Có gì mới trong Angular 7.0 và làm sao để nâng cấp?
Tác giả: Ankit Sharma
Giới thiệu
Angular đã phát hành phiên bản mới nhất của nó, Angular 7.0. Trong bài viết này, chúng ta sẽ khám phá các điểm sau:
- Có gì mới trong Angular 7.0?
- Tạo ứng dụng Angular 7.0 đầu tiên của bạn bằng Angular CLI
- Cách cập nhật ứng dụng Angular hiện tại của bạn lên Angular 7.0
Có gì mới trong Angular 7.0?
- Khi tạo một ứng dụng Angular mới, Angular CLI sẽ nhắc người dùng chọn nếu họ muốn thêm các tính năng như định tuyến Angular hoặc kiểu định dạng mà họ muốn sử dụng trong ứng dụng của họ
- Các ứng dụng Angular 7.0 sẽ sử dụng tính năng Bundle Budget của Angular CLI.Điều này sẽ cảnh báo các nhà phát triển nếu kích thước gói ứng dụng vượt quá giới hạn được xác định trước. Giá trị mặc định cho cảnh báo được đặt thành 2MB và đối với lỗi là 5MB.Giá trị này có thể định cấu hình và có thể được thay đổi từ tệp
angular.json.Tính năng này nâng cao hiệu suất của ứng dụng một cách đáng kể. - Bộ phần mềm Dev Dev (CDK) của Angular Material cũng nhận được một số tính năng mới như là một phần của bản cập nhật này.Hai tính năng mới được thêm vào của CDK là:
- Virtual Scrolling
Nếu bạn đang cố tải một danh sách lớn các phần tử, thì nó có thể ảnh hưởng đến hiệu suất của ứng dụng. Thẻ<cdk-virtual-scroll-viewport>có thể được sử dụng để chỉ tải phần hiển thị của danh sách trên màn hình. Nó sẽ chỉ hiển thị các mục có thể vừa trên màn hình. Khi người dùng cuộn qua danh sách thì DOM sẽ tải và dỡ bỏ các phần tử một cách linh hoạt dựa trên kích thước hiển thị.
Tính năng này không bị nhầm lẫn với cuộn vô hạn hoàn toàn là một chiến lược khác nhau để tải các yếu tố. Bạn có thể đọc thêm về Virtual Scrolling tại đây . - Drag and Drop
Chúng ta có thể dễ dàng thêm tính năng kéo và thả vào một mục. Nó hỗ trợ các tính năng như kéo miễn phí một phần tử, sắp xếp lại các mục trong danh sách, di chuyển các mục giữa danh sách, animation, thêm tay cầm kéo tùy chỉnh và kéo hạn chế dọc theo trục X hoặc Y. Bạn có thể đọc thêm về Kéo và Thả ở đây .
- Trường
mat-form-fieldbây giờ sẽ hỗ trợ việc sử dụng phần tử chọn gốc. Điều này sẽ cung cấp hiệu suất nâng cao và khả năng sử dụng cho ứng dụng. Tìm hiểu thêm về tính năng này ở đây . - Angular 7.0 đã cập nhật các phụ thuộc của nó để hỗ trợ Bản in 3.1, RxJS 6.3 và Node 10.
Bây giờ chúng ta sẽ tiến hành tạo ứng dụng Angular 7 đầu tiên của chúng ta.
Điều kiện tiên quyết
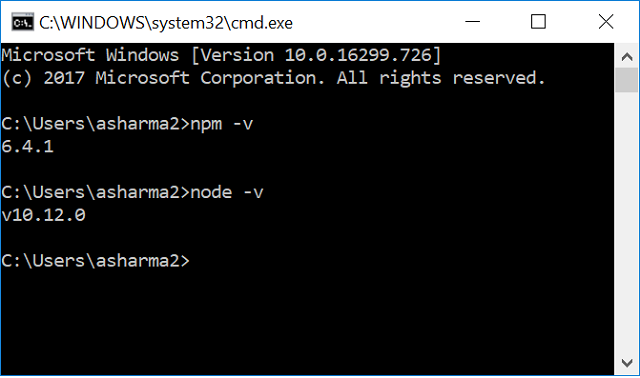
Cài đặt Node.js cũng sẽ cài đặt npm trên máy của bạn. Sau khi cài đặt Node.js, hãy mở dấu nhắc lệnh. Chạy bộ lệnh sau để kiểm tra phiên bản của nút và npm được cài đặt trên máy của bạn.
- node -v
- npm -v
Tham khảo hình ảnh dưới đây:

Cài đặt CLI gốc
Angular CLI là giao diện Command Line cho Angular. Nó giúp chúng ta khởi tạo, phát triển và duy trì các ứng dụng Angular một cách dễ dàng.
Để cài đặt Angular CLI, hãy chạy lệnh sau trong cửa sổ lệnh:
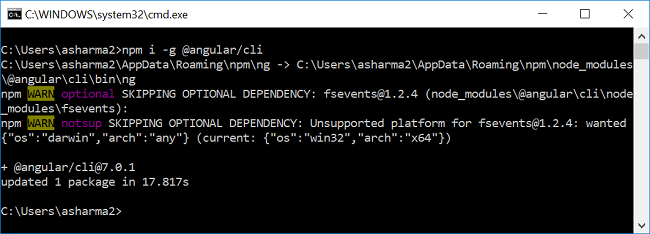
npm i -g @angular/cli
Điều này sẽ cài đặt Angular CLI 7.0 trên toàn cầu trong máy của bạn. Tham khảo hình ảnh dưới đây:

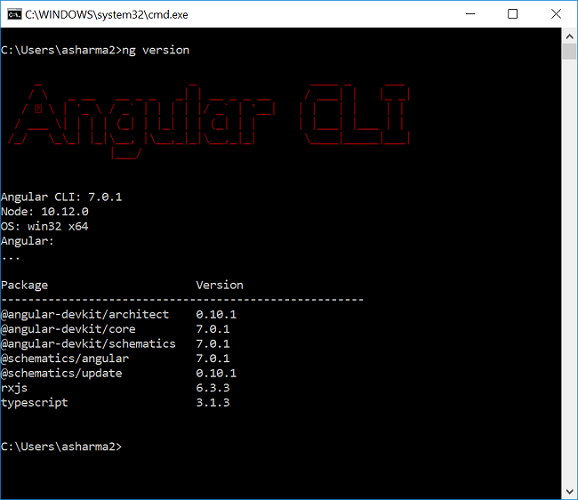
Để kiểm tra phiên bản CLI góc được cài đặt trong máy của bạn, hãy chạy lệnh sau:
Tham khảo hình ảnh dưới đây:

Tạo ứng dụng Angular 7
Mở Visual Studio Code và điều hướng đến View >> Terminal. Điều này sẽ mở cửa sổ thiết bị đầu cuối mã VS. Ngoài ra, bạn cũng có thể sử dụng phím tắt ctrl+` để mở cửa sổ đầu cuối.
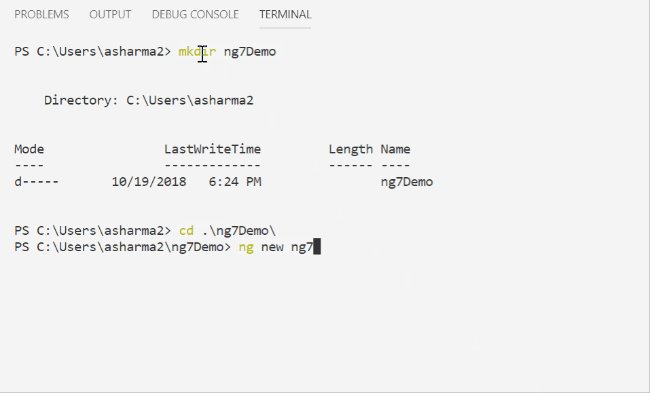
Nhập chuỗi lệnh sau trong cửa sổ terminal. Các lệnh này sẽ tạo một thư mục có tên là “ng7Demo”. Sau đó tạo một ứng dụng Angular với tên “ng7App” bên trong thư mục đó.
- mkdir ng7Demo
- cd ng7Demo
- ng new ng7App
Khi bạn chạy lệnh ng mới, Angular CLI sẽ yêu cầu bạn thực hiện các lựa chọn trong hai tùy chọn sau:
- Bạn có muốn thêm định tuyến Angular?(y / N)
- Kiểu định dạng nào bạn muốn sử dụng?
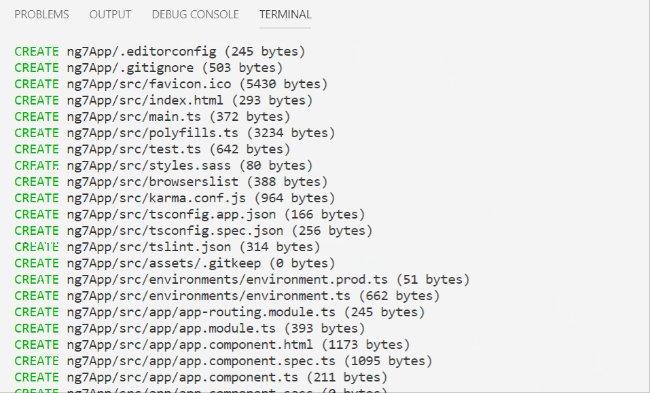
Khi bạn chọn các tùy chọn và nhấn enter, ứng dụng Angular 7.0 sẽ được tạo.
Tham khảo Gif dưới đây để hiểu rõ hơn.

Khi ứng dụng được tạo thành công, hãy chạy lệnh sau để mở dự án:
code .
Tham khảo hình ảnh dưới đây:

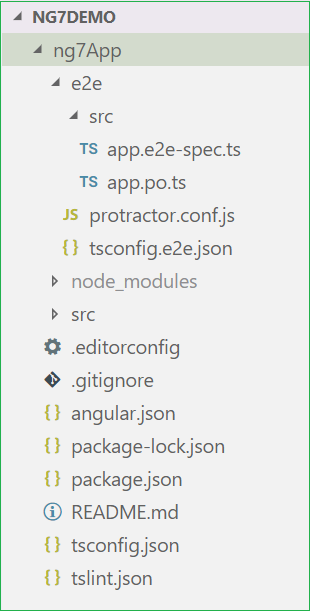
Điều này sẽ mở tệp mã của ứng dụng của chúng ta trong cửa sổ VS Code. Bạn có thể thấy cấu trúc tệp sau trong Solution Explorer.

Mở tệp pack.json và bạn có thể thấy rằng chúng ta đã cài đặt các gói Angular 7.0.0 mới nhất trong dự án của chúng ta.
{
"name": "ng7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.0.0",
"@angular/common": "~7.0.0",
"@angular/compiler": "~7.0.0",
"@angular/core": "~7.0.0",
"@angular/forms": "~7.0.0",
"@angular/http": "~7.0.0",
"@angular/platform-browser": "~7.0.0",
"@angular/platform-browser-dynamic": "~7.0.0",
"@angular/router": "~7.0.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.10.0",
"@angular/cli": "~7.0.1",
"@angular/compiler-cli": "~7.0.0",
"@angular/language-service": "~7.0.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.1.1"
}
}
Demo thực hiện
Tên của ứng dụng Angular của chúng ta là “ng7App” nằm trong thư mục “ng7Demo” .
Vì vậy, trước tiên chúng ta sẽ điều hướng đến ứng dụng của chúng ta bằng các lệnh dưới đây.
- cd ng7Demo
- cd ng7App
Bây giờ, chúng ta sử dụng lệnh sau để khởi động máy chủ web.
- ng serve
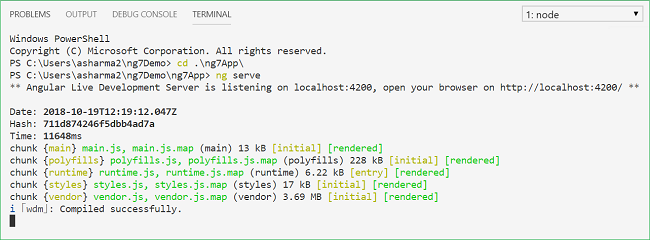
Tham khảo hình ảnh dưới đây:

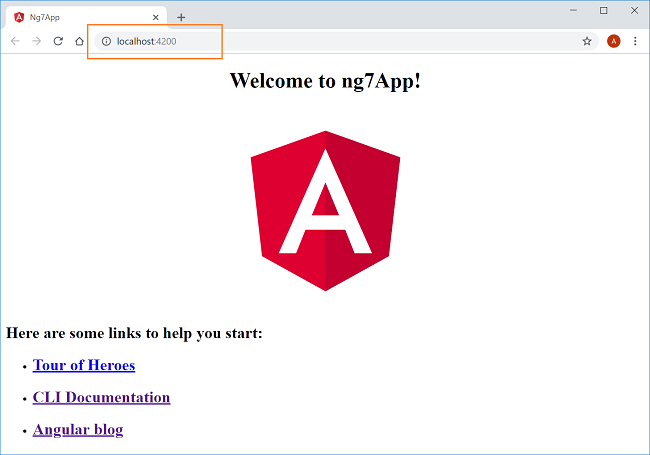
Sau khi chạy lệnh này, bạn có thể thấy rằng nó đang yêu cầu mở http://localhost:4200 trong trình duyệt của bạn. Vì vậy, hãy mở bất kỳ trình duyệt nào trên máy của bạn và điều hướng đến URL này. Bây giờ, bạn có thể xem trang sau.

Cách nâng cấp lên Angular 7
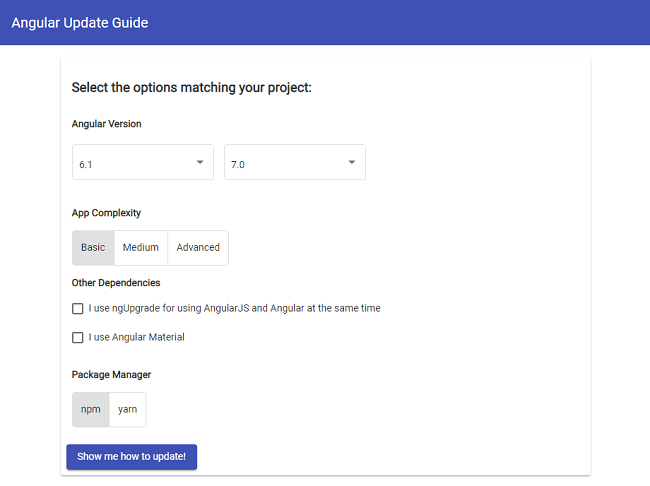
Nhóm góc đã cung cấp Hướng dẫn Angular Update Guide để đảm bảo nâng cấp mượt mà các phiên bản Angular. Điều hướng đến https://update.angular.io/ để truy cập nó. Nó là một ứng dụng tự giải thích và dễ sử dụng. Nó sẽ chỉ cho bạn các bước mà bạn cần phải làm theo trước khi cập nhật, trong khi cập nhật và sau khi cập nhật. Tham khảo hình ảnh dưới đây:

Nếu bạn muốn cập nhật ứng dụng của mình từ Angular 6 lên Angular 7 thì hãy chạy lệnh sau trong thư mục dự án:
ng update @angular/cli @angular/core
Phần kết luận
Chúng ta đã tìm hiểu về các tính năng mới của Angular 7.0. Chúng ta cũng đã cài đặt Angular CLI 7.0. Để tạo và thực thi một ứng dụng Angular 7.0, chúng ta đã sử dụng Angular CLI và VS Code. Chúng ta cũng đã khám phá phương pháp nâng cấp ứng dụng hiện có lên Angular 7.0.
Bài viết gốc được đăng tải tại Medium
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường