Cài đặt TestNG trong Eclipse
Bài viết được sự cho phép của tác giả Tô Thị Vân Anh
TestNG là một nền tảng được sử dụng để giúp chúng ta thiết kế tự động test chức năng hoặc unit test trong Java. Eclipse là một trong những IDE rất phổ biến cho phát triển các test trong Java. Và để sử dụng testNG, không phải là bạn sẽ tải về và cài đặt như một cái tool, mà sẽ giống như một cái phần mềm nho nhỏ được cài đặt tích hợp trong Eclipse nha.
Ngày xưa còn chưa biết đến automation, hóng được testNG, thì cứ nghĩ nó là một cái tool độc lập phải cài vào máy mới dùng được. Giờ thì thông tin nhiều hơn rồi nên chắc không ai bị như mình ngày đấy đâu! hihi
Hôm nay thì mình sẽ hướng dẫn các bạn các bước để cài đặt testNG trong Eclipse nhé!
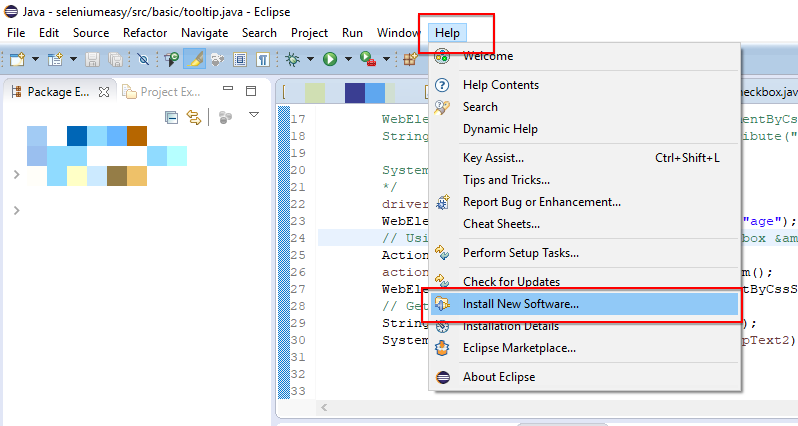
1. Mở Eclipse IDE. Chọn Help > Install new software… -> Trên màn hình sẽ hiển thị một cửa sổ có tên Install:

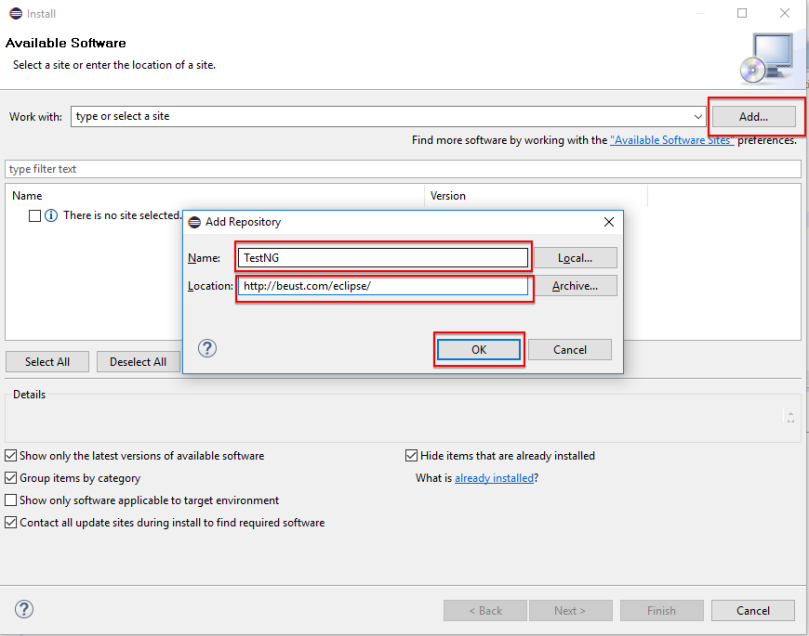
2. Nhấn nút Add, màn hình lúc này sẽ hiển thị một popup nho nhỏ, bạn sẽ điền thông tin này vào từng trường tương ứng nhé:
- Name: TestNg ( Bạn có thể đặt tên tùy ý chỗ này)
- Location: http://beust.com/eclipse/ (Link này thì lấy chính xác nhé! :D)
- Nhấn OK

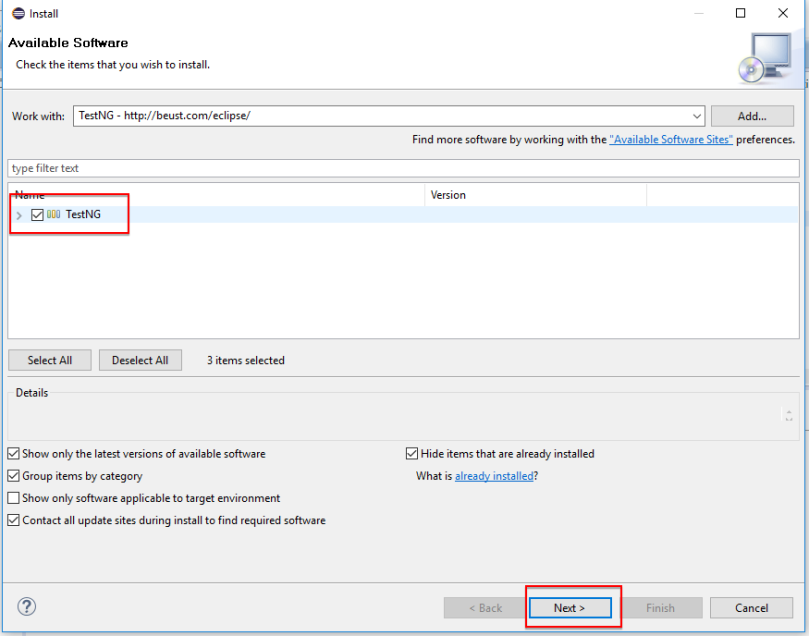
3. Check vào checkbox TestNG vừa hiển thị, sau đó nhấn Next

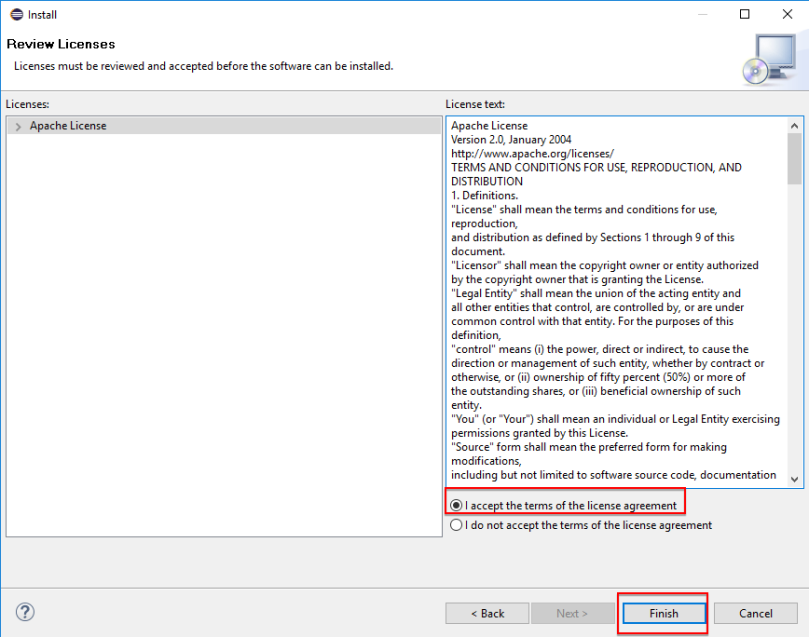
4. Check đồng ý vào điều khoản liên quan đến bản quyền

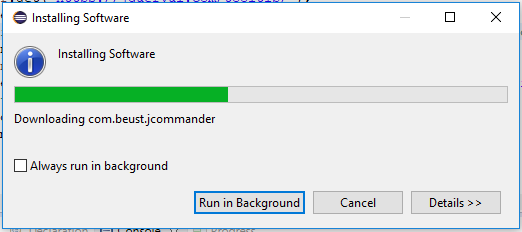
5. Lúc này quá trình download diễn ra, và TestNG sẽ được cài đặt sau đó

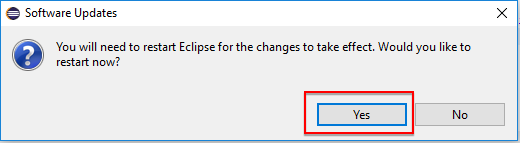
6. Sau khi quá trình cài đặt ở bước trên đã xong, sẽ có một cửa sổ hiển thị yêu cầu bạn sẽ khởi động lại Eclipse để cập nhật những cài đặt vừa rồi. Bạn chọn Yes để hoàn tất việc cài đặt TestNG.

Rất đơn giản đúng không nào!
Có một cách khác mà bạn cũng có thể sử dụng để cài đặt TestNG cho Eclipse đó là:
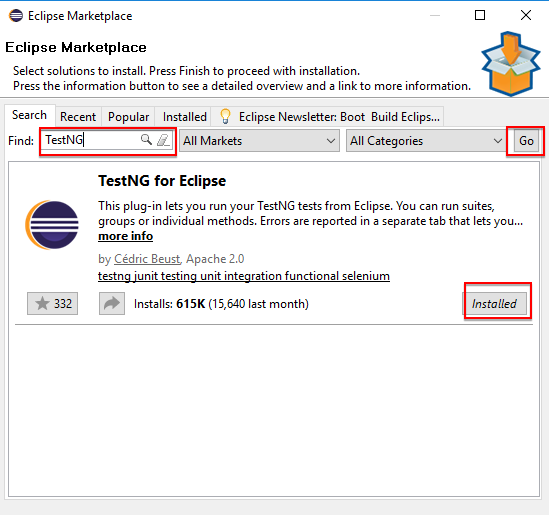
- Click Help > Eclipse Marketplace…
- Gõ TestNG và nhấn Go để tìm kiếm framework
- Nhấn Install để cài đặt
- Chờ cho đến khi cài đặt xong và khởi động lại TestNG là được

Hi vọng là với các bước đơn giản phía trên bạn có thể cài đặt TestNg một cách dễ dàng và nhanh chóng hơn.
Chúc một đầu tuần tràn đầy năng lượng nha!
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Unit testing các component Vue.js bằng các tool Vue testing và Jest (P2): Test Vue.js Components deep render trong Jest
- Hiệu quả của testing với TDD trong Laravel
- Smoke testing và Sanity testing là cái gì vậy?
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường