Định dạng ảnh mới AVIF liệu có soán ngôi vương của JPEG và PNG?
Bài viết được sự cho phép của tác giả Lương Văn Phúc
Chào hỏi xã giao
Chào các bạn, cho phép mình giật dòng tít câu view tí nhé. Ngày 28 tháng 8 vừa rồi, Chrome 85 đã chính thức hỗ trợ ảnh AVIF. Bạn thử search nhanh trên Google là sẽ thấy ngay cộng đồng developer háo hức và kì vọng vào nó như thế nào (mình không nói điêu đâu). Vậy AVIF là định dạng ảnh gì và nó có gì đặc biệt so với các định dạng ảnh lâu đời như JPEG hay PNG? Hãy cùng mình tìm hiểu nhé.

Bối cảnh lịch sử
Hiện tại bạn vẫn còn sử dụng ảnh JPEG và PNG chứ? Không phải chỉ mình bạn đâu, mà cả thế giới này vẫn đang sử dụng chúng. Từ các trang web, cho đến các phần mềm, và cả các thiết bị như điện thoại, máy tính bảng… đều mặc định sử dụng định dạng ảnh này.
JPEG ra đời năm 1992, PNG ra đời năm 1996, nay đã là năm 2020 rồi, chẳng lẽ chúng ta không có định dạng ảnh nào tốt hơn để thay thế sao? Mà khoan đã, điều này có gì đáng quan tâm chứ, chúng vẫn rất tốt mà? Hãy cùng mình điểm qua một vài điểm yếu tiêu biểu khi sử dụng ảnh JPEG và PNG nhé:
- Dung lượng ảnh quá lớn: hiển nhiên ảnh càng nặng thì web load càng chậm, các thiết bị lưu trữ ảnh cũng sẽ mau chóng bị “đầy” nếu các bạn lưu trữ quá nhiều ảnh. Ngoài ra, dung lượng ảnh quá lớn cũng sẽ khiến dung lượng của video lớn theo.
- Nén ảnh sẽ giảm chất lượng đáng kể: để web load nhanh hơn, ta thường nén ảnh xuống mức “chấp nhận được” (kết hợp với crop), từ vài MB xuống còn vài trăm KB chẳng hạn, hoặc thậm chí xuống vài chục KB. Đây là một practice thường dùng và “chuẩn mực” của bất kì frontend developer nào khi muốn tối ưu trang web của mình. Tuy nhiên bạn sẽ luôn phải đắn đo giữa dung lượng ảnh và chất lượng ảnh. Giá như có một phép màu giúp nén tấm ảnh xuống siêu thấp, nhưng chất lượng vẫn tương đối cao thì tốt biết mấy.
- Thiếu các chức năng cần thiết: JPEG là ảnh lossy, PNG là ảnh lossess. JPEG không hỗ trợ transparency, PNG thì có. JPEG không hỗ trợ ảnh động, PNG thì có. Bù lại thì PNG dung lượng thường lớn hơn JPEG, nên tùy vào mục đích sử dụng, chúng ta thường phải convert qua lại giữa 2 định dạng ảnh này. Giá như có một phép màu giúp trộn tất cả các chức năng trên vào một định dạng ảnh duy nhất thì tốt biết mấy.
Vì thế, từ lâu đã có rất nhiều dự án (của các công ty hoặc nhóm độc lập) nghiên cứu và phát triển các định dạng ảnh mới thay thế cho JPEG và PNG. Một trong số chúng như HEIF, JPEG XR, JPEG XL, JPEG 2000, WebP, AVIF… Trong bài viết này mình sẽ giới thiệu về định dạng AVIF như một ứng viên cực kì sáng giá, tuy nhiên cũng không thể làm ngơ người anh WebP cũng đã rất thành công. Hãy cùng tìm hiểu định dạng ảnh “không mới cũng không cũ” WebP nhé.
Giới thiệu một tí về tiền bối WebP
WebP ra đời năm 2010 và được phát triển bởi Google, và đến nay ảnh WebP đã được hỗ trợ bởi hầu hết các browser. Chắc chắn bạn cũng đã ít nhiều thấy định dạng ảnh này xuất hiện rồi đúng không.
Ảnh WebP có tất cả các chức năng mà mình liệt kê ở trên. Nó vừa hỗ trợ lossy, lossess, transparency (alpha channel), ảnh động… Và điều đặc biệt, nó được nén rất tốt. Theo Google, nó giúp giảm dung lượng ảnh từ 25-34% so với JPEG.
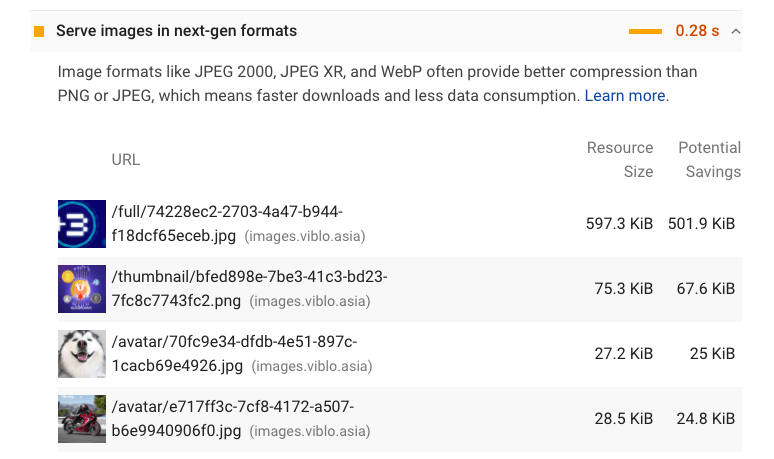
Nếu bạn thường sử dụng công cụ PageSpeed Insights của Google để đánh giá tốc độ web thì chắc hẳn bạn sẽ thường xuyên nhận được lời hướng dẫn convert ảnh của bạn về các định dạng ảnh hiện đại để giảm dung lượng. Thực tế thì công cụ này sẽ thử chuyển tấm ảnh của bạn về WebP và so sánh sự khác biệt về dung lượng rồi mới đưa ra khuyến cáo.

Gợi ý chuyển đổi định dạng ảnh để tăng tốc độ web của Google
Hậu bối AVIF có gì đặc biệt?
AVIF là viết tắt của “AV1 Image File Format”, và AV1 có thể tạm hiểu là tên của thuật toán nén (không chỉ cho ảnh mà còn cho cả video). AVIF ra đời với sứ mệnh thay thế không chỉ JPEG, PNG hay GIF, mà còn thay thế cả người tiền bối WebP của mình nữa. Đọc đến đây là bạn có thể hiểu ra rằng, AVIF có tất cả các chức năng như WebP mà mình trình bày ở trên, và nó còn “siêu nén” hơn cả WebP nữa. Mình xin liệt kê lại ở đây nếu bạn nào bỏ qua phần giới thiệu WebP ở trên. Các chức năng cơ bản của ảnh đều nằm trong một định dạng duy nhất là AVIF:
- Hỗ trợ lossy (như JPEG) và lossess (như PNG)
- Hỗ trợ transparency (alpha channel) như PNG
- Hỗ trợ ảnh động với định dạng .avifs (như GIF hay APNG)
- Siêu nén với chất lượng được duy trì tốt (hơn cả người tiền bối WebP)
Có một điều quan trọng bạn cũng nên biết là AV1 và AVIF đều được khởi xướng và phát triển cũng được vài năm rồi, và cũng đã trải qua nhiều cuộc thử nghiệm mang kết quả tốt. Tuy nhiên với góc nhìn của một web developer, nó sẽ chẳng có ý nghĩa gì nếu browser không support ảnh AVIF. Vì thế vào ngày 28-8-2020 vừa qua, Chrome 85 đã chính thức hỗ trợ ảnh AVIF. Ngoài ra Firefox cũng sẽ sớm support mặc định định dạng ảnh này (hiện tại bạn cần bật cờ image.avif.enabled trên firefox để sử dụng). Bạn tham khảo các browser hiện đang support AVIF tại đây
So sánh
Theo kết quả đo của Daniel Aleksandersen tại Ctrl.blog, AVIF có mức giảm dung lượng đáng kể so với JPEG và WebP. Cụ thể AVIF trung bình giảm đến 50% so với JPEG, và 20% so với WebP (bạn có thể suy ra rằng WebP cũng có mức giảm khá tốt là 30% so với JPEG)
Nếu chỉ đưa ra số liệu thôi thì nhàm chán quá, nhìn hình thì sẽ trực quan hơn nhiều phải không. Ở đây mình sẽ chọn một bức ảnh để thử so sánh mức độ nén của AVIF, WebP và JPEG.
Tấm ảnh được đưa lên thớt là tấm ảnh (png) nàng công chúa tóc xù của Disney. Mình tải về với kích thước 800×509, dung lượng 849KB. Vì AVIF vẫn còn kén trình duyệt, nên mình sẽ screenshot lại để mọi người so sánh (sẽ không chính xác lắm), tuy nhiên mình vẫn sẽ đính kèm ảnh gốc nếu bạn nào muốn xem nhé.
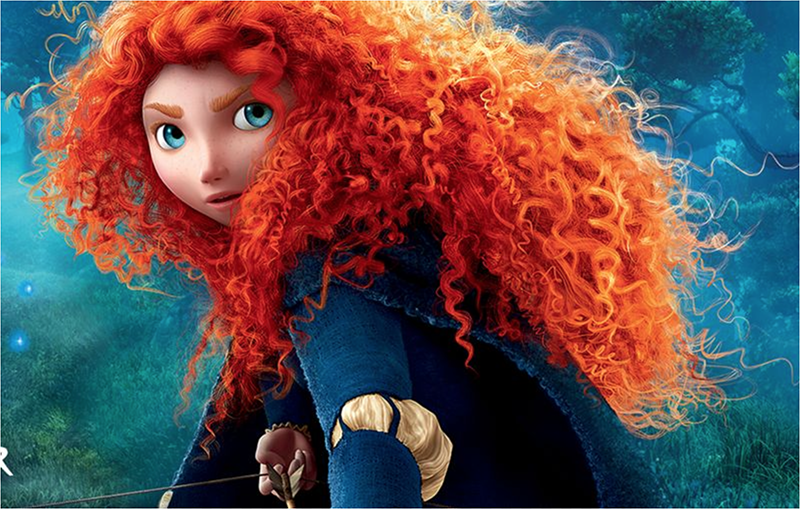
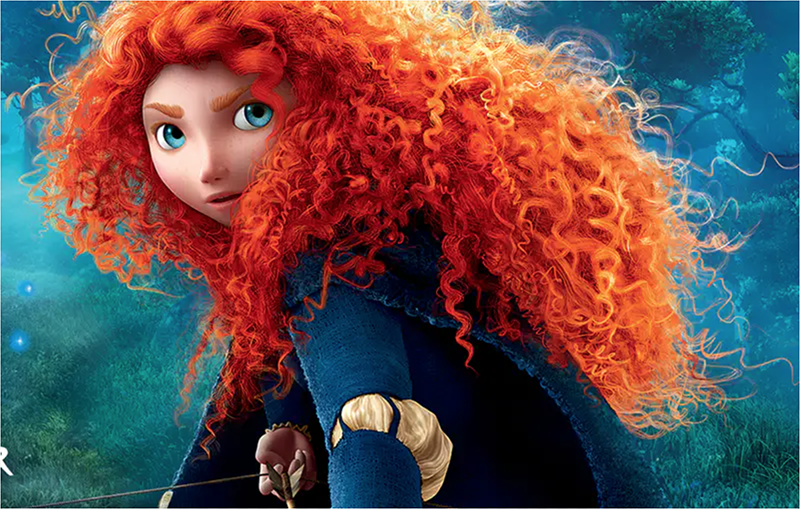
Ảnh gốc PNG với 849KB:

Ảnh gốc PNG của nàng công chúa tóc xù là 849KB

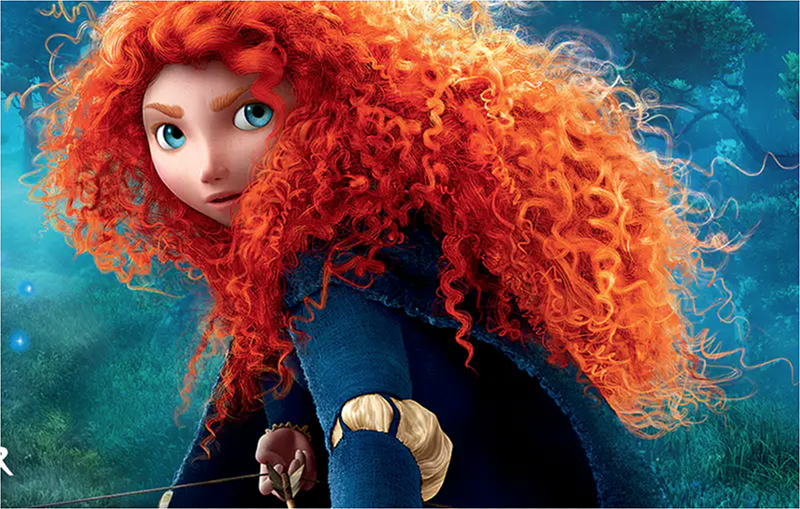
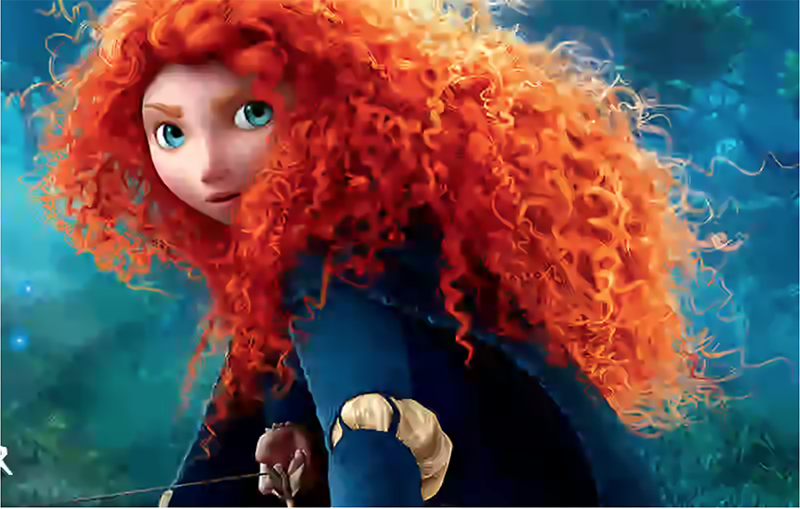
Ảnh JPEG nén đến mức chấp nhận được là 110KB

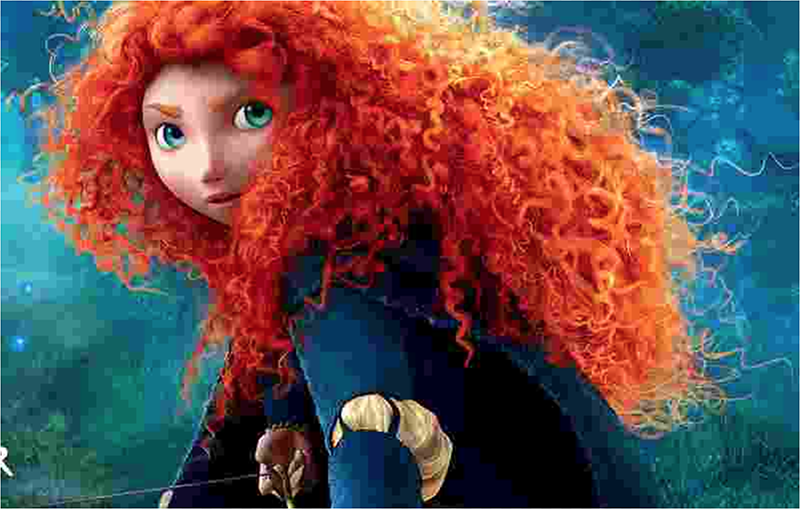
Ảnh WebP nén đến mức chấp nhận được là 83.7KB

Ảnh AVIF nén đến mức chấp nhận được là 78.5KB
Các bạn có thể thấy ảnh AVIF và WebP đều nén khá tốt mà vẫn giữ được chất lượng ở mức chấp nhận được. Thú thật mình không phải chuyên gia nên không thể tùy chỉnh cấu hình để có một so sánh chính xác. Nhưng mình cũng đã cố gắng nén ở mức mà mắt mình thấy hợp lý (góc nhìn của một user thường).
Để bổ sung cho phần so sánh, mình sẽ nén cả 3 tấm ảnh về cùng dung lượng là khoảng 11-12KB, hãy cùng xem kết quả nào:

Ảnh JPEG nén xuống ~11KB

Ảnh WebP nén xuống ~11KB

Ảnh AVIF nén xuống ~11KB
Các bạn thấy đấy, nén sâu sẽ giúp dễ dàng nhận ra sự khác biệt giữa các định dạng. Nếu các bạn muốn tìm hiểu sâu hơn thì có thể đọc bài viết của Netflix Techblog. Bài viết này có rất nhiều thông tin hữu ích, cả về mặt kĩ thuật, thông số kĩ thuật cho đến hình ảnh minh họa trực quan.
Tạo ảnh AVIF như thế nào
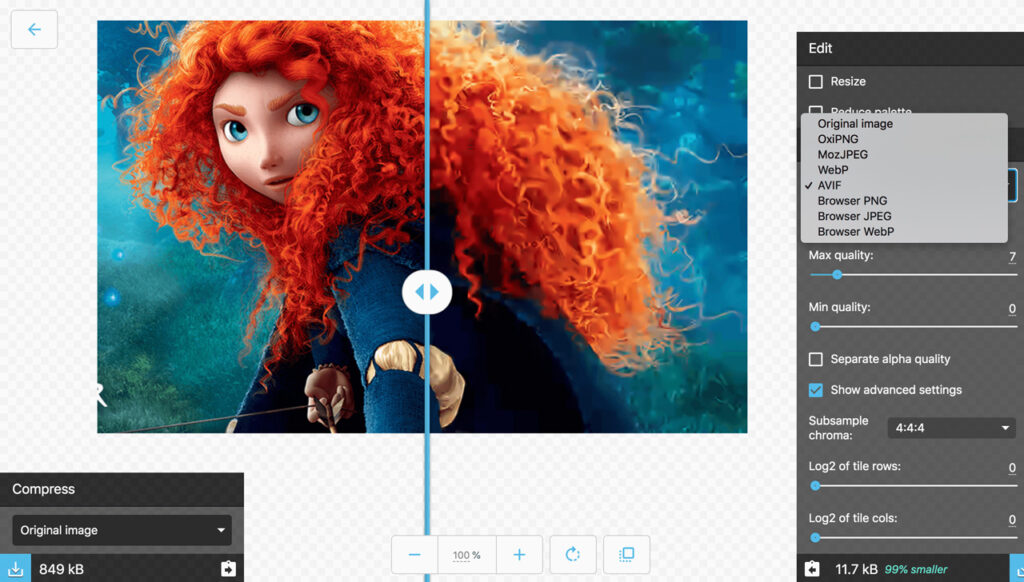
Hiện tại công cụ tạo ảnh AVIF không nhiều, nhưng may mắn trang Squoosh của Google đã cho phép chúng ta chuyển đổi và nén ảnh sang nhiều định dạng khác nhau với nhiều mức độ nén khác nhau (có cả AVIF và WebP). Nếu bạn nào chưa biết trang web này, thì nó hoạt động khá giống với trang TinyPNG nhưng đặc biệt hơn là bạn có thể tùy chỉnh định dạng và mức độ nén theo ý muốn. Ngoài ra Squoosh còn cho phép bạn so sánh ảnh trước và sau khi chuyển đổi rất trực quan và tiện lợi.

Webapp Squoosh của Google
Nếu bạn muốn vọc sâu hơn về mã nguồn để encode/decode ảnh AVIF, thì có thể tham khảo thư viện libavif.
Browser support?
Như mình có chia sẻ ở trên, Chrome chỉ vừa mới chính thức hỗ trợ AVIF cách đây chưa đầy 1 tháng, nhưng đó đã là một tín hiệu khả quan. Thêm nữa là Firefox cũng đã hỗ trợ với cờ image.avif.enabled được bật. Sẽ sớm thôi là Edge, Opera hay Safari (riêng Safari thì mình không chắc).
- AVIF: https://caniuse.com/avif
- WebP: https://caniuse.com/webp
Vậy câu hỏi đặt ra là chúng ta có nên sử dụng AVIF cho web của chúng ta không? Câu trả lời này tùy vào tính chất và mục tiêu dự án của bạn. Tuy nhiên tại thời điểm này, nếu không sử dụng AVIF, việc sử dụng người anh WebP cũng là một việc đáng cân nhắc.
Ngoài ra, có một kĩ thuật khá hay ho và an toàn nếu bạn vừa muốn sử dụng công nghệ mới, vừa muốn hỗ trợ các browser cũ hơn, là sử dụng thẻ picture.
<picture>
<!-- Nếu browser hỗ trợ AVIF, thì load AVIF -->
<source srcset="image.avif" type="image/avif">
<!-- Nếu không hỗ trợ AVIF, thì load WebP -->
<source srcset="image.webp" type="image/webp">
<!-- Nếu không hỗ trợ cả 2 định dạng ảnh trên, fallback về ảnh jpeg -->
<img src="image.jpg">
</picture>
Lời kết
AVIF vẫn còn rất trẻ và vẫn đang được tối ưu cả về thuật toán lẫn tốc độ encode/decode. Vì thế chúng ta hãy mong đợi đến ngày AVIF được phổ biến rộng rãi như cách JPEG và PNG đã từng và đang “bá chủ võ lâm” hiện nay. Tuy nhiên để đánh bại được JPEG hay PNG, web là chưa đủ. Nó cần phải được hỗ trợ mặc định bởi nhiều phần mềm, thiết bị điện tử khác (cả ảnh và video) thì mới mong có thể soán ngôi vương được. Hoặc không, sẽ lại có một định dạng khác ra đời và tiếp tục cuộc hành trình dang dở.
Bài viết gốc được đăng tải tại grab-cv.com
Có thể bạn quan tâm:
- Kiểu dữ liệu chuỗi và định dạng chuỗi trong Python
- Báo cáo số liệu: Ngành CNTT “soán ngôi” đầu mùa tuyển sinh 2019
- Liệu AI có thể giúp doanh nghiệp đưa ra các quyết định kinh doanh toàn diện nhất?
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?