Chỉ dẫn thiết kế form từ Google
Bài viết được sự cho phép của tác giả Lưu Bình An
Bài này nằm trong loạt bài chuẩn kiến thức để đi thi web mobile specialist của google. Một vài điểm cần nhớ khi thiết kế và làm việc với form
Thiết kế form cần tránh việc bắt user làm tới làm lui, đòi hỏi nhiều thông tin hơn cần thiết, hay cảm giác bị lạc lối giữa một cái form quá dài quá nhiều step
Nguyên tắc chung
- Bật autofill trên form đề trình duyệt của user có thể tự điền các field đã biết, hiển thị lại những giá trị mà user đã nhập
- Label rõ ràng để user biết mình đang nhập cái gì, ở đâu.
Tránh lặp lại

Ví dụ trên trang đăng ký nếu chúng ta đã cho user nhập first name và last name, có thể cho generate tự động ra một giá trị cho field nickname để đăng nhập. Hoặc trường hợp trên trang checkout, cho phép lưu lại địa chỉ giao hàng cho lần checkout sau.
Để tiết kiệm thời gian tiền bạc cho user, khai thác tính năng autocomplete có sẵn của trình duyệt.
<input type="text" autocomplete="email" />
<input type="text" autocomplete="address-line1" />
Ta muốn autocomplete giá trị gì thì báo với trình duyệt luôn, hoặc dùng giá trị name='giá trị name chuẩn', hoặc autocomplete='giá trị autocomplete chuẩn'
Chuẩn này đã được WHATWG HTML Standard. đặt ra ko phải mình
| Trường | Giá trị name |
|---|---|
| Name | name fname mname lname |
| Address | address city region province state zip zip2 postal country |
| Phone | phone mobile country-code area-code exchange suffix ext |
| Credit Card | ccname cardnumber cvc ccmonth ccyear exp-date card-type |
| Usernames | username |
| Passwords | password |
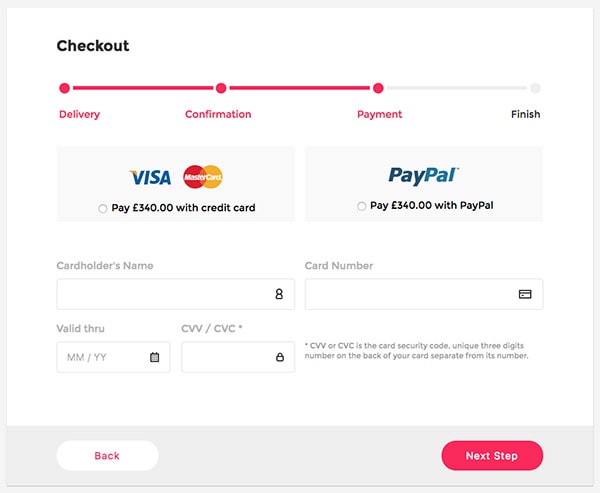
Tôi đang đứng ở bước nào?
Với các form được chia làm nhiều step trước khi submit, một thanh trạng thái cho user biết mình đang đến bước nào là bắt buộc.

Giá trị ngày tháng
Trường ngày tháng để user chọn từ lịch, không tách ra thành các input độc lập dạng ngày-tháng-năm, user không cần phải mở một ứng dụng calendar khác đó trên điện thoại, trên máy tính để kiểm tra ngày trước khi chọn.

Sử dụng input type phù hợp
HTML5 hỗ trợ khá nhiều kiểu input, khi cung cấp giá trị type rõ ràng cho input, trình duyệt sẽ biết và hiển thị kiểu keyboard nào cho phù hợp trên điện thoại, cũng như có những validation tích hợp sẵn
type='url'
Chuỗi bắt đầu phải là ‘http://’, ‘ftp://’, ‘mailto:’

type='tel'
Ko có ép một syntax hay validation nào cả, giúp hiện thì bàn phím điện thoại trên mobile

type='email'
Trên mobile nó sẽ hiện sẵn phím @

type='search'
Bàn phím search chuẩn trên từng thiết bị

type='number'
iOS yêu cầu có thêm pattern='\d*' để hiển thị bàn phím số

type='range'
Hiển thị kiếu slider control

type='datetime-local'
Giá trị ngày tháng có timezone

type='datetime'
Giá trị ngày tháng ko có timezone

type='time'
Chỉ có giá trị giờ

type='week'
Chỉ có giá trị tuần

type='month'
Chỉ có giá trị tháng

type='color'
Bảng màu để chọn

Gợi ý thông qua trường datalist
<datalist /> là element cho phép chúng ta cung cấp các giá trị gợi ý với một <input />
<label for="frmFavChocolate">Favorite Type of Chocolate</label>
<input
type="text"
name="fav-choc"
id="frmFavChocolate"
list="chocType">
<datalist id="chocType">
<option value="white">
<option value="milk">
<option value="dark">
</datalist>
auto focus khi cần thiết
Trên thẻ input, nếu muốn input được focus ngay lập tức khi vừa vào trang, như login, focus vào ô username. Thuộc tính autofocus này sẽ tự động bị ignore trên mobile để tránh xuất hiện bàn phím ko cần thiết.
<input type="text" autofocus ...>
Hãy tin vào Chrome
Rất nhiều trường hợp vì customize theo ý design mà tính năng autofill của Chrome không còn chạy đúng, nguyên nhân có thể là
Không sử dụng input chuẩn
Lỗi thường thấy khi phải customize cái dropdown theo design mà không thể dùng thẻ <select />
Dùng placeholder giả
Placeholder giả là gì? Thay vì dùng attribute placeholder, dùng value="First Name" rồi viết javascript để khi focus xóa giá trị này đi.
Tự động copy shipping address vào billing address
Cơ bản thì Autofill của Chrome KO thể chạy được nữa nếu chúng ta cho copy dữ liệu từ shipping address qua billing address bằng javascript
Bài viết gốc được đăng tải tại Vuilaptrinh
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường