Cách deploy project của bạn lên Cloudflare Pages
Bài viết được sự cho phép của tác giả Nguyễn Thành Nam
Bài viết này sẽ hướng dẫn bạn deploy project lên Cloudflare Pages một cách đơn giản và miễn phí. Bên cạnh đó, mình sẽ chia sẻ những tính năng nổi bật nhất của Cloudflare.
I. Cloudflare là gì?
Cloudflare là một nền tảng mạng phân phối nội dung (CDN) và bảo mật web phổ biến, cung cấp nhiều tính năng hữu ích cho các nhà phát triển web. Một trong những tính năng nổi bật của Cloudflare là Pages, cho phép bạn triển khai dự án web tĩnh của mình một cách nhanh chóng và dễ dàng.

1. Giới thiệu
Ngoài vai trò là một CDN và dịch vụ bảo mật web, Cloudflare còn cung cấp Cloudflare Pages – một nền tảng JAMstack cho phép bạn triển khai website tĩnh một cách nhanh chóng và dễ dàng. Nền tảng này được tích hợp sẵn nhiều tính năng mạnh mẽ, giúp tối ưu hóa hiệu suất, bảo mật và trải nghiệm người dùng cho website của bạn.
2. Tính năng của Cloudflare Pages
- Tích hợp Git: Kết nối trực tiếp với Git repository của bạn, tự động triển khai website mỗi khi có thay đổi code. Hỗ trợ GitHub, GitLab, Bitbucket và GitLab Pages.
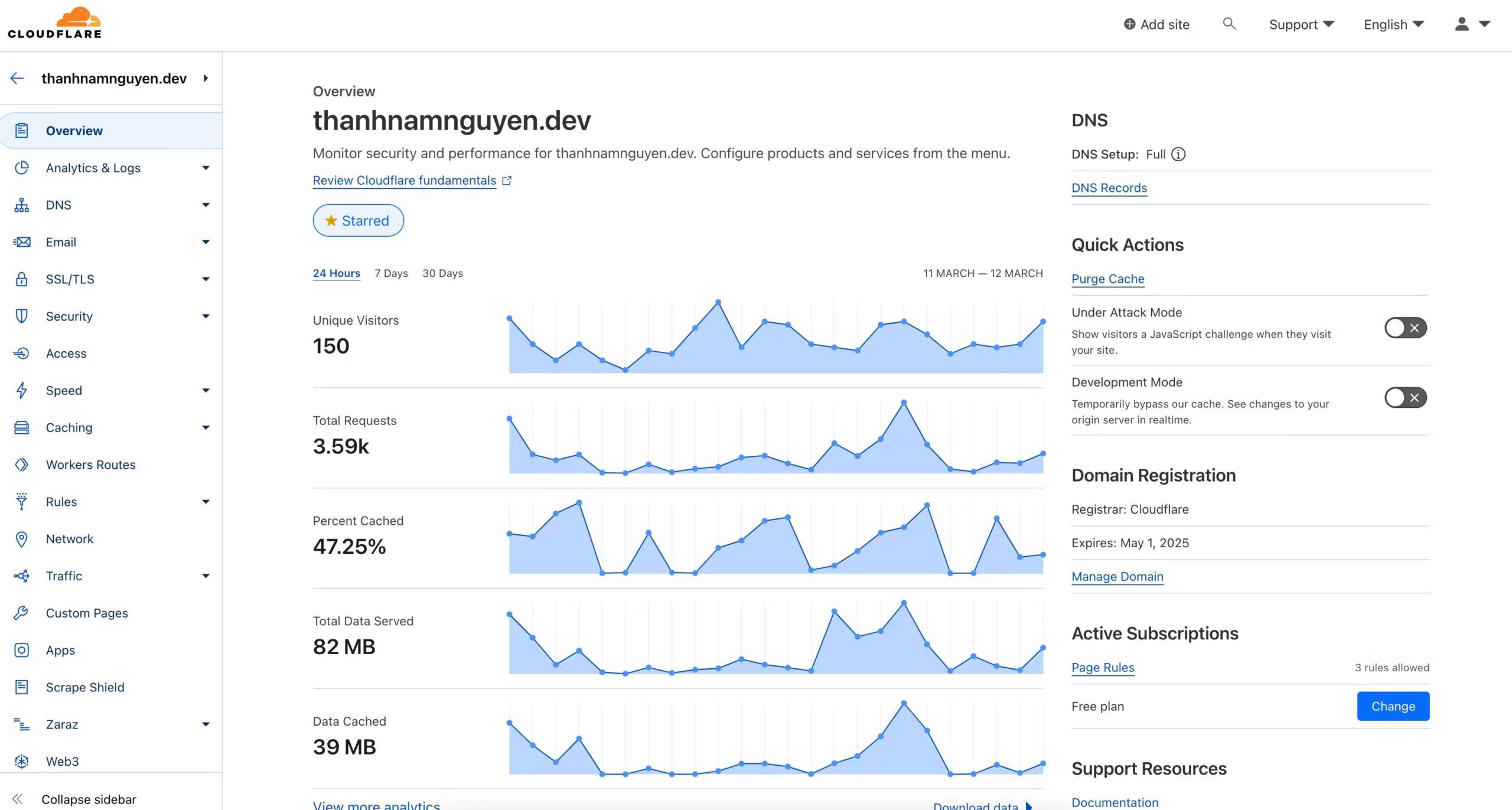
- Tích hợp Analytics: Có thể xem thống kê số lượng user truy cập, băng thông sử dụng…
- Hiệu suất vượt trội: Tận dụng mạng lưới phân phối nội dung toàn cầu (CDN) của Cloudflare, đảm bảo website tải nhanh chóng cho mọi người dùng trên thế giới.
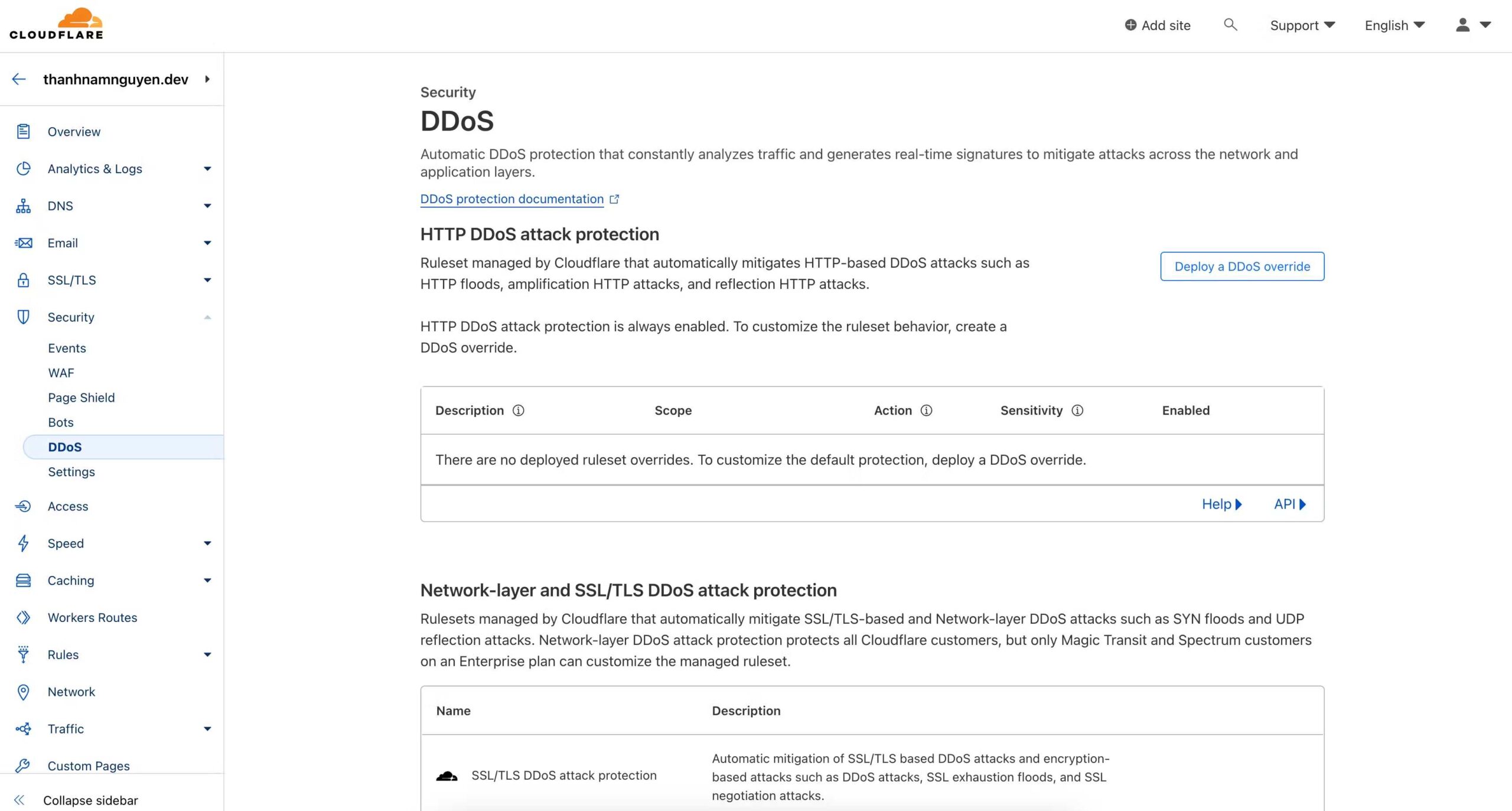
- Bảo mật cao: Trang bị các tính năng bảo mật tiên tiến từ Cloudflare, bảo vệ website khỏi các cuộc tấn công DDoS, bot độc hại và các mối đe dọa khác.
- Hỗ trợ đa dạng: Cung cấp nhiều tính năng hữu ích như redirects, custom domains, environment variables, build hooks, SEO enhancements, và API integrations.
- Dễ dàng sử dụng: Giao diện trực quan, dễ thao tác, phù hợp cho cả người mới bắt đầu và lập trình viên dày dặn kinh nghiệm.
- Miễn phí: Gói miễn phí cho phép triển khai website không giới hạn băng thông, static requests và site. Gói trả phí cung cấp nhiều tính năng nâng cao và dung lượng lưu trữ lớn hơn.

Cloudflare Pages là lựa chọn lý tưởng cho:
- Lập trình viên front-end: Triển khai website JAMstack nhanh chóng và dễ dàng.
- Website cá nhân: Blog, portfolio, landing page, v.v.
- Website doanh nghiệp nhỏ: Website giới thiệu, website marketing, v.v.
- Dự án thử nghiệm: Thử nghiệm ý tưởng mới, phát triển prototype nhanh chóng.

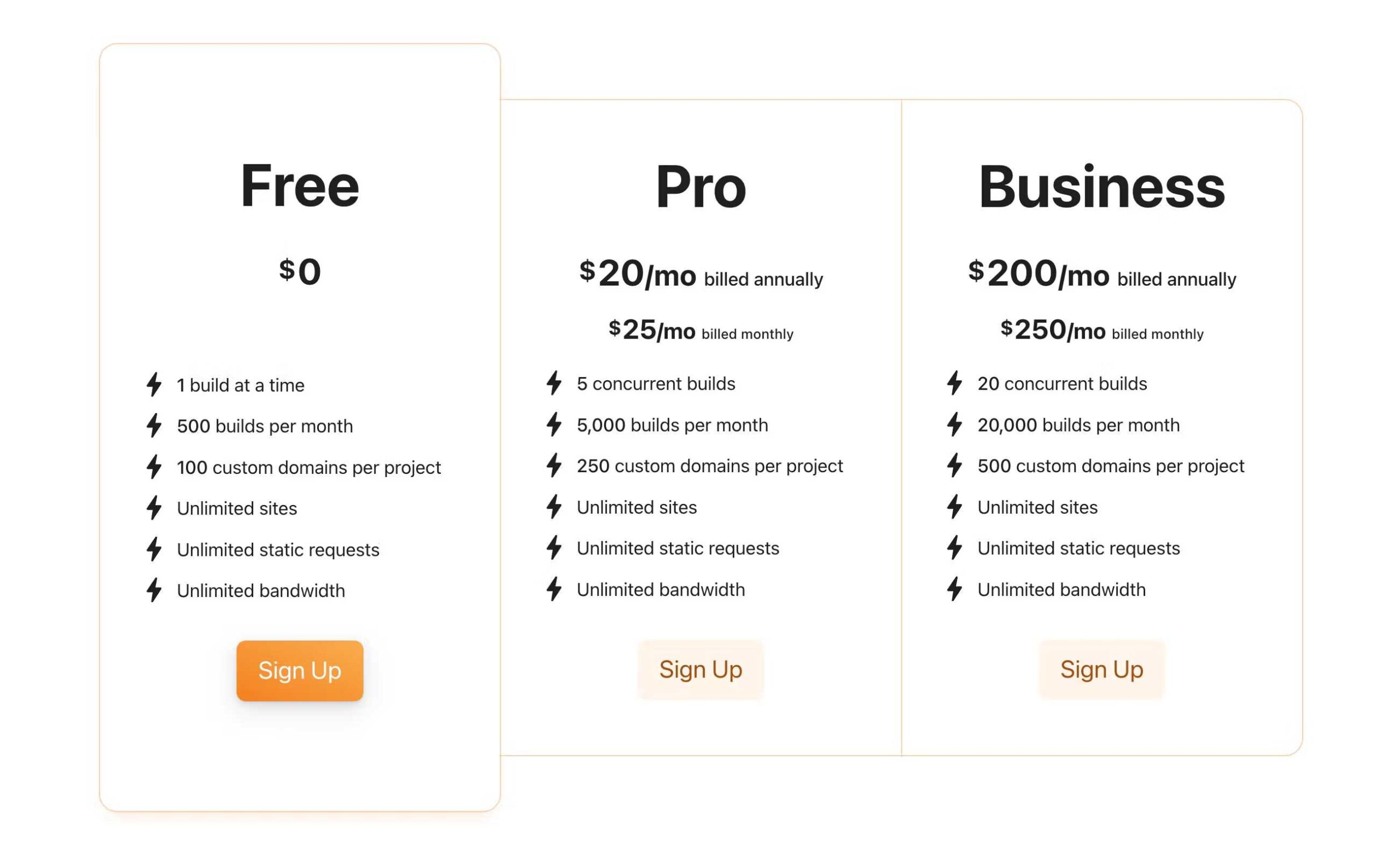
3. Chi phí hosting
Có 3 gói chính là Free, Pro và Business. Với những dự án cá nhân thì gói Free quá đủ để sử dụng.

II. Hướng dẫn deploy project
1. Điều kiện tiên quyết
Để deploy project của bạn lên Cloudflare Pages, bạn cần có:
- Một tài khoản Github
- Một tài khoản Cloudflare
- Một repository và đã upload project lên github (repo ở chế độ public hoặc private đều được) hoặc các file tĩnh (HTML, CSS, JS) đã build sẵn.
2. Kết nối dự án
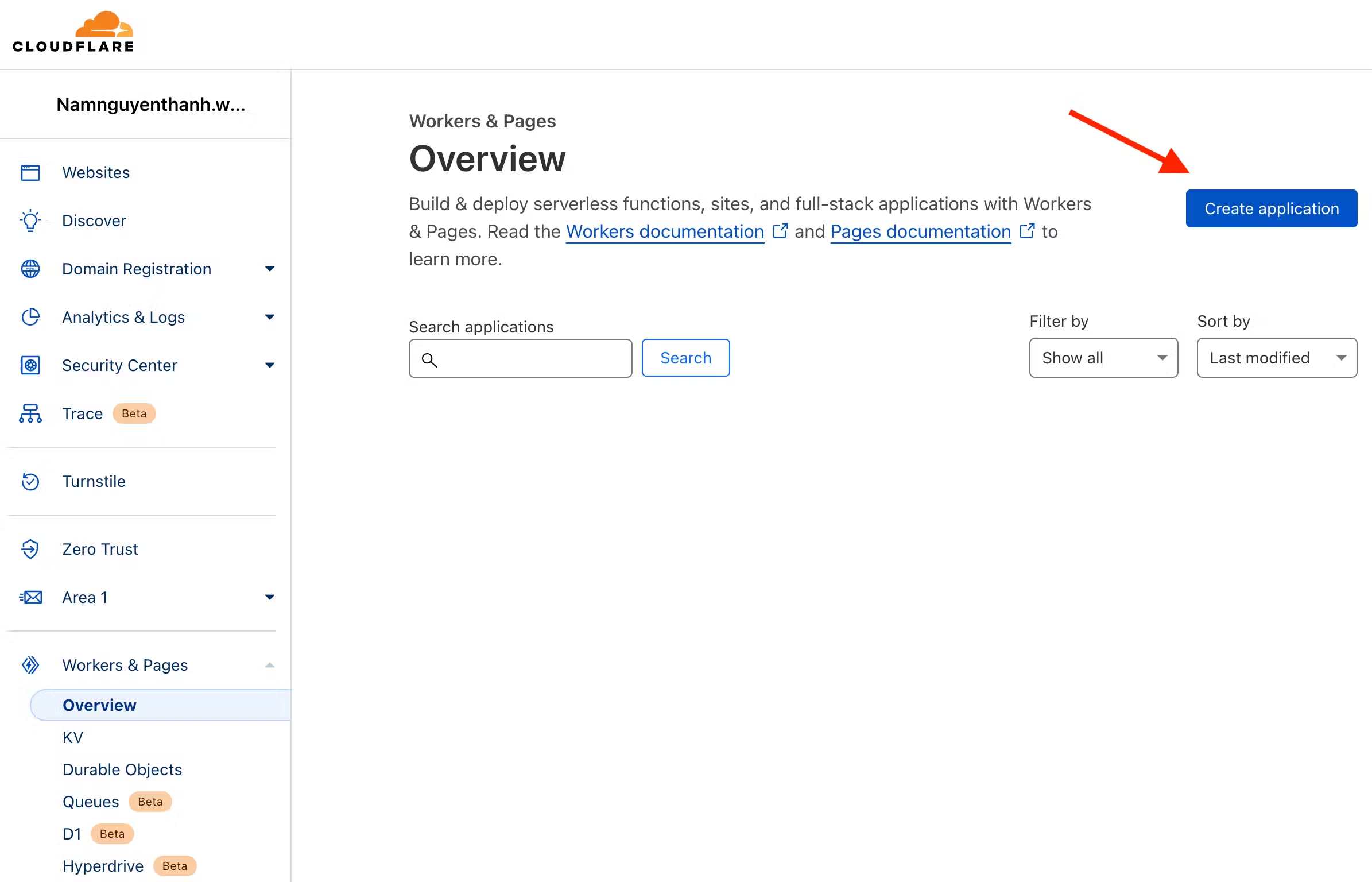
Bước 1: ở sidebar bên trái chọn mục Workers & Pages -> Overview -> tick chọn Create application.

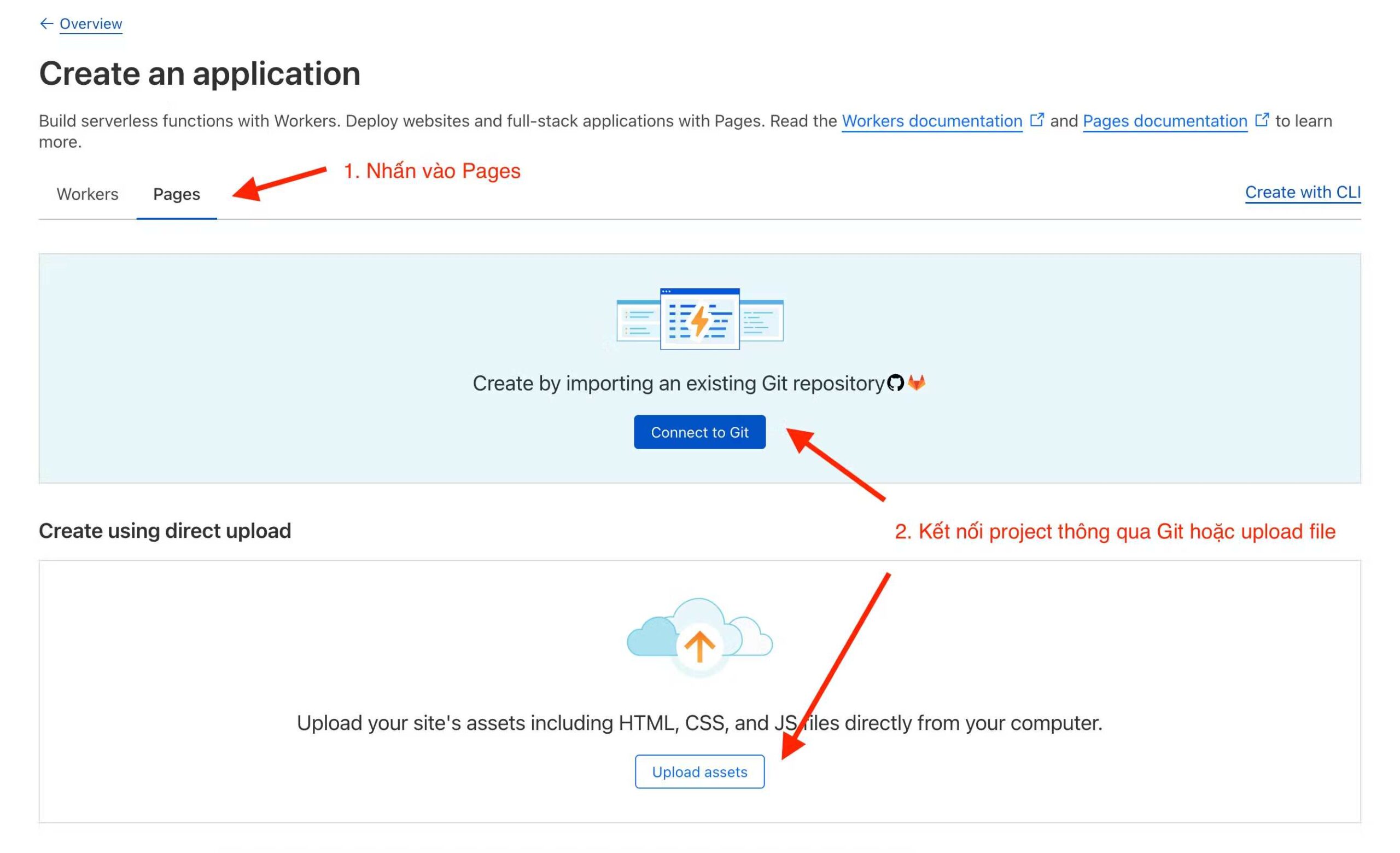
Bước 2: nhấn vào Pages -> ở mục này bạn có thể kết nối với Git repository hoặc upload file tĩnh.

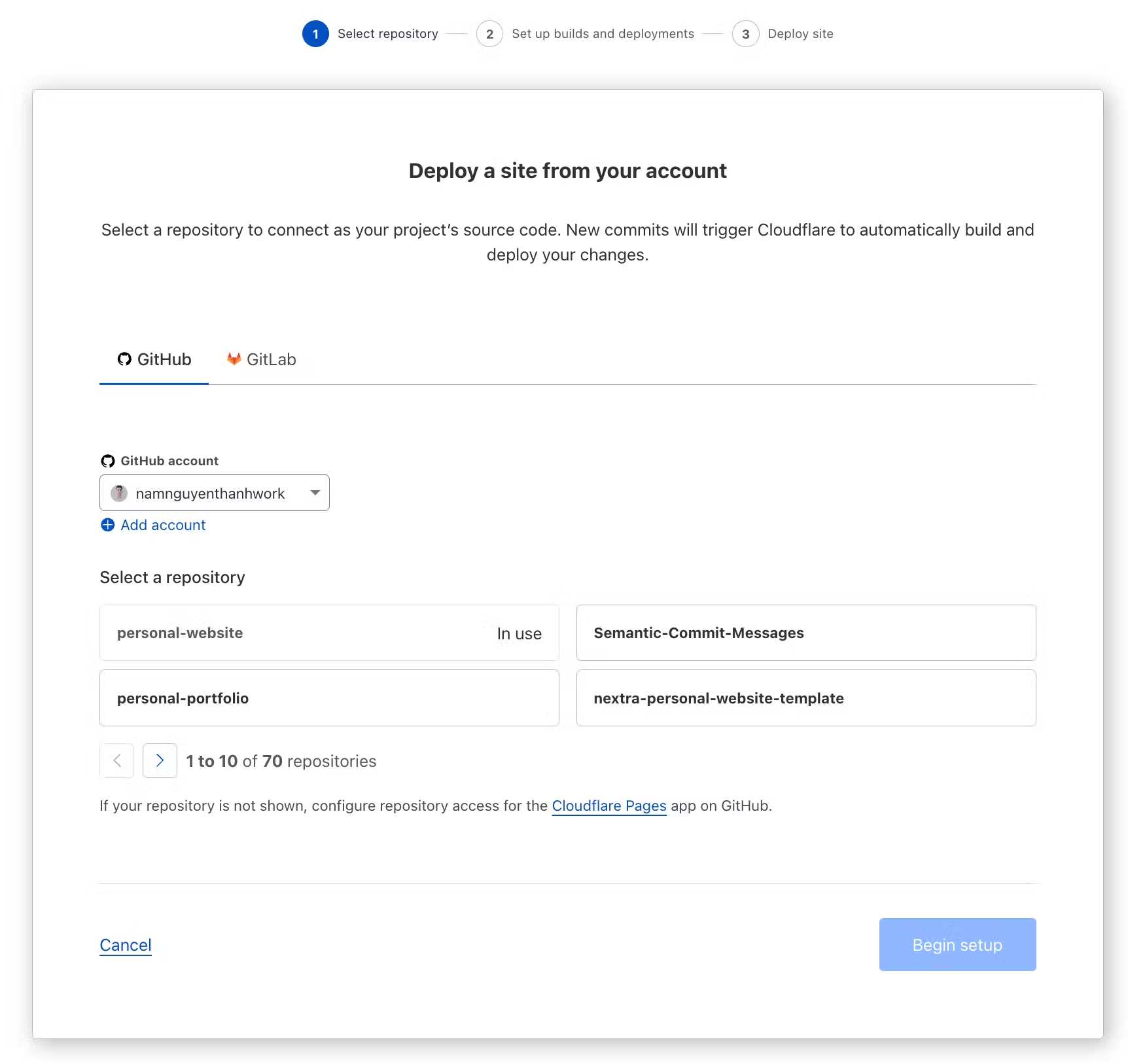
Nếu bạn chọn kết nối với Git repository, bạn chỉ cần thêm tài khoản Github của mình vào, sau khi kết nối thành công:
- Chọn repo bạn muốn deploy.
- Nhấn begin setup.
- Cấu hình frameworks cũng như branch.
- Deploy và chờ hoàn tất.

III. Tổng kết
Hy vọng các thông tin trên giúp bạn hiểu rõ về Cloudflare, Cloudflare Pages cũng như cách deploy project của bạn lên môi trường internet. Cảm ơn bạn đã đọc bài viết này ❤️
Bài viết gốc được đăng tải tại blog.thanhnamnguyen.dev
Xem thêm:
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)