Các loại layout trong Android (RelativeLayout, LinearLayout)
Bài viết được sự cho phép của tác giả Trần Hữu Cương
Các loại layout trong Android (RelativeLayout, LinearLayout)
1. Layout là gì?
Layout là thành phần định nghĩa cấu trúc giao diện người dùng hay nói cách khác là thành phần quyết định đến giao diện của một màn hình trong ứng dụng Android. Layout hỗ trợ việc căn chỉnh các widget (Ví dụ: TextView, Button, hay EditText…) như chúng ta thấy trong các ứng dụng Android.
2. Các loại Layout trong Android.
Android đang hỗ trợ chúng ta 6 loại layout:
- RelativeLayout
- LinearLayout
- GridLayout
- TableLayout
- Framelayout
- ConstraintLayout.
Hôm nay mình sẽ hướng dẫn các bạn làm việc với RelativeLayout và LinearLayout
Tuyển dụng lập trình android làm việc online
3. RelativeLayout
RelativeLayout là một ViewGroup có hiển thị các View con ở các vị trí tương đối. Vị trí của mỗi View có thể được quy định liên quan đến các View anh em (như bên trái của hoặc bên dưới một View khác) hoặc ở các vị trí tương đối với khu vực cha RelativeLayout(chẳng hạn như sắp xếp ngay phía dưới, bên trái hoặc trung tâm).
a. Thuộc tính Gravity
Các View con khi đã định vị xong trong RelativeLayout, giả sử coi như tất cả các View con nằm vừa trong một đường biên chữ nhật, thì cả khối các View con này có thể dịch chuyển tới những vị trí nhất định trong RelativeLayout bằng thuộc tính: android:gravity, nó nhận các giá trị (có thể tổ hợp lại với ký hiệu | )
| Giá trị | Ý nghĩa |
| center | Căn ở giữa |
| top | Ở phần trên |
| bottom | Phần dưới |
| center_horizontal | Ở giữa theo chiều ngang |
| center_vertical | Ở giữa theo chiều đứng |
| left | Theo cạnh trái |
| right | Theo cạnh phải |
| bottom | Cạnh dưới |
b. Định vị view con bằng view cha
Vị trí của View con trong RelativeLayout có thể thiết lập bằng cách chỉ ra mối liên hệ vị trí với view cha, như căn thẳng cạnh trái View cha với View con, căn thẳng cạnh phải View cha với View con… Các thuộc tính thực hiện chức năng này như sau:
| Thuộc tính | Ý nghĩa |
| android:layout_alignParentBottom | true căn thẳng cạnh dưới view con với cạnh dưới View cha |
| android:layout_alignParentLeft | true căn thẳng cạnh trái view con với cạnh trái View cha |
| android:layout_alignParentRight | true căn thẳng cạnh phải view con với cạnh phải View cha |
| android:layout_alignParentTop | true căn thẳng cạnh trên view con với cạnh trên View cha |
| android:layout_centerInParent | true căn view con vào giữa View cha |
| android:layout_centerHorizontal | true căn view con vào giữa View cha theo chiều ngang |
| android:layout_centerVertical | true căn view con vào giữa View cha theo chiều đứng |
c .Định vị các view con với nhau bằng thuộc tính liên hệ với nhau
Tất cả các thuộc tính dưới đây cần phải truyền vào một ID @+id/
android:layout_alignTop– Chỉ định đỉnh của thành phần này sẽ được canh theo đỉnh của thành phần gọi đến bằng ID.android:layout_alignBottom– Chỉ định đáy của thành phần này sẽ được canh theo đáy của thành phần gọi đến bằng ID.android:layout_alignStart– Chỉ định cạnh start của thành phần này sẽ được canh theo cạnh start của thành phần gọi đến bằng ID.android:layout_alignEnd– Chỉ định cạnh end của thành phần này sẽ được canh theo cạnh end của thành phần gọi đến bằng ID.android:layout_alignBaseline– Chỉ định baseline của thành phần này sẽ được canh theo baseline của thành phần gọi đến bằng ID. Baseline này bạn không nhìn thấy được, dùng để canh chỉnh cho text hiển thị bên trong widget, do đó sẽ hữu dụng khi canh chỉnh các TextView với nhau).android:layout_above– Chỉ định thành phần này sẽ nằm ở trên so với thành phần gọi đến bằng ID.android:layout_below– Chỉ định thành phần này sẽ nằm dưới so với thành phần gọi đến bằng ID.android:layout_toStartOf– Chỉ định thành phần này sẽ nằm bên phía start so với thành phần gọi đến bằng ID.android:layout_toEndOf– Chỉ định thành phần này sẽ nằm bên phía end so với thành phần gọi đến bằng ID.android:layout_toLeftOf– Chỉ định thành phần này sẽ nằm bên phía trái so với thành phần gọi đến bằng ID.android:layout_toRightOf– Chỉ định thành phần này sẽ nằm bên phía phải so với thành phần gọi đến bằng ID.
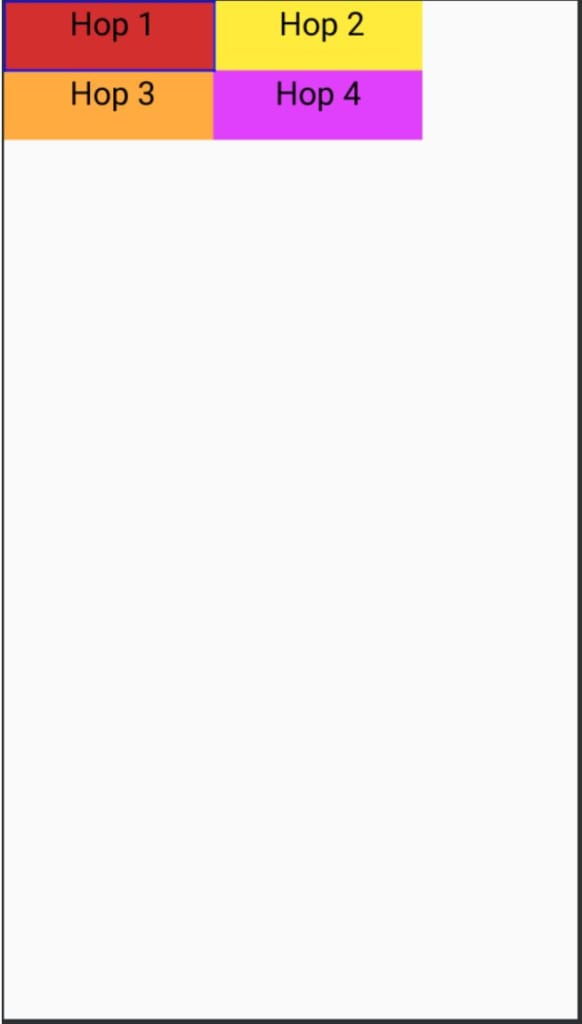
Ví dụ: Hôm nay mình sẽ hướng dẫn các bạn thiết kế giao diện như này mà code xml sử dụng relativeLayout.

mình có 4 cái hộp với màu sắc khác nhau được sắp xếp cạnh nhau và mỗi hộp đều được gán id từ hop1->hop4 như bạn thấy hộp 2 ở bên phải hộp 1 nên tôi dùng thuộc tính:
android:layout_toRightOf="@+id/hop1” để đưa hộp 2 về bên phải hộp 1. Hộp 4 nằm bên phải hộp 3 và dưới hộp 2 nên tôi sử dụng hai thuộc tính
android:layout_below="@+id/hop2" android:layout_toRightOf="@+id/hop3" để đưa hộp 4 về bên trái hộp 3 và dưới hộp hai. Bạn thấy trong thuộc tính android:layout_toRightOf có giá trị là 1 id của một view vì Relative Layout sử dụng ID để xác định các vị trí của view với nhau mà.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="150dp" android:layout_height="50dp" android:text=" Hop 1" android:textColor="@android:color/black" android:id="@+id/hop1" android:textSize="10pt" android:textAlignment="center" android:background="#D32F2F" /> <TextView android:layout_width="150dp" android:layout_height="50dp" android:text=" Hop 2" android:textColor="@android:color/black" android:id="@+id/hop2" android:textSize="10pt" android:textAlignment="center" android:layout_toRightOf="@+id/hop1" android:background="#FFEB3B" /> <TextView android:layout_width="150dp" android:layout_height="50dp" android:text=" Hop 3" android:textColor="@android:color/black" android:id="@+id/hop3" android:background="#FFAB40" android:textSize="10pt" android:textAlignment="center" android:layout_below="@+id/hop1" /> <TextView android:layout_width="150dp" android:layout_height="50dp" android:text="Hop 4" android:textColor="@android:color/black" android:id="@+id/hop4" android:textSize="10pt" android:textAlignment="center" android:background="#E040FB" android:layout_below="@+id/hop2" android:layout_toRightOf="@+id/hop3" /> </RelativeLayout>
4. LinearLayout
LinearLayout là loại layout sẽ sắp xếp các view theo chiều dọc hoặc ngang theo thứ tự của các view.
Đây là ViewGroup sẽ giúp các bạn sắp xếp các view con chứa bên trong theo dạng hàng ngay hoặc hàng dọc với nhau. Nhìn vào các hình ảnh dưới đây bạn sẽ hình dung được ngay công dụng của LinearLayout là gì liền.
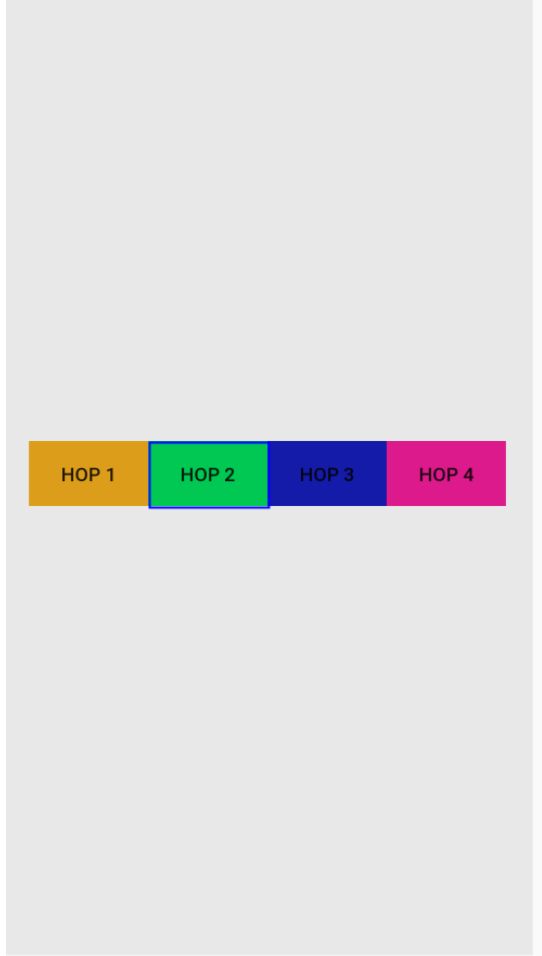
Đây là ví dụ sắp xếp theo chiều ngang

a. Thuộc Tính Lực Hấp Dẫn (Gravity)
Mặc định thì các thành phần con bên trong LinearLayout sẽ được “hút” về start-top theo “lực hấp dẫn” mặc định
Thuộc tính android:gravity để căn chỉnh các View nằm ở vị trí nào trong LinearLayout, nó nhận các giá trị (có thể tổ hợp lại với ký hiệu |)
| center | Căn ở giữa |
| top | Ở phần trên |
| bottom | Phần dưới |
| center_horizontal | Ở giữa theo chiều ngang |
| center_vertical | Ở giữa theo chiều đứng |
| left | Theo cạnh trái |
| right | Theo cạnh phải |
| bottom | Cạnh dưới |
Ví dụ android:gravity=”right|center”
b. Thuộc Tính Trọng Số (Weight)
Các View con trong LinearLayout có thể gán cho nó một giá trị trọng số bằng thuộc tính android:layout_weight ví dụ như: android:layout_weight="2"; android:layout_weight="1.5" ... . Nếu View không gán giá trị này coi như nó có trọng số bằng không.
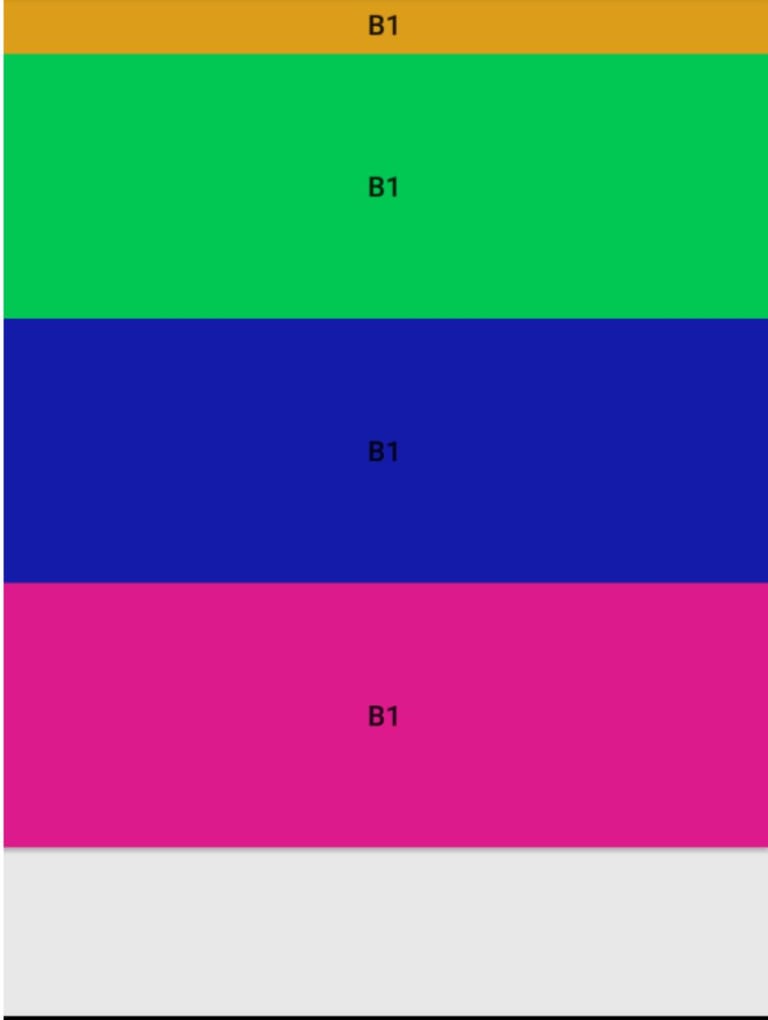
Trường hợp LinearLayout không sử dụng đến thuộc tính android:weightSum.
Khi chúng ta muốn các view tự động full màn hình thì sử dụng android:weightSum.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_horizontal" android:background="#a6dfdfdf" android:weightSum="4" android:divider="@drawable/butterfly" xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:background="#dc9e1a" android:text="B1" android:layout_width="match_parent" android:layout_height="30dp" /> <Button android:layout_weight="1" android:background="#00c853" android:text="B1" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Butto android:layout_weight="1" android:background="#141ba9" android:text="B1" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:layout_weight="1" android:background="#dc1a8b" android:text="B1" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>

References: https://developer.android.com/guide/topics/ui/declaring-layout
Bài viết gốc được đăng tải tại codecute.com
Có thể bạn quan tâm:
- View Hierarchy, Optimize Layout và Custom View (Phần 2)!
- Xây dựng một bộ source SASS thế nào cho đẹp
- View Hierarchy, Optimize Layout và Custom View (Phần 1)!
Xem thêm tuyển dụng ngành it hấp dẫn trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?