Docusaurus – Công cụ tuyệt vời để tạo trang tài liệu hoặc blog cá nhân
Bài viết được sự cho phép của tác giả Nguyễn Thành Nam
1. Docusaurus là gì?
Docusaurus là một công cụ xây dựng trang web tĩnh (static site generator) được phát triển để tạo các trang tài liệu, blog, và trang web tối ưu hóa. Được xây dựng bằng React, Docusaurus tập trung vào việc tạo nội dung chất lượng một cách nhanh chóng và dễ dàng.
Docusaurus được thiết kế để giúp các nhà phát triển và những người muốn chia sẻ thông tin tạo ra các trang web tài liệu hoặc blog một cách hiện đại và thuận tiện. Các tính năng nổi bật của Docusaurus bao gồm hỗ trợ Markdown, tùy chỉnh giao diện, tích hợp Git, SEO tối ưu, và khả năng viết bài viết blog.
Chính website của mình cũng xây dựng bởi Docusaurus. Bạn có thể tuỳ biến giao diện và các tính năng theo ý của bạn.
2. Các tính năng của Docusaurus
- Hỗ trợ Markdown: Docusaurus cho phép bạn viết nội dung bằng ngôn ngữ đánh dấu Markdown phổ biến. Điều này giúp tạo ra các trang tài liệu và bài viết blog dễ dàng và đẹp mắt.
- Tích hợp React: Docusaurus sử dụng React trên cả máy chủ và trình duyệt, giúp tạo ra các trang web động và tương tác một cách hiện đại.
- Tùy chỉnh giao diện: Bạn có thể tùy chỉnh giao diện của trang tài liệu hoặc blog theo ý muốn. Docusaurus hỗ trợ việc thay đổi màu sắc, font chữ, và nhiều yếu tố khác.
- Hỗ trợ blog: Docusaurus không chỉ dành cho tài liệu, mà còn hỗ trợ việc viết blog. Bạn có thể quản lý và xuất bản các bài viết blog một cách thuận tiện.
- Hỗ trợ SEO: Docusaurus được tối ưu hóa cho SEO, giúp trang web của bạn dễ dàng được tìm kiếm trên các công cụ tìm kiếm như Google.
- Tích hợp Git: Docusaurus tích hợp tốt với Git, cho phép bạn quản lý phiên bản và theo dõi thay đổi trên trang tài liệu hoặc blog.
- Đa ngôn ngữ: Bạn có thể dễ dàng thêm hỗ trợ đa ngôn ngữ vào trang web của mình, giúp tiếp cận nhiều đối tượng hơn.
3. Cài đặt Docusaurus
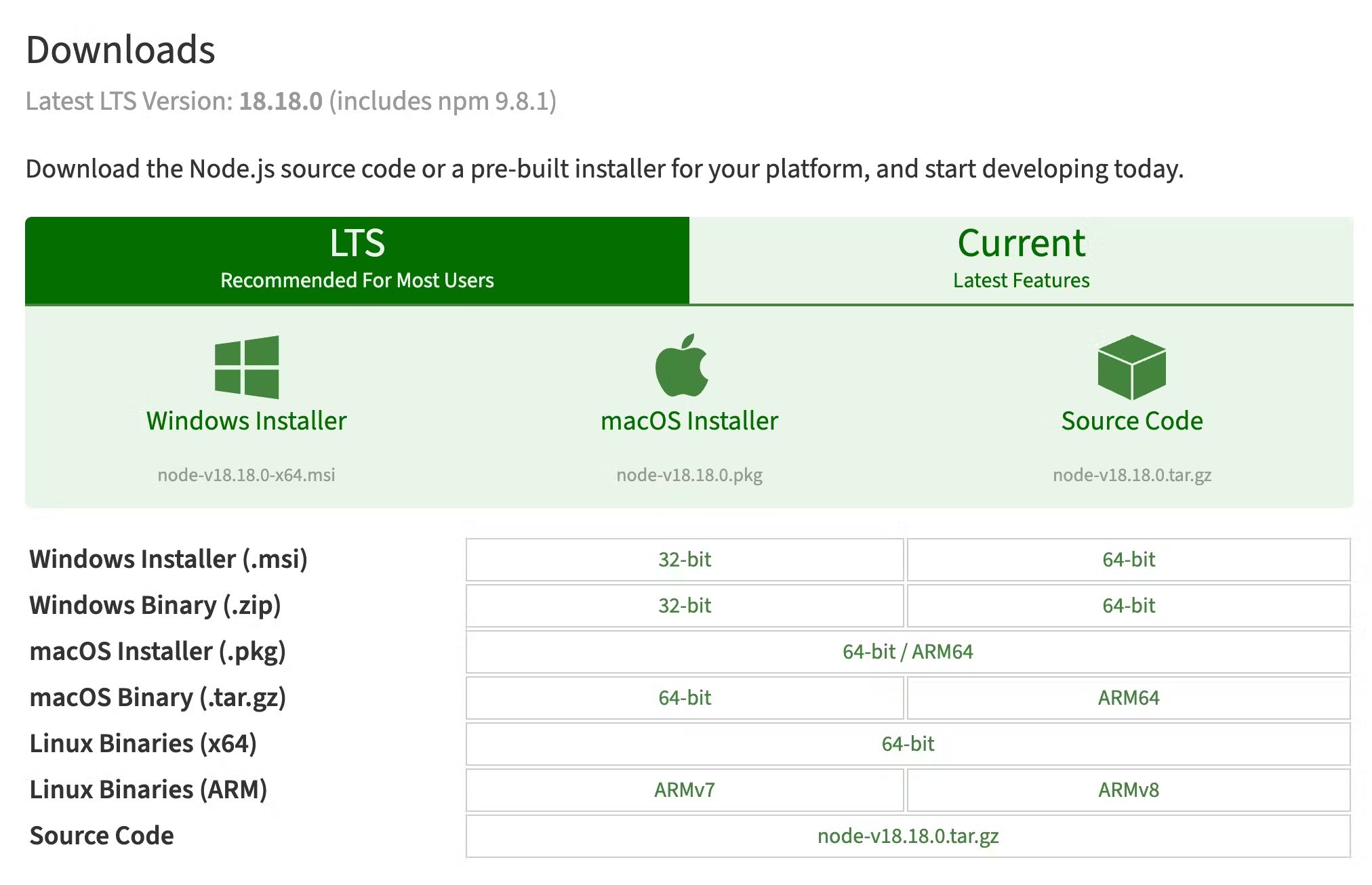
Để cài đặt Docusaurus, bạn cần cài đặt NodeJS. NodeJS bạn có thể tải về tại đây. Tuỳ theo hệ điều hành bạn đang sử dụng mà chọn phiên bản phù hợp (Nên chọn phiên bản LTS – Long Term Support) để ổn định nhất.

Sau đó, bạn có thể cài đặt Docusaurus thông qua lệnh sau:
npx create-docusaurus@latest my-website classic
Di chuyển vào thư mục my-website và chạy lệnh npm start để khởi động trang web của bạn.
cd my-website
npm start
Truy cập vào địa chỉ http://localhost:3000 để xem trang web của bạn.

4. Cấu trúc thư mục của Docusaurus
Cấu trúc thư mục trong Docusaurus bao gồm (có thể mở rộng thêm các thư mục khác):
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
blog: Thư mục này chứa các bài viết blog của bạn. Mỗi bài viết được viết bằng Markdown và được lưu trong một thư mục riêng.docs: Thư mục này chứa các tài liệu của bạn. Mỗi tài liệu được viết bằng Markdown và được lưu trong một thư mục riêng.src: Thư mục này chứa các file mã nguồn của bạn. Bạn có thể tùy chỉnh giao diện của trang web ở đây.static: Thư mục này chứa các file tĩnh của bạn. Bạn có thể lưu các file ảnh, video, hay các file tài liệu khác ở đây.docusaurus.config.js: File này chứa các cấu hình của trang web. Bạn có thể tùy chỉnh các thông số của trang web ở đây.package.json: File này chứa các thông tin về trang web của bạn. Bạn có thể tùy chỉnh các thông tin của trang web ở đây.sidebars.js: File này chứa các cấu hình của menu bên trái. Bạn có thể tùy chỉnh các menu của trang web ở đây.
5. Tài liệu tham khảo
6. Một số ứng dụng tạo blog khác
Ngoài Docusaurus, còn rất nhiều ứng dụng tạo blog khác như:
Bài viết gốc được đăng tải tại blog.thanhnamnguyen.dev
Xem thêm:
- So sánh WordPress và Drupal: Lựa chọn CMS nào sẽ tốt hơn?
- Chia sẻ kinh nghiệm viết code Front-end hiệu quả và bảo mật
- Viết blog sử dụng markdown, pelican, github pages
Dev đừng bỏ lỡ Top tin tuyển dụng IT tại TopDev nhé!
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)