Cách vận hành của Flexbox
Flexbox hứa hẹn sẽ giải cứu chúng ta khỏi những rắc rối đến từ CSS thuần (như tính năng vertical alignment chẳng hạn). Tuy nhiên, để thuần thục model mới này là 1 thách thức không hề dễ dàng.
Tác giả: Scott Domes
Hy vọng, các hình ảnh minh họa dưới đây sẽ giúp bạn hiểu rõ cách hoạt động của Flexbox, từ đó sử dụng Flexbox để build các layout tốt hơn.
Nguyên tắc cơ bản của Flexbox là tạo các layouts linh hoạt và trực quan. Để thực hiện được điều này, Flexbox sẽ để các containers tự quyết định cách phân bố đều “đứa con” của chính containers – bao gồm kích thước và khoảng cách giữa các containers.
Về nguyên tắc nghe thì khá hay nhưng hãy xem trên thực tế ra sao nhé! Chúng tôi đi sâu phân tích 5 properties Flexbox phổ biến nhất: chức năng của chúng, cách bạn sử dụng các properties và kết quả thu được là gì.
Property #1: Display: Flex
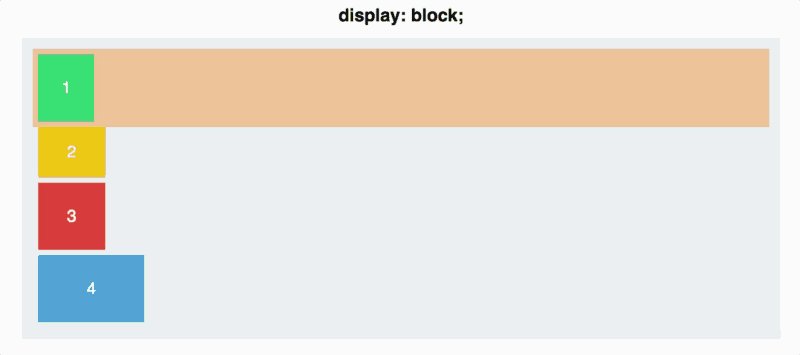
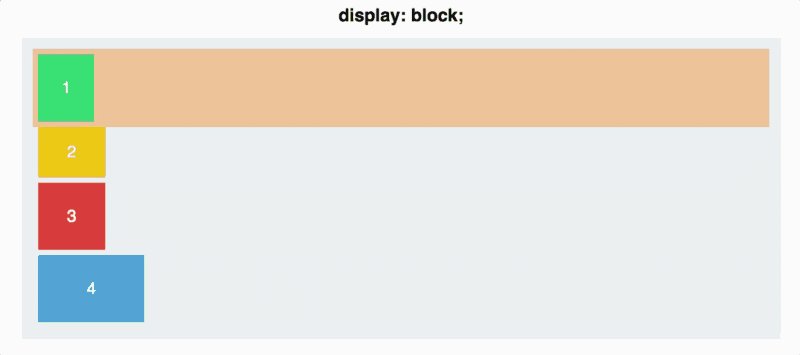
Đây là ví dụ webpage của chúng tôi:

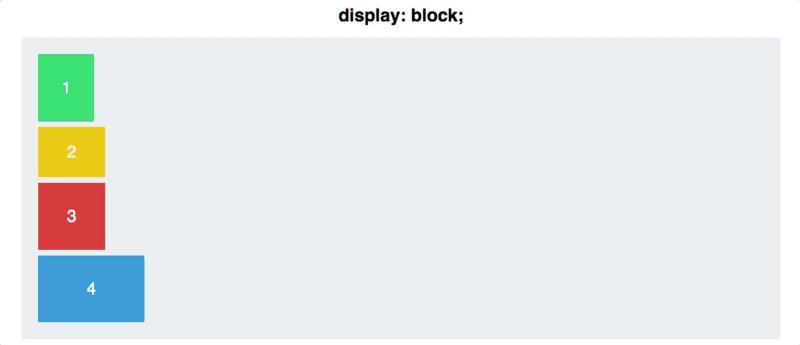
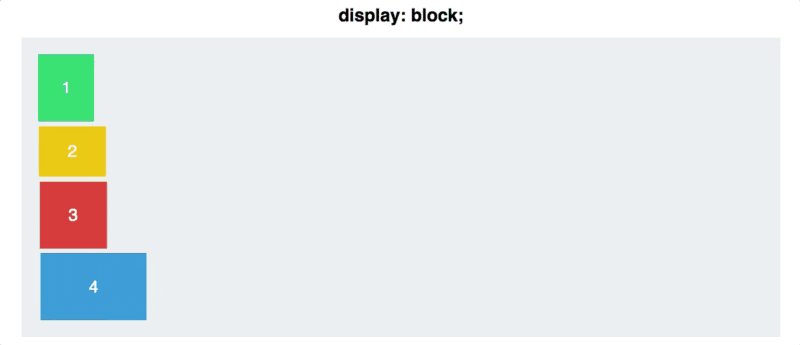
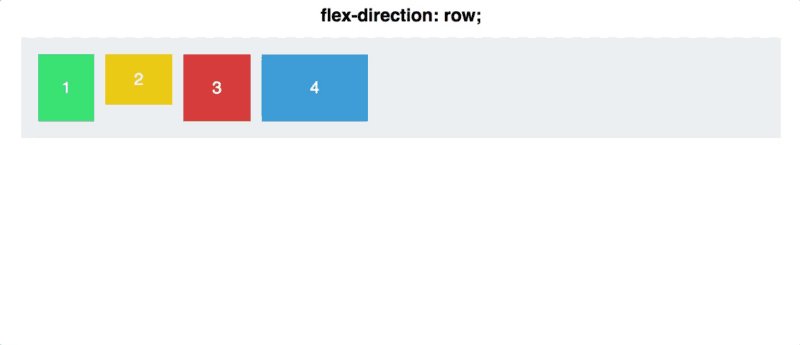
Bạn có 4 thẻ với 4 màu và 4 kích thước khác nhau nằm trong 1 thẻ container xám. Hiện tại, mỗi thẻ được mặc định display: block. Mỗi square chiếm đầy bề rộng line của mình.
Để khởi động với Flexbox, bạn cần biến container thành 1 flex container. Rất đơn giản!
#container {
display: flex;
}

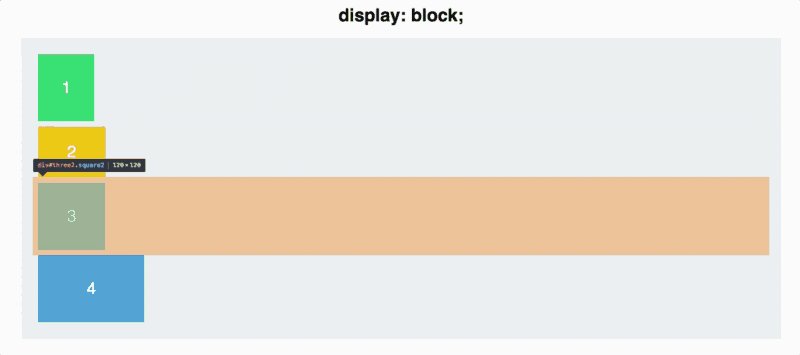
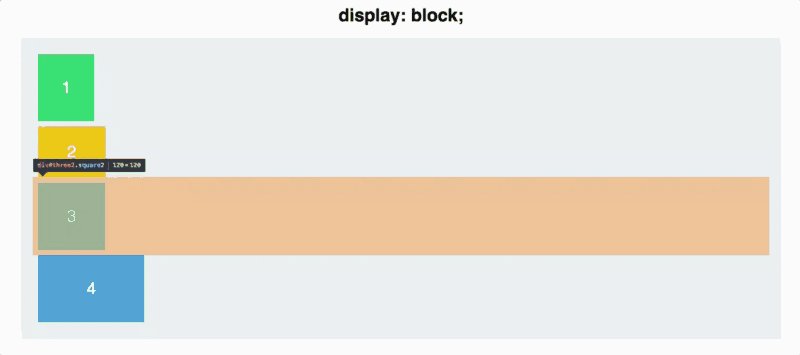
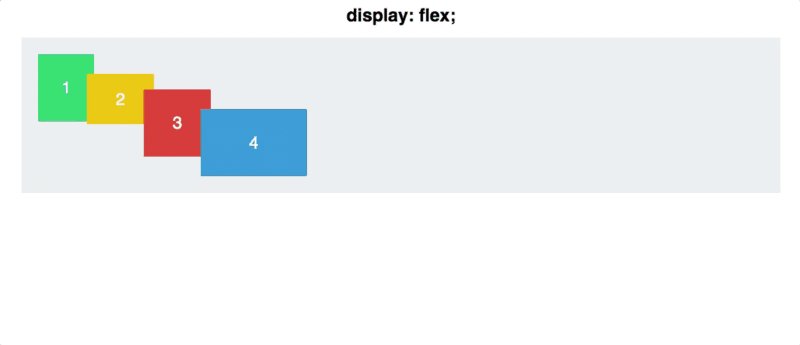
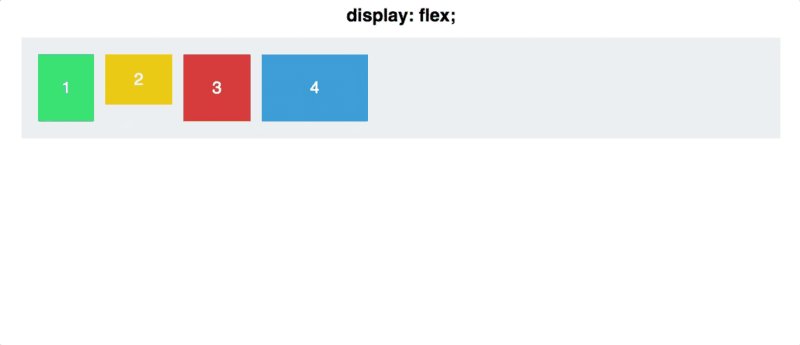
Không có nhiều thay đổi – các thẻ của bạn đã được hiển thị theo hàng. Nhưng đằng sau đó, bạn đã hoàn thành 1 công việc cực kì “quyền lực”. Bạn đã cho các ô vuông của mình 1 thứ gọi là flex context.
Bây giờ, bạn có thể bắt đầu định vị chúng trong context đó – công việc bớt khó nhằn hơn nhiều so với CSS truyền thống.
Property #2: Flex Direction
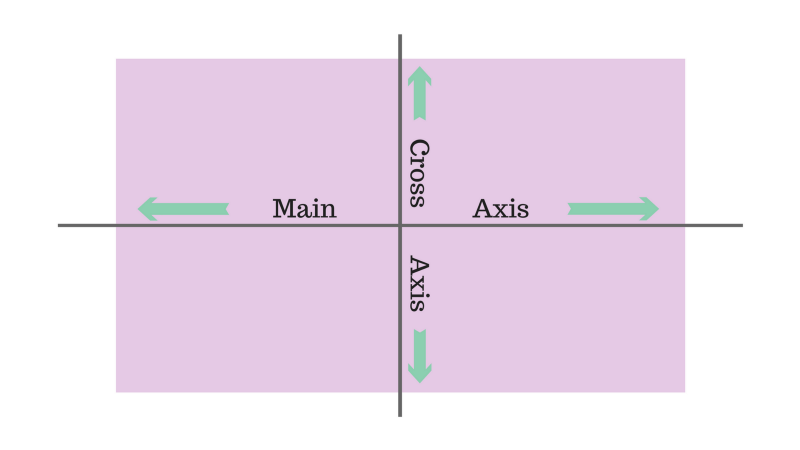
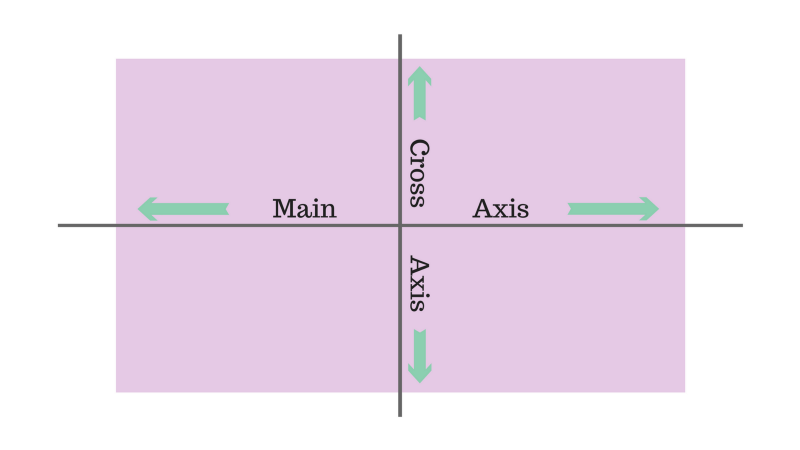
Một Flexbox container có 2 trục: 1 trục chính và 1 trục chéo được thiết kế mặc định như sau:

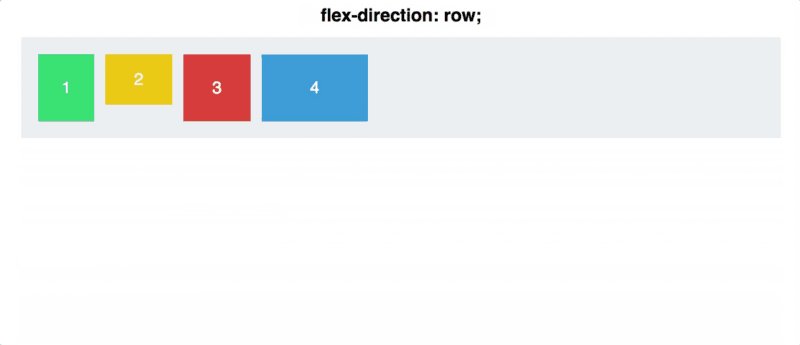
Theo mặc định, các items được sắp xếp dọc trục chính, từ trái qua phải. Đây là lý do các squares của bạn được mặc định thẳng hàng khi bạn áp dụng display: flex.
NhưngFlex-directionsẽ giúp bạn xoay trục chính.
#container {
display: flex;
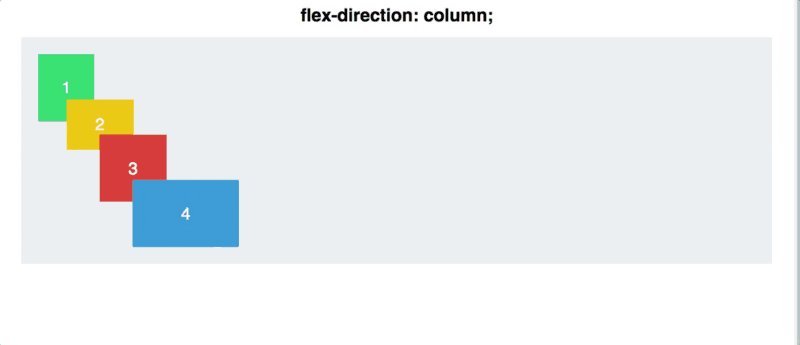
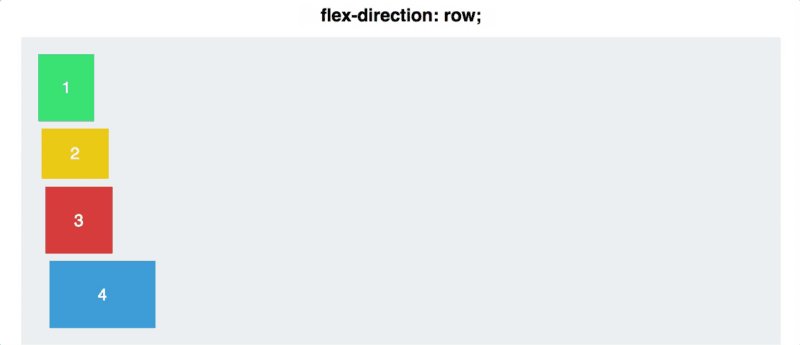
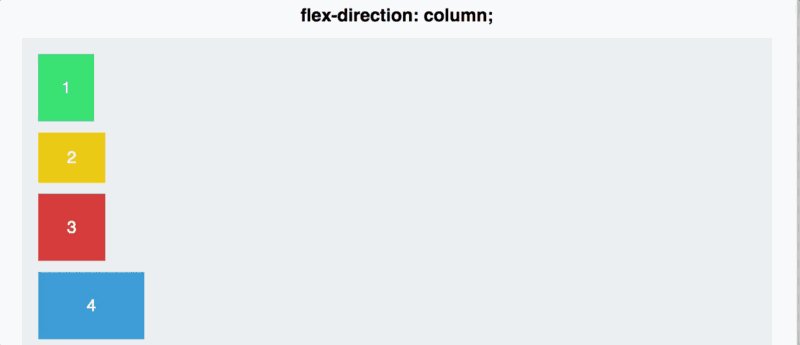
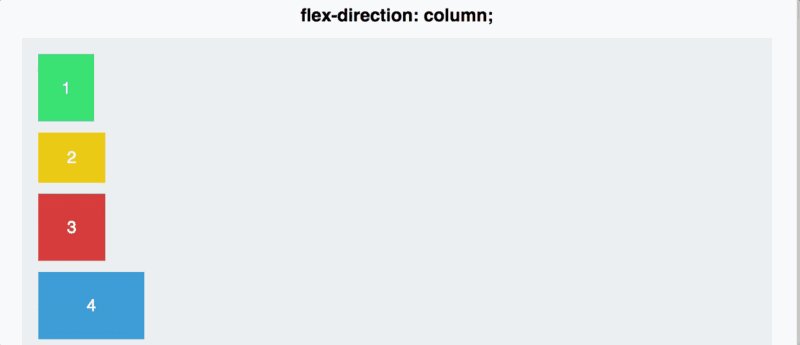
flex-direction: column;
}

Có 1 sự khác biệt rất rõ ở đây: thay vì trên trục chính, flex-direction: column lại không căn chỉnh các squares trên trục chéo, khiến cho bản thân trục chính sẽ chuyển từ chiều ngang sang chiều dọc.
