DOM là gì? Tìm hiểu và thao tác DOM trong Javascript
Với lập trình web, kiến thức về DOM và khả năng thao tác DOM là hai yếu tố quan trọng nhất. DOM cho bạn khả năng thay đổi mọi thứ của trang web, khi mà mọi nội dung đều có thể được thêm bớt xóa sửa để mang lại trải nghiệm và nội dung tốt nhất.
Và Javascript là một ngôn ngữ được sử dụng trên các Browser nên nó đóng một vai trò quan trọng trong các website. Javascript giúp cho việc thao tác với các tài liệu HTML kết hợp với các cú pháp riêng của nó để tạo nên các trải nghiệm thân thiện của web. Để thao tác được với các thẻ HTML thì nó phải thông qua một cơ chế ta gọi là DOM.
DOM là gì?
DOM là tên gọi viết tắt của (Document Object Model – tạm dịch Mô hình Các Đối tượng Tài liệu). Là một chuẩn được định nghĩa bởi W3C (Tổ Chức Web Toàn Cầu – World Wide Web Consortium). DOM được dùng để truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các ngôn ngữ lập trình thông dụng như Javascript, PHP…

Trong mỗi thẻ HTML sẽ có những thuộc tính (Properties) và có phân cấp cha – con với các thẻ HTML khác. Sự phân cấp và các thuộc tính của thẻ HTML này ta gọi là selector và trong DOM sẽ có nhiệm vụ xử lý các vấn đề như đổi thuộc tính của thẻ, đổi cấu trúc HTML của thẻ.
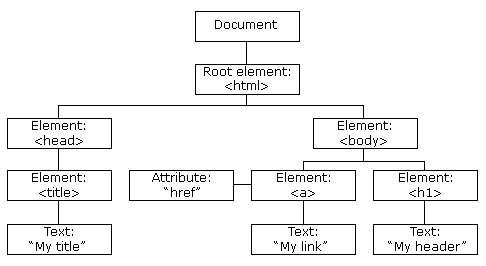
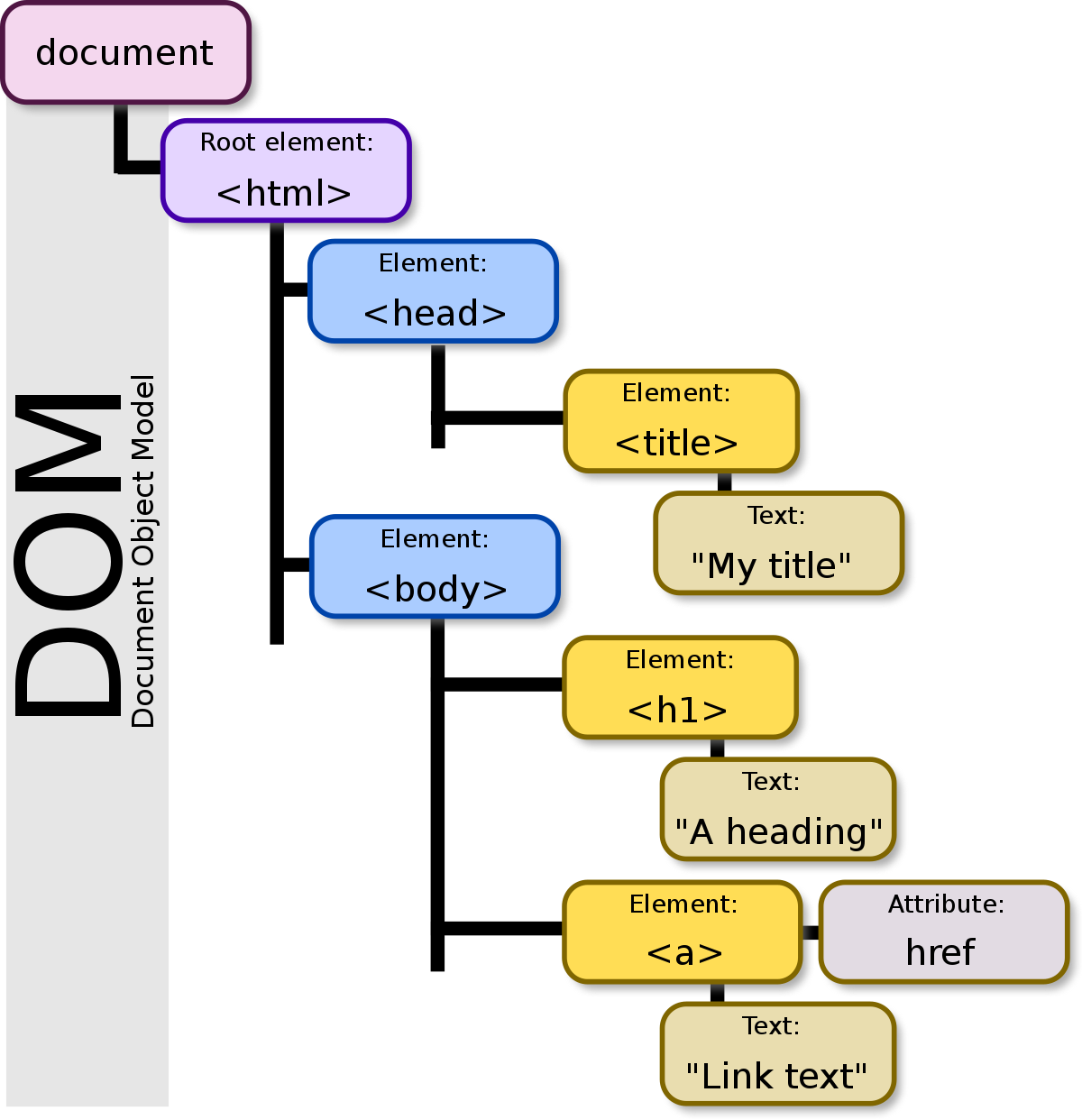
Có thể thấy tất cả các thẻ HTML sẽ được quản lý trong đối tượng document. Thẻ cao nhất là thẻ html, tiếp theo là phân nhánh body và head. Bên trong head thì có những thẻ như style, title,… và bên trong body thì là vô số các thẻ HTML khác. Như vậy trong Javascript, để thao tác với các thẻ HTML ta phải thông qua đối tượng document.
HTML DOM là gì?
HTML DOM giúp thao tác dữ liệu theo mô hình hướng đối tượng. Các phần tử bên trong 1 tài liệu có cấu trúc được định nghĩa thành các đối tượng, phương thức và thuộc tính để có thể truy xuất dễ dàng mà vẫn đảm bảo tính cấu trúc.
Mỗi phần tử là một đối tượng, sở hữu các thuộc tính và các phương thức để làm việc với các thuộc tính đó như thêm, xóa, sửa, cập nhật. Bên cạnh đó, bạn cũng có thể thêm bớt các phần tử tùy thích, giúp cho nội dung và cấu trúc của trang web luôn cập nhật động. Nó định nghĩa sau đây:
- HTML elements như là objects
- properties của tất cả HTML elements
- methods để truy cập đến tất cả HTML elements
- events cho tất cả HTML elements
Tham khảo tin tuyển dụng lập trình viên Javascript mới nhất trên TopDev
Cây cấu trúc DOM
Node
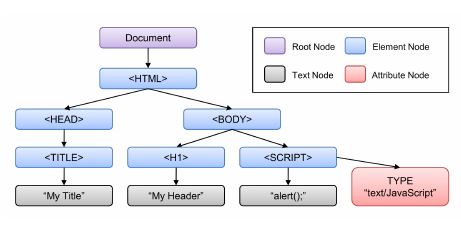
Đối với HTML DOM, mọi thành phần đều được xem là một node (nút), được biểu diễn trên 1 cây cấu trúc dạng cây gọi là DOM Tree. Các phần tử khác nhau sẽ được phân loại node khác nhau nhưng quan trọng nhất là 3 loại: node gốc (document node), node phần tử (element node), node văn bản (text node).
- Node gốc: chính là tài liệu HTML, thường được biểu diễn bởi thẻ <html>.
- Node phần tử: biểu diễn cho 1 phần tử HTML.
- Node văn bản: mỗi đoạn kí tự trong tài liệu HTML, bên trong 1 thẻ HTML đều là 1 node văn bản. Đó có thể là tên trang web trong thẻ <title>, tên đề mục trong thẻ <h1>, hay một đoạn văn trong thẻ <p>.
- Ngoài ra còn có node thuộc tính (attribute node) và node chú thích (comment node).

Quan hệ giữa các node
- Node gốc (document) luôn là node đầu tiên.
- Tất cả các node không phải là node gốc đều chỉ có 1 node cha (parent).
- Một node có thể có một hoặc nhiều con, nhưng cũng có thể không có con nào.
- Những node có cùng node cha được gọi là các node anh em (siblings).
- Trong các node anh em, node đầu tiên được gọi là con cả (firstChild) và node cuối cùng là con út (lastChild).

Các loại DOM trong Javascript
Javascript cung cấp cho chúng ta nhiều loại DOM để xử lí HTML và CSS dễ dàng hơn.
- DOM document: lưu trữ toàn bộ các thành phần trong documents của website.
- DOM element: truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML.
- DOM HTML: thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML.
- DOM CSS: thay đổi các định dạng CSS của thẻ HTML.
- DOM Event: gán các sự kiện như
onclick(),onload()vào các thẻ HTML. - DOM Listener: lắng nghe các sự kiện tác động lên thẻ HTML.
- DOM Navigation dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha – con của các thẻ HTML
- DOM Node, Nodelist: thao tác với HTML thông qua đối tượng (Object).
Thao tác với DOM
Mọi nội dung đều có thể được cập nhật động thông qua các thuộc tính và phương thức của DOM. Từ thay đổi định dạng chữ, nội dung chữ đến thay đổi cấu trúc các node và cả thêm node mới. Bạn cần hiểu rõ cách thao tác DOM và ý nghĩa của từng thuộc tính, phương thức.
Các Thuộc tính và Phương thức thường gặp
Thuộc tính:
- id: Định danh – là duy nhất cho mỗi phần tử nên thường được dùng để truy xuất DOM trực tiếp và nhanh chóng.
- className: Tên lớp – Cũng dùng để truy xuất trực tiếp như id, nhưng 1 className có thể dùng cho nhiều phần tử.
- tagName: Tên thẻ HTML.
- innerHTML: Trả về mã HTML bên trong phần tử hiện tại. Đoạn mã HTML này là chuỗi kí tự chứa tất cả phần tử bên trong, bao gồm các node phần tử và node văn bản.
- outerHTML: Trả về mã HTML của phần tử hiện tại. Nói cách khác,
outerHTML = tagName + innerHTML. - textContent: Trả về 1 chuỗi kí tự chứa nội dung của tất cả node văn bản bên trong phần tử hiện tại.
- attributes: Tập các thuộc tính như id, name, class, href, title…
- style: Tập các định dạng của phần tử hiện tại
- value: Lấy giá trị của thành phần được chọn thành một biến.
Phương thức:
- getElementById(id): Tham chiếu đến 1 node duy nhất có thuộc tính
idgiống với id cần tìm. - getElementsByTagName(tagname): Tham chiếu đến tất cả các node có thuộc tính
tagNamegiống với tên thẻ cần tìm, hay hiểu đơn giản hơn là tìm tất cả các phần tử DOM mang thẻ HTML cùng loại. Nếu muốn truy xuất đến toàn bộ thẻ trong tài liệu HTML thì hãy sử dụngdocument.getElementsByTagName('*'). - getElementsByName(name): Tham chiếu đến tất cả các node có thuộc tính
namecần tìm. - getAttribute(attributeName): Lấy giá trị của thuộc tính.
- setAttribute(attributeName, value): Sửa giá trị của thuộc tính.
- appendChild(node): Thêm 1 node con vào node hiện tại.
- removeChild(node): Xóa 1 node con khỏi node hiện tại.
Mặt khác, các phần tử DOM đều là các node trên cây cấu trúc DOM. Chúng sở hữu thêm các thuộc tính quan hệ để biểu diễn sự phụ thuộc giữa các node với nhau. Nhờ các thuộc tính quan hệ này, chúng ta có thể truy xuất DOM gián tiếp dựa trên quan hệ và vị trí của các phần tử:
Thuộc tính quan hệ:
- parentNode: node cha
- childNodes: Các node con
- firstChild: node con đầu tiên
- lastChild: node con cuối cùng
- nextSibling: node anh em liền kề sau
- previousSibling: node anh em liền kề trước
Bạn có thể xem danh sách đầy đủ ở W3SCHOOLS
Truy xuất các phần tử trong mô hình DOM
Chúng ta có thể truy xuất mọi phần tử html bằng cách sử dụng các phương thức :
document.getElementById()document.getElementsByTagName()document.getElementsByClass()
Ví dụ:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>DOM</title> </head> <body> <h1 id="txt1">Truy xuất bằng id</h1> <script type="text/javascript"> var x = document.getElementById('txt1'); // Truy xuất thẻ h1 có id 'txt1' x.innerHTML = "Thay đổi"; //Thay đổi nội dung của thẻ h1 </script> </body> </html>
ở ví dụ trên mình đã truy xuất và thay đổi nội dung của thẻ h1 bằng phương thức document.getElementById().
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>DOM</title> </head> <body> <h1 id="txt1">Truy xuất bằng TagName</h1> <script type="text/javascript"> var x = document.getElementsByTagName('h1'); //Truy xuất các thẻ có TagName là h1 x[0].innerHTML = 'Thay đổi'; //Thay đổi nội dung của thẻ h1 đầu tiên trong html </script> </body> </html>
ở ví dụ này đã truy xuất và thay đổi nội dung của thẻ h1 bằng document.getElementsByTagName()
Chú ý:
- Truy xuất bằng
document.getElementById()giá trị trả về chính là phần tử có id đó. - Truy xuất bằng
document.getElementsByTagName()hoặcdocument.getElementsByClass()giá trị trả về sẽ là một mảng, vậy nên ta cần truy xuất phần tử của mảng để xác định được phần tử mong muốn.
Tham khảo các công việc IT lương cao cho bạn tại Topdev.vn
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường