Áp dụng Rate Limiting vào hệ thống như thế nào?
Trong bài trước chúng ta đã cùng tìm hiểu các thuật toán của kĩ thuật Rate Limiting – chống DDOS và hạn chế việc bị spam khiến sập hệ thống. Còn lần này, ta sẽ phân tích kỹ hơn cách cách các hệ thống lớn sử dụng Rate Limiting. Từ đó có bài học để bảo vệ hệ thống của chúng ta nhé!
Facebook, Google, LinkedIn đã ứng dụng Rate Limiting vào API như thế nào?
Để có thể hiểu được những điều mình sắp kể ra thì các bạn chưa biết về Rate Limiting thì đọc lại phần 1 nha (Để dễ theo dõi hơn ý mà <3):
- Leaky Bucket
- Token Bucket
- Fixed Window
- Sliding Window
Với những công ty có hệ thống website lớn như Google, Facebook đều cung cấp API cho các bên thứ 3 sử dụng. Tuy nhiên, họ đều giới hạn lại để chống kẻ xấu spam và dùng quá nhiều tài nguyên của hệ thống.

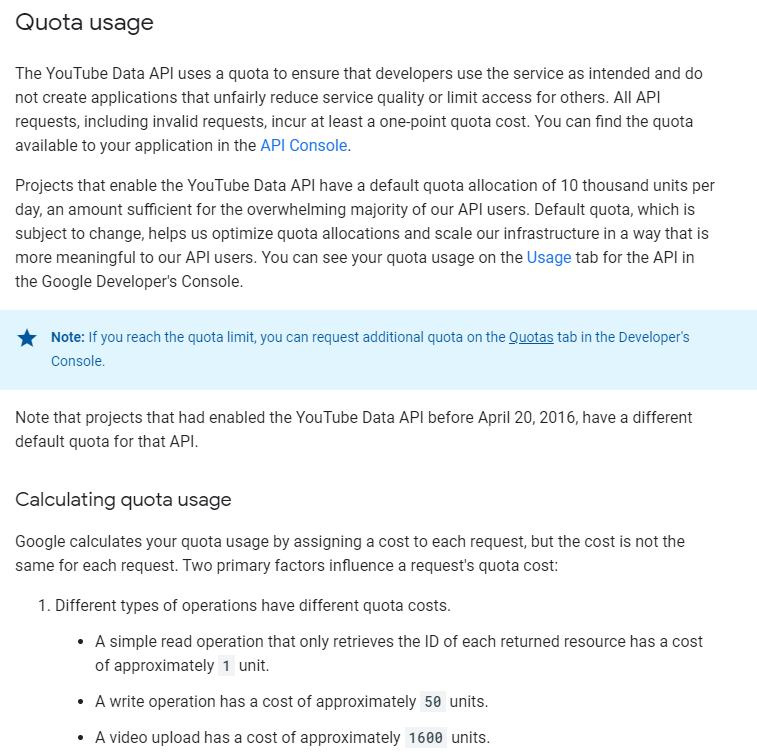
Youtube API: Mỗi application chỉ được cấp 10000 unit/ngày. Mỗi lần gọi API sẽ tốn 1 unit nhất định, API tìm kiếm thì tầm 50 unit, API upload thì tầm 1000 unit. Cách này chắc là dựa theo thuật toán Token Bucket.

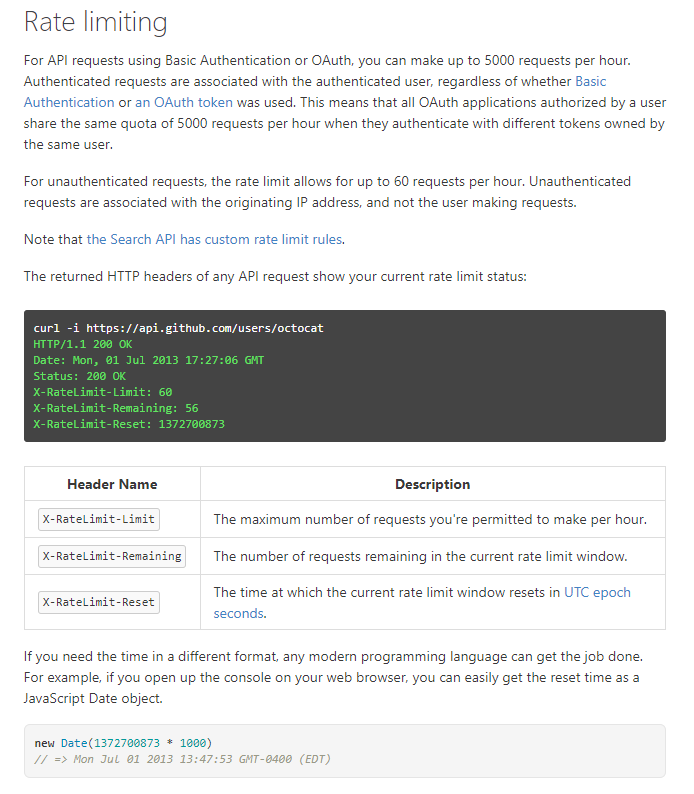
Github API: Cho phép mỗi người dùng gọi 5000 request/giờ. Nếu chưa đăng nhập thì chỉ được 60 request/giờ. Như vậy ta có thể thấy họ áp dụng Sliding Window hoặc Fixed Window.

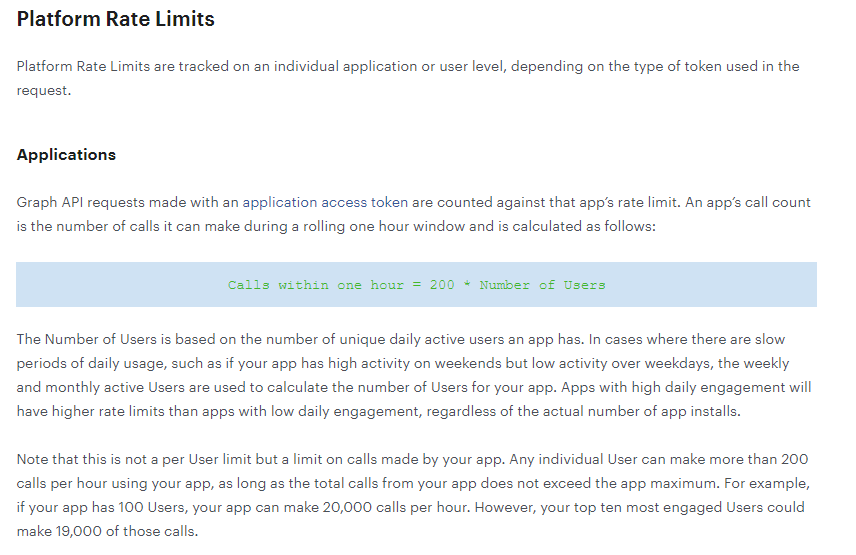
Facebook API: Facebook thì rất thoải mái trong việc cấp API: Lấy thông tin cá nhân, quản lý page, chạy quảng cáo… Phần lớn API dùng Platform Rate Limit, các API liên quan tới Marketing và Instagram sẽ có khoảng giới hạn riêng.
Rate Limit của Facebook không có một con số cố định như các bên ở trên mà nó khá thú vị, chúng phụ thuộc vào số lượng user trong app của bạn. App càng nhiều user thì có thể gọi API càng nhiều lần, nghe có lý phết!

Nhưng dân mình khá là ĐỈNH CAO nên nhiều khi họ tìm được các API ẩn, hoặc chạy tự động để làm nhiều trò mà API không cho phép.
Do đó, những website lớn như Facebook, Google đôi khi họ còn phải áp dụng cả AI/ML, dựa theo hành vi người dùng để xác định xem là người hay là MÁY.
Đặt Rate Limit vào hệ thống
Về cơ bản, áp dụng Rate Limiting vào hệ thống là một chuyện … cũng không quá phức tạp, nhất là với các hệ thống nhỏ.
Đa phần các web framework (Spring, ExpressJS, Ruby on Rails, …) đều có thư viện hỗ trợ. Chỉ cần add vào, chỉnh vài dòng code là xong.
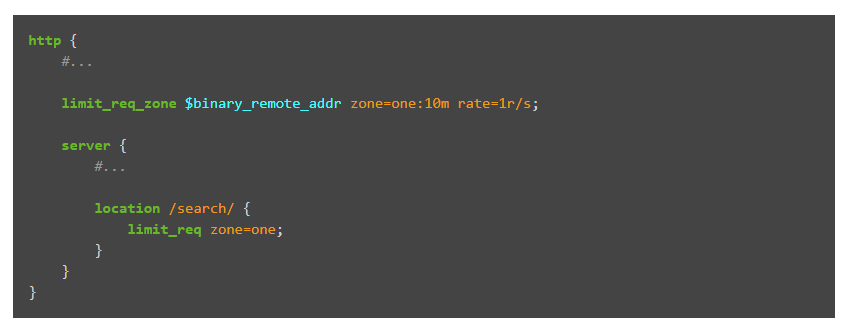
Theo mình thấy, thường người ta sẽ setup Rate Limiting ở tầm Load Balancer hoặc Web Server. Lý do là vì web app của bạn chỉ nên tập trung vào business logic, những thứ như SSL Termination, Rate Limiting để Web Server quản lý sẽ tốt hơn, dễ thay đổi mà không cần sửa code.

Tuy nhiên, khó khăn nằm ở chỗ tinh chỉnh các tham số sao cho phù hợp. Chặn lỏng lẻo quá thì vô tác dụng, chặn quá tay thì user sẽ thấy bị chậm, khó chịu, không gọi được API.
Sau đây là 1 số kinh nghiệm của mình khi dùng Rate Limit:
- Public API là những API có thể gọi mà không cần token: Đăng nhập, Gửi tin nhắn, quên mật khẩu, search… API càng public hoặc càng quan trọng thì rate limit càng thấp. Lý do là những API này rất dễ bị lợi dụng để spam, làm quá tải hệ thống.
- Cân bằng giữa việc tăng Rate Limit và trải nghiệm người dùng. Nên cho phép tăng limit nếu người dùng đã đăng nhập, có nhiều quyền, trả phí v…v
- Khi người dùng gọi API quá limit thì làm gì?
- Throttle: nginx có khái niệm burst khá hay, những request vượt limit sẽ được đưa vào 1 queue, xử lý từ từ. Người dùng chỉ thấy bị chậm nhưng không bị lỗi. Kĩ thuật này gọi là throttle
- Return Error: Server trả về HTTP Code 429 – Too Many Requests để phía client biết mà xử lý
- Shadow Ban: Có thể bạn sẽ gặp bọn chơi xấu, gọi API liên tục đến khi gặp lỗi 429 thì chúng tạo account mới để gọi. Lúc này ta có thể dùng Shadow Ban, vẫn trả về HTTP 200 nhưng … không làm gì hết, để đánh lừa bọn đó :))

Điều quan trọng nhất là bạn phải dựa vào business và requirement của hệ thống để ra quyết định nhé! Ví dụ web ngân hàng thì đăng nhập sai 3 lần là khoá và cảnh báo liền; còn web xem phim giáo dục giới tính thì đăng nhập nhầm 5-10 lần cũng chẳng chết ai đâu.
Túm lại
Như các bạn thấy, Rate Limiting là một kĩ thuật/thuật toán đơn giản, hay ho nhưng lại ít khi nào được nhắc đến trong chương trình học hay các tài liệu trên mạng. Nhưng chúng lại rất hữu dụng, bảo vệ chúng ta khỏi bị DDOS, chống spam, đảm bảo người dùng có thể tận hưởng việc gọi API một cách trơn tru. Nếu bạn thấy bài này có ích thì share nha, còn nếu có gì mình sai sót thì anh em comment ở dưới để mình tìm hiểu lại nhé. Cảm ơn các bạn đã đọc.
Ngoài ra còn nhiều bài khác liên quan đến tối ưu hóa website:
- 12 cách tối ưu hoá website – Thời đại của mobile-first
- Tăng tốc website. Bí kíp tối ưu Web Performance
- Giúp website của bạn nhanh lên gấp N lần với Nginx
Xem thêm việc làm lập trình web hấp dẫn tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)