt và dễ sử dụng đã trở nên dễ dàng hơn bao giờ hết.
Một trong những công cụ mà bạn không thể bỏ lỡ nếu muốn trở thành một UX/UI designer đó là Figma. Trong bài viết này, chúng ta sẽ tìm hiểu Figma là gì? – một trong những công cụ thiết kế giao diện đồ họa phổ biến nhất hiện nay. Chúng ta sẽ khám phá những tính năng và ưu điểm của Figma, cũng như so sánh nó với các công cụ thiết kế giao diện khác để giúp bạn chọn được công cụ phù hợp nhất cho dự án của mình.
Figma là gì?

Figma là một công cụ thiết kế đồ họa vector có giao diện người dùng trực tuyến dựa trên nền tảng đám mây, cho phép người dùng thiết kế UX/UI, dựng prototypes, phát triển và chia sẻ các thiết kế của họ với các thành viên khác trong nhóm làm việc.
Điểm đặc biệt nhất của Figma chính là khả năng hoạt động trực tuyến, tương tự như Google Docs hay Sheet. Tại đây, nhiều người dùng có thể thao tác trực tiếp trong cùng một file ở cùng một thời điểm. Như vậy, người dùng có thể chỉnh sửa, theo dõi chỉnh sửa một cách dễ dàng và nhanh chóng, tiết kiệm thời gian gửi đi qua lại rườm rà.
Bên cạnh đó, Figma còn có tính năng tương tự như các công cụ thiết kế đồ họa khác, tương thích với cả Window và Mac OS đồng thời tích hợp nhiều chức năng cộng tác và quản lý dự án. Figma được đánh giá cao vì tính đơn giản, dễ sử dụng và khả năng làm việc nhóm hay xử lý công việc từ xa cực hiệu quả.
Lịch sử hình thành Figma
Figma được bắt đầu phát triển vào năm 2012 bởi Dylan Field và Evan Wallace. Ý tưởng ban đầu của họ là tạo ra một nền tảng dựa trên trình duyệt cho người dùng có thể thể hiện sự sáng tạo của họ trong nhiều cách khác nhau. Chương trình bắt đầu vào giai đoạn thử nghiệm vào cuối năm 2015 và được phát hành chính thức vào tháng 9 năm 2016. Kể từ đó, Figma đã phát hành nhiều cập nhật, đáng chú ý nhất là công cụ hợp tác và lập kế hoạch số Figjam.

Vào năm 2022, Figma đã hợp tác với Google for Education để đưa cả Figma và FigJam lên Chromebook trong lĩnh vực Giáo dục, cho thấy Figma có thể trở thành nền tảng mặc định cho những nhà thiết kế web trẻ đang phát triển.
Xem thêm video giới thiệu về Figma:
Khám phá những tính năng hấp dẫn của Figma
Figma được nhiều “ông lớn” trên thế giới sử dụng có thể kể đến như Twitter, Microsoft, Dropbox, GitHub,… bởi khả năng hỗ trợ công việc cực kỳ hiệu quả. Hãy cùng TopDev khám phá một số tính năng ưu việt của Figma nhé!
Đồng bộ trực tuyến, theo dõi công việc real-time
Figma cho phép người dùng thiết kế, phát triển và chia sẻ các thiết kế của họ trên nhiều thiết bị và định dạng khác nhau mà không cần phải cài đặt phần mềm đồ họa trên máy tính của mình. Mọi thay đổi trên file thiết kế sẽ được cập nhật ngay lập tức, bạn cũng có thể xem lại lịch sử chỉnh sửa một các dễ dàng.
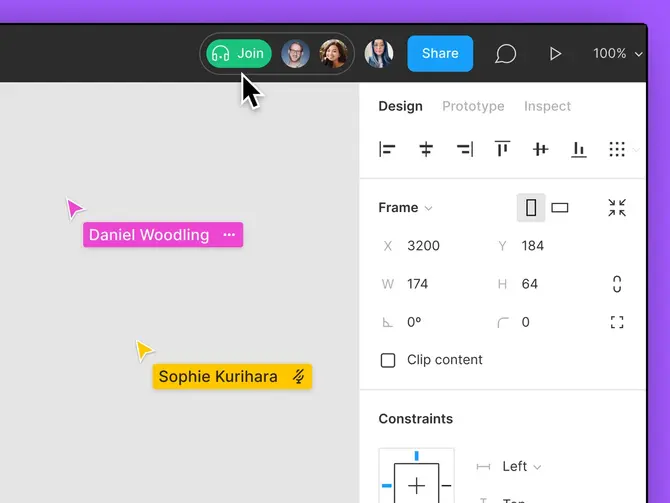
Thêm nữa, khi có một người dùng truy cập vào phần mềm, Figma sẽ hiển thị avatar của người đó, chỉ cần bạn click vào thì lập tức sẽ chuyển đến vị trí người dùng đó đang làm việc. Tính năng này cực hữu ích giúp nhà quản lý nắm bắt được tiến độ công việc của các thành viên trong team.

Hỗ trợ lưu trữ đám mây (Cloud-based Storage)
Figma là một ứng dụng dựa trên đám mây, cho phép tất cả các dữ liệu thiết kế được lưu trữ an toàn trên internet. Điều này không chỉ giúp bảo vệ dữ liệu khỏi mất mát do sự cố phần cứng mà còn cho phép truy cập và chia sẻ dễ dàng từ bất kỳ địa điểm nào có kết nối internet. Người dùng có thể làm việc trên các dự án của mình mà không cần lo lắng về việc sao lưu dữ liệu thường xuyên hay hết dung lượng lưu trữ trên thiết bị cá nhân.
Khả năng tương thích cao
Figma hoạt động trực tiếp trên trình duyệt mà không cần cài đặt app, cho phép người dùng truy cập và làm việc từ bất kỳ đâu chỉ với kết nối internet. Điều này giúp tiết kiệm thời gian và không gian lưu trữ trên thiết bị.
Ngoài ra figma có cả bản thiết kế App cho Desktops có thể hoạt động hiệu quả trên mọi nền tảng từ Windows, MacOS cho đến Linux hay Chromebooks. Tất cả người dùng có thể thao tác, chỉnh sửa file Figma dễ dàng bằng bất cứ hệ điều hành nào. Bên cạnh đó, Figma còn cung cấp các phiên bản trên điện thoại, cho phép người dùng theo dõi các dự án của mình ở bất kỳ đâu.
Tham khảo việc làm UX/UI Design hấp dẫn trên TopDev
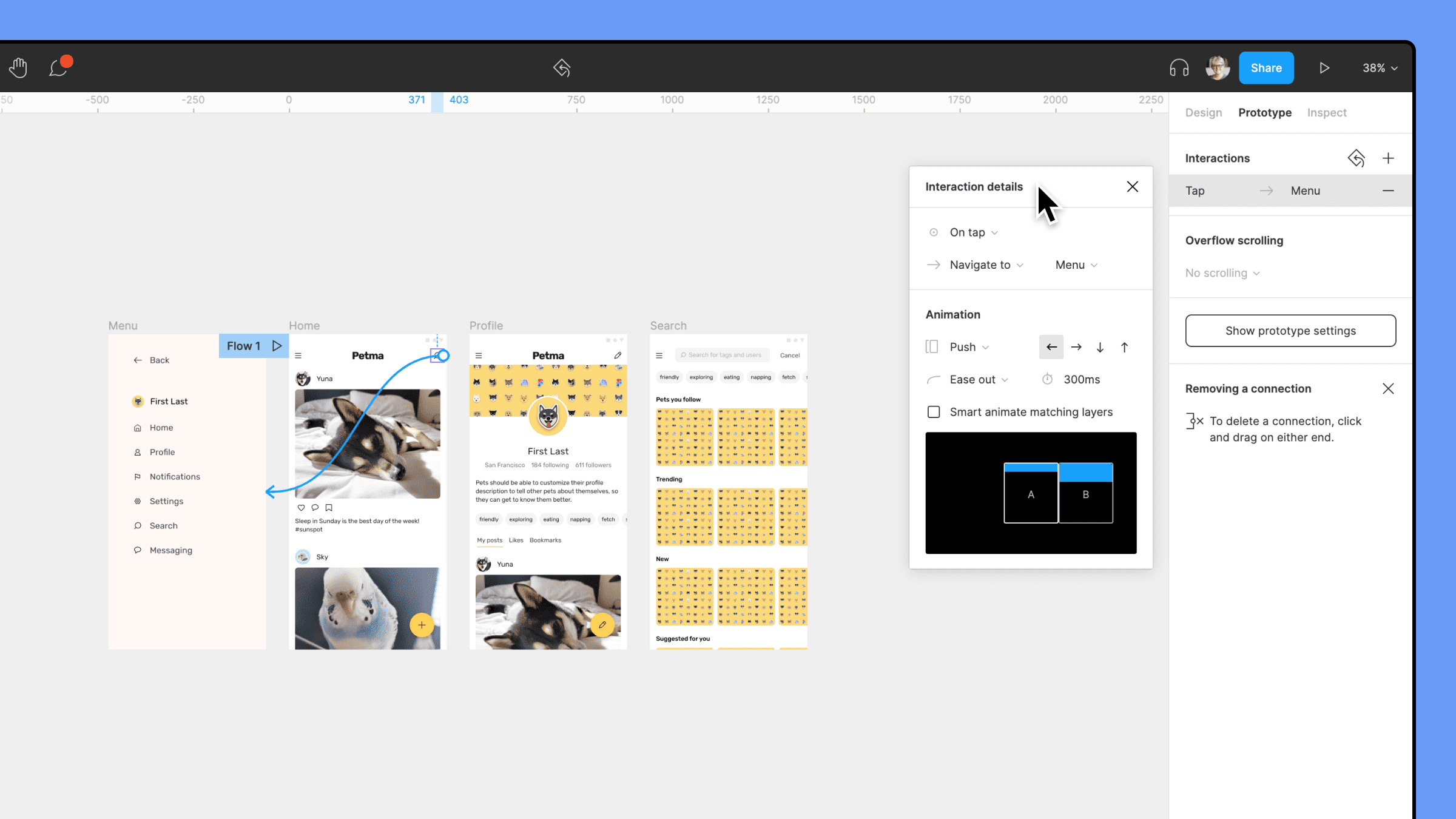
Thiết kế Responsive và Tích hợp Prototype
Với hỗ trợ thiết kế Responsive từ Figma, cho phép thiết kế của bạn tự động điều chỉnh phù hợp với các kích cỡ màn hình khác nhau. Ngoài ra, Figma còn cho phép thêm các yếu tố tương tác như cuộn trang, di chuột (hovering), và nhấp chuột, giúp thiết kế trở nên sống động và thực tế hơn.
Prototype là một bản mô phỏng cho sản phẩm thiết kế giúp người dùng hình dung ra được cách sản phẩm sẽ hoạt động khi hoàn thành. Thông thường, người ta sẽ thông qua một ứng dụng từ bên thứ ba để dựng Prototype, nhưng với Figma bạn hoàn toàn có thể thao tác trực tiếp trên đây cực tiện lợi và nhanh chóng.

Feedback thuận tiện
Figma cho phép người dùng feedback trực tiếp trên file, các feedback này có thể theo dõi qua Email. Nhờ tính năng này bạn có thể thảo luận với team hoặc chỉnh sửa file trực tiếp khi đang họp, nhờ vậy bạn sẽ tiết kiệm được thời gian và làm việc nhóm hiệu quả hơn rất nhiều.
Kho Plugin và Template khổng lồ từ cộng đồng Figma
Cộng đồng thiết kế sử dụng Figma rất lớn và đang phát triển, với hàng loạt plugin, template và widget được tạo ra và chia sẻ bởi cộng đồng. Điều này giúp người dùng dễ dàng tìm thấy các tài nguyên và học hỏi từ các thiết kế của người khác.
Với kho tài nguyên khổng lồ này sẽ giúp người dùng xử lý các thiết kế nhanh chóng và quản lý màu sắc, hình ảnh dễ dàng hơn bao giờ hết.

Xuất file ảnh chất lượng cao ở nhiều định dạng
Figma cho phép xuất file ảnh ở nhiều định dạng khác nhau và vẫn đảm bảo chất lượng hình ảnh sắc nét. Thêm nữa, người dùng có thể lưu các file ảnh với định dạng PNG, SVG, JPG và thậm chí là PDF để phù hợp với các yêu cầu khác nhau của dự án.
Tính năng xuất mã (Code Exporting Features)
Figma cho phép xuất một số lượng mã (source code) từ các thiết kế, điều này giúp Developer tiết kiệm được rất nhiều thời gian, họ không phải bắt đầu với từng dòng code nữa mà giờ đây đã có sẵn mã nguồn một cách chính xác và nhanh chóng.
Figma dành cho ai?
Figma sở hữu những ưu điểm tuyệt vời và cực kỳ hữu ích cho các Designer, các nhà phát triển giao diện người dùng UX/UI. Bên cạnh đó, Figma cũng giúp việc kết nối giữa các Developer với Designer dễ dàng hơn. Figma hỗ trợ rất nhiều đối tượng khác nhau thông qua ba sản phẩm chính của mình, đáp ứng nhu cầu của nhiều người dùng trong lĩnh vực thiết kế và trình bày ý tưởng:
- Figma Design: Phù hợp với những người làm trong lĩnh vực thiết kế, quản lý sản phẩm, lập trình viên, và các nhà văn, giúp họ tạo, chia sẻ và kiểm thử các thiết kế cho website, ứng dụng di động và các sản phẩm kỹ thuật số khác. Nó cũng hỗ trợ bất kỳ ai liên quan đến quá trình thiết kế để đóng góp ý kiến, phản hồi và ra quyết định nhanh chóng hơn.
- Figma Slides: Dành cho các nhóm muốn tạo các bài thuyết trình đẹp mắt. Sản phẩm này cho phép người dùng chèn các thiết kế và nguyên mẫu từ Figma Design, hợp tác tạo và trình bày với đầy đủ công cụ. Nó cũng bao gồm các widget tương tác để thu thập phản hồi từ các bên liên quan trước khi kết thúc bài thuyết trình.
- FigJam: Là công cụ vẽ bảng trắng trực tuyến, cho phép mọi người tham gia vào các cuộc họp, não bộ, lập kế hoạch và nghiên cứu. FigJam rất phù hợp với việc sử dụng trong các buổi họp nhóm, lên ý tưởng, vẽ sơ đồ và lập kế hoạch.
Như vậy, Figma là một công cụ hiệu quả cho các nhóm làm việc cùng nhau trên cùng một dự án và muốn có một công cụ để trao đổi ý tưởng, phối hợp và quản lý tiến độ công việc.
Figma có miễn phí không?
Không giống như các công cụ thiết kế khác trong Adobe, Figma cho phép bạn bắt đầu sử dụng hoàn toàn miễn phí.
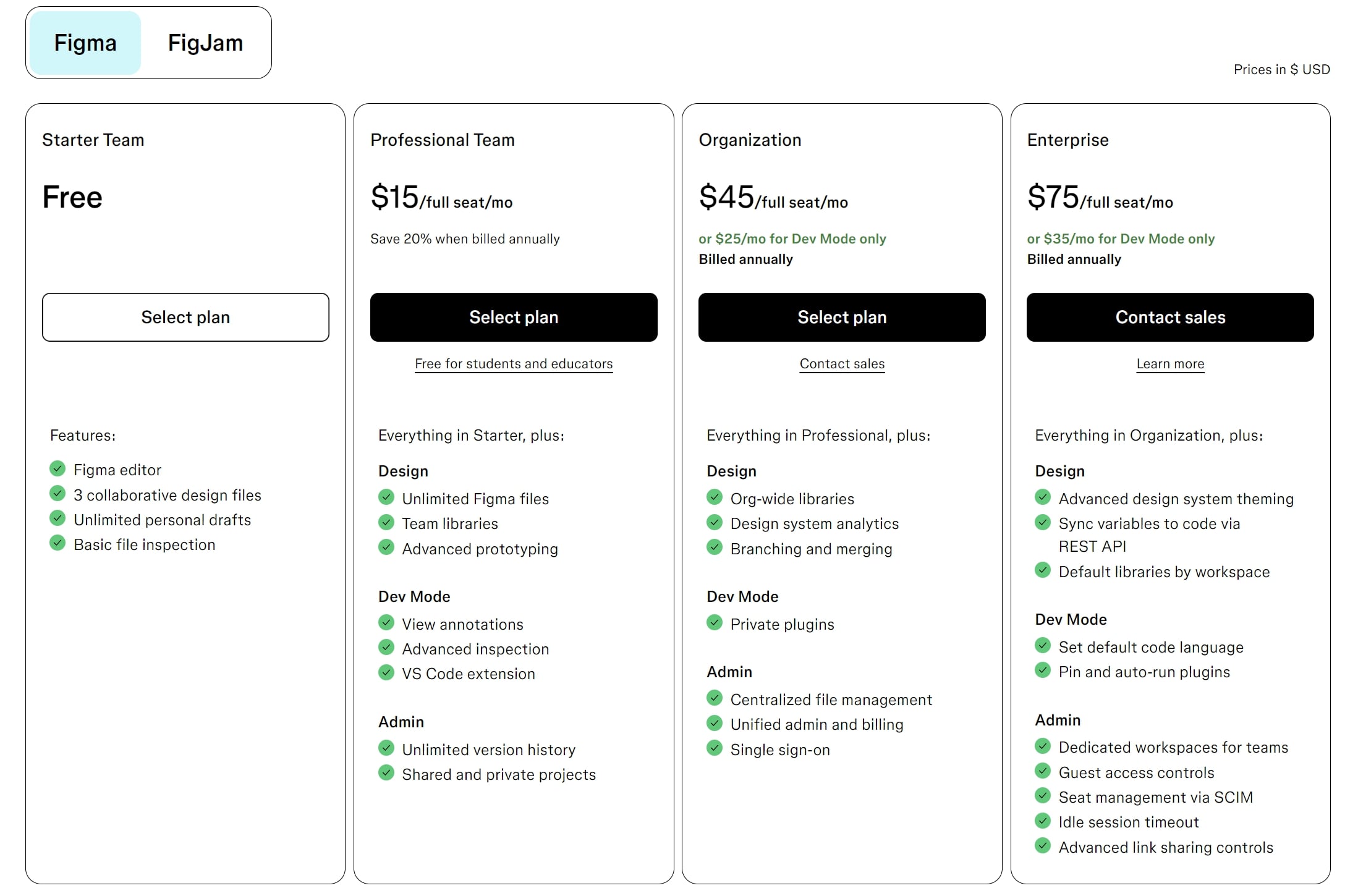
Tuy nhiên ở bản miễn phí, bạn chỉ được tạo 3 project có thể share public và cùng chỉnh sửa, nếu bạn muốn sử dụng thêm nhiều tính năng hơn Dev Mode đồng thời có thể chia sẻ không giới hạn collaborative design files thì có thể tham khảo pricing plan bên dưới:

Với tính năng miễn phí và chi phí thấp, Figma trở thành một trong những sân chơi phổ biến nhất để thiết kế giao diện và trang web.
Figma, Sketch và Adobe XD, nên chọn cái nào?
Dưới đây là bảng so sánh chi tiết giữa Figma, Sketch và Adobe XD giúp bạn lựa chọn được nền tảng phù hợp với nhu cầu sử dụng của mình:
| Figma | Sketch | Adobe XD | |
| Nền tảng | Trình duyệt web | Phần mềm Desktop và cả trình duyệt | Phần mềm Desktop và App trên điện thoại |
| Hệ điều hành | MacOS, Windows, Linux | MacOS | MacOS, Windows, Android, iOS |
| Cộng tác | Thời gian thực | Chỉ cộng tác thời gian thực khi người dùng mua bản quyền Sketch | Chỉ cộng tác thời gian thực trên các dự án được đồng bộ hóa trên cloud |
| Khả năng làm việc offline | Không thể | Có | Có |
| Tính năng tạo Prototype | Ở mức cơ bản | Ở mức cơ bản | Tốt nhất trong cả 3 |
| Giá cả | Miễn phí cho gói Starter, từ $12/tháng cho phiên bản chuyên nghiệp | $99/năm, cập nhật trong 1 năm
$8.25/tháng/người với gói team |
Miễn phí cho người mới bắt đầu
$24/tháng cho gói team |
Cả ba công cụ đều là các phần mềm thiết kế giao diện người dùng và có những tính năng tương đồng nhau. Tuy nhiên, Figma được đánh giá cao hơn bởi tính linh hoạt với khả năng hoạt động trên nhiều nền tảng và cho phép truy cập qua trình duyệt web, cũng như khả năng cộng tác và chia sẻ một cách dễ dàng. Sketch thường được ưa chuộng bởi người dùng Mac và có các plugin hữu ích, trong khi Adobe XD cung cấp các tính năng tuyệt vời cho prototype và animation. Tùy vào nhu cầu và sở thích của người dùng, mỗi công cụ đều có điểm mạnh và yếu khác nhau.
Cách đăng kí và sử dụng Figma cho người mới
Bước 1: Truy cập trang web của Figma
Mở trình duyệt web của bạn và truy cập trang chủ của Figma tại https://www.figma.com.
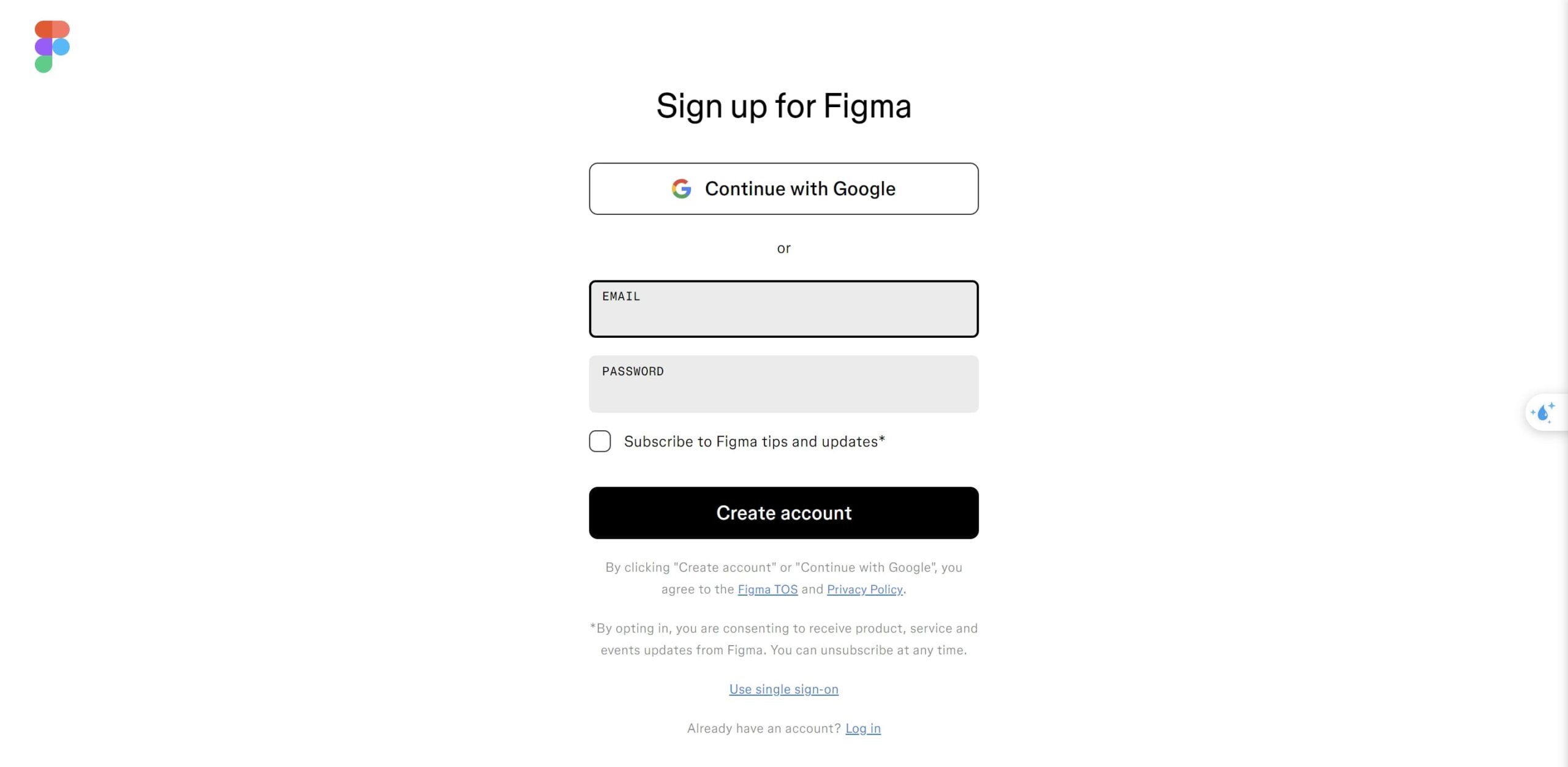
Bước 2: Đăng ký tài khoản
- Bấm vào nút “Sign up” hoặc “Get started” trên trang chủ.
- Bạn có thể chọn đăng ký bằng email hoặc sử dụng tài khoản Google để đăng nhập nhanh.
- Nếu bạn chọn đăng ký bằng email, bạn sẽ cần cung cấp tên của mình, địa chỉ email, và tạo một mật khẩu.

Bước 3: Xác nhận tài khoản
- Sau khi đăng ký, Figma sẽ gửi một email xác nhận đến địa chỉ email mà bạn đã cung cấp.
- Mở email và bấm vào liên kết xác nhận để hoàn tất quá trình đăng ký.
Bước 4: Đăng nhập và bắt đầu sử dụng
- Sau khi xác nhận email, đăng nhập vào tài khoản Figma của bạn.
- Bạn sẽ được đưa đến giao diện chính của Figma, nơi bạn có thể bắt đầu tạo dự án mới hoặc mở một dự án hiện có.
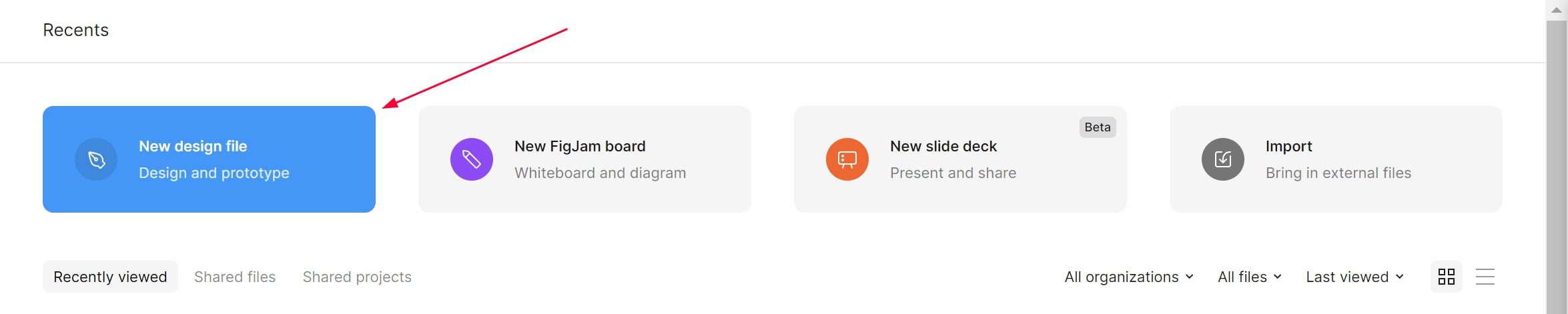
Bước 5: Tạo và quản lý dự án
- Để tạo dự án mới, bấm vào “New Design File” từ giao diện chính.
- Màn hình thiết kế sẽ hiện ra, từ đây bạn có thể thỏa thích thiết kế, ngoài ra Figma cũng cung cấp các mẫu sẵn có để bạn có thể bắt đầu một cách nhanh chóng.

Tóm lại
Figma – một trong những công cụ thiết kế giao diện đồ họa hàng đầu hiện nay đã giúp cho quá trình thiết kế giao diện trở nên dễ dàng và tiện lợi hơn bao giờ hết. Với những tính năng nổi bật như khả năng hoạt động trên nhiều nền tảng, tính năng tương tác trong thời gian thực và kho plugin khổng lồ, Figma đang trở thành công cụ thiết kế giao diện đồ họa được ưa chuộng và được sử dụng rộng rãi trên toàn thế giới.
TopDev hy vọng bài viết này đã giúp bạn hiểu rõ hơn về Figma cũng như so sánh với các công cụ thiết kế giao diện khác để giúp bạn có sự lựa chọn tốt nhất cho dự án của mình. Hãy bắt đầu sử dụng Figma và khám phá những tính năng tuyệt vời từ công cụ sáng tạo này nhé!
Có thể bạn quan tâm:
- Checklist Những Câu Hỏi Phỏng Vấn Thường Gặp Mà Các Designer Không Nên Bỏ Qua
- Làm sao để chuyển đổi từ Graphic Design sang UX Design?
- Motion Graphics Design Là Gì? Cần Kỹ Năng Gì Để Trở Thành Motion Graphics Designer?
Xem thêm Việc làm IT hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)