Chạy ứng dụng web với Liberty Maven plugin
Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Open Liberty cũng là một Java Server runtime giúp chúng ta chạy các ứng dụng Java web application. Sử dụng Liberty Maven plugin sẽ giúp chúng ta nhanh chóng deploy ứng dụng lên Open Liberty một cách dễ dàng trong quá trình development. Trong bài viết này, mình sẽ hướng dẫn các bạn cách sử dụng Liberty Maven plugin này các bạn nhé!
Xem thêm việc làm Libdx hấp dẫn trên TopDev
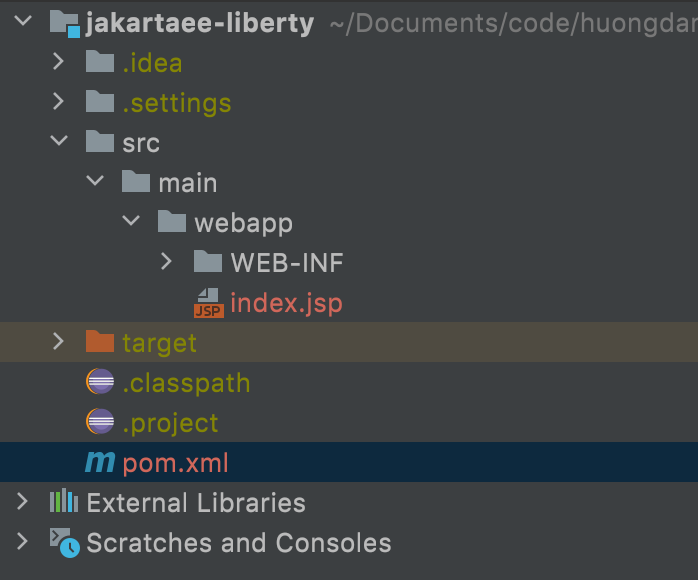
Đầu tiên, mình sẽ tạo mới một Jakarta EE Maven project để làm ví dụ:

Mình sẽ không sử dụng Maven Jetty plugin để chạy project này mà sẽ sử dụng Liberty Maven plugin.
Các bạn có thể khai báo Liberty Maven plugin như sau:
<plugin>
<groupId>io.openliberty.tools</groupId>
<artifactId>liberty-maven-plugin</artifactId>
<version>${liberty-maven-plugin.version}</version>
</plugin>
với:
<liberty-maven-plugin.version>3.5.1</liberty-maven-plugin.version>
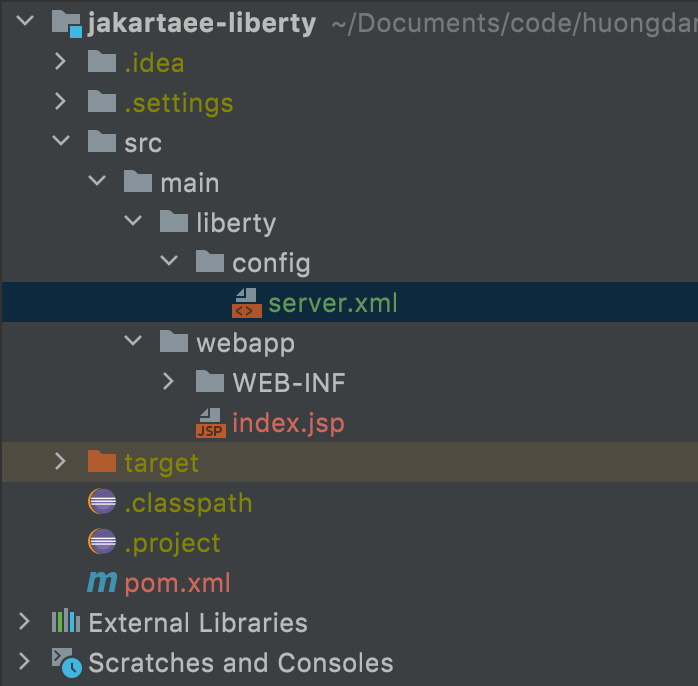
Để plugin này hoạt động, chúng ta cần định nghĩa thông tin về Open Liberty server trong một tập tin tên là server.xml nằm trong thư mục /src/main/liberty/config:

Nội dung của tập tin server.xml này như sau:
<server description="Open Liberty server">
<featureManager>
<feature>jakartaee-9.1</feature>
</featureManager>
<webApplication location="jakartaee-liberty.war" contextRoot="/"/>
<httpEndpoint host="*" httpPort="${default.http.port}" httpsPort="${default.https.port}"
id="defaultHttpEndpoint"/>
</server>
với 2 properties “default.http.port” và “default.https.port” được định nghĩa trong tập tin pom.xml như sau:
<liberty.var.default.http.port>9080</liberty.var.default.http.port> <liberty.var.default.https.port>9443</liberty.var.default.https.port>
Liberty Maven plugin sẽ tự động replace giá trị của các properties với key bắt đầu với liberty.var, được khai báo trong tập tin pom.xml với các properties được khai báo trong tập tin server.xml.
Với Liberty Maven plugin, chúng ta cần định nghĩa feature mà chúng ta muốn chạy trong tập tin server.xml này. Như các bạn thấy, ở đây mình đang cần chạy Jakarta EE 9.1 nên mình đã khai báo feature này trong thẻ <featureManager>. Các bạn có thể xem toàn bộ feature của Open Liberty tại đây.
Lúc này, nếu chạy ứng dụng bằng Maven với “mvn clean liberty:run” và đi đến địa chỉ http://localhost:9080/, các bạn sẽ thấy kết quả như sau:

Với khai báo trong tập tin server.xml thì ứng dụng của chúng ta sẽ chạy ở địa chỉ http://localhost:9080/jakartaee-liberty/ các bạn nhé!
Kết quả như sau:

Liberty Maven plugin hỗ trợ chúng ta live coding, có nghĩa là Open Liberty sẽ tự động load những thay đổi của chúng ta trong code trong quá trình development. Các bạn có thể chạy câu lệnh Maven “mvn clean liberty:dev” để làm được điều này, giúp cho quá trình development của chúng ta nhanh hơn, rất tiện đó các bạn!
Bài viết gốc được đăng tải tại huongdanjava.com
Có thể bạn quan tâm:
- Build executable jar sử dụng Maven Shade Plugin
- Cài Plugin cho Jenkins, Cài Maven Plugin cho Jenkins
- Cách sử dụng các plugins jQuery trong VueJS
Xem thêm tuyển dụng việc làm CNTT hấp dẫn trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?