Bí mật giúp thiết kế UX cực hiệu quả cho sản phẩm e-commerce
Flipkart là trang website bán hàng lớn nhất tại Ấn Độ. Với hơn 100 triệu người dùng đăng kí, cung cấp hơn 80 triệu sản phẩm đến từ 80 ngành hàng khác nhau cùng với gần 8 triệu chuyến hàng vận chuyển hàng tháng. Tuy vậy, theo số liệu chỉ ra, app web của Flipkart vẫn đang bị giảm số lượng khách hàng cũng như tỉ lệ người dùng từ bỏ app cao. Vì vậy, chúng tôi đã quyết định sẽ thiết kế lại UX của Flipkart nhằm cải thiện trải nghiệm sử dụng cho khách hàng.
Có thể nói, việc phải nhìn nhận lại thiết kế của UX là điều tất yếu nhằm tìm ra giải pháp phù hợp cho việc tạo nên một thói quen sử dụng cho khách hàng cũng như ảnh hưởng lên quyết định người dùng, bao gồm:
- Tiếp cận khách hàng tốt hơn
- Nâng cao hình ảnh thương hiệu của Flipkart
- Kích thích tăng trưởng
Khách hàng mua sắm online rất nhạy cảm về giá cả. Nói cách khác, họ chẳng quan tâm sản phẩm đến từ website nào miễn là cái giá hời nhất cho họ.

Chính vì vậy mà chúng ta luôn cần phải tự hỏi:
- Làm sao để khiến trang web của mình là lựa chọn đầu tiên để khách hàng tìm kiếm
- Làm sao để thuyết phục khách hàng lắng nghe thông tin của mình trước so với những đối thủ khác để rồi quyết định mùa sản phẩm của ta
Sau một thời gian tìm hiểu, chúng tôi đã xác định được một số vấn đề đang tồn tại trong team thiết kế UX cho app của Flipkart – sau đây là cách chúng tôi giải quyết chúng:
Hiểu được khách hàng thông qua những câu hỏi thông minh
Điều rõ ràng là phải hiểu được suy nghĩ của khách hàng cũng như thói quen mua sắm của họ thì mới có thể tối ưu hóa trải nghiệm sử dụng cho khách hàng
Để xác định được vấn đề gốc cần phải tự hỏi “Why” 5 lần. Bằng cách tự hỏi bản thân “tại sao” nhiều lần, bạn sẽ nhìn thấu được đâu là triệu chứng và đâu mới là vấn đề thật sự

Sau đó, Flipkart Team lại tiếp tục tự hỏi:
- Làm thế nào để khiến khách hàng trung thành và tăng sự tương tác của họ đối với app của mình?
- Cần phải phân tích hành vi nào của khách hàng để có thể đưa ra hướng giải pháp tốt nhất?
- Làm thế nào để khách hàng có trải nghiệm tốt nhất cũng như đưa ra được những giá trị bền vững để khiến khách hàng luôn quay lại mua và sử dụng sản phẩm của mình?
- Làm sao để khắc phục việc khách hàng xóa bỏ app của mình?
Với sự hợp tác từ nhiều nhóm thiết kế UX khác nhau, cùng với các lần họp lên ý tưởng, chúng tôi quyết định thay đổi chiến thuật cho UX cũng như thiết kế lại Flipkart app
Giải pháp được đặt ra là thiết kế lại app để tạo ra một trải nghiệm sử dụng hàng toàn khác biệt so với những app online mua sắm khác
Tuy vậy, trước tiên ta phải nhận ra một số thách thức được đặt ra:
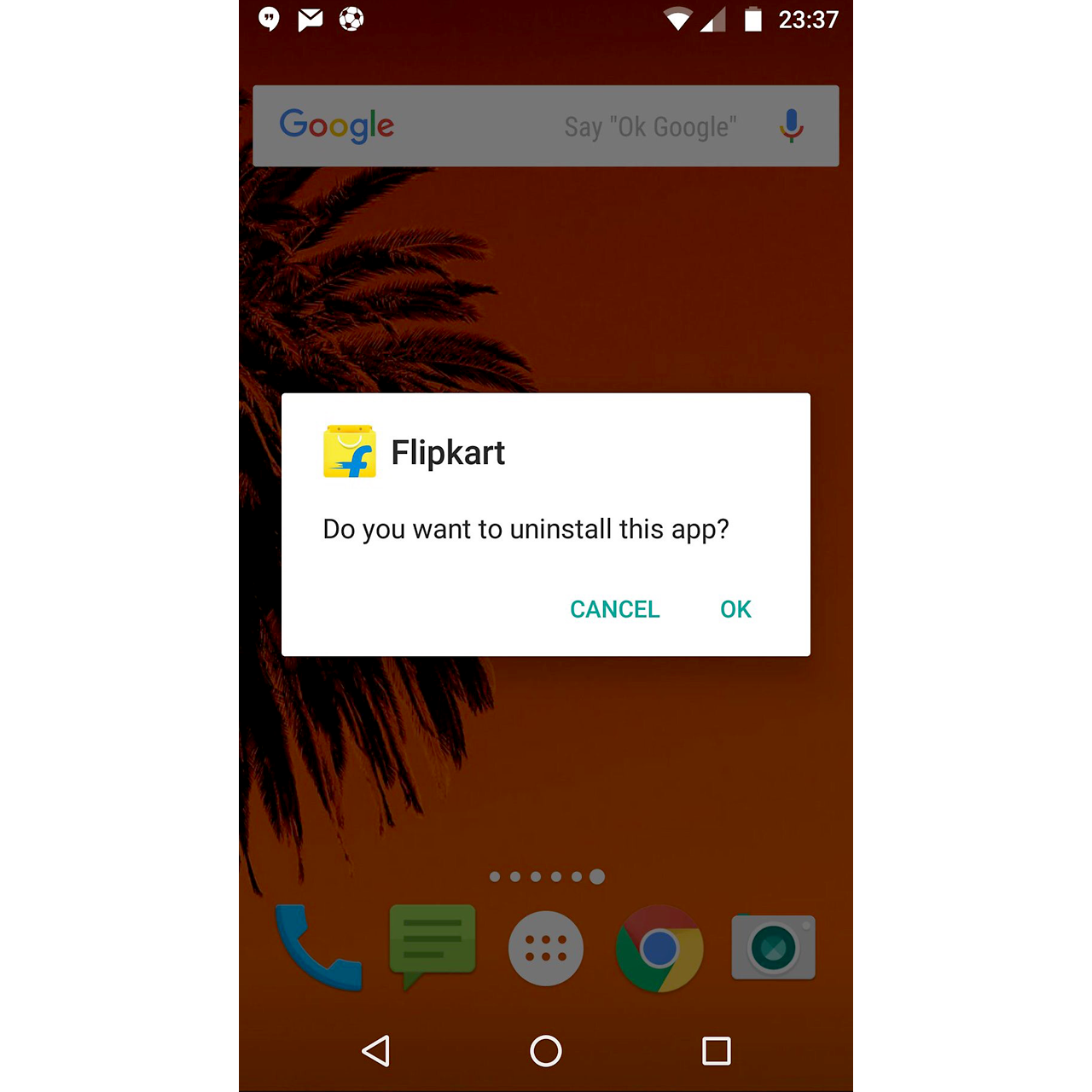
Thách thức #1: Tỉ lệ khách hàng xóa app vẫn còn cao
Mối liên hệ giữa người dùng và app là rất mỏng manh: họ chỉ giữ lại những app mà họ thật sự yêu thích và xóa phần lớn những app khác. Số liệu đã chỉ ra: 77% người dùng không bao giờ sử dụng lại một app sau 72 tiếng từ lúc cài đặt. Nói cách khác, những nhà thiết kế app cần phải khiến người dùng yêu thích ứng dụng của họ ngay từ tuần đầu tiên.
Những app thành công nhất luôn là ứng dụng có thiết kế tương thích với thói quen mua sắm của khách hàng – Đó là những “sticky” app không thể thiếu và được người dùng sử dụng thường xuyên.

Các trang web bán hàng online luôn dựa vào các sự kiện bán hàng. Đó có thể là ngày lễ hoặc là những ngày đặt biệt như sự kiện giảm giá. Một ví dụ điển hình, Amazon’s “Prime Day” là ngày bán hàng hàng giảm giá của riêng hãng và không được xem là một ngày lễ nào cả. Thế nhưng Amazon’s “Prime Day” vẫn được xem là sự kiện thành công nhất trong nghành bán hàng online với doanh số cao ngất ngưỡng, đạt 60% sale toàn cầu trong năm 2015.
Cũng trong năm 2015, Flipkart thu vào hơn 300 triệu đô nhờ vào sự kiện “Big Billion Day”, một sự kiện tương tự như Amazon’s “Prime Day”. Số lượng người download Filpkart app cũng tăng đột biến trông thời điểm trên nhờ vào nhiều ưu đãi cho người mua hàng thông qua mobile.
Tuy vậy, ngay sau sự kiện “Big Billion Day” kết thúc, tỉ lệ người dùng xóa bỏ ứng dụng lại tăng nhanh ngay lập tức. Chỉ khoảng 30% người dùng, trước và sau sự kiện “Big Billion Day”, là vẫn giữ app. Một trong số những nguyên nhân là do sự giới hạn về mặt lưu trữ đối với dịch vụ di động (tại Ấn Độ, một số dịch vụ di động chỉ cho phép người dùng lưu trữ 20 app). Vì vậy, người dùng tại Ấn Độ thường chỉ giữ lại những ứng dụng quan trọng mà họ sử dụng thường xuyên như Facebook, Youtube, WhatApp và một số app khác.
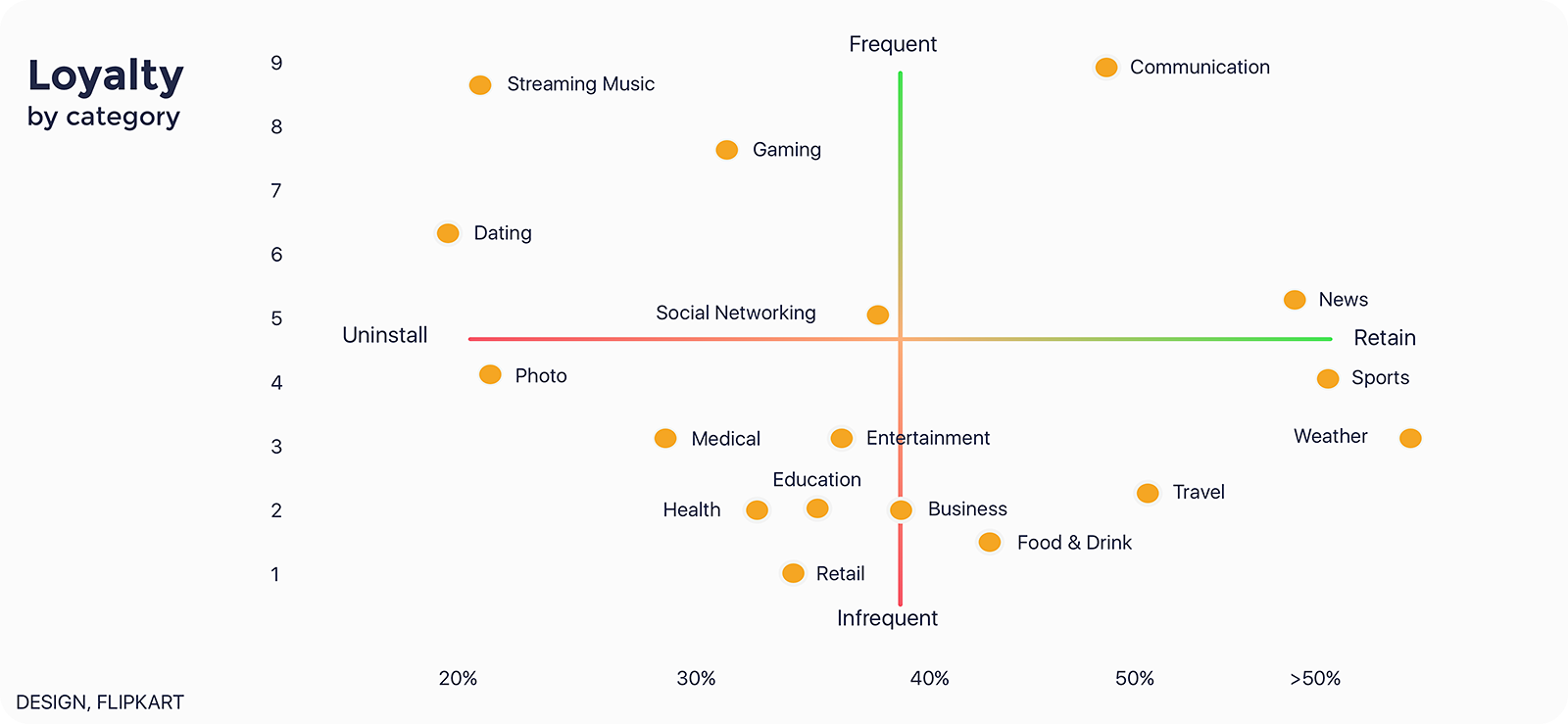
Chúng tôi tiếp tục tìm hiểu sâu hơn về mối liên kết giữa từng loại ứng dụng và sự trung thành của người dùng

Có thể thấy, News, Sports, Weather dẫn đầu trong nhóm app được khách hàng “giữ lại”. Nguyên nhân là bởi đó là những ứng dụng cần thiết, luôn được người dùng sử dụng. Vì vậy, để Flipkart nằm trong nhóm trên thì cần phải thiết kế app theo khuôn mẫu “habbit forming” – trở nên cần thiết cho người dùng.
Thế thì “Habbit froming” app là gì? Làm sao để khiến ứng dụng cần thiết với người dùng?
Thử Thách #2: Khách hàng không có sự trung thành
Thói quen là những hành động được thực hiện trong vô thức hoặc rất ít. Các nhà nghiên cứu chỉ ra rằng khoảng 40% những gì chúng ta làm hàng ngày là thói quen. nói cách khác, khi chúng ta thích làm một điều gì đó hoặc lặp đi lặp lại một hành động thì thói quen sẽ được hình thành. Đó cũng là cách mà các nhà làm game áp dụng, họ tạo ra những game dựa trên những ý tưởng “hook” mà người dùng yêu thích nhằm khiến họ luôn quay lại và chơi game của hãng.
Qua “hook”, ta thấy được con người sẽ thực hiện một hành động nhất định để nhận được phần thưởng (Reward). nói cách khác, phần thưởng sẽ khiến chúng ta thực hiện một hành vi và từ đó tạo nên một vòng tròn hoàn chỉnh khiến người dùng luôn thực hiện hành động để nhận phần thưởng.

“Hook” bắt đầu khi người dùng nhận được một sự “kích hoạt”. Có 2 loại “kích hoạt”. “kích hoạt” bên ngoài với ví dụ điển hình là bản thông báo sản phẩm, thông tin cho người dùng. Tuy vậy, “kích hoạt” từ bên trong có tác động mạnh mẽ hơn trong việc tạo nên thói quen bền vững. Thường “kích hoạt” từ bên trong có liên quan đến cảm xúc của người dùng, họ muốn được thoải mái, vui vẻ. Đó là nguyên nhân người dùng thường xuyên sử dụng Facebook để xem ảnh hoặc Gif chó mèo khi họ buồn.
FOMO
Mỗi khi chúng ta thức dậy, đôi lúc sẽ cảm thấy lo lắng vì không cập nhật được những chuyện xung quanh. Vì vậy mà mỗi sáng, chúng ta luôn check mail, Facebook, Youtube và những app khác để được kết nối và cảm thấy an toàn. Dựa vào đó, nhóm Flipkart nhận ra cơ hội để sử dụng “kích hoat” này để khiến “hook” cho app của hãng tốt hơn.

FOMO (Fear of missing out) là một từ mới được đưa vào từ điển tiếng anh Oxford vào năm 2013. FOMO ám chỉ nổi sợ khi chúng ta mất đi sự liên kết với môi trường và xã hội xung quanh khiến cho ta phải luôn check thông tin thông qua nhiều app khác nhau.
Để có thể tạo ra một “hook” tốt thì cần phải có khuôn mẫu UX khả thi và phù hợp. Để có được điều đó thì ta phải chấp nhận rằng phương thức thông báo kiểu cũ không còn hiệu quả bởi người dùng không còn quan tâm đến thông báo như trước.
Flipkart có hơn 80 triệu sản phẩm thuộc hơn 80 nhóm khác nhau. Vì thế, việc phân chia sản phẩm phù hợp với khách hàng dựa trên sở thích, vị trí là điều không thể thiếu. Do vậy, một thức thách khác được đặt ra.
Thử thách #3: Sự liên quan và cá nhân hóa
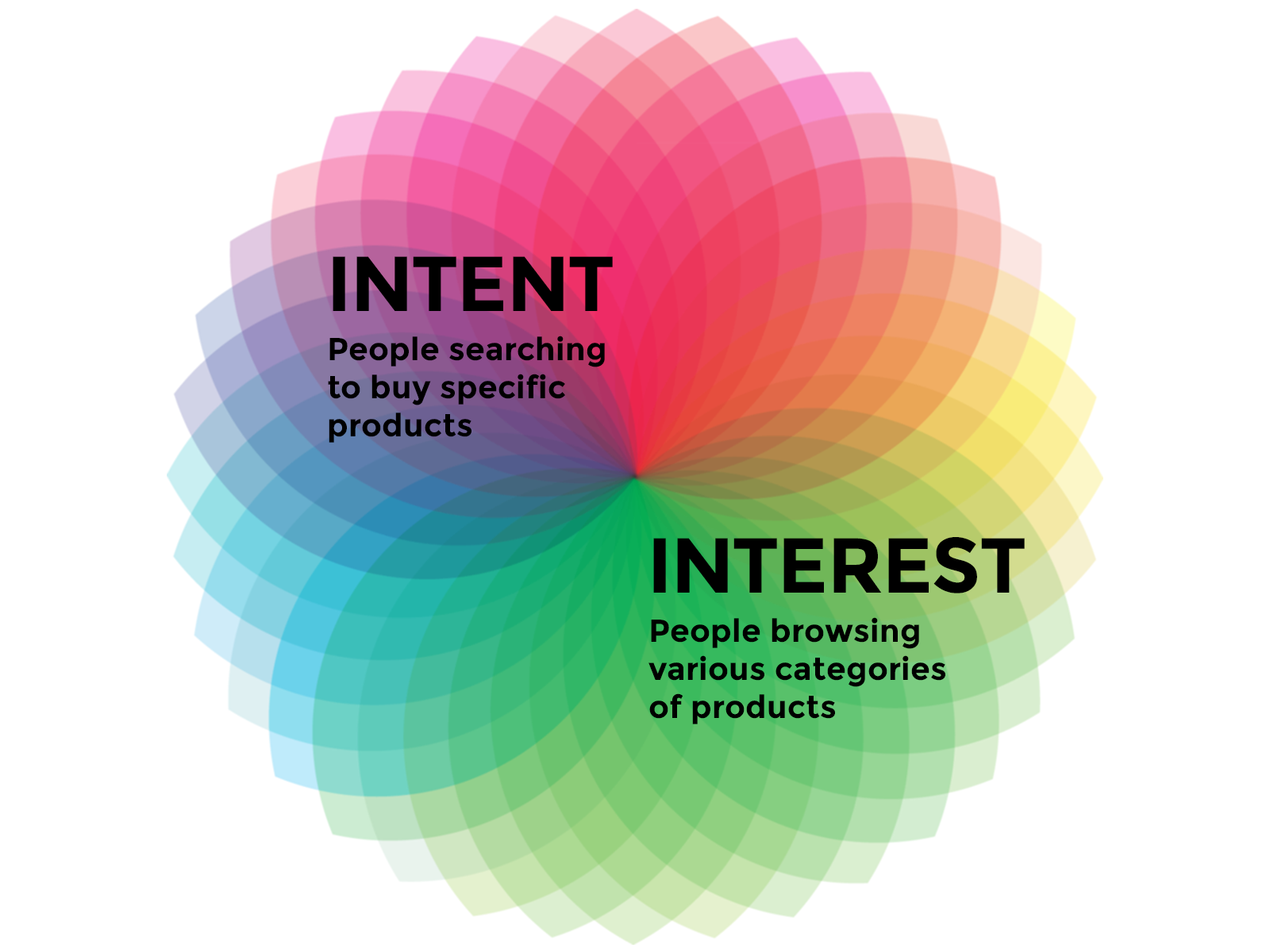
Một nhóm người dùng Kipflart được phỏng vấn về cách thức họ mua sắm online. Kết quả cho thấy, người dùng thường chỉ mua sản phẩm liên quan và tương đồng với sở thích, tính cách cũng như cần thiết với họ. Chúng ta đều biết, hệ thống gợi ý sản phẩm (traditional model) cho người dùng dựa vào thói quen mua và sử dụng sản phẩm trong quá khứ. Tuy vậy, đối với Flipkart, nó chỉ giải quyết được 1 phần vấn đề. Chúng tôi nhận ra rằng người dùng sẽ hay mua một sẩn phẩm dựa vào 2 tiêu chí (Themes):
- Ý định: Người dùng tìm kiếm sản phẩm mà họ đã xác định được ngay từ đầu. Nói cách khác, ta cần phải quan sát và theo dõi nội dung tìm kiếm (“online searching”) của từng người dùng.
- Sở thích: Người dùng tìm kiếm sản phẩm trong phạm vi xa hơn, gồm nhiều loại sản phẩm khác nhau nhưng đều nằm trong sở thích của người dùng. Nói cách khác, nó tùy thuộc vào sở thích cũng như xu hướng. Một ví dụ điển hình là người dùng có sở thích với leo núi, cặp và xe mô tô cũng sẽ thường xuyên tìm kiếm những sản phẩm trong các nhóm trên.

Phân loại vs Kết nối
Sau khi đã giản lược đi hàng triệu sản phẩm thành một số nhóm nhỏ hơn. Chúng tôi cần phải sắp xếp những sản phẩm trong những group đó sao cho tương đồng với sở thích của người dùng.
Qua quan sát người dùng, chúng tôi nhận ra họ thường tìm kiếm và mua sản phẩm dựa theo từng nhóm chủ đề. Vì vậy, Flipkart đặt ra một set các tag khác nhau cho từng loại sản phẩm nhằm tạo ra kết nối đến người dùng có sở thích và chủ đề tương đồng. Thay vì sử dụng khuôn mẫu sắp xếp và phân chia theo loại, chúng tôi thay đổi cách tiếp cận và sắp xếp các sản phẩm dựa theo “chủ đề” phù hợp.

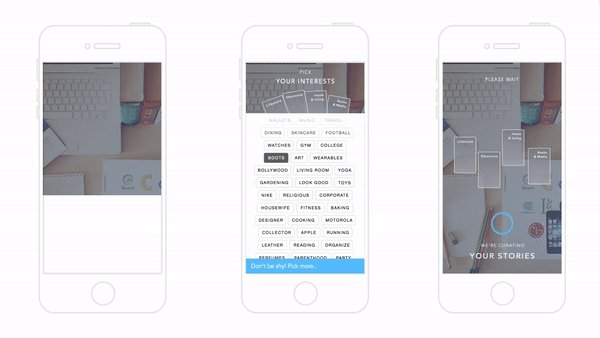
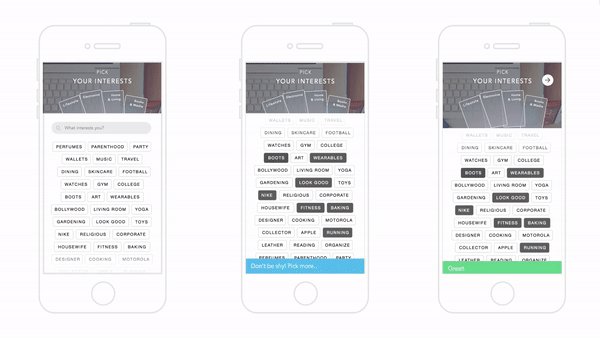
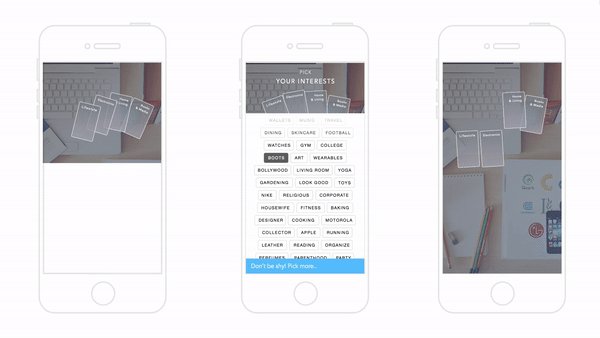
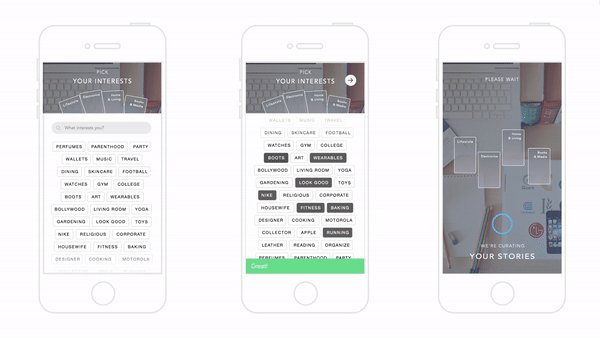
Để tạo ra một ma trận chủ đề kết nối với nhau và với người dùng, Flipkart đã yêu cầu người dùng chọn những tag và chủ đề theo ý thích của họ nhằm tạo nên những “câu chuyện” riêng về từng khách hàng – a customer persona
Kết quả là một vụ trũ thông tin chứa đựng sở thích khách hàng được tạo ra vững chắc và kết nối với một vũ trụ thông tin khác của các sản phẩm, phục vụ cho việc shoping của từng khách hàng phù hợp với ý định cũng như sở thích của họ.

Mục tiêu của Flipkart là để người dùng không chỉ xem sản phẩm họ đang tìm kiếm mà còn các sản phẩm khác nằm trong sở thích của họ. Nhờ đó mà tạo ra cảm giác phong phú trong sự lựa chọn sản phẩm cho người dùng mà không gây cảm giác mơ hồ, lộn xộn.

Giải pháp: Thông báo ngắn gọn hàng ngày
Internet chứa đựng lượng thông tin gần như là vô tận. Tuy vậy, khách hàng thì chỉ muốn những thông tin thiết thực và chất lượng. Do đó, Flipkart đã phải xây lại một search engine mới từ con số 0.
Feed vô tội vạ vs có chừng mực
Chúng tôi đã quyết định chỉ sử dụng một bài thông báo ngắn gọn hàng ngày về một set các sản phẩm nhất định cho từng khách hàng. tất nhiên là nội dung sản phẩm luôn được thay đổi nhưng vẫn phù hợp với sở thích của người dùng. nói cách khác, Flipkart nhận ra nếu cứ đưa ồ ạt thông tin của tất cả các sản phẩm cho khách hàng sẽ khiến người dùng bị bối rối, nhầm lẫn và dẫn đến không quan tâm đến các thông tin đó.
Vì vậy cứ mỗi buổi sáng, từng khách hàng sẽ nhận được thông báo về thông tin sản phẩm thích hợp với họ (daily digest)
Cải thiện “Hook” để tăng khả năng thành công hình thành thói quen online shopping từ người dùng
Điều cốt lõi của giải pháp mà Flipkart đề ra chính là việc sử dụng “Hook” để tạo thói quen shopping cho người dùng nhằm thu hut khách hàng tiềm năng sử dụng app của hãng.
Chúng ta đã biết khách hàng sẽ dễ chấp nhận tham gia vào một sự kiện nếu như họ được nhận một phần thưởng cho việc đó. Thế nên, Flipkart sử dụng “daily digest”, một loại hình thông báo dựa trên các chủ đề và sở thích của từng người dùng.
“Daily digest”, giải pháp của Flipkart được thiết kế dựa vào sự hiểu biết của hãng về thói quen của khách hàng. Cùng với việc chỉ đưa ra thông báo về một nhóm các sản phẩm mà hãng chắc chắn người dùng quan tâm tới, Flipkart có thể tận dụng được thói quen mua sắm online bằng điện thoại vốn đã ăn sâu vào người dùng.
Thay vì cứ cố gắng thay đổi thói quen mua sắm của khách hàng hoặc thuyết phục họ tin vào Flipkart, chúng tôi cho người dùng thêm nhiều lựa chọn để củng cố thêm thói quen mua sắm dựa trên hành vi FOMO – fear of missing out
Các hãng mua sắm trực tiến vẫn đang tranh đua với nhau nhằm thu hut khách hàng mà theo dự đoán của giới chuyên gia là sẽ đạt mức 4 tỉ vào nằm 2020. Tuy vậy, những ông lớn thành công và đứng đầu sẽ vẫn là những người biết hướng tới sự cải thiện vào đổi mới thay vì dựa vào công thức tiếp cận khách hàng cũ kỹ.

Tương lai của ngành mua sắm trực tuyến nằm ở khả năng thu hút người dùng nhờ vào cách tiếp cận dựa trên sự tương đồng về sở thích, thói quen của khách hàng chứ không đơn giản là phân loại sản phẩm và ép buộc người dùng mua sản phẩm mà hãng muốn.
Nguồn: Techtalk via Toptal
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)