Android Adaptive Launcher Icon – Tất Cả Thông Tin Bạn Cần Biết
Như các bạn nào đã từng trải qua cũng biết, App Icon nói chung là một chủ đề tưởng chừng như đơn giản, nhưng không. Khi nói về App Icon có nghĩa chúng ta đang nói về tất cả các icon có thể được dùng đến bên trong ứng dụng. Chúng có thể là các icon bạn nhìn thấy ở màn hình danh sách ứng dụng của thiết bị, nhấn vào sẽ mở một ứng dụng cụ thể. Chúng có thể là các icon của ứng dụng khi bạn vào Google Play. Hay khi bạn vào màn hình Settings và cũng sẽ thấy các icon của các ứng dụng ở đó. Cho đến các icon dùng bên trong ứng dụng như icon cho popup, cho button,…
Nhưng bài viết hôm nay mình sẽ không nói hết tất cả các thể loại App Icon, kiến thức liên quan đến chúng sẽ dài lắm. Mà mình sẽ chỉ tập trung vào Launcher Icon, chính là icon xuất hiện ở màn hình danh sách ứng dụng của thiết bị. Launcher Icon cũng xuất hiện ở những chỗ khác trong hệ thống nữa, nếu vào bài viết bạn sẽ nắm rõ hơn. Và bởi Launcher Icon cũng nằm trong các vấn đề xoay quanh App Icon, nên nó cũng sẽ không đơn giản như chúng ta tưởng.
Android Launcher Icon trải qua nhiều giai đoạn nâng cấp, nó đòi hỏi các kiến thức và các cách tạo icon khác nhau cho từng giai đoạn. Hiểu đủ về vấn đề này sẽ giúp bạn tạo ra các ứng dụng trông đẹp và chuyên nghiệp hơn, dễ gây ấn tượng hơn cho người dùng.
Tuy nhiên mình cũng nói trước, bài viết này không hướng đến cách thức để design ra một Android Launcher Icon, đó là nhiệm vụ của designer. Bài viết chỉ tập trung vào kiến thức cho việc vận dụng các design đã có (hoặc cần phải có, dựa trên vài hiểu biết về thông số kích thước icon của bạn), để xây dựng một ứng dụng với một bộ icon hoàn chỉnh phù hợp với tất cả các thiết kế khác nhau của phần cứng điện thoại và của các đời hệ điều hành Android.
Mời các bạn cùng đến với bài viết để hiểu rõ hơn.
Khái Niệm Launcher Icon
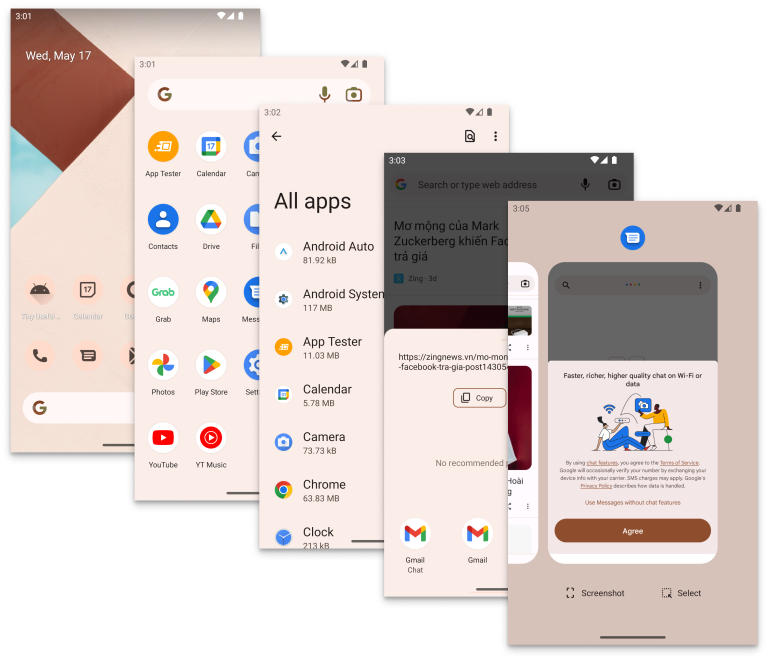
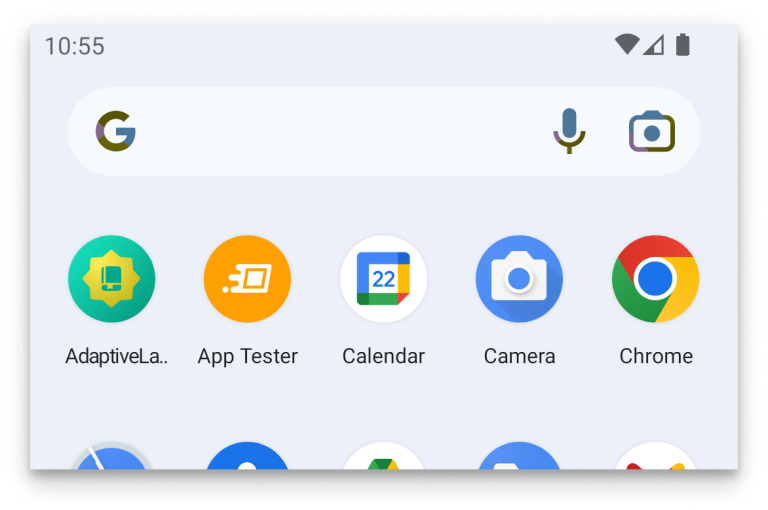
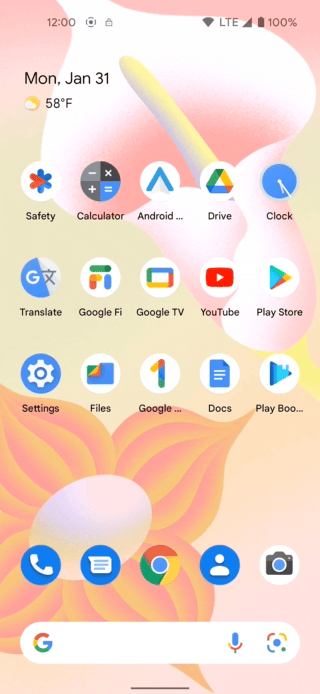
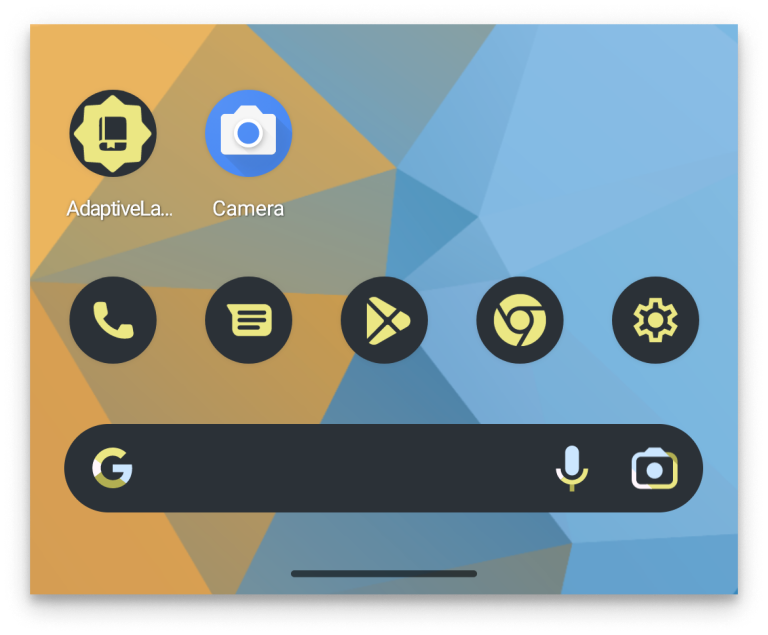
Như đã nói trên đây, Launcher Icon là một đại diện cho một ứng dụng. Đại diện này được hiển thị ra cho người dùng dưới dạng hình ảnh. Bạn sẽ thấy nó xuất hiện ở màn hình danh sách các ứng dụng của thiết bị, hay một số nơi khác. Nếu như ở màn hình danh sách các ứng dụng, bạn có thể nhấn vào ảnh đại diện này để thực thi ứng dụng đó lên. Một số nơi khác mà bạn có thể thấy Launcher Icon như ở màn hình Settings, ở popup chia sẻ nội dung, hay ở danh sách các ứng dụng đang mở. Như minh họa ở các screenshot ở Hình 1 dưới đây.

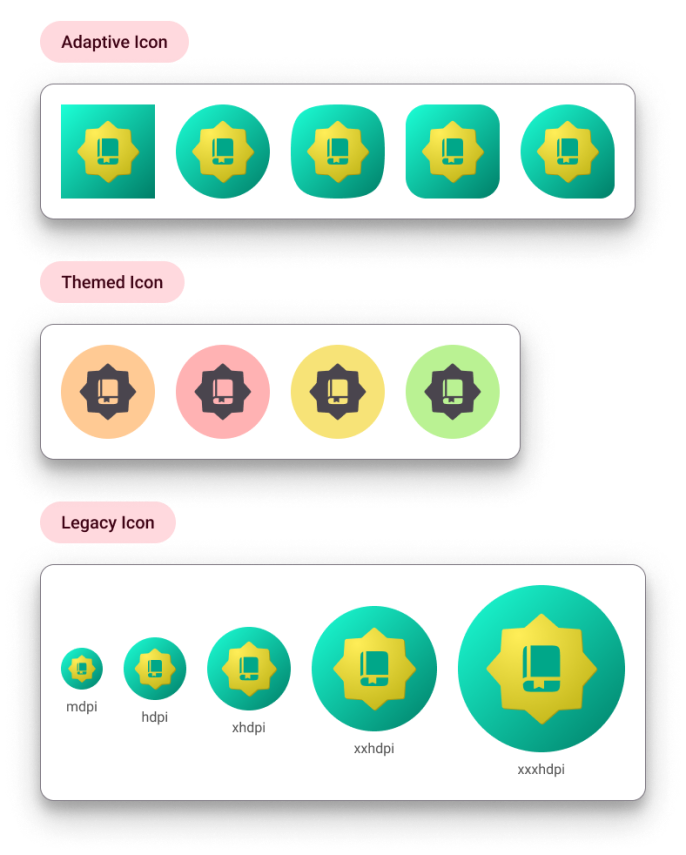
Với Android, khi nói đến Launcher Icon bạn nên phân biệt chúng theo 2 loại. Mình thấy Google gọi chúng với 2 cái tên, đó là Legacy Launcher Icon và Adaptive Launcher Icon. Tuy giai đoạn hiện nay khi xây dựng một bộ icon cho ứng dụng, bạn sẽ chỉ cần biết thao tác để tạo ra bộ Adaptive Launcher Icon, nhưng thực chất công cụ Image Asset Studio bạn sẽ làm quen bên dưới, sẽ hỗ trợ tạo ra luôn bộ Legacy Launcher Icon để hỗ trợ cho các hệ điều hành cũ hơn. Để biết rõ về hai loại Launcher Icon này thì bạn hãy đọc tiếp các ý chính bên dưới nhé.
Legacy Launcher Icon
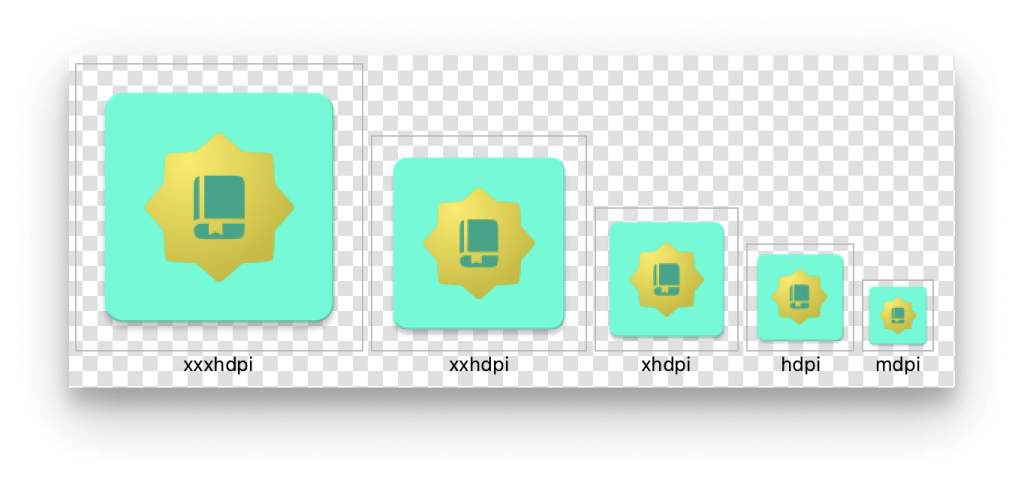
Legacy Launcher Icon là một khái niệm để chỉ các Icon của các ứng dụng chạy trên các hệ điều hành Android 7.1 (API level 25) trở về trước. Lúc bấy giờ Launcher Icon chỉ cần một loại ảnh vuông hoặc tròn hoặc bất cứ hình thù gì khác. Bạn sẽ chỉ cần chuẩn bị một ảnh, rồi phân chúng ra thành các kích cỡ khác nhau, mục đích giúp tạo sự phù hợp nhất với nhiều kích cỡ màn hình khác nhau.
Các Launcher Icon này không hỗ trợ hiệu ứng co giãn hay chuyển động gì cả. Chúng có thể sau đó bị bo góc hay bo tròn dựa trên các cách crop hay mask của hệ điều hành hay của các ứng dụng Launcher. Nhưng nhìn chung việc hệ điều hành hay các ứng dụng Launcher tự ý “cắt tỉa” các icon trong khi chúng không có sự chuẩn bị và hỗ trợ tốt nhất, cũng dễ dẫn đến các lỗi cắt sai trên đó, chẳng hạn có thể cắt mất các chi tiết quan trọng nào đó của icon. Hình 2 là bộ Legacy Launcher Icon hình vuông có bo tròn góc.

Tìm việc làm Android lương cao trên TopDev!
Adaptive Launcher Icon
Adaptive Launcher Icon được giới thiệu từ Android 8.0 (API Level 26). Ở bài viết này lúc bấy giờ mình có nói đến. Adaptive Launcher Icon lúc này là một bộ các resource phức tạp hơn Legacy Launcher Icon, mục đích chính là hỗ trợ tốt hơn cho tất cả các mong muốn được thay đổi các hình dáng của icon, cũng như tạo các hiệu ứng chuyển động, co dãn trên icon ở các hệ điều hành hay các ứng dụng Launcher.

Đi cùng với việc hỗ trợ Adaptive Launcher Icon thì Android Studio 3.0 lúc đó cũng có bổ sung thêm công cụ Image Asset Studio giúp tự động tạo ra đầy đủ các resource cần thiết theo yêu cầu của cả Adaptive Launcher Icon mới, lẫn Legacy Launcher Icon cũ.
Themed Icon
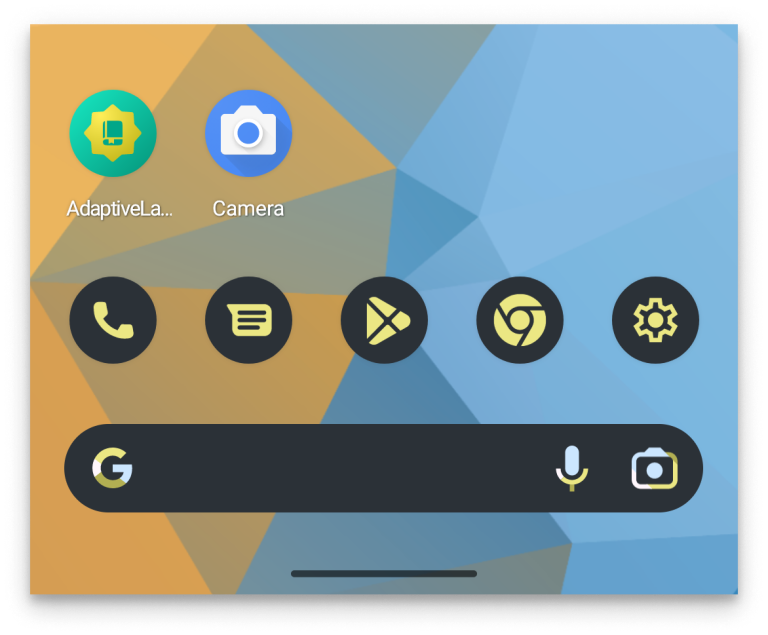
Đây lại là một khái niệm mới mà Android 13 (API Level 33) đưa vào thêm cho bộ Adaptive Launcher Icon. Nếu như ứng dụng của chúng ta đã xây dựng xong bộ Adaptive Launcher Icon, và có hỗ trợ luôn Themed Icon (bài thực hành dưới sẽ nói rõ hơn về việc làm sao để hỗ trợ bộ Launcher Icon này). Thì khi người dùng bật chế độ này ở màn hình System của hệ thống, lập tức Launcher Icon của chúng ta cũng sẽ được hệ thống chuyển sang hiển thị ờ màn hình Home sao cho màu sắc của chúng tiệp với màu nền của theme mà người dùng đã chọn.

Thực Hành Xây Dựng Một Adaptive Icon
Chúng ta sẽ cùng nhau tạo một ứng dụng, ứng dụng này sẽ có giao diện rỗng. Nhưng cái chính là chúng ta sẽ tập trung tạo ra bộ Adaptive Launcher Icon cho nó, và có hỗ trợ cả Themed Icon lẫn Legacy Launcher Icon luôn nhé.

Chuẩn Bị Icon
Trước khi đi sâu vào việc làm thế nào để dựng bộ Adaptive Launcher Icon cho ứng dụng. Bạn cũng nên biết một số thông số cụ thể về các file icon. Thường thì các thông số này sẽ dành cho designer, nếu bạn là người tự thiết kế icon luôn thì hiển nhiên bạn nên nắm rõ bước này. Còn nếu bạn đang phụ thuộc vào designer trong việc thiết kế, hãy nói cho họ những gì bạn nắm được.
Bạn chỉ cần chuẩn bị kiến thức về Adaptive Launcher Icon, sau này công cụ sẽ tự tạo ra Legacy Launcher Icon giúp bạn luôn mà không cần nắm thêm một kiến thức nào khác.
Để đảm bảo Adaptive Launcher Icon của bạn hỗ trợ được tất cả các thể loại hình học, hay hiệu ứng, thì bạn nên nắm các tiêu chí sau.
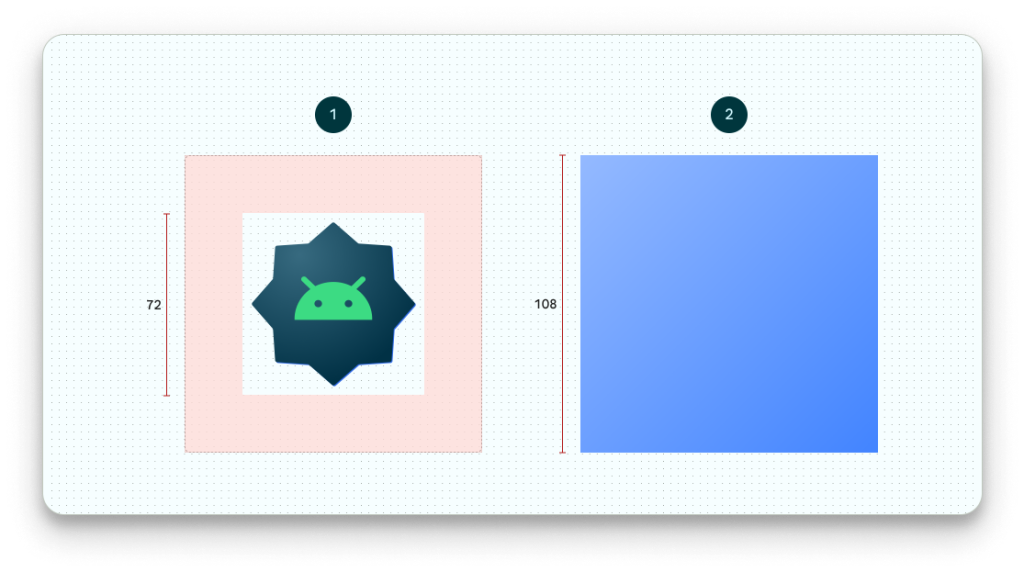
Thứ nhất, nó cần có 2 lớp hình, một dành cho foreground và một dành cho background. Cả hai đều có kích thước 108 x 108 px.

Điều này giúp hệ thống tạo ra các hình dạng khác nhau cho icon dựa trên việc crop hay mask ảnh background.

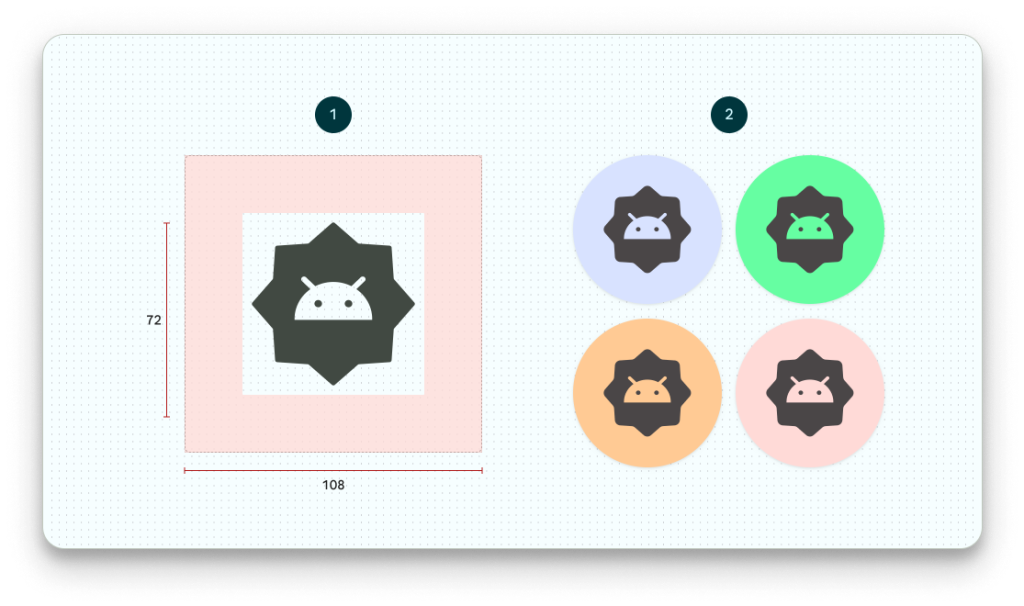
Nhưng để cho việc crop hay mask của hệ thống không phạm đến foreground icon thì bạn cũng phải đảm bảo tiêu chí thứ hai. Đó là nội dung của lớp foreground nên nằm gọn trong kích thước 72 x 72 px (như mô tả ở Hình 6 trên đây).
Nếu bạn muốn hỗ trợ thêm Themed Icon như có nhắc đến trên kia, thì hãy chuẩn bị thêm một ảnh foreground đơn sắc (monochrome) nữa. Đúng nghĩa của nó, ảnh này chỉ chứa duy nhất một màu mà thôi. Giống như bạn tạo icon cho notification vậy. Ảnh foreground đơn sắc này cũng có kích thước 108 x 108 px và nội dung của nó cũng nằm gọn trong vùng 72 x 72 px như tiêu chí của foreground trên đây.

Cũng không quá khó với các tiêu chí trên ha. Và bạn nên nhớ hãy dùng ảnh vector (là các ảnh với định dạng SVG, AI, PDF hay EPS) để có chất lượng hiển thị ảnh tốt nhất trên tất cả các thiết bị có trên thị trường nhé.
Và đây là 3 file ảnh vector. Mời bạn download về máy tính trước rồi chúng ta sẽ đến bước tiếp theo bên dưới.
Tạo Mới Ứng Dụng
Bước này thì tùy bạn, bạn có thể tạo mới một ứng dụng hay sửa chữa ứng dụng cũ để có thể hỗ trợ Adaptive Launcher Icon hay Themed Icon cũng được, các bước là như nhau.
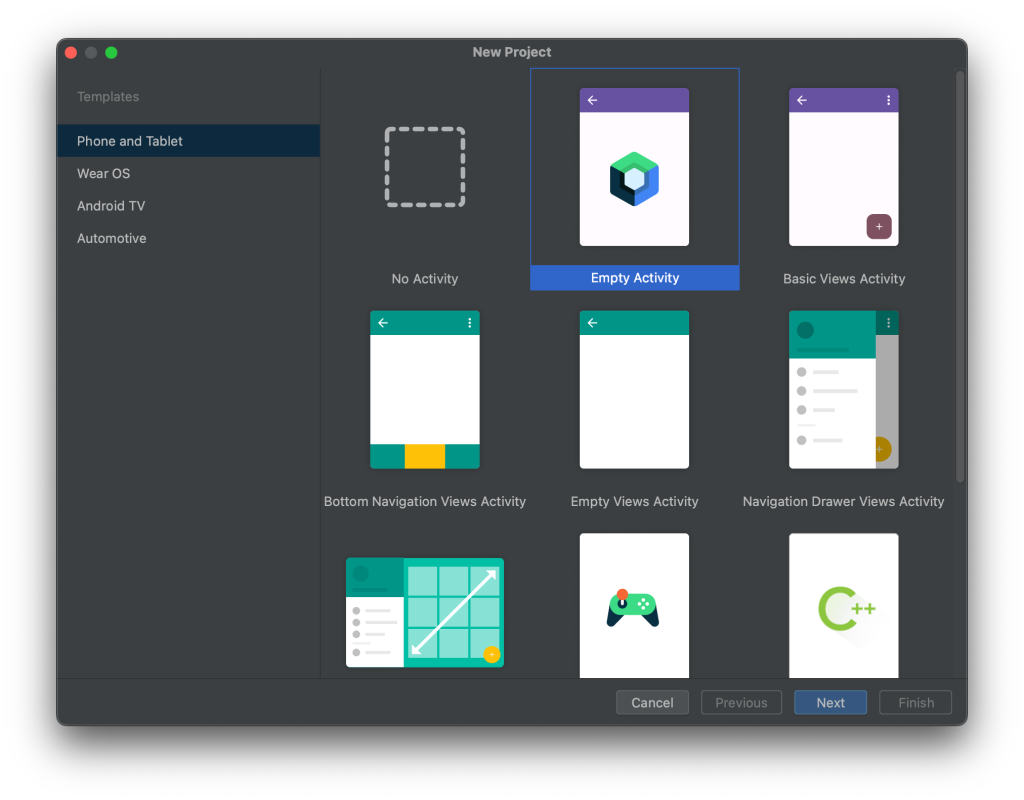
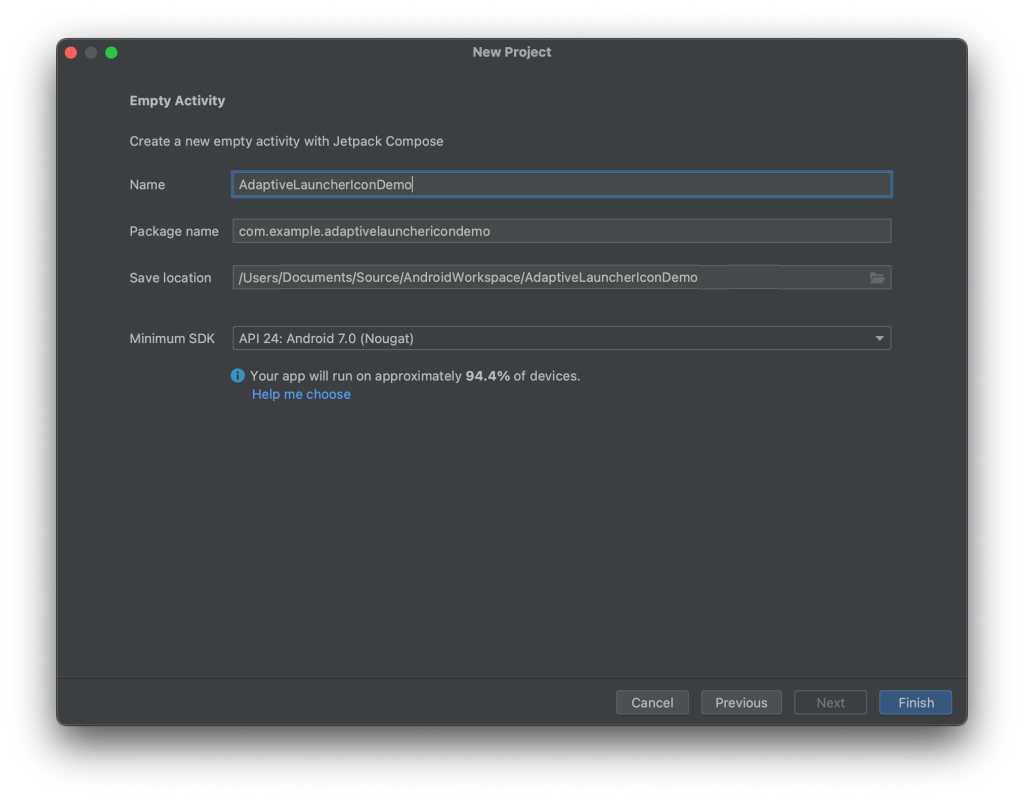
Để tạo mới ứng dụng bạn hãy qua các bước sau.


Làm Quen Với Cách Tổ Chức Của Launcher Icon Bên Trong Ứng Dụng
Cách Tổ Chức Adaptive Launcher Icon
Nếu bạn hoàn thành việc tạo mới ứng dụng ở bước này, hay thậm chí bạn dùng ứng dụng cũ đang có để thực nghiệm việc xây dựng Adaptive Launcher Icon, thì mình nghĩ ứng dụng của bạn cũng đã có hỗ trợ bộ Adaptive Launcher Icon này từ lâu rồi đấy. Vì khái niệm của bộ Launcher Icon này có từ thời Android 8 cơ mà, cho đến khi mình viết bài này thì Android 13 đang là Android chính thức mới nhất trên thị trường. Nếu ứng dụng của bạn được tạo ra trong khoảng thời gian sau khi bạn cài đặt Android Studio từ phiên bản 3.0 trở lên, thì Adaptive Launcher Icon sẽ được tạo ra mặc định. Nếu không tin bạn hãy cùng kiểm chứng nhé.
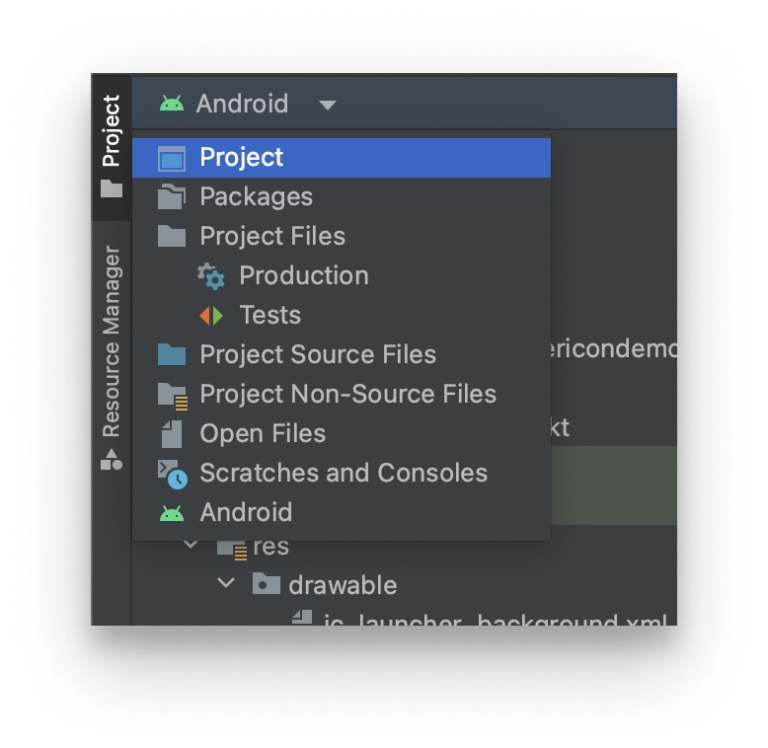
Trước hết hãy chuyển chế độ xem ở cửa sổ Project về dạng Project.

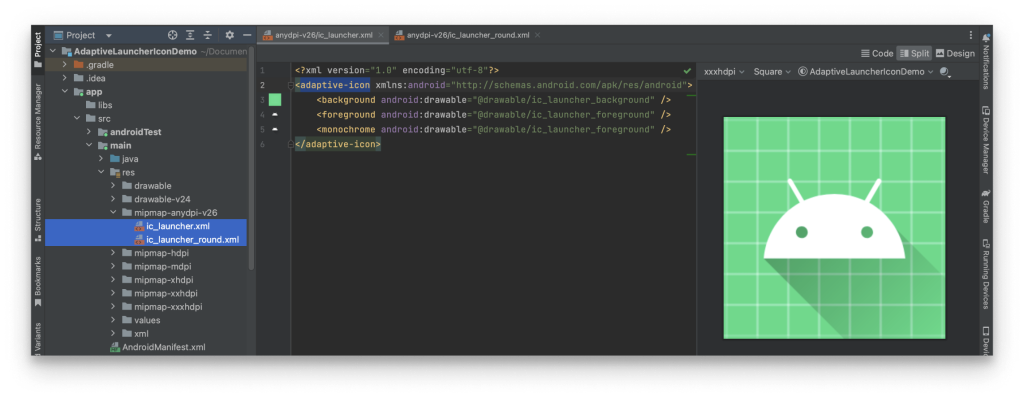
Sau đó bạn hãy tìm đến file ic_launcher.xml trong thư mục res/mipmap-anydpi-v26/. Đây là nơi chứa đựng bộ Launcher Icon mà hệ thống dùng để hiển thị trên Android 8 trở về sau. Tại thư mục này bạn có thể bắt gặp cả ic_launcher_round.xml, nhưng loại Launcher Icon tròn này không bắt buộc, nếu ứng dụng của bạn có một kiểu thiết kế riêng cho icon tròn thì bạn nên cung cấp loại này cho nó, còn không thì hệ thống sẽ tự bo tròn ic_launcher.xml cho bạn.
Sở dĩ các file này phải để trong thư mục mipmap-anydpi-v26/ là bởi vì chúng chỉ được đọc và hiểu từ hệ điều hành Android API level 26 (tức là Android 8) trở lên như bạn đã biết. Còn định nghĩa cho alternative resource anydpi cho biết các file này có thể được dùng ở bất cứ độ phân giải màn hình nào.
Khi bạn mở ic_launcher.xml hay ic_launcher_round.xml lên, bạn sẽ thấy các khai báo cho từng lớp ảnh background và foreground được để trong tag adaptive-icon. Bạn đã hiểu chúng được dùng như thế nào để tạo nên bộ Adaptive Launcher Icon rồi đúng không nào. Có thể project của bạn không có khai báo item monochrome như Hình 12 dưới đây đã được khai báo sẵn khi mình tạo mới ứng dụng, nhưng không sao, thiếu cái gì thì bạn có thể bổ sung sau ở bước tiếp theo dưới đây cũng được.

Cách Tổ Chức Legacy Launcher Icon
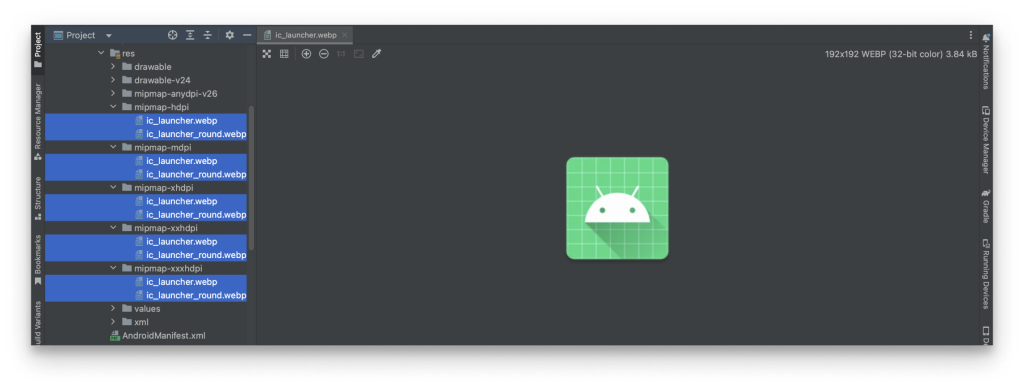
Nếu bạn thắc mắc Adaptive Launcher Icon chính là ic_launcher.xml và ic_launcher_round.xml ở thư mục res/mipmap-anydpi-v26 trên đây rồi. Vậy Legacy Launcher Icon, là các icon dùng cho hệ điều hành trước Android 8 nó nằm ở đâu? Chúng nằm ở các thư mục như Hình 13 dưới đây. Bạn có thể thấy rằng chúng không được tổ chức theo nhiều lớp như Adaptive Launcher Icon. Chúng chỉ là các ảnh theo định dạng WEBP (một dạng ảnh khác của Google, bạn cũng có thể dùng ảnh PNG hay JPG cũng được), và được để trong các thư mục khác nhau với các kích thước khác nhau.

Khai Báo Launcher Icon
Bạn đã thấy dù là Adaptive Launcher Icon dùng cho Android 8 trở lên, hay Legacy Launcher Icon dùng cho Android 7 trở xuống, thì chúng phải cùng tên với nhau, như trên bạn thấy đều là ic_launcher, và tùy chọn có thêm ic_launcher_round. Cuối cùng hết thì bạn phải cần khai báo các icon này bên trong Manifest như sau.
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Tạo Mới Adaptive Launcher Icon Dựa Trên Image Asset Studio
Image Asset Studio như mình có giới thiệu sơ qua, là một bộ công cụ được hỗ trợ mặc định kèm theo khi bạn cài đặt Android Studio.
Công cụ này giúp bạn tạo nhanh các App Icon từ nguồn Material Icon, nguồn ảnh, hay từ văn bản. Nó còn giúp chúng ta có được cái nhìn về kết quả trước khi chúng ta nhấn nút tạo bộ icon nào. Rồi sau đó nó sẽ tạo ra một bộ các icon phù hợp nhất đối với các độ phân giải màn hình ở các thiết bị mà ứng dụng của chúng ta hỗ trợ. Với Launcher Icon thì Image Asset Studio còn giúp tạo bộ Legacy Launcher Icon, Adaptive Launcher Icon, và cả icon dùng cho Google Play nữa.
Giờ thì chúng ta hãy tạo một bộ Adaptive Launcher Icon mới dựa trên các ảnh vector mà mình đã cung cấp trên kia.
Bạn nên biết ảnh vector gốc, như các file SVG mà mình đưa, không dùng trực tiếp trong ứng dụng Android được. Chúng cần phải được chuyển đổi qua định dạng XML. Thật may là công cụ Image Asset Studio cũng đã giúp chúng ta làm điều này. Do đó bạn không nên copy/paste ảnh SVG trực tiếp vào các thư mục bên trong project được đâu nhé.
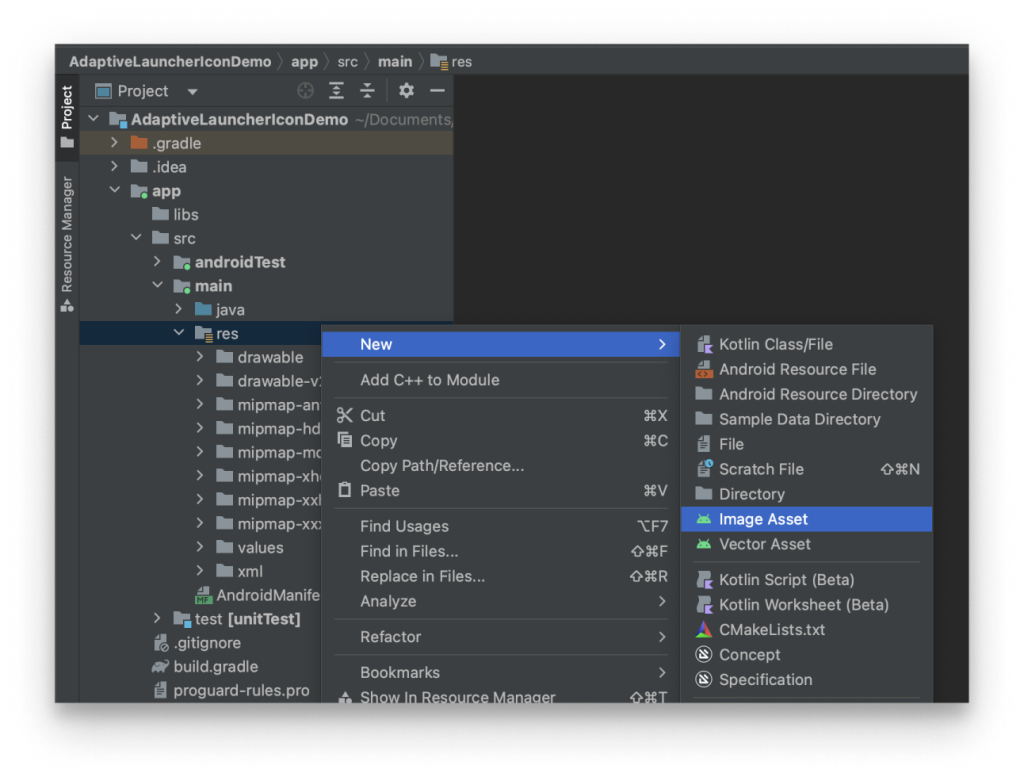
Từ thư mục res/ của project, bạn click chuột phải và chọn New > Image Asset để mở công cụ Image Asset Studio lên.

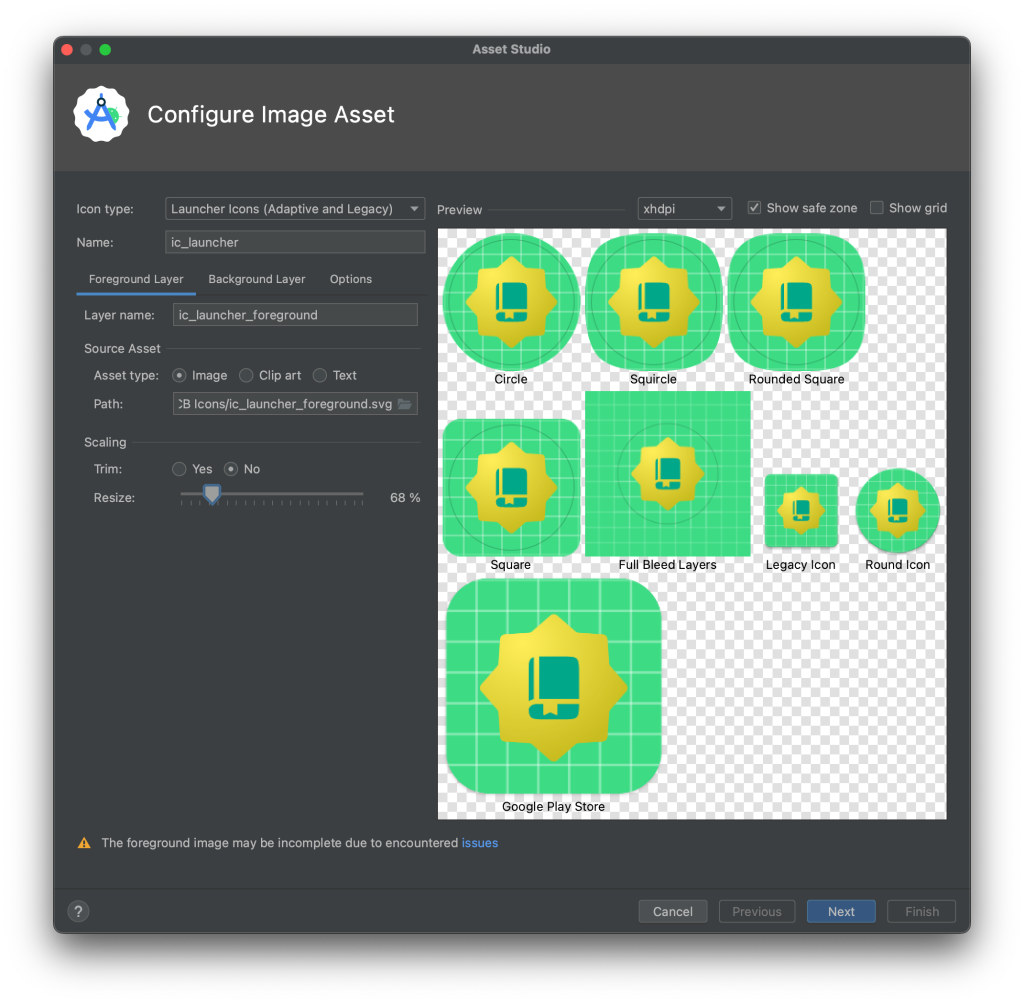
Một cửa sổ hiện lên như Hình 15. Bạn cũng hãy điền vào các thông số sau.
- Icon type: Bạn có thể thấy khá nhiều tùy chọn,. Như mình có giới thiệu công cụ này ngoài việc hỗ trợ tạo ra Launcher Icon, nó còn giúp tạo ra các App Icon khác. Đối với bài thực hành này bạn hãy đảm bảo chọn Launcher Icons (Adaptive and Legacy).
- Name: Để mặc định tên của Launcher Icon là ic_launcher.
- Ở tab Foreground Layer (cũng ở Hình 15). Tab này giúp bạn định nghĩa icon dùng cho foreground.
- Layer name: Để như mặc định ic_launcher_foreground.
- Mục Source Asset cho bạn chọn:
- Asset type: Bạn có thể chọn giữa Image – Giúp load ảnh tự vẽ từ ổ cứng. Clip art – Giúp chọn ảnh từ kho vector có sẵn của Google. Hay Text – Giúp bạn tạo Launcher Icon từ văn bản, công cụ sẽ tạo ra ảnh cho bạn từ văn bản nhập vào này. Đối với bài thực hành này chúng ta sẽ chọn Image.
- Path: Bạn hãy chỉ định đường dẫn đến nơi bạn download file ic_launcher_foreground.svg trên kia.
- Scaling: Ở đây bạn có thể chỉ định độ co dãn của icon.
- Trim: Nếu bạn muốn loại bỏ các transparent xung quanh icon thì chọn Yes ở mục này. Còn không thì cứ để mặc định là No.
- Resize: Ở thanh trượt này bạn nên kéo để thay đổi kích thước của icon sao cho nó nằm gọn bên trong khung bao hình tròn, và vừa mắt bạn nhất.
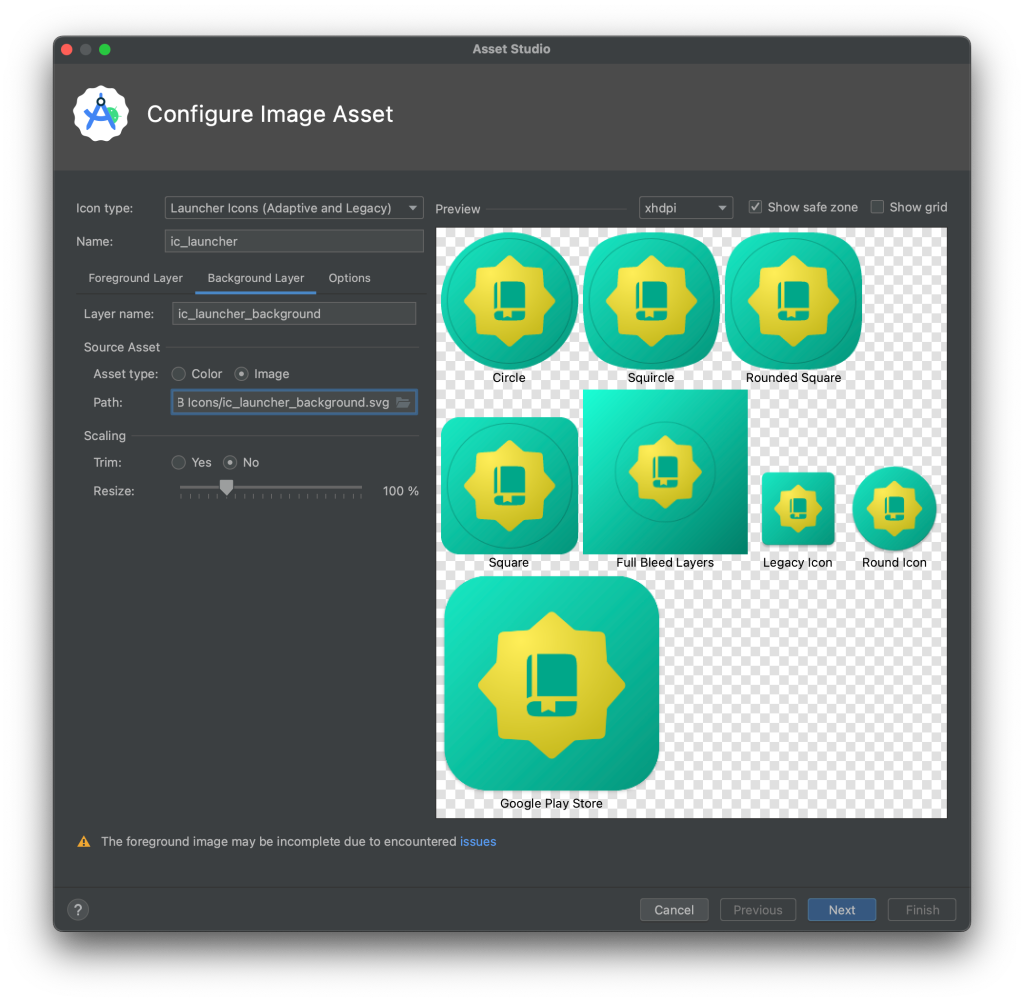
- Đừng vội nhấn nút nào ở màn hình này, bạn hãy nhấn qua tab Background Layer (Hình 16). Tab này giúp bạn định nghĩa hình nền cho icon.
- Layer name: Để như mặc định ic_launcher_background.
- Mục Source Asset:
- Asset type: Bạn cũng chọn Image. Vì background của chúng ta được thiết kế màu gradient, nên chúng ta không chọn tùy chọn Color được, tùy chọn này chỉ cho chúng ta thiết lập màu đơn mà thôi.
- Path: Tương tự, chỉ định đường dẫn đến nơi bạn download file ic_launcher_background.svg.
- Mục Scaling ở tab này chúng ta để như mặc định, vì background mà, đâu cần phải co giãn gì!
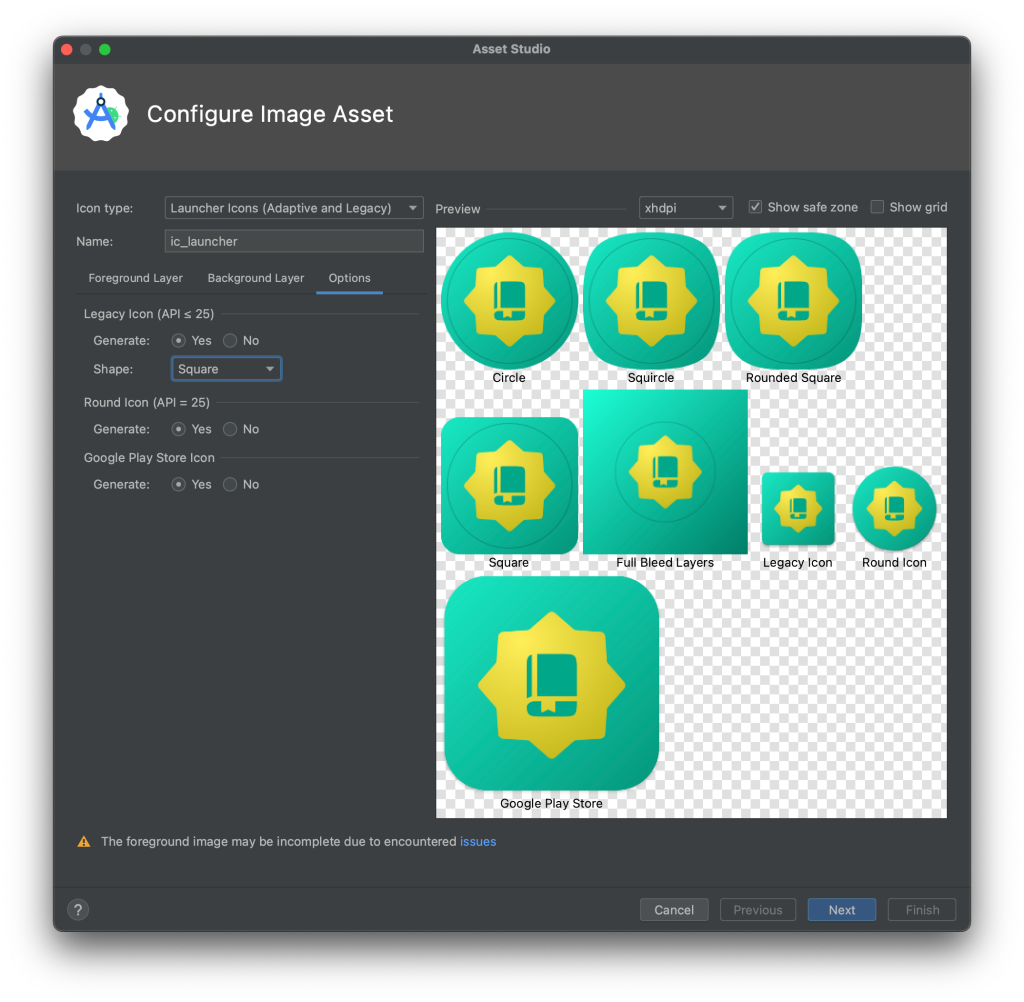
- Sang tab Options (Hình 17). Tab này cho bạn một số chọn lựa khác bên ngoài hỗ trợ của Adaptive Launcher Icon. Bạn cứ để như mặc định ở Hình 17 cũng được. Dưới đây là một số giải nghĩa.
- Legacy Icon (API <= 25): Mục này hỏi bạn có cần xuất Launcher Icon hỗ trợ cho Android API level từ 25 trở về trước không. Nếu có thì chọn Yes ở Generate, rồi chọn hình dáng mặc định của bộ Legacy Launcher Icon này.
- Round Icon (API 25): Như đã nói ở trên, icon tròn này không bắt buộc. Vì nếu bạn chọn Generate ở mục này là No, nếu ứng dụng chạy trên thiết bị yêu cầu bộ icon tròn, hệ thống sẽ dựa trên bộ Legacy Launcher Icon rồi bo tròn cho bạn.
- Google Play Store Icon: Mục này nếu bạn chọn Yes (và nên chọn Yes ở mục này), công cụ sẽ tạo ra ảnh có kích thước 512 x 512 px. Ảnh này dùng để setup làm icon cho ứng dụng trên Google Play.



Nếu bộ icon trông “ưng mắt” rồi thì bạn hãy nhấn Next. Bước kế tiếp sẽ thống kê lại các file Launcher Icon mới được thêm vào hay được chỉnh sửa bên trong project của bạn. Bước này cũng không mấy quan trọng, bạn hãy nhấn Finish để kết thúc việc thêm hay chỉnh sửa bộ Adaptive Launcher Icon của project được rồi nhé.
Bạn có thể xem lại mục về cách tổ chức của Launcher Icon trên đây để kiểm chứng xem mình còn thiếu file nào không nhé.
Đến bước này bạn cũng có thể thực thi ứng dụng để xem kết quả. Tốt nhất là bạn hãy thực thi ứng dụng trên máy thật hoặc máy ảo có hệ điều hành Android 13.
Sau khi ứng dụng thực thi, bạn hãy thoát ứng dụng và trở lại màn hình danh sách các ứng dụng đã cài trên thiết bị để xem Launcher Icon của chúng ta có đẹp theo ý muốn chưa.

Hỗ Trợ Themed Icon
Trước hết bạn phải đảm bảo thiết bị của bạn có bật chế độ Themed Icon. Xem Hình 19 để biết thêm cách bật.

Sau đó bạn có thể thử nghiệm với ứng dụng hiện tại vừa thực thi. Bằng cách vào lại danh sách ứng dụng và kéo bất kỳ Launcher Icon nào về màn hình Home. Nếu Launcher Icon không tự chuyển về theme của hệ thống mà vẫn hiển thị theo màu sắc khi được thiết kế, chứng tỏ Launcher Icon đó chưa hỗ trợ Themed Icon.

Về phía project của chúng ta, bạn hãy mở lại file ic_launcher.xml, và mở luôn cả ic_launcher_round.xml ở thư mục res/mipmap-anydpi-v26/ để kiểm tra các Adaptive Launcher Icon này. Bạn có thể nhận ra rằng chúng đã thiếu định nghĩa tag monochrome bên trong adaptive-icon. Chúng chỉ có foreground và background như sau.
<?xml version="1.0" encoding="utf-8"?> <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android" <background android:drawable="@drawable/ic_launcher_background" <foreground android:drawable="@drawable/ic_launcher_foreground"/> </adaptive-icon>
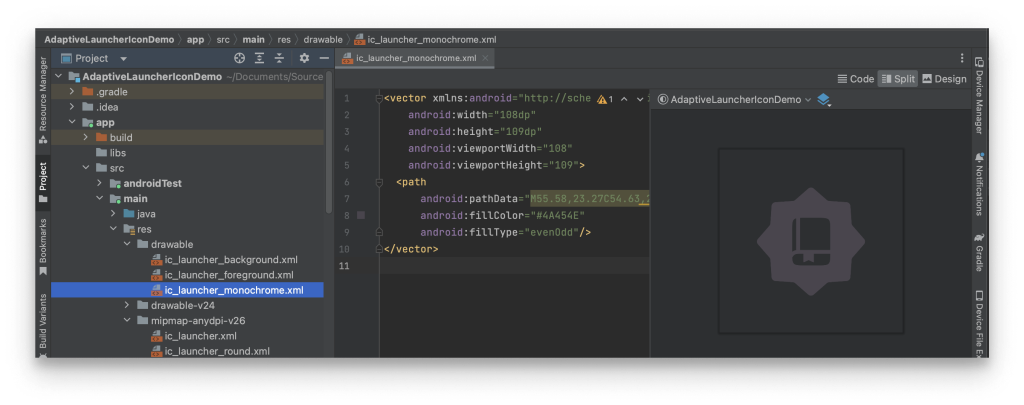
Để định nghĩa thêm item monochrome, trước hết bạn phải dùng công cụ Vector Asset Studio để chuyển đổi file ic_launcher_monochrome.svg mình đã đưa trên kia về định dạng XