Bootstrap là gì? Tặng 20 Templates Bootstrap miễn phí
Bootstrap là gì?
Bootstrap là gì? – Nó là một framework HTML, CSS, và JavaScript cho phép lập trình viên dễ dàng xây dựng website theo tiêu chuẩn nhất định. Tạo các website thân thiện với nhiều thiết bị khác nhau.
Bạn đang muốn tạo cho mình một website hỗ trợ tất cả các màn hình bao gồm desktop, mobile…một cách nhanh chóng. Đó là lúc bạn nên sử dụng Bootstrap để giảm thiểu thời gian và công sức nhất.
Bootstrap bao gồm những cái cơ bản như: row, column, typography, forms, buttons, tables, navigation, modals, image carousels… Trong bootstrap có thêm nhiều component, Javascript hỗ trợ cho việc xây dựng reponsive cho web dễ dàng, thuận tiện và nhanh chóng hơn.

Tại sao bạn lại chọn sử dụng Bootstrap?
Sau khái niệm Bootstrap là gì thì bạn sẽ đến vói lí do chúng ta nên dùng Bootstrap, bạn biết chính xác những gì bạn sẽ nhận được.
Đây là một framework mobile-first (được thiết kế ưu tiên từ mobile rồi mới đến các thiết bị khác) tương đối dễ tùy chỉnh.
Bao gồm nhiều design pattern có sẵn, đi kèm với một thư viện components và widgets “khổng lồ”. Và có lẽ quan trọng hơn cả là, với Bootstrap của bạn sẽ dễ dàng thống nhất giao diện trên tất cả các độ phân giải và giao diện màn hình.
Vì thế việc xây dựng dashboard, hay một admin panel cho web app của mình bằng framework này cực kỳ hiệu quả.
Tính năng vượt trội của Bootstrap
Với cấu trúc khá đơn giản và gọn gàng khiến các chức năng của Bootstrap linh hoạt và nhanh chóng hơn. Như đã trình bày ở trên, trong Bootstrap có thể chứa đc các tệp nén của JvScript, CSS và các font.
Bên cạnh đó, Bootstrap có ưu điểm là không kén chọn, nó có thể tích hợp với phần lớn các mã nguồn một cách dễ dàng như Joomla, WP, Magento với nhiều chức năng vượt trội khác nhờ được thiết kế giống các dạng module.
Để tạo thành một website toàn chỉnh từ font đến form, table, grib, typography…thông thường khá phức tạp, nhưng với Bootstrap bạn chỉ cần vào thư viện và lựa chọn tùy ý các giao diện mà bạn thích. Bootstrap cho phép bạn có thể dễ dàng lựa chọn giao diện cũng như framework của web.
Ngoài ra, nếu bạn tích hợp Bootstrap với jQuery, bạn thậm chí có thể sử dụng lại các thành phần trên trang web, để làm được điều đó bạn chỉ cần khai báo các tính nặng trong thời gian bạn tạo web. Để tăng tốc độ tải trang, bạn có thể sử dụng Glyphicons.
Hướng dẫn cài đặt Bootstrap
Để có thể sử dụng Bootstrap, bạn cần tải nó về máy. Đầu tiên, bạn có thể tải Bootstrap từ trang chủ của Bootstrap https://getbootstrap.com/.
Sau đó bạn sẽ nhận được 2 tệp là thư mục JS và CSS, bạn chỉ cần giải nén chúng và cài đặt nó vào web bạn thông qua giao thức FTP. Sau những bước trên là bạn đã có thể sử dụng được Bootstrap một cách đơn giản và dễ dàng.
Nhúng Bootstrap vào Web:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<h1>Learning Bootstrap</h1>
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Hướng dẫn nhúng Bootstrap từ CDN
Thay vì phải tải và lưu trữ file từ trang chủ Bootstrap, để tiết kiệm băng thông các lập trình viên thường sử dụng Bootstrap thông qua Content Delivery Network – mạng phân phối nội dung (CDN) một cách nhanh chóng và tiện lợi. Với cách này bạn cũng có thể tích hợp JS, CSS, jQuerry như khi tải thông thường.
Nhúng Bootstrap vào Web:
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>Hướng dẫn sử dụng Bootstrap là gì?
Bootstrap 4 mobile-first
Để đáp ứng nhu cầu sử dụng của thiết bị di động, Bootstrap 4 đã được cho ra mắt. Tính năng Mobile-first Index là điểm mạnh đặc biệt nhất của Bootstrap 4. Nó giúp hỗ trợ hiển thị đúng và thu phóng khung trang web linh hoạt bằng khung browser, để làm được điều đó bạn cần thêm thẻ <meta> sau vào bên trong phần tử <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">Định nghĩa Device-width dùng cho thiết lập chiều rộng của trang theo chiều rộng màn hình của thiết bị hay browser.
Định nghĩa Initial-scale có thể hiểu là 1 phần đặt mức thu phóng ban đầu khi trang được trình duyệt tải ban đầu.
Bootstrap 4 containers
Khi tạo Web, các lập trình viên nên bọc tất cả nội dung trong web bằng thẻ container (class container hoặc container-fluid). Có thể hiểu là:
- Container-fluid class sẽ cung cấp một container có chiều rộng đầy đủ, trải rộng toàn bộ chiều rộng của khung nhìn (full width container)
- Còn Container class thì cung cấp một container với chiều rộng tương thích (responsive fixed width container)
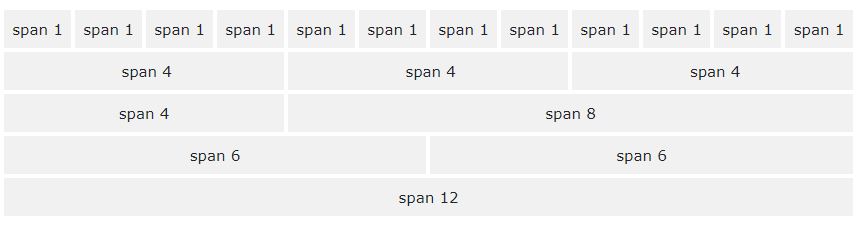
Bootstrap 4 Grid System
Nó rất quan trọng và đóng vai trò chủ đạo cho khả năng tương thích giao diện (web responsive) của Bootstrap.
Khi các lập trình viên khởi động Bootstrap, giao diện của Bootstrap 4 Grid System sẽ hiển thị dưới dạng grid – lưới.
Bootstrap sẽ được chia thành 12 cột đặt trong một class row. Khi đó, bắt buộc mỗi cột sẽ bao gồm các Padding tương ứng với từng độ phân giải của mỗi thiết bị (điện thoại, tablet, máy tính).

Cấu trúc Bootstrap 4 Grid System:
<!-- Control the column width, and how they should appear on different devices -->
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<!-- Or let Bootstrap automatically handle the layout -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>- Tạo dòng: <div class=”row”>
- Thêm số lượng cột theo nhu cầu (tags phù hợp cho lớp .col-*-* ). Với (*) đầu tiên bạn xem lại các lớp của Grid System để đảm bảo sự chính xác (sm, md, lg hay xl). Dấu (*) thứ 2 đại diện cho số khung bạn muốn chia từ 1 – 12.
- Thay vì thêm số cho từng col, bootstrap có thể giúp bạn chia nhanh chóng hơn. Ví dụ muốn chia 2 “col” bạn có thể thêm thuộc tính width = 50%. Tương tự với 3 “col” bạn sẽ có width = 33.33%. Để làm điều này bạn cần có hiểu biết về CSS.
- Dùng .col-sm|md|lg|xl để dễ tương thích hơn.
5 lớp tiêu biểu trong Bootstrap 4 Grid System
- .col- (extra small devices – chiều rộng màn hình < 576px)
- .col-sm- (small devices – chiều rộng màn hình >= 576px)
- .col-md- (medium devices – chiều rộng màn hình >= 768px)
- .col-lg- (large devices – chiều rộng màn hình >= 992px)
- .col-xl- (xlarge devices – chiều rộng màn hình >= 1200px
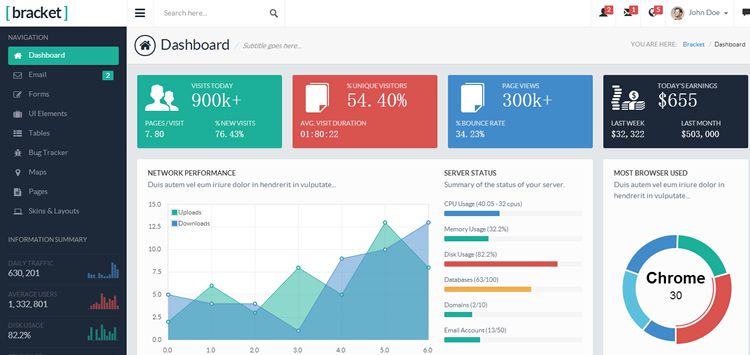
20 mẫu Templates Bootstrap cho Admin Dashboard
Trong quá khứ, admin dashboard của một trang web chỉ chứa các tính năng là chính. Còn về phần giao diện không được cân nhắc nhiều vì vậy trông nó khô khan và không thân thiện lắm đối với user.
May mắn thay, mọi sự đã thay đổi, ngày nay có rất nhiều opensource đi cùng những tính năng vượt trội cùng với thiết kế đẹp mắt, hài hòa.
Cùng với độ phổ biến ngày một tăng của framework Boostrap, việc tạo nên một admin panel đẹp mắt và đa tính năng cho admin chưa bao giờ dễ dàng đến vậy.
Tất cả các giao diện admin và dashboard Boostrap miễn phí dưới đây đã được xây dựng lại để sử dụng như một giải pháp hoàn thiện giúp bạn nhanh chóng tạo nên một dashboard front-end cho web app của mình.
Cũng như những bộ sưu tập widgets của Bootstrap, chúng đều bao gồm nhiều các addon, plugin và feature khác (plugins cho biểu đồ & bảng biểu, lịch trình, quản lý file, và nhiều hơn thế nữa). Tất cả những thứ bạn cần để xây dựng dashboard.
Và bên cạnh những tính feature tuyệt vời, các giao diện này cũng rất đẹp mắt. Tất cả đều ở dưới đây:
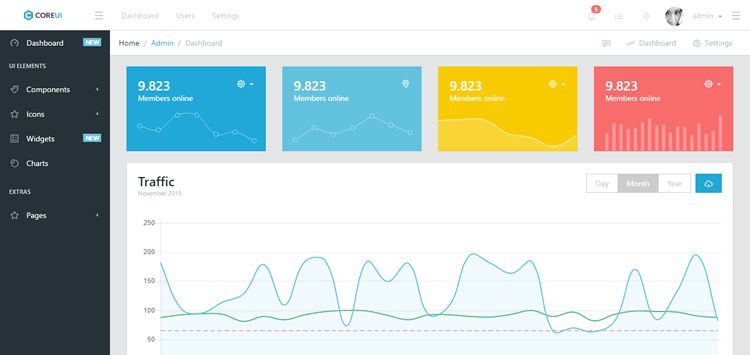
CoreUI Bootstrap 4 Admin Template miễn phí tại coreui.io

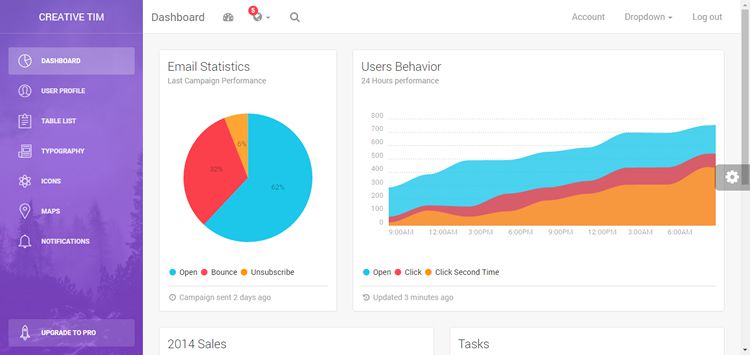
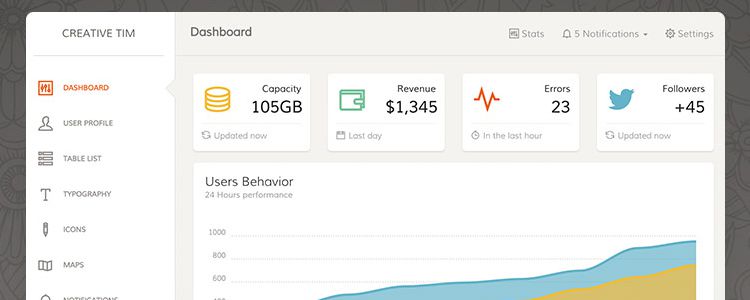
Light Bootstrap Dashboard miễn phí tại creative-tim.com

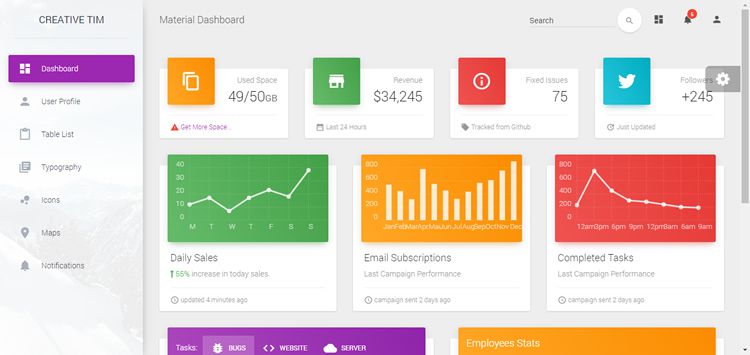
Material Dashboard – Bootstrap Material Design dành cho Admin miễn phí tại creative-tim.com

Laravel Admin Bootstrap Template miễn phí tại coreui.io

Material Design dành cho Bootstrap 4 miễn phí tại mdbootstrap.com

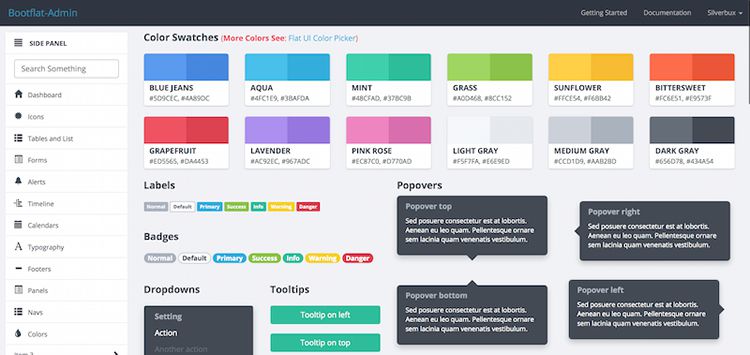
Bộ Flat UI dành cho BootFlat Admin Dashboard Open-Source miễn phí tại themesseo.com

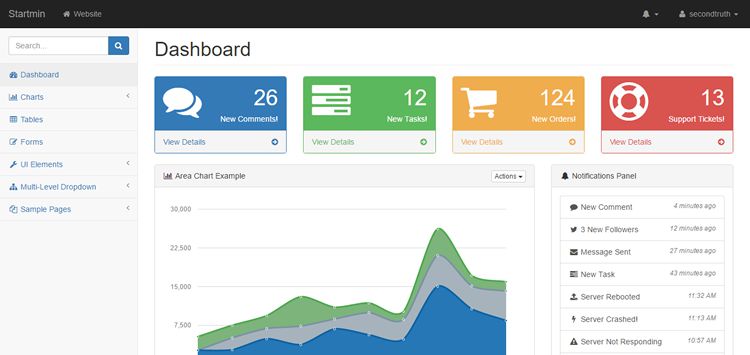
Startmin Admin Dashboard Template miễn phí tại themesseo.com
Paper Dashboard Bootstrap Admin Template miễn phí tại creative-tim.com

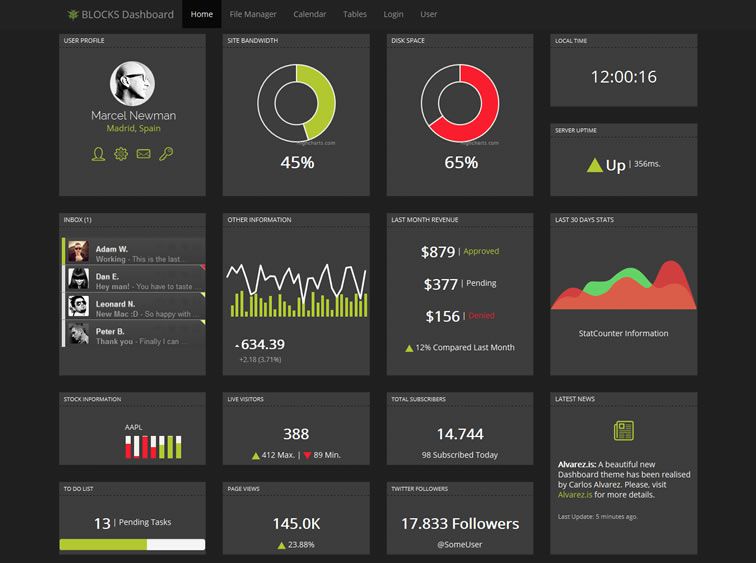
Blocks – A Single-Page Widgetised Admin Template miễn phí tại prepbootstrap.com

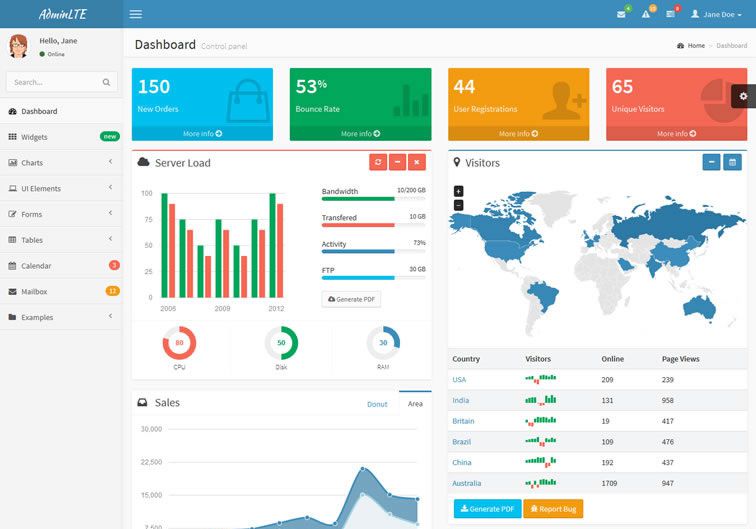
AdminLTE – A Clean Admin Theme miễn phí tại adminlte.io

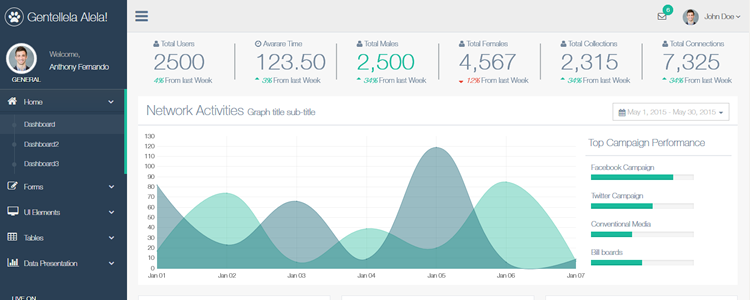
Gentelella Bootstrap Admin Template miễn phí tại graygrids.com

Responsive Dashboard (AngularJS & Bootstrap) miễn phí tại github.com/invertase/rdash-angular

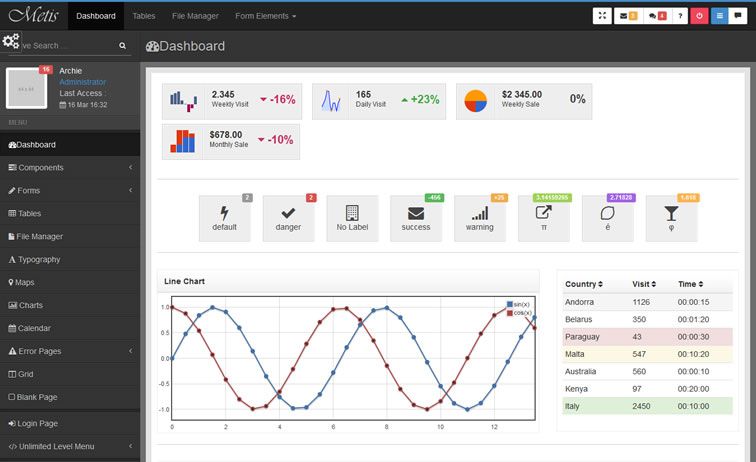
Metis – Template Bootstrap Admin miễn phí tại colorlib.com

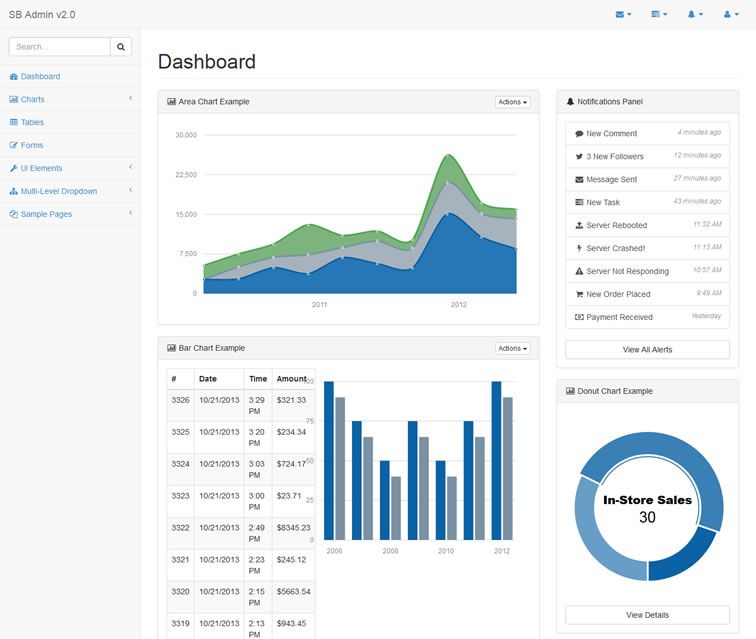
SB Admin v.2 – A Minimal Bootstrap Dashboard Theme miễn phí tại startbootstrap.com

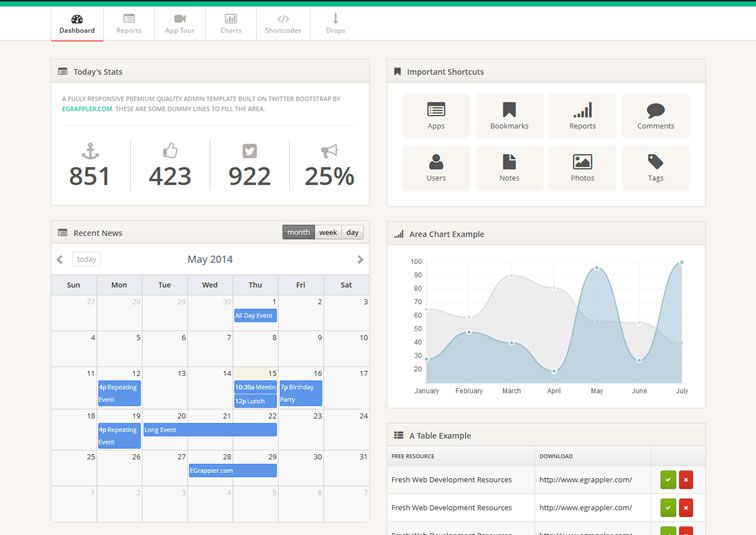
TemplateVamp – Bootstrap Admin Theme miễn phí tại www.egrappler.com

Clean Bootstrap Dashboard Theme miễn phí tại startbootstrap.com

Charisma Responsive Admin Template miễn phí tại usman.it

HTML5 Admin Template miễn phí tại themeforest.net

Hierapolis – A Bold Bootstrap Admin Template miễn phí tại github.com/lab2023/hierapolis

Bootstrap Admin Theme miễn phí tại github.com/invertase/rdash-angular

Tổng kết Bootstrap là gì?
Có thể hiểu Bootstrap là một framework khá đơn giản, dễ sử dụng là cực kì tối ưu và chắc hẳn Bootstrap sẽ được nhiều lập trình viên ứng dụng nhiều trong tương lai vì tính tiện lợi.
Có thể bạn muốn xem thêm:
- Modern C++ binary RPC framework gọn nhẹ, không cần code generation
- Serverless Framework Jets Ruby – Tại sao không?
- Những dự án hay ho giúp bạn nhanh chóng “chạm tay” tới đỉnh lập trình
Xem thêm Top Việc làm Developer trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)