Caching là gì? Tổng quan về caching của một ứng dụng
Bài viết được sự cho phép bởi tác giả Vũ Thành Nam
Khi phát triển một ứng dụng, nhiều khi cần tối ưu hiệu suất của ứng dụng đó, anh em thường nghĩ đến caching đầu tiên.
Đây sẽ là phần mở đầu cho loạt bài viết về caching. Hi vọng có thể giúp cho anh em có thể hiểu được phần nào về kỹ thuật này trong thực tế nói chung và trong ứng dụng phần mềm nói riêng.

Vậy caching là gì?
Caching hay còn gọi là bộ nhớ đệm là một kỹ thuật tăng độ truy xuất dữ liệu và giảm tải cho hệ thống. Cache là nơi lưu tập hợp các dữ liệu, thường có tính chất nhất thời, cho phép sử dụng lại dữ liệu đã lấy hoặc tính toán trước đó, nên sẽ giúp tăng tốc cho việc truy xuất dữ liệu ở những lần sau.
Đó là khái niệm cơ bản, tuy nhiên đối với từng tầng của một ứng dụng thì nó sẽ có những khái niệm và nguyên tắc hoạt động khác nhau. Và mình sẽ đi dần trong loạt bài viết này.

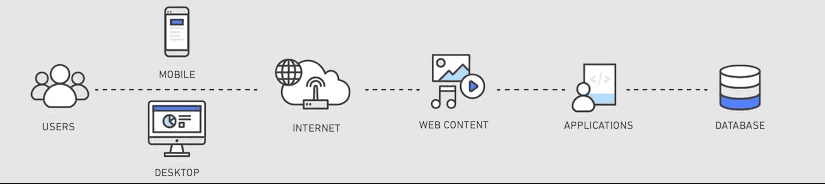
Đối với một ứng dụng web sẽ chia thành 5 tầng có thể cache được dữ liệu bao gồm:
Client Site Caching
Đây là loại bộ nhớ đệm mà hầu hết người dùng Internet đã quá đỗi quen thuộc. Loại cache này được lưu trữ trên client. Vì nó thường là một phần của các trình duyệt nên nó còn được gọi là Web Browser Caching. Lần đầu tiên trình duyệt tải một trang web, trình duyệt sẽ lưu trữ các tài nguyên của trang và lần tiếp theo khi truy cập cùng một trang, trình duyệt có thể tìm trong bộ nhớ cache các tài nguyên đã được lưu trong bộ nhớ cache trước đó và truy xuất chúng từ máy của người dùng. Cách này thường nhanh hơn so với tải chúng từ mạng.
Content Distribution Network (CDN) Caching, Internet Caching, Cloud Caching
CDN có thể được xem như một hệ thống các cổng giữa người dùng và máy chủ gốc, lưu trữ các tài nguyên của nó. Khi người dùng yêu cầu một tài nguyên, máy chủ proxy sẽ chặn request và kiểm tra xem có bản sao tồn tại hay không. Nếu có, tài nguyên ngay lập tức được chuyển đến người dùng; nếu không, yêu cầu được chuyển tiếp đến máy chủ gốc.
Các máy chủ proxy này được đặt ở một số lượng lớn các địa điểm trên toàn thế giới và các request của người dùng được route đến địa điểm gần nhất. Do đó, chúng thường ở gần với người dùng cuối hơn so với máy chủ gốc, điều này có nghĩa là giảm độ trễ mạng. Thêm vào đó, nó cũng làm giảm số lượng yêu cầu được gửi đến các máy chủ gốc.
Web Content Caching
Nói một cách đơn giản, web cache lưu trữ dữ liệu trong server để tái sử dụng trong tương lai. Ví dụ mình có template gửi mail, khi mỗi lần send email mình đều phải load template trước khi gửi, khi này mình sẽ cache content mail này lại để việc load template được nhanh hơn.
Application Server Caching, In-memory Caching, Distributed Caching
Đây là một cơ chế nhằm mục đích lưu trữ tài nguyên phía máy chủ để tái sử dụng. Cụ thể, cách tiếp cận này rất hữu ích khi hệ thống cần sử dụng nội dung được tạo động, cần thời gian để tạo. Ngược lại, nó không hữu ích trong trường hợp nội dung tĩnh. Bộ nhớ đệm của máy chủ web tránh cho máy chủ bị quá tải, giảm bớt công việc phải thực hiện và cải thiện tốc độ server trang.
Database Caching
Mỗi cơ sở dữ liệu thường đi kèm với tính năng cache ở một mức độ nào đó. Cụ thể, internal cache thường được sử dụng để tránh truy vấn cơ sở dữ liệu quá mức. Bằng cách lưu vào bộ nhớ đệm kết quả của các truy vấn cuối cùng được thực thi, cơ sở dữ liệu có thể cung cấp dữ liệu đã lưu trước đó ngay lập tức. Bằng cách này, trong khoảng thời gian mà dữ liệu được lưu trong bộ nhớ cache mong muốn vẫn còn valid, cơ sở dữ liệu có thể tránh thực thi các truy vấn.
Đó là 5 tầng cache của một ứng dụng, tuy nhiên trong thực tế thì có rất nhiều những bên thứ 3 hỗ trợ vấn đề caching này như CND cache và Database cache đều có những dịch vụ hỗ trợ như Azure hay AWS đều đã support.
Vấn đề phía phát triển phần mềm có lẽ chỉ chú ý tầng Client site và tầng Application mà thôi.
Vậy ưu điểm của caching là gì?
– Nâng cao performance: Ưu điểm đầu tiên có lẽ là giúp cải thiện hiệu suất và tốc độ tải dữ liệu cho ứng dụng.
– Giảm connection và truy vấn cho cơ sở dữ liệu: Có những dữ liệu tĩnh rất ít thay đổi trong cơ sở dữ liệu dường như chỉ được load một lần. Vậy nên nếu giữ lại ở đâu đó, có thể là browser hay trên tầng application thì sẽ không cần phải mở kết nối và truy vấn dữ liệu này một cách thường xuyên.
– Cải thiện khi thời gian xử lý tăng đột biến: Nhiều trường hợp ứng dụng của bạn sẽ gặp trình trạng nhiều nhiều người dùng cùng một thời điểm (CCUs tăng cao) có thể dữ liệu sử dụng của mỗi người truy cập sẽ giống nhau, khi này không nhất thiết phải truy cập nhiều lần lấy dữ liệu mới mà sẽ trỏ tới cache để lấy dữ liệu của người đó. Thường khi xử lý những thành quả của đội performance test sẽ hay được chú ý.
– Giảm tải cho backend: Nhiều khi có những issue liên quan đến bottleneck, bị tắc nghẽn request từ frontend gọi xuống. Khi này backend có thể sử dụng kỹ thuật caching để giảm tải sự tắc nghẽn này cho hệ thống xử lý backend.
Tham khảo việc làm Cloud cao, hấp dẫn trên TopDev!
Còn nhược điểm thì sao?
– Vấn đề về tính thống nhất dữ liệu: Vì bất cứ khi nào dữ liệu được lưu vào bộ nhớ cache, một bản sao của nó sẽ được tạo, nên bây giờ sẽ có hai phiên bản của cùng một dữ liệu. Điều này có nghĩa là chúng có thể trở nên bất đồng bộ. Nói một cách ngắn gọn, đây là vấn đề về tính thống nhất. Đây là vấn đề quan trọng và phức tạp nhất liên quan đến bộ nhớ đệm. Không có một giải pháp cụ thể nào vượt trội hơn hẳn và cách tiếp cận tốt nhất phụ thuộc vào các yêu cầu của hệ thống.
– Lựa chọn dữ liệu được lưu vào cache: Đầu tiên, nếu chúng ta đánh giá dữ liệu thay đổi thường xuyên, chúng ta không nên lưu nó vào bộ nhớ cache quá lâu. Nếu không, dữ liệu cung cấp cho người dùng có thể sẽ không chính xác. Mặt khác, điều này cũng phụ thuộc vào đánh giá của về việc dữ liệu bao lâu thì là quá cũ. Thứ hai, bộ nhớ cache phải luôn sẵn sàng để lưu trữ dữ liệu thường xuyên được yêu cầu mất nhiều thời gian để được tạo hoặc truy xuất. Thứ ba, khi dữ liệu lớn lưu vào bộ nhớ đệm, bộ nhớ cache có thể bị lấp đầy rất nhanh, hoặc tệ hơn là hết sạch luôn.
– Xử lý dữ liệu cache bị mất: Các lần cache đều có giới hạn về thời gian. Dữ liệu caching đều có thời gian sống riêng của nó vậy nên bạn phải tính toán trước những trường hợp khi không lấy được dữ liệu từ cache thì phải làm sao. Trên thực tế, cache bị mất sẽ gây ra các độ trễ đáng lẽ không phát sinh trong hệ thống không sử dụng cache vì đơn giản là bạn đang tìm đồ trong nhiều túi khác nhau. Bạn phải tìm lần lượt từng túi mới tìm được thứ bạn muốn thay vì để chỉ đồ trong một cái túi.
Vậy là có ưu và nhược điểm rồi, việc lựa chọn caching ở những tầng nào và sử dụng trong trường hợp nào thì có lẽ sẽ tùy từng vào bài toán của dự án mà thôi.
Bài viết sau mình sẽ đi sâu hơn về từng loại caching để xử lý cho từng bài toán với code mẫu cụ thể hơn!Cám ơn các bạn đã theo dõi!
Bài viết gốc được đăng tải tại ntechdevelopers.com
Có thể bạn quan tâm:
- Nginx và Apache là gì? So sánh Nginx và Apache
- Các khái niệm cơ bản về Docker cho người mới tìm hiểu
- AWS Lambda là gì? Cách hoạt động và ứng dụng của Lambda
Xem thêm Việc làm IT hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)