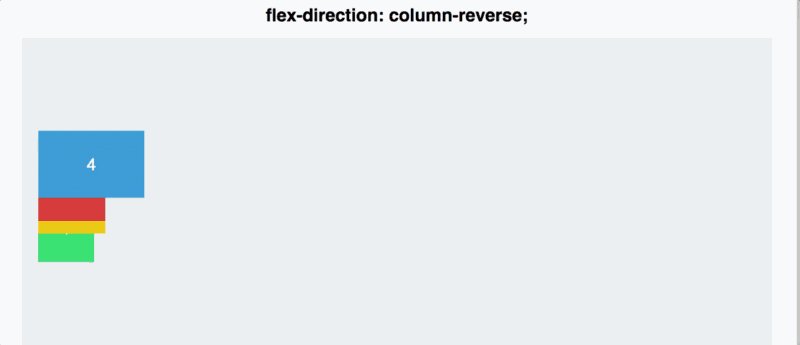
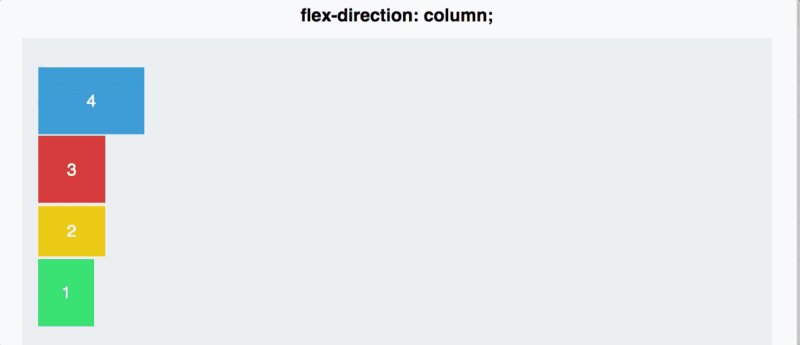
Vài phương án cho flex-direction khác chính là: row-reverse và column-reverse.

Property #3: Justify Content
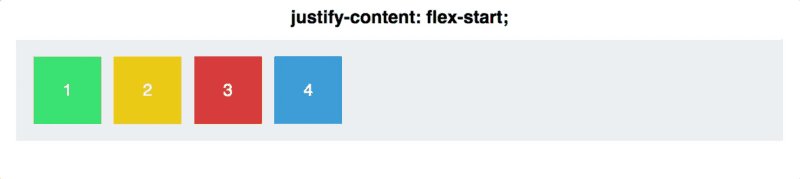
Justify-content quản lý cách bạn căn chỉnh các items trên trục chính.
Đầu tiên, hãy trở lại với flex-direction: row.
#container {
display: flex;
flex-direction: row;
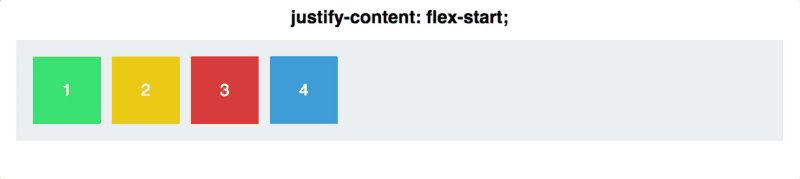
justify-content: flex-start;
}
Bạn có 5 lệnh để sử dụng justify-content:
- Flex-start
- Flex-end
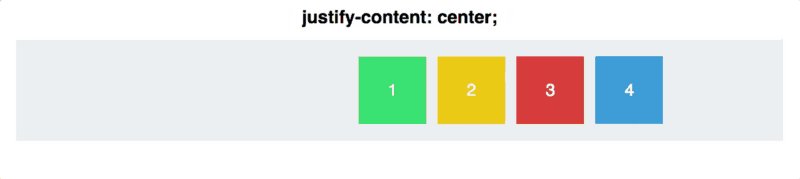
- Center
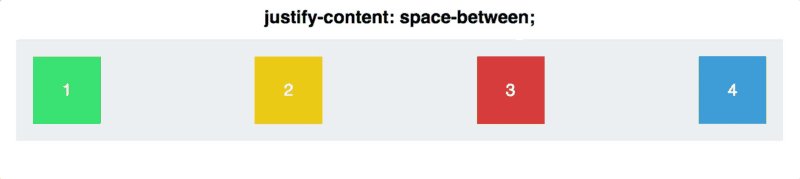
- Space-between
- Space-around

Không gian trống xung quanh và không gian trống ở giữa là ít trực quan nhất. Không gian trống ở giữa sẽ đem đến khoảng trống bằng nhau giữa mỗi square, nhưng giữa square với container thì không.
Khoảng trống xung quanh sẽ sắp xếp khoảng trống bằng nhau ở 1 trong 2 phía của square – đồng nghĩa là khoảng trống giữa các squares ngoài cùng nhất và container chỉ còn lại 1 nửa so với khoảng trống giữa 2 squares (mỗi square lại đóng góp lượng bản lề bằng nhau không trùng lắp, nhờ đó mà tăng gấp đôi khoảng trống)
Lưu ý cuối cùng: justify-content hoạt động song song với trục chính và flex-direction sẽ chuyển đổi trục chính.
Property #4: Align Items
Nếu justify-content chạy trên trục chính thì align-items áp dụng cho trục chéo.

Hãy reset flex-direction lại thành hàng row, nhờ đó các trục của chúng ta sẽ trông giống như hình trên.
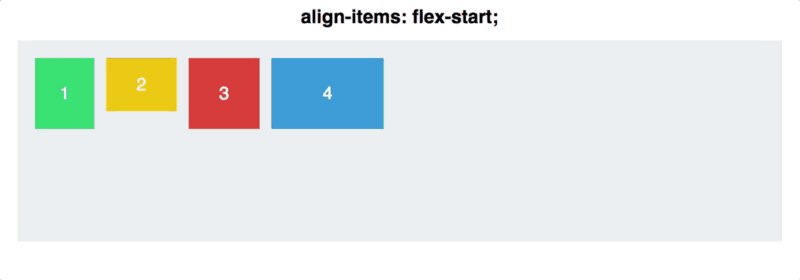
Sau đây là 5 lên align-items.
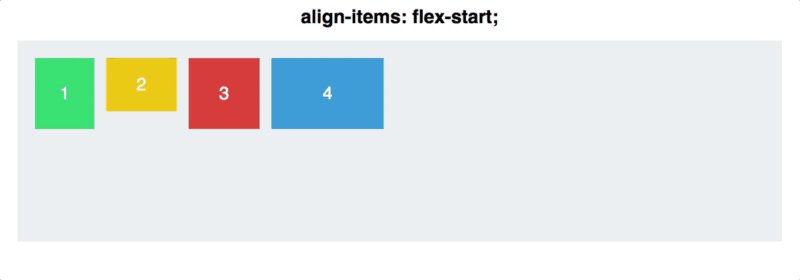
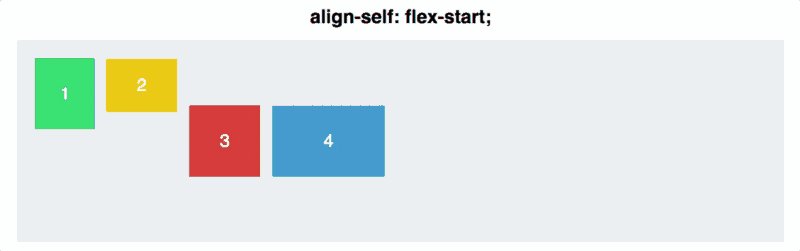
- flex-start
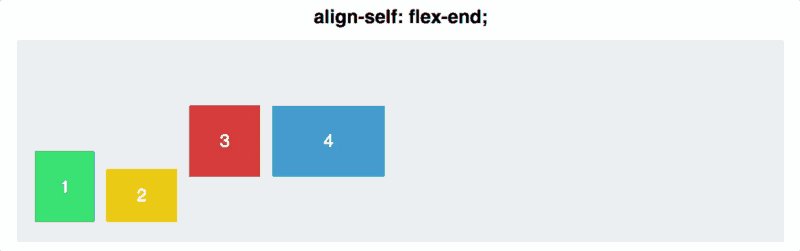
- flex-end
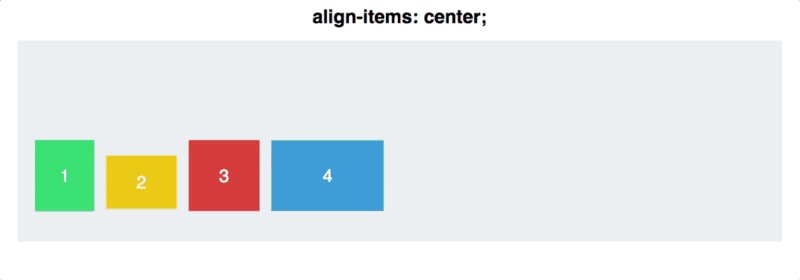
- center
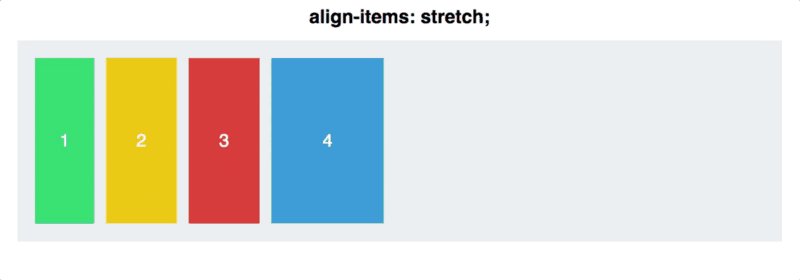
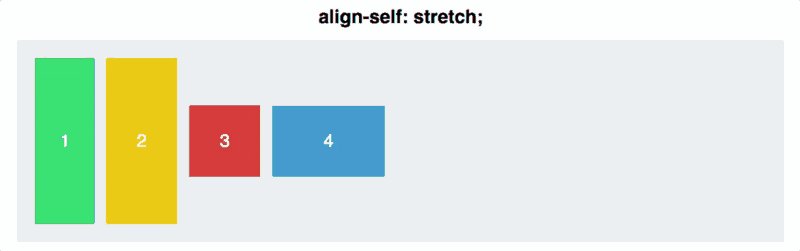
- stretch
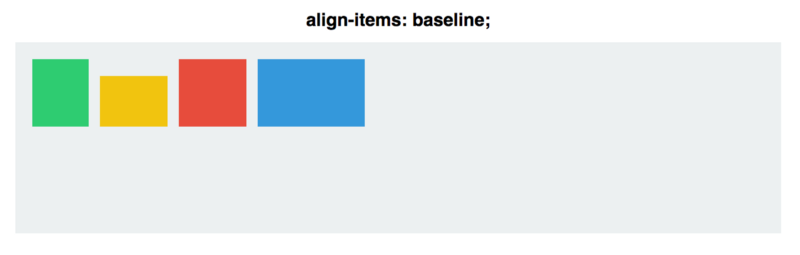
- baseline
Ba lệnh đầu tiên tương tự như justify-content, nên không có gì quá “vi diệu” ở đây.
Tuy nhiên, 2 lệnh ở dưới lại có chút khác biệt.
Bạn có stretch, nhờ đó items có thể chiếm toàn bộ trục chéo và baseline – trong baseline phần cuối của các paragraph tags sẽ được căn chỉnh.

(Lưu ý rằng với align-items: stretch, tôi phải set chiều cao của các squares ở chế độ auto. Trái lại, property height sẽ ghi đè lên stretch)
Với baseline, nếu bỏ các paragraph tags đi, baseline sẽ căn chỉnh bottom của các squares như sau:

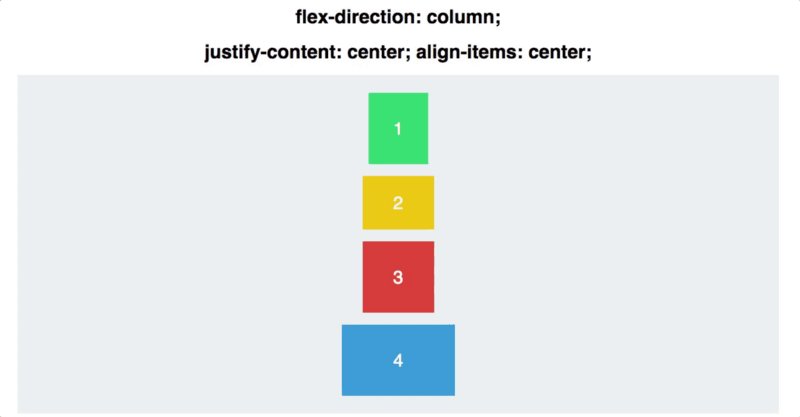
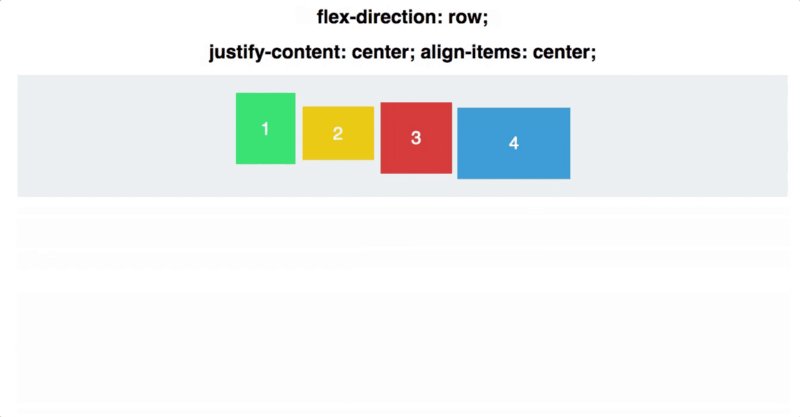
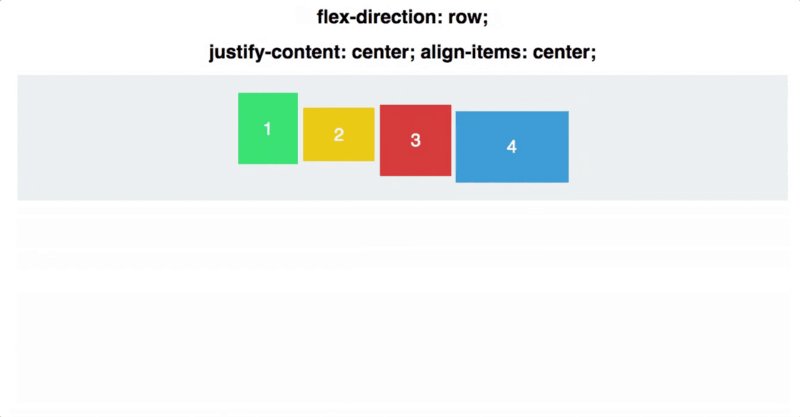
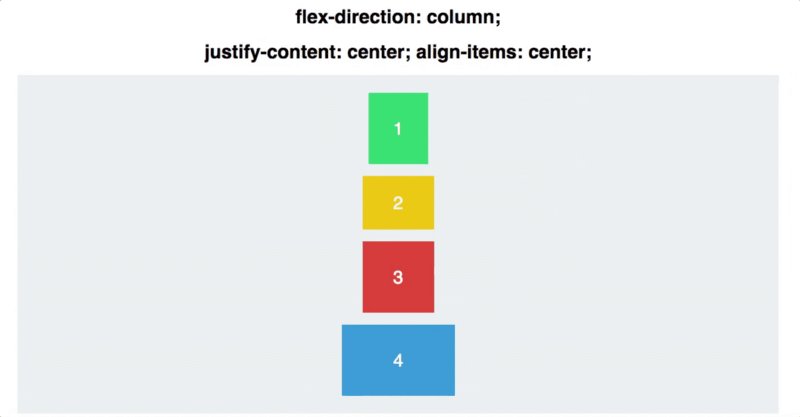
Để chứng mình trục chính và trục chéo tốt hơn, hãy combine justify-content và align-items, và chứng kiến sự khác biệt của centering khi hoạt động trong 2 lệnh flex-direction.

Với hàng, các squares được set dọc theo trục chính nằm ngang. Với column, các square sẽ nằm theo trục chính dọc.
Dù các squares được đặt trung tâm theo chiều dọc và chiều ngang trong cả 2 trường hợp nhưng cả 2 trường hợp đều không thể hoán đổi!
Property #5: Align Self
Align-self cho phép bạn vận dụng alignment thủ công của 1 yếu tố cụ thể.
Về cơ bản, align-self ghi đè align-items cho 1 square. Dù được thiết lập auto nhưng tất cả các properties đều như nhau, trong đó align-self sẽ follow align-items của container.
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
// Only this square will be centered.
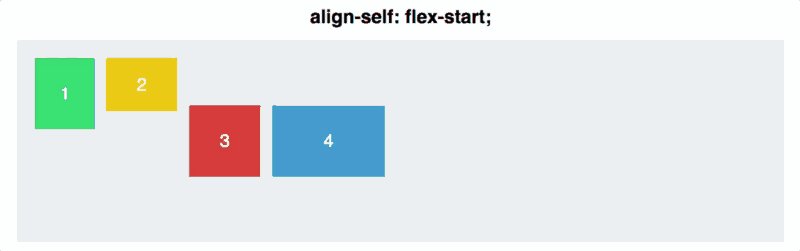
Đây là kết quả hiển thị. Bạn sẽ áp dụng align-self vào 2 squares và phần còn lại thì áp dụng align-items: center và flex-direction: row.

Kết luận
Dù chúng ta mới chỉ tìm hiểu sơ về Flexbox nhưng những lệnh này là đủ để bạn giải quyết các alignments cơ bản nhất – và căn chỉnh dọc nội dung chính của bạn.
Bài viết gốc đựoc đăng tải tại freecodecamp
Cos thể bạn quan tâm:
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường