Kinh nghiệm cấu trúc thư mục trong dự án React
Việc tổ chức, sắp xếp các files, thư mục trong một dự án React là vô cùng quan trọng, nó đảm bảo sự thống nhất khi làm việc nhóm, dễ dàng mở rộng, bảo trì source code. Với các bạn chưa có nhiều kinh nghiệm lập trình thì việc đặt tên thư mục, bố trí các cấp bậc folder là điều không dễ dàng; vì thế trong bài viết hôm nay, mình sẽ chia sẻ một vài kinh nghiệm về cách cấu trúc thư mục trong một dự án React để giúp bạn giải quyết vấn đề trên nhé.
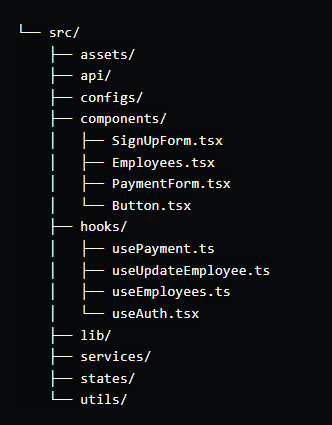
Cấu trúc 1: Nhóm theo loại file
Đối với các dự án vừa và nhỏ, việc đơn giản nhất để bố trí các files vào folders là cách chia chúng theo loại file. Ví dụ như chúng ta có thể để chung các custom hooks vào 1 folder, các React components vào 1 folder khác, …

Cách phân chia này tạo ra sự đơn giản và dễ dàng tìm kiếm file bạn cần; đương nhiên là sẽ chỉ phù hợp nếu như source code của bạn đơn giản, mỗi folder chứa không quá vài chục files.
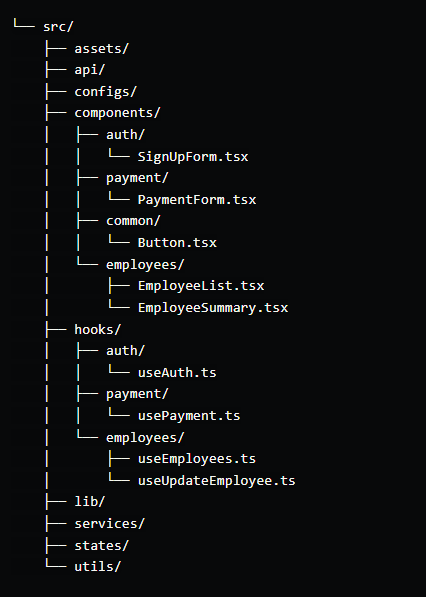
Cấu trúc 2: Nhóm theo loại file và tính năng
Khi số lượng files nhiều hơn một chút, chúng ta sẽ xem xét xây dựng cấu trúc folder cho source code của dự án bằng cách tăng thêm một level folder vào so với cấu trúc 1. Lúc này trong mỗi folder, chúng ta lại tổ chức các folder con phân chia theo chức năng (features) mà thành phần đó đảm nhận. Ví dụ trong thư mục components được chia ra làm các components con như auth (xác thực), payments (thanh toán), common (dùng chung),…

Với cách phân chia này, dễ thấy nó vẫn sẽ đơn giản dành cho bạn trong quá trình tìm kiếm đoạn code mà bạn cần khi dự án trở nên phức tạp hơn một chút so với cấu trúc 1. Nhờ việc nhóm files theo các tính năng sẽ giúp bạn điều hướng một cách dễ dàng. Tuy vậy sẽ vẫn còn bất cập liên quan đến việc các features đang bị rải rác ở nhiều folder con khác nhau, nếu bạn cần xóa hay đổi tên 1 folder trong số chúng, việc tìm kiếm để thực hiện hành động tương ứng trên các folder khác sẽ tương đối mất thời gian.
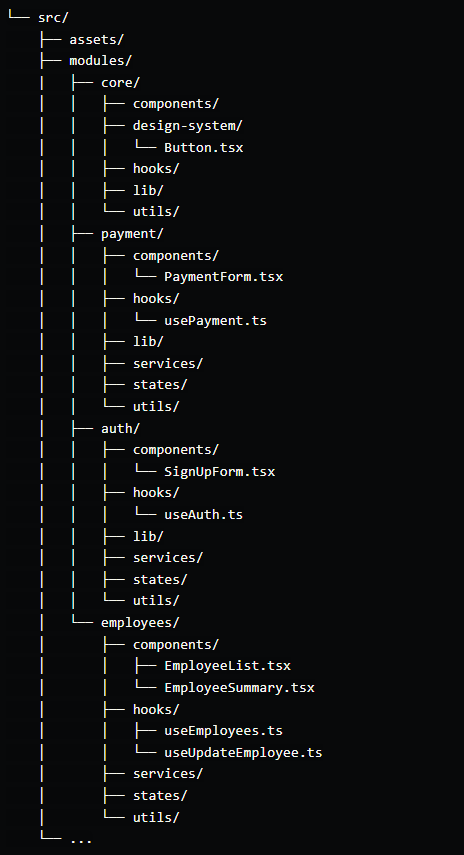
Cấu trúc 3: Nhóm theo tính năng/ Modules
Với các dự án lớn, có business logic phức tạp thì việc phân chia modules trở nên cần thiết hơn bao giờ hết. Trong một team size hàng chục người, source code có thể lên đến cả nghìn files thì đôi lúc bạn chỉ thường xuyên làm việc với một module cụ thể; vì vậy cấu trúc folder dự án cần xác định ranh giới rõ ràng theo tính năng đó. Với cách cấu trúc thứ 3 này, có thể xem mỗi folder là một module tương ứng với nghiệp vụ business thực tế, bên trong đó sẽ chứa các thành phần, thư mục con tương tự như cấu trúc 1.

Mặc dù là cấu trúc được xem là tối ưu dành cho một dự án lớn, phức tạp; tuy nhiên thách thức của lập trình viên React ở đây là việc cần phân chia modules thế nào cho hiệu quả. Việc tách biệt được các thành phần chức năng sao cho ít phụ thuộc lẫn nhau nhất, tránh được việc gọi chồng chéo giữa các folder này đến folder khác sẽ cần kinh nghiệm về cả business logic mà dự án bạn đang thực hiện.
Cách đặt tên cho thư mục
Tên thư mục bạn đặt trong project luôn phải mang một ý nghĩa cụ thể, có thể phụ thuộc vào quy ước của dự án hay sở thích của bạn; tuy nhiên việc thống nhất cách đặt tên là cần thiết cho việc xây dựng source code lâu dài. Một số gợi ý để đặt tên cho thư mục mà bạn có thể tham khảo:
Với các UI Components:
- components: khối giao diện người dùng chính
- design-systems: các thành phần giao diện cơ bản dựa trên thiết kế hệ thống
- icons: các icon sử dụng trong project
Với các thuật ngữ React:
- hooks: chứa các React hooks dành cho việc chia sẻ logic
- hocs: các React Higher-Order Components
- contexts/providers: chứa các React Contexts và Providers
Với thành phần quản lý state ứng dụng (như Redux):
- states/store: chứa logic quản lý trạng thái (global state)
- reducers, store, actions, selectors: tương ứng với logic trong Redux
Với routing các pages, màn hình cụ thể:
- routes/router: định nghĩa các routes
- pages: xác định các entry-point cho router tương ứng
Với phần giao tiếp đến Server:
- api: chứa logic giao tiếp với servers
- graphql: sử dụng với dự án dùng GraphQL
Tham khảo việc làm React lương cao trên TopDev!
Với các tiện ích và phần tích hợp:
- utils: khai báo các tiện ích, các logic dùng chung ở nhiều màn hình, thành phần
- lib: các xử lý liên quan đến một công nghệ nhất định như localStorage, IndexedDB, DOM, …
- plugins: chứa các plugins bên thứ ba
Các thành phần khác:
- styles: khai báo thành phần CSS
- testings: chứa unit test hay các script kiểm thử liên quan
- configs: chứa cấu hình ứng dụng
- constants: khai báo các Constant
Kết bài
Trên đây là một số kinh nghiệm giúp bạn cấu trúc thư mục trong một dự án React, bạn có thể tìm hiểu và áp dụng kết hợp với các yếu tố khác phụ thuộc vào dự án của bạn. Hy vọng bài viết hữu ích dành cho bạn và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- 4 vấn đề của React mà ở trường có thể không dạy bạn
- React Native hay Ionic: Đâu là lựa chọn tốt nhất để startup?
- Top 10 plugin tốt nhất cho ReactJS cho lập trình viên
Xem thêm Việc làm IT hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)