Đo thời gian render bằng Chrome
Bài viết được sự cho phép của tác giả Lưu Bình An
Để thực hành bài này, bạn có thể sử dụng source code có sẵn này
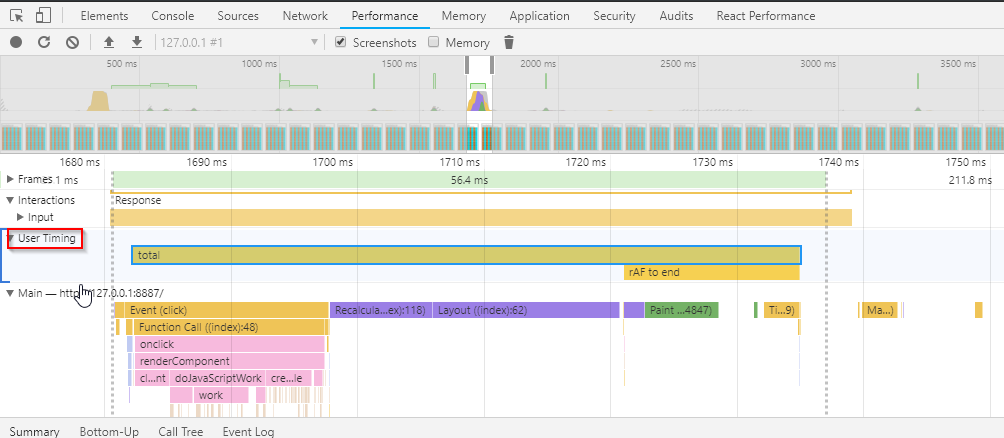
Trên tab Performance của DevTools chúng ta có
https://github.com/nolanlawson/measure-style-and-layout
Đây là giá trị CPU đã tiêu tốn để render component, theo đơn vị là mili giây. Nó sẽ được thực hiện 4 bước
- Thực thi javascript
- Apply các format bằng CSS
- Tính layout, trình duyệt tiếp tục tính toán để “đặt” các element trên màn hình ở chỗ nào
- Render được thực hiện trên một thread riêng
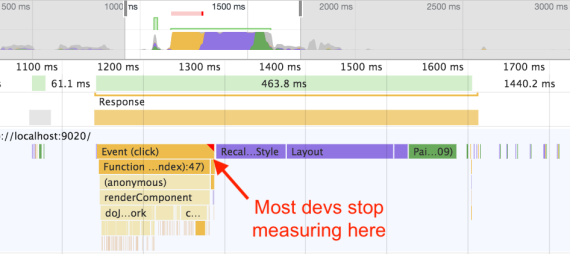
Đa phần mọi người sẽ bỏ qua các bước 2, 3, 4 khi đo, chỉ tính toán thời gian thực thi javascript

Bước render rất khó có thể đo được chính xác, nó được thực hiện trên threat riêng và dùng GPU
Phần style và layout thì có thể đo chính xác hơn vì nó block lại main thread
Đo gì?
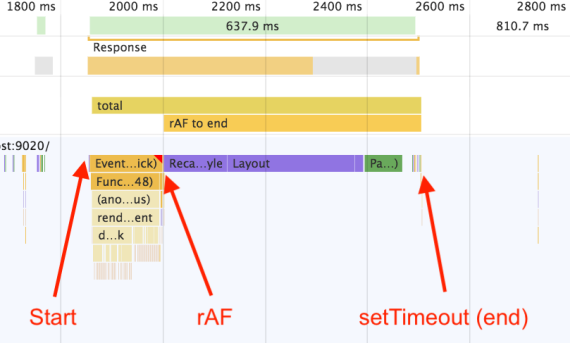
Chúng ta sẽ đánh dấu từ khi javascript bắt đầu chạy, đến hết phần render
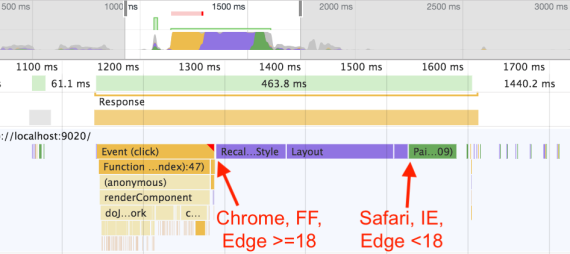
Sử dụng requestAnimationFrame là chính, nó được gọi trước quá trình style và layout, nhưng thực tế trước Edge v18 và một số bản Safari thì không đúng, nên cũng có thể có chút sai xót

requestAnimationFrame(() => {
setTimeout(() => {
performance.mark('end')
})
})Phần code trong setTimeOut được gọi ngay sau bước paint


Một số vấn đề
setTimeOutđôi khi có sai lệch tầm 4ms trên một số trình duyệt- Nếu có một
setTimeOutcallback khác trong code, có thể không còn đúng - Sau này khi các trình duyệt đã hỗ trợ cách tốt hơn thì setTimeOut kiểu này là dư thừa
Accurately measuring layout on the web
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- React Native tại Airbnb (Phần 2): Công nghệ
- 10 tuyệt kĩ từ trang web nhanh nhất thế giới (phần 1)
- Có gì mới với Server-Side Rendering trong React 16?
Xem thêm các việc làm Developer hấp dẫn tại TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường