Các JavaScript charting libraries tuyệt vời có thể bạn đã bỏ lỡ
Có thể bạn đã biết đến D3.js và Google Charts. Tuy nhiên còn rất nhiều thứ khác bạn chưa biết đến. Tôi sẽ list ra một vài JavaScript charting libraries mà tôi tìm được trên Github và nhiều nguồn khác trên web :
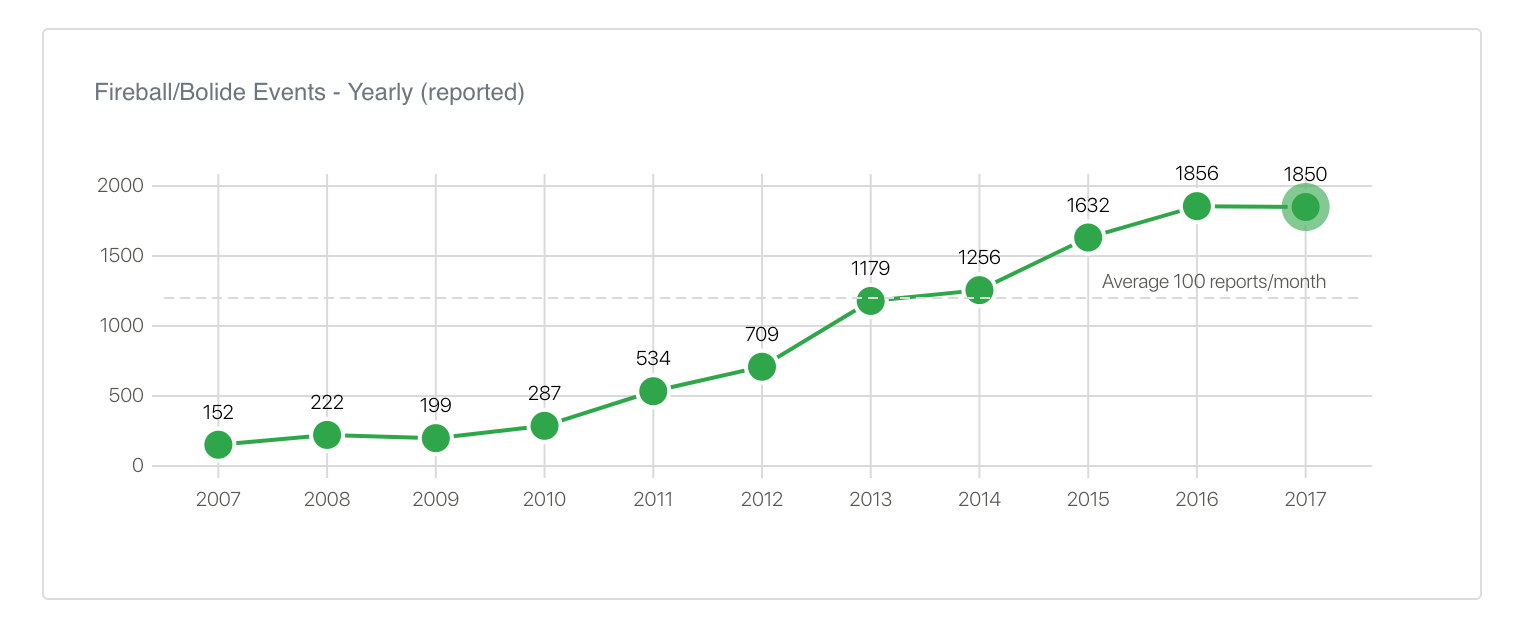
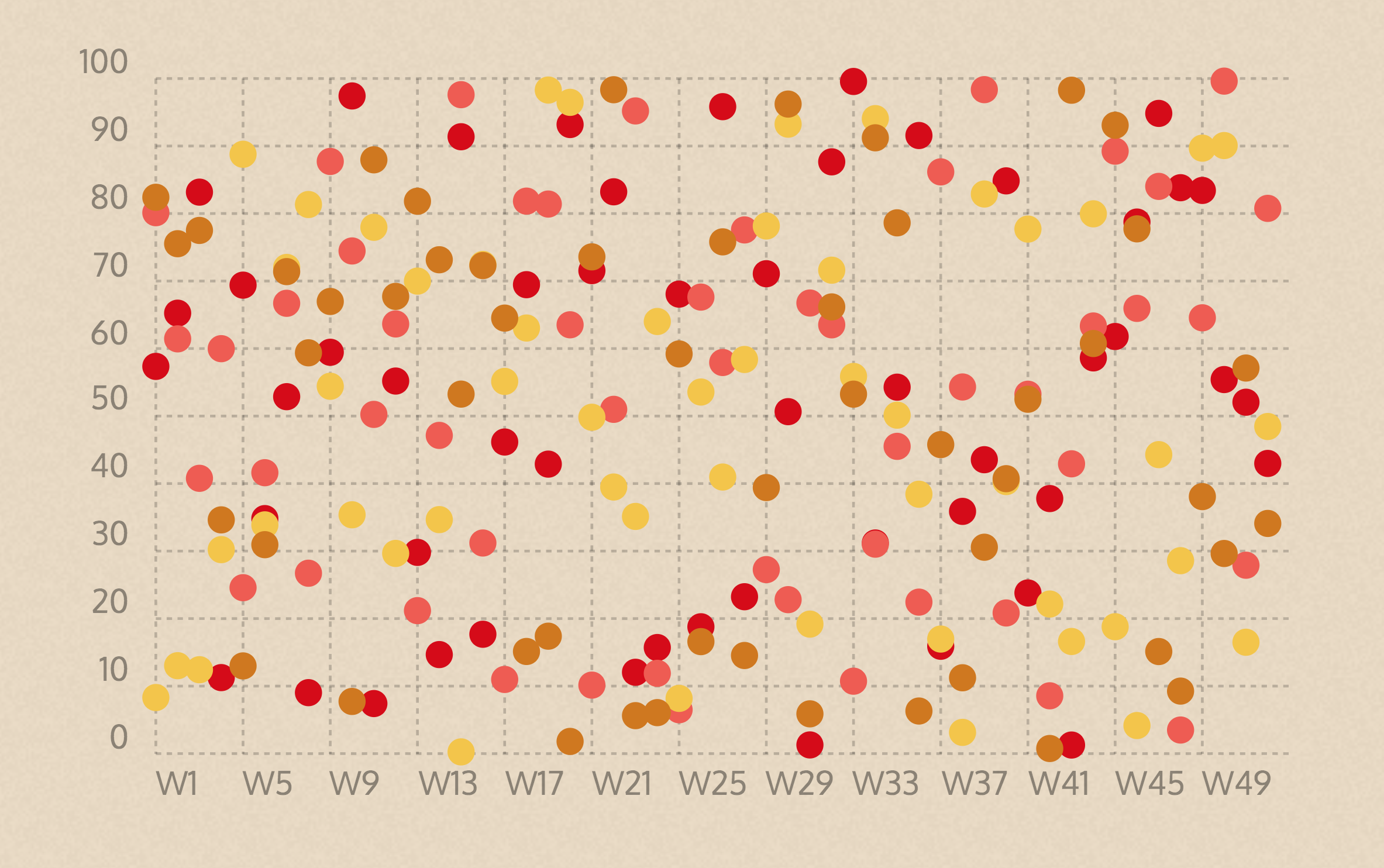
Frappe Charts
- Size: 56.1 KB (không gzipped)
- SVG Based
- Responsive
- MIT License

Tip: Check bản Month-wise Heatmap demo.
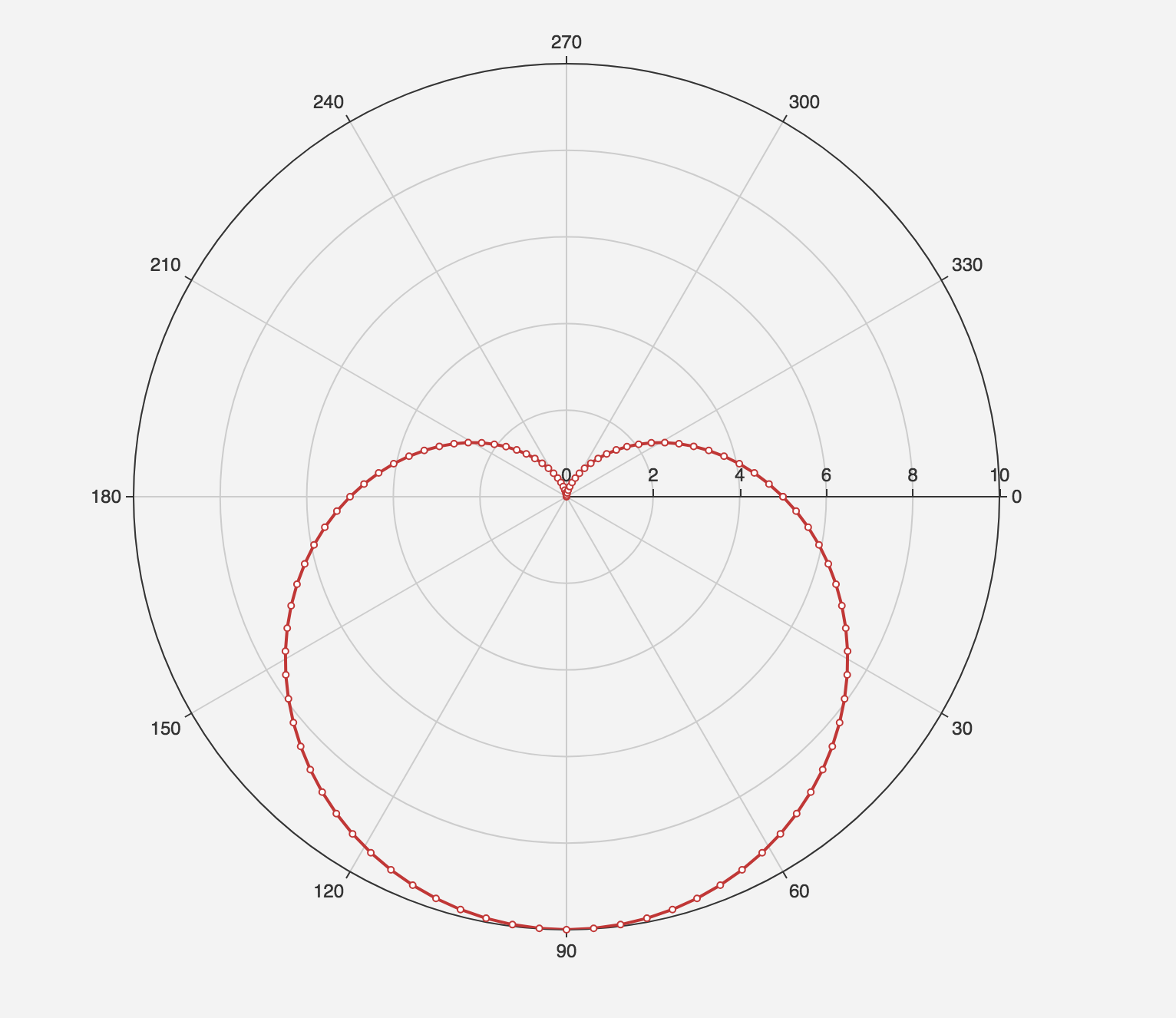
Chartist.js
- Size: 39.3 KB (not gzipped)
- SVG Based
- Responsive
- Bằng MIT

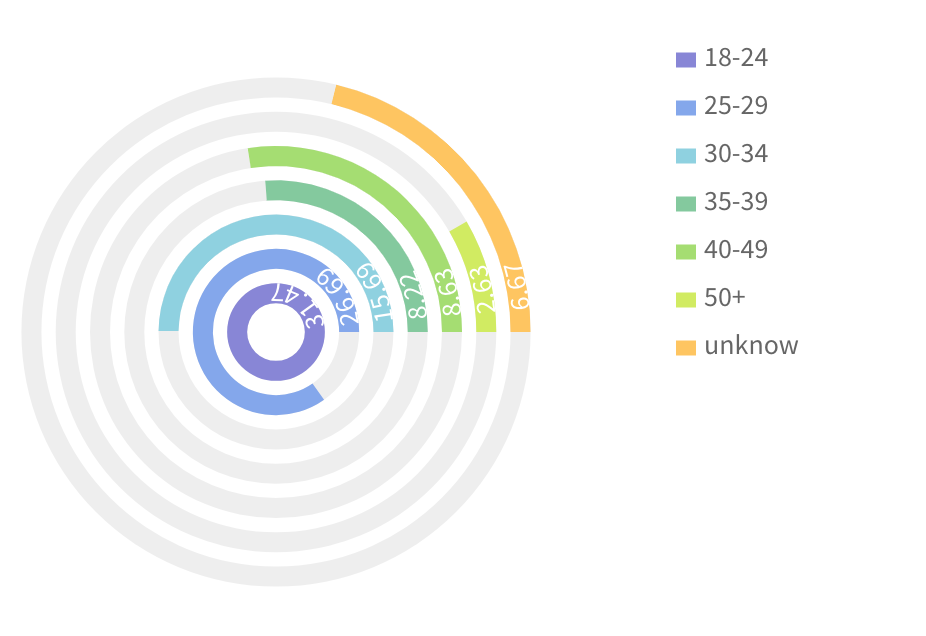
echarts
Đây là các canvas theo visualization library.
- Size: 691 KB (không gzipped)
- Canvas Based
- Responsive
- Apache License 2.0

recharts
Một charting library được build dựa trên React components
- Size: 508 KB (not gzipped)
- SVG Based
- Not Responsive
- MIT License

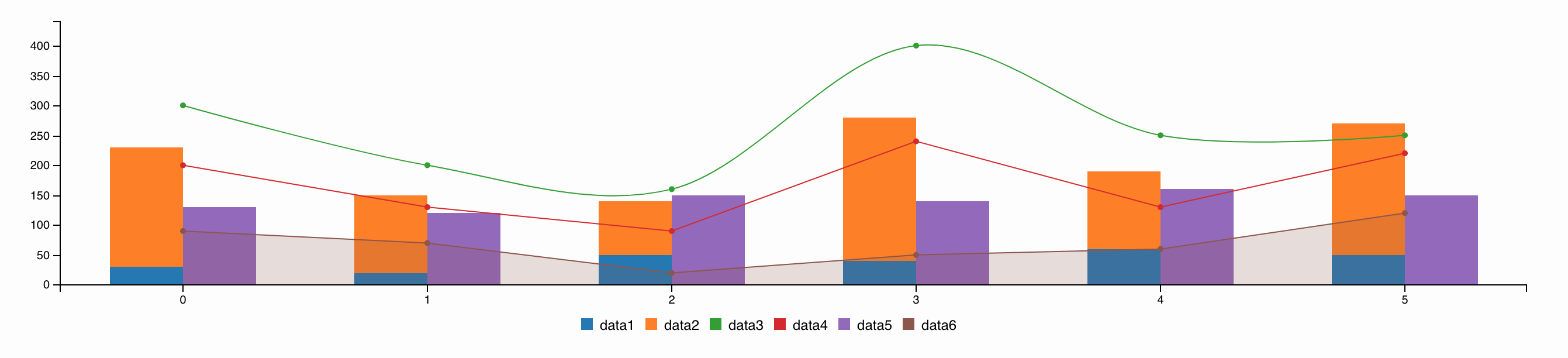
c3
- Size: 182 KB (not gzipped)
- SVG Based
- Responsive
- MIT License

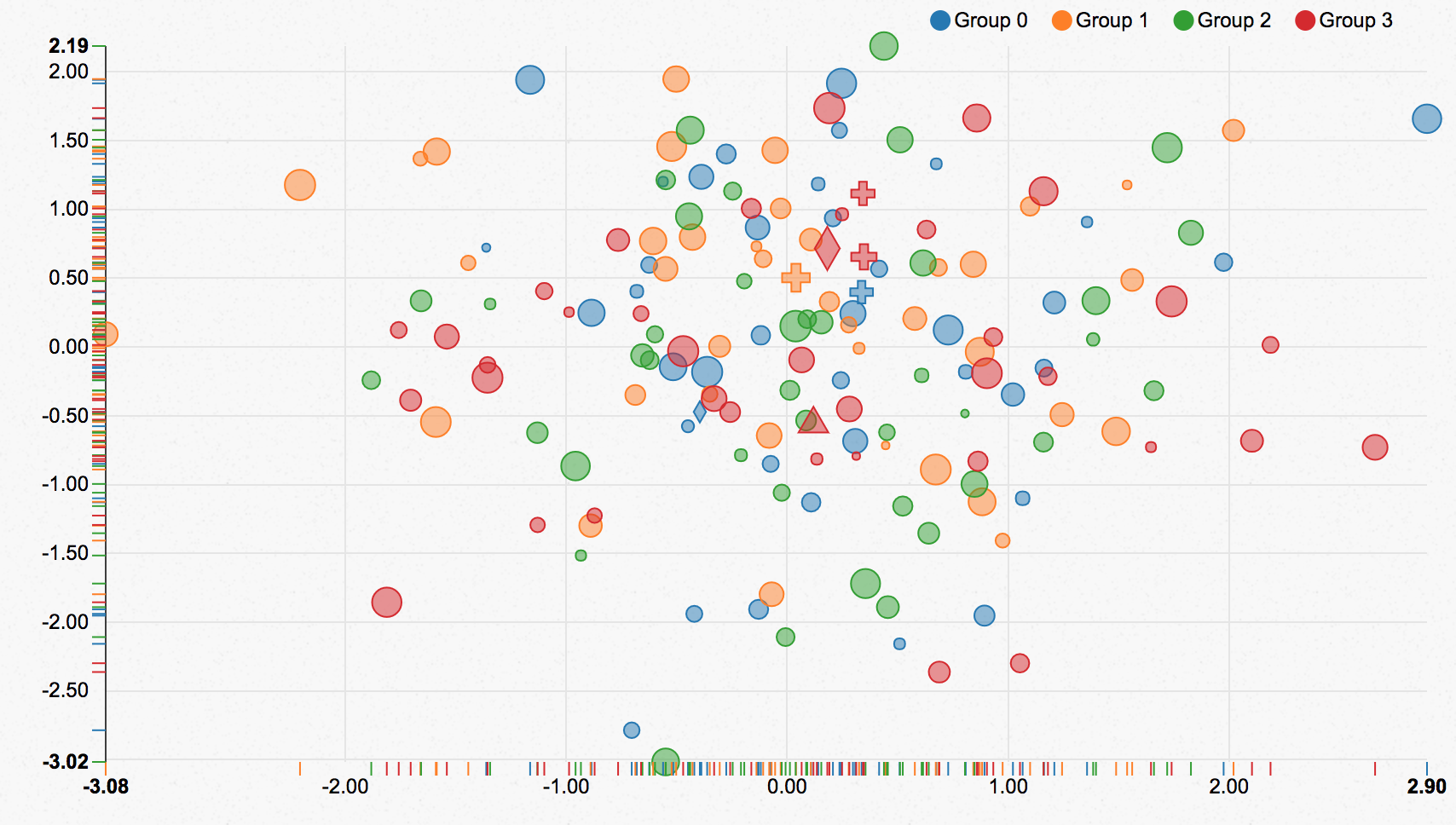
nvd3
- Size: 268 KB (not gzipped)
- SVG Based
- Không Responsive
- Custom License

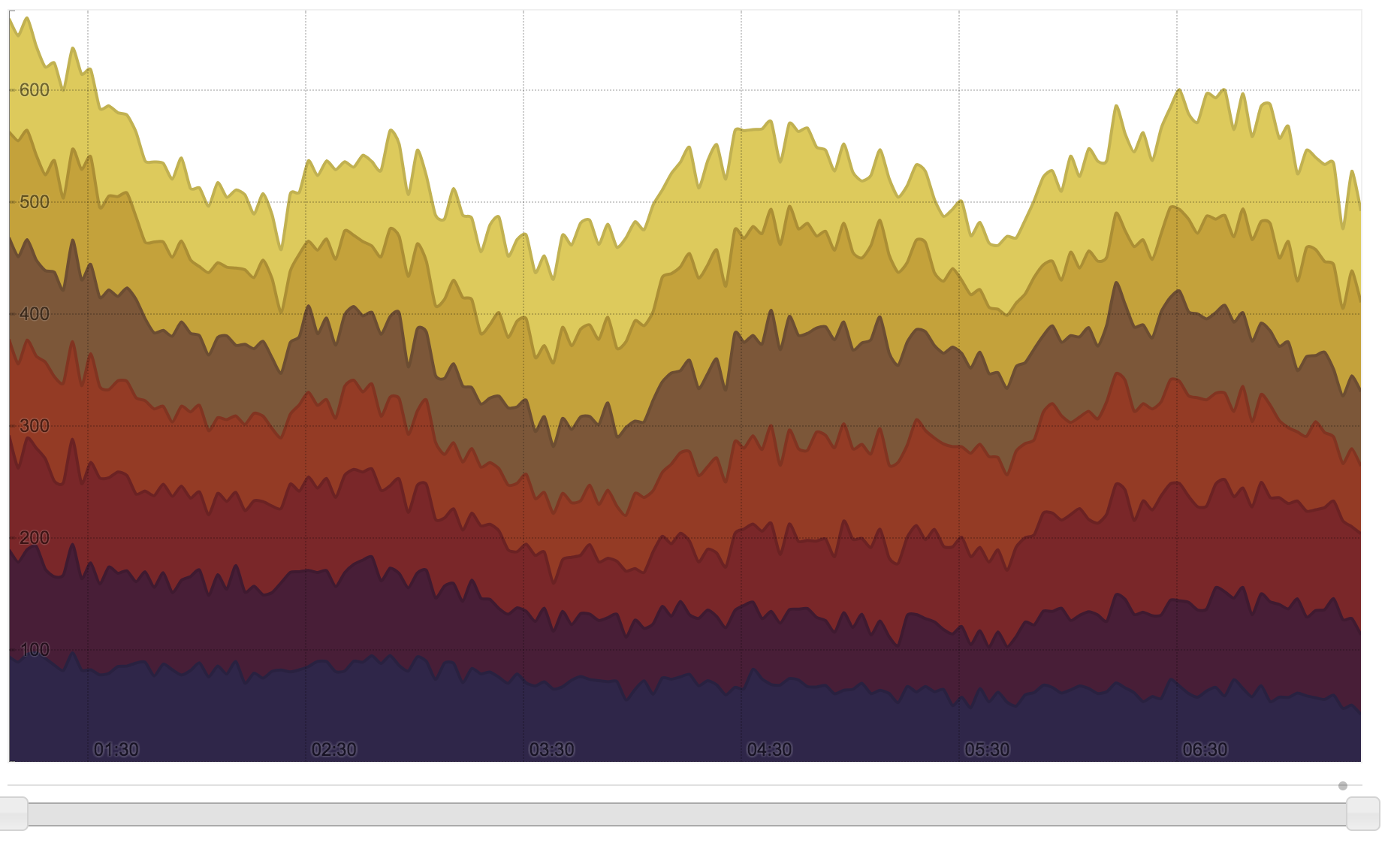
shutterstock/rickshaw
Rickshaw là một toolkit JavaScript được build bằng d3.js để tạo ra các interactive time series graphs.
- Size: 78 KB (not gzipped)
- SVG Based
- Responsive
- MIT License

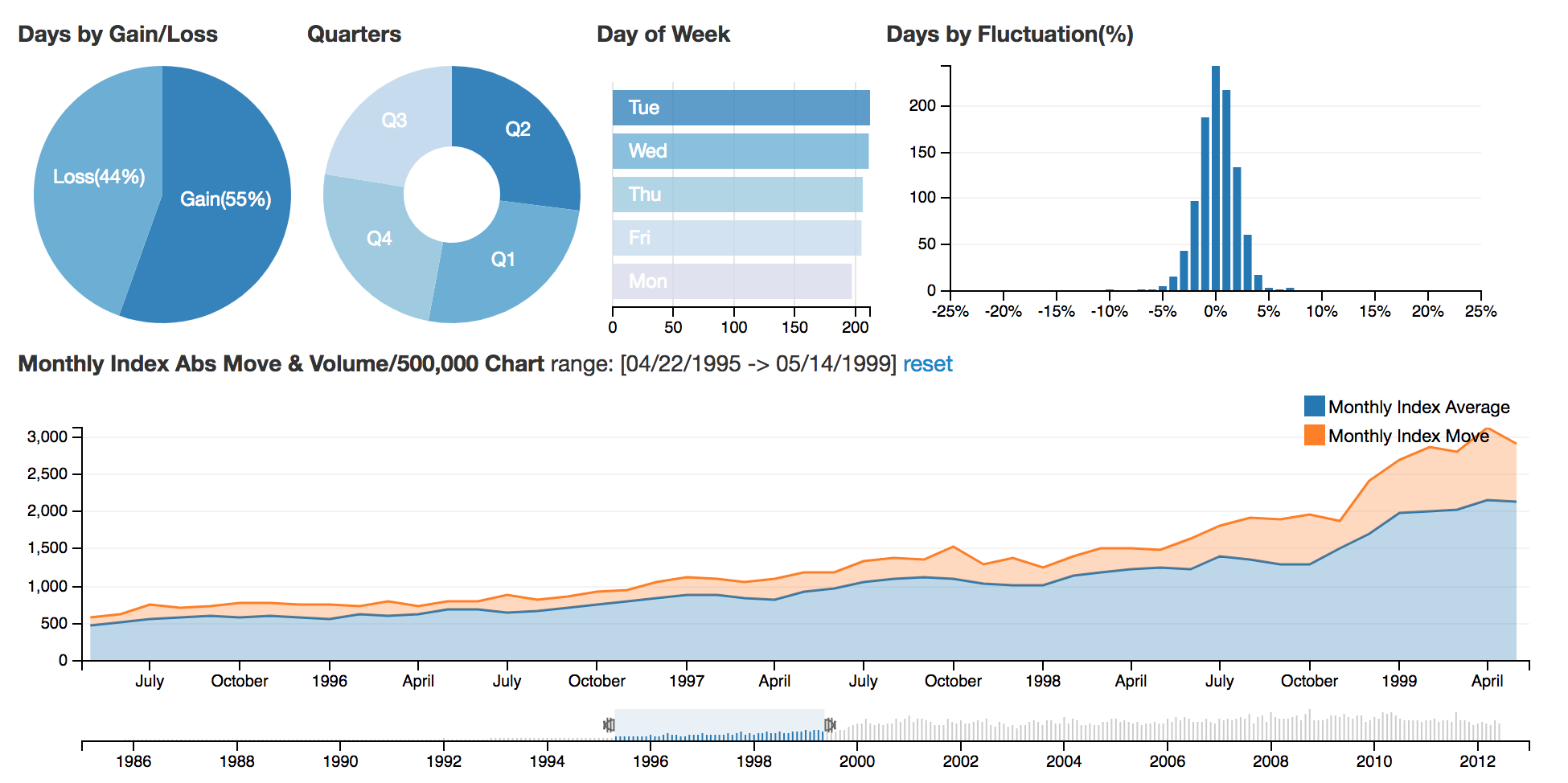
dc.js
- Size: 86.7 KB (not gzipped)
- SVG Based
- Không Responsive mặc định
- Apache License

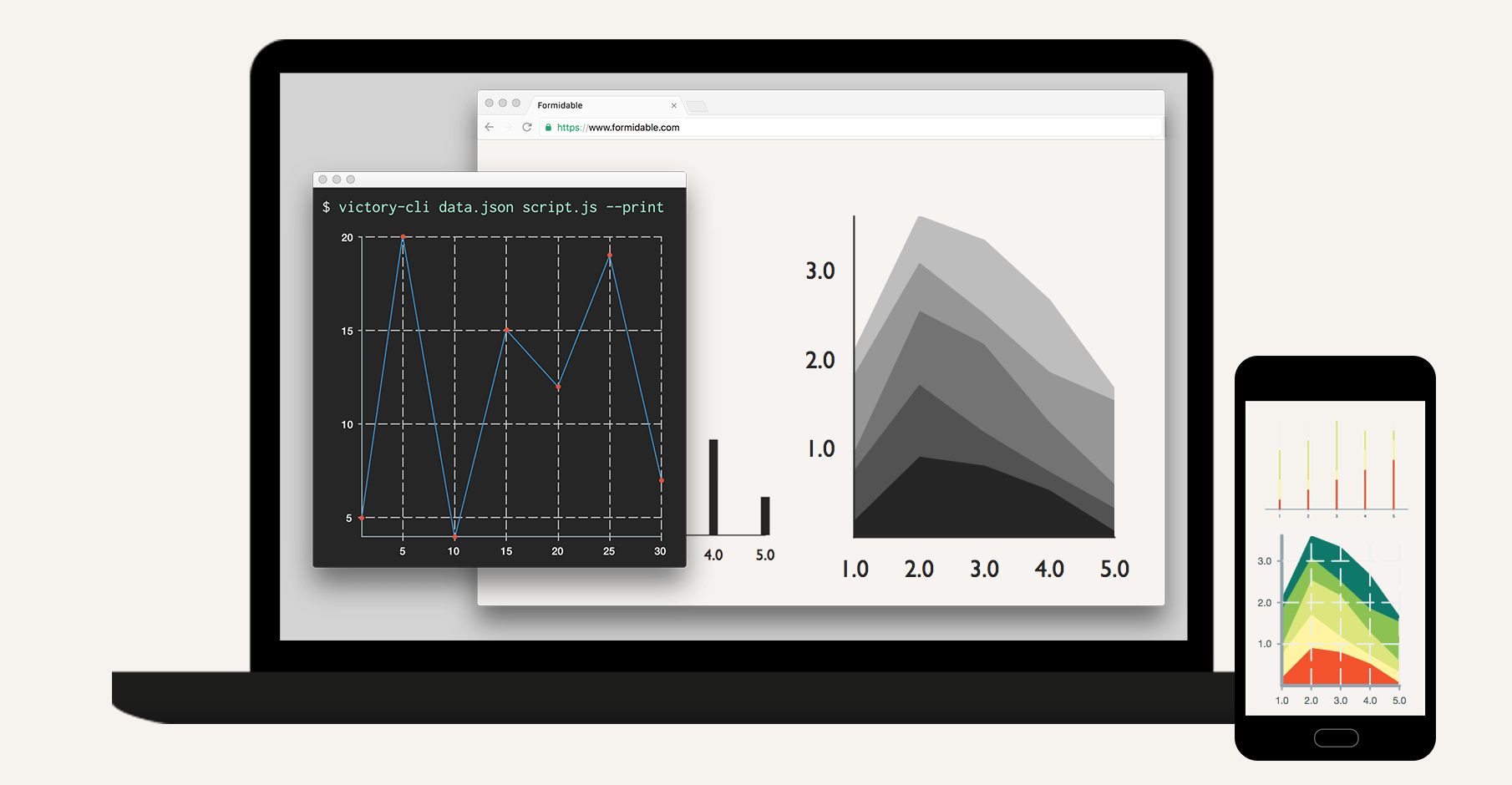
victory
Các React.js component dành cho modular charting và data visualization.
- Size: 512 KB (not gzipped)
- SVG Based
- Responsive
- MIT License

TopDev via Hashnode
Nếu bạn là chuyên gia trong Javascript, TopDev – Việc làm IT cho top developers luôn có những công ty lớn mong chờ bạn tham gia, lương lên đến $3000.
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)