Các Tools bạn có thể rất cần cho các React Components của mình
Là một react developer, tôi tin rằng những ai đang làm một project react phải develop tất cả các components riêng biệt để tận dụng triết lý component đằng sau framework front-end ấn tượng này.
Develop các components riêng biệt giúp bạn kiểm soát được project workflow của bạn, cho phép bạn develop và test mọi component đầu tiên mà không phải lo lắng về logic của cả project, ngoài ra bạn còn có thể cải thiện việc tái sử dụng component, khả năng test và tốc độ dev để đơn giản hóa các task của tổ chức cũng như phân phối đều task trong team.
Nếu đây là lần đầu tiên bạn nghe về storybook hoặc react styleguidist, bài viết này là điểm khởi đầu hoàn hảo để tìm hiểu, nhưng nếu bạn đã từng nghe về nó hoặc làm việc với nó, bài viết vẫn giúp ích vì cung cấp cho bạn nhiều lựa chọn storybook tuyệt vời.
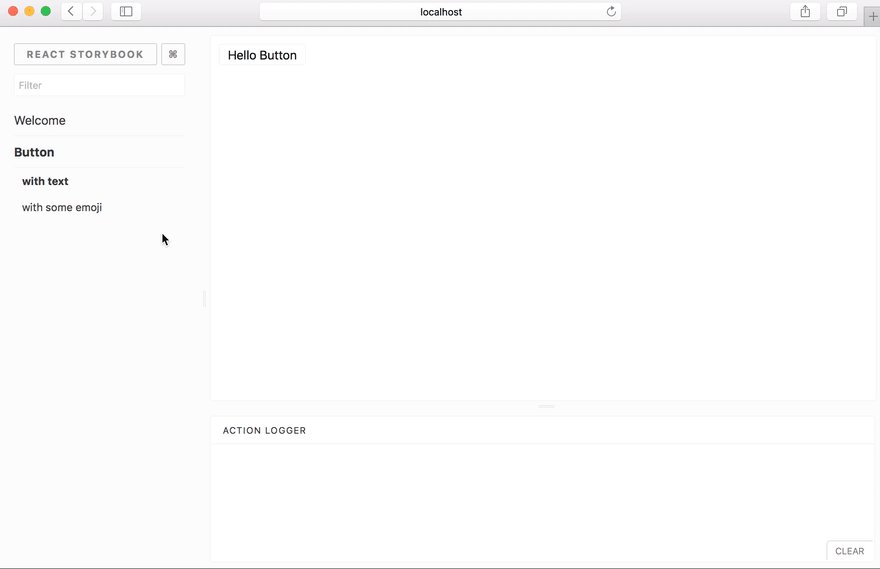
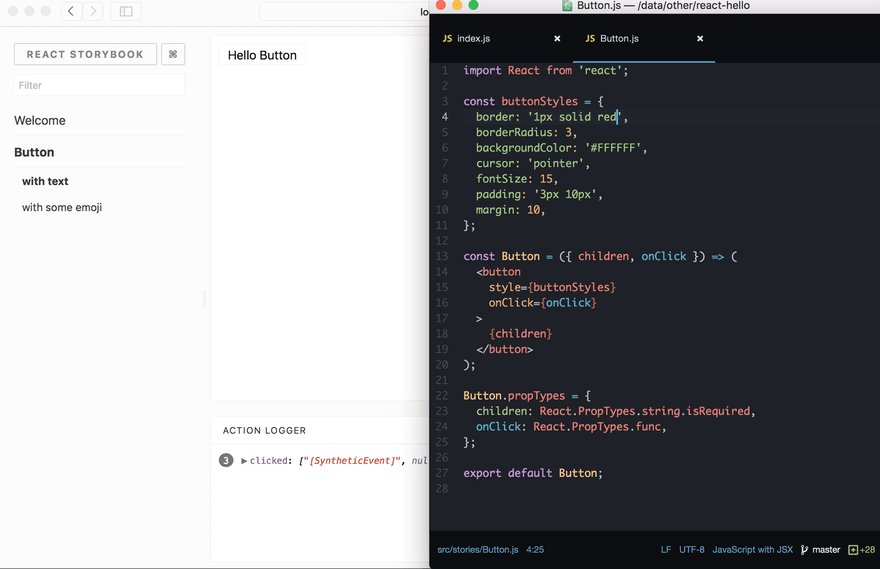
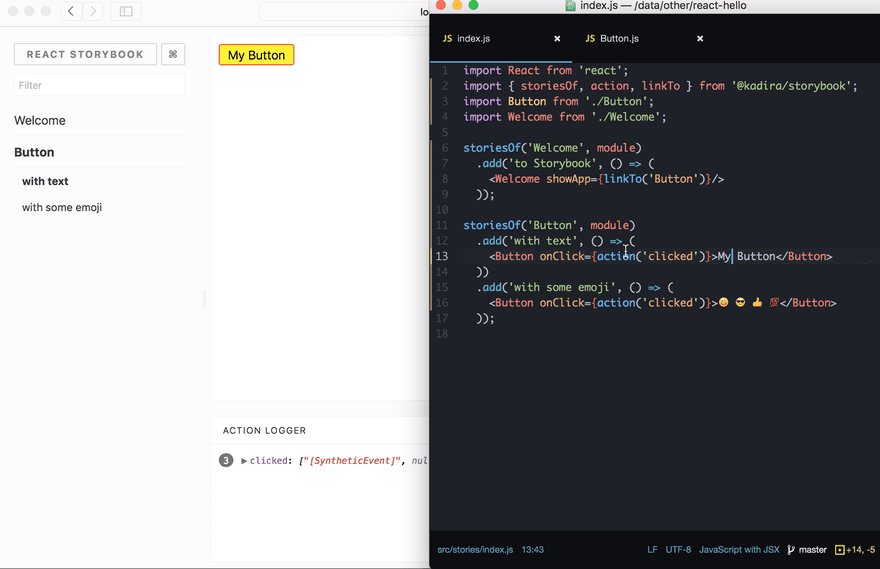
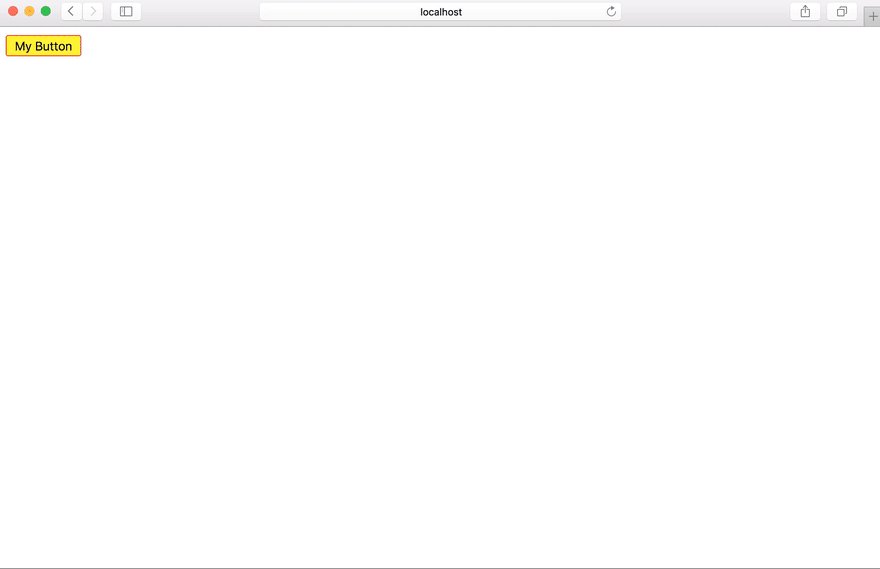
Storybook: (21K Stars)
Một trong những react tool phổ biến và quyền lực nhất để build components, được tả trong GitHub như một component interactive UI dev & test mà có support react, react-native, vue và angular.
Nói cách khác, storybook như một môi trường dev UI components. Nó cho phép bạn browse tất cả các components project và view các states khác of mỗi component.
Storybook mang theo rất nhiều add-ons cho việc design components, tư liệu, test và hơn thế. Từ ví dụ này, bạn có thể thử hết với các component props một cách dễ dàng bằng các add-on storybook prop.
Bạn có thể dùng storybook-preview và storybook-deploy để tạo và triển khai các stories như một documentation static website.
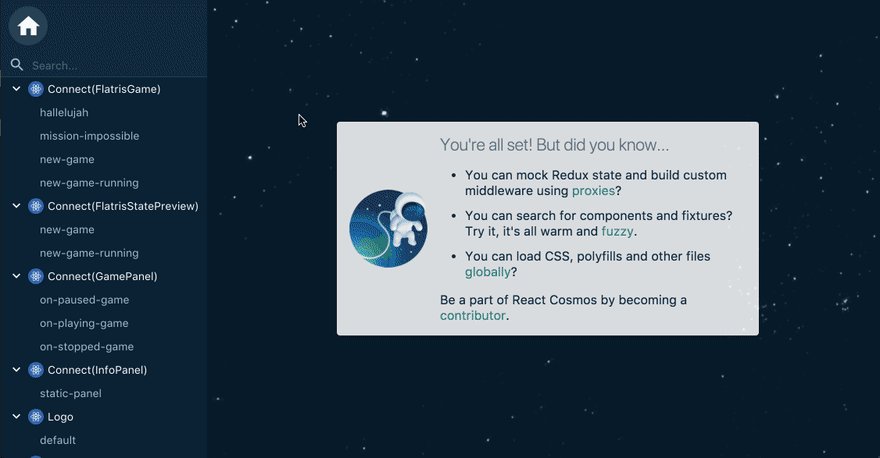
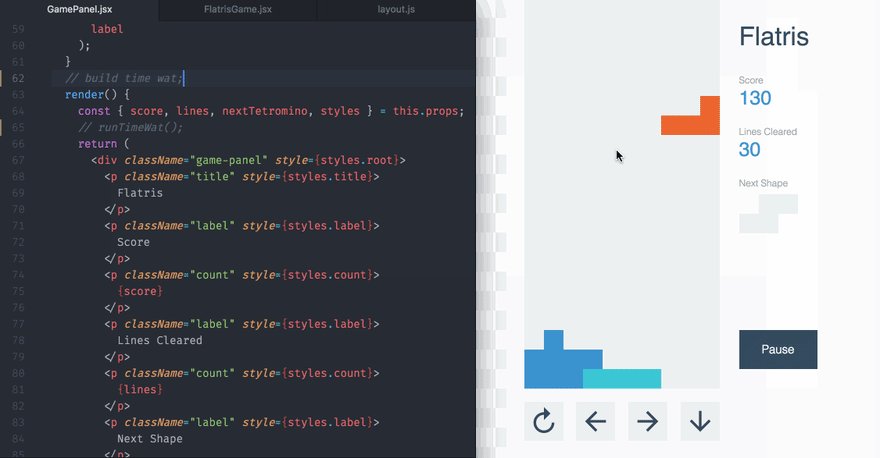
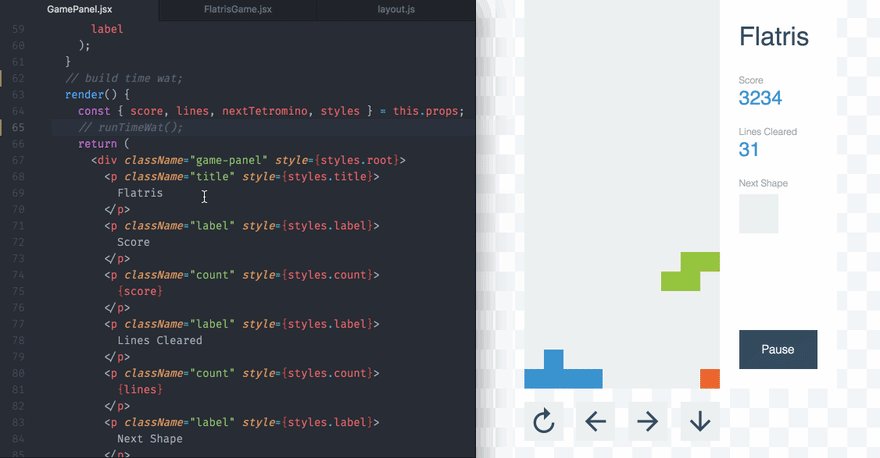
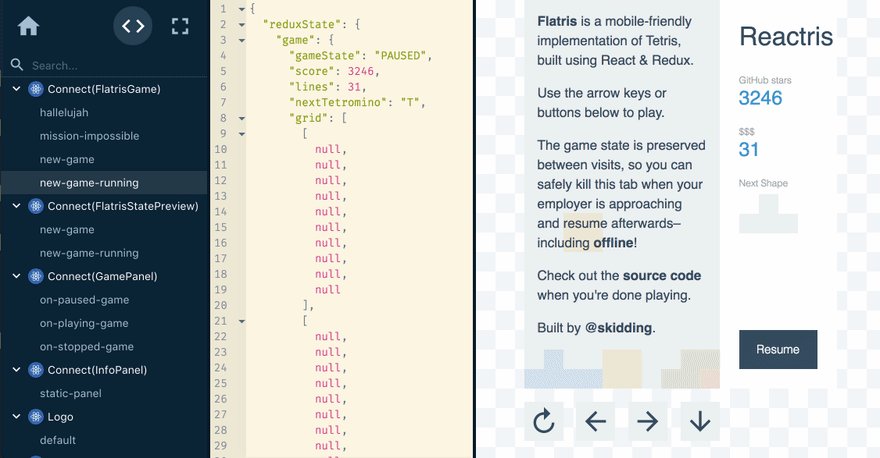
React Cosmos: (4k Starts)

Cosmos sẽ scan project của bạn để tìm component và cho phép bạn render các components trong các bộ props, context, và state bất kì. Nó cũng đồng nghĩa là bạn đã bắt tay vào project và bạn cần add các functionalities mới vào components mà không phát điên lên.
Cosmos sẽ Mock mọi external dependency như API còn lại của bạn hoặc local storage. Đồng thời, bạn cũng có thể thấy các states phát triển trong real-time trong khi tương tác với các instances đang chạy, để xử lý hết các features này, Cosmos sử dụng đến fixture và proxy architecture.
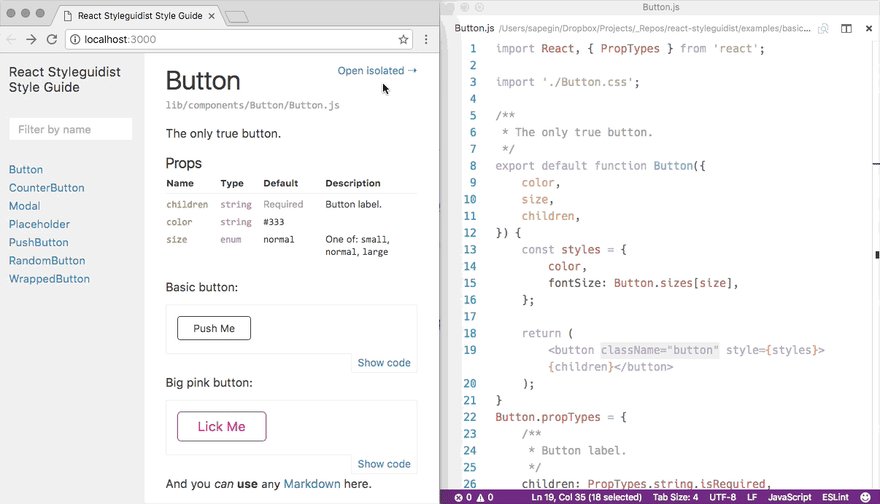
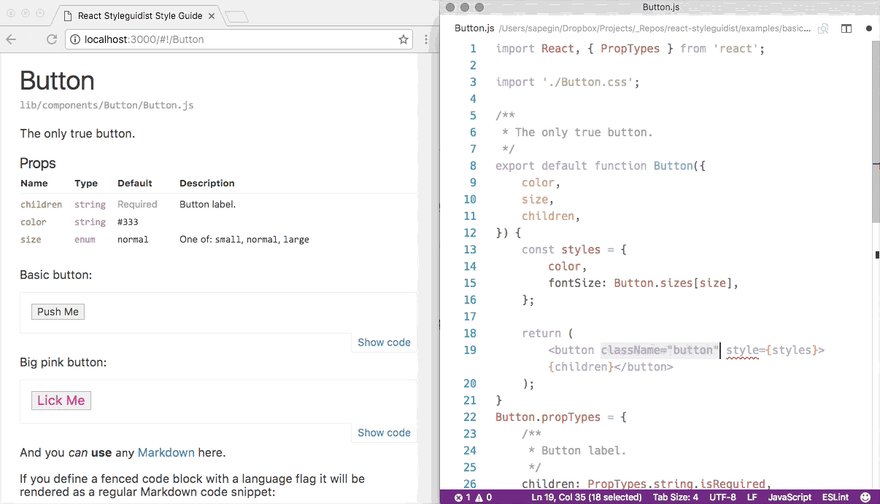
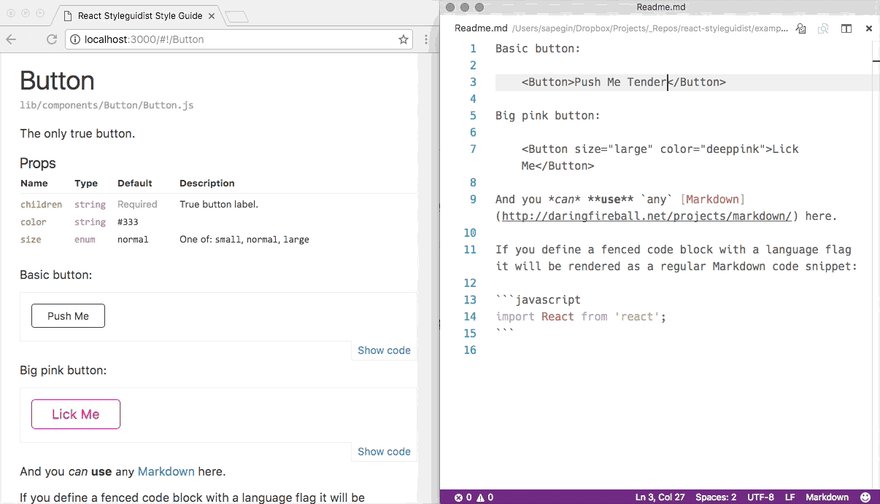
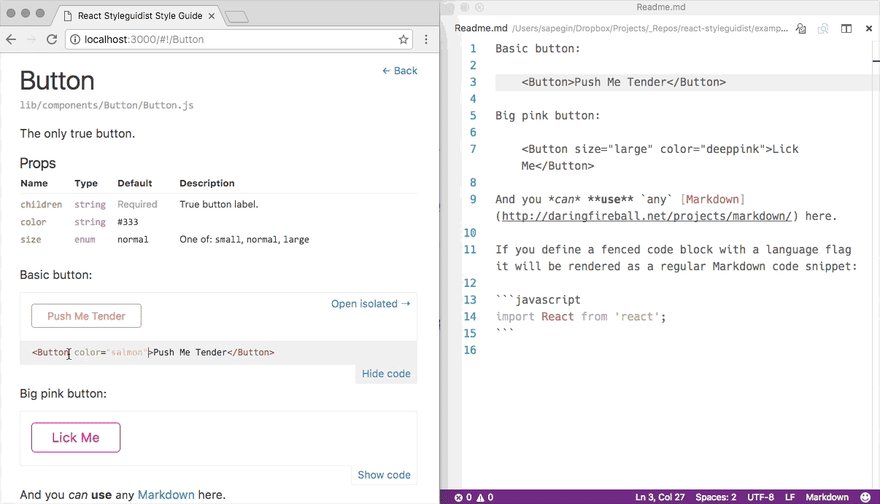
React Styleguidist: (4k stars)
React Styleguidist là một môi trường dev component gồm dev server reloaded và các hướng dần live mà bạn có thể share với team. Nó list ra các component prototypes và hiể thị nó live, các ví dụ usage có thể edit được dựa trên file Markdown và hoạt động cúng react tạo app.
Catalog: (500 stars)

Catalog là một tool tạo các chỉ dẫn live cho các digital products. Nó kết hợp các tư liệu design và assets bằng các components thực và live tại một chỗ. Tôi nghĩ tool này mạnh hơn cả khi bạn cần hiển thị trên system mình đầy đủ màu design, typography, audio, video và đương nhiên là, react component, cùng nhiều thứ khác trên các trang markdown và nhiều options về size của screen.
Ngoài ra còn có các tool khác như Atellier, Carte Blanche, React BlueKit, React Cards, React-demo.
Tham khảo thêm vị trí tuyển dụng React lương cao cho bạn
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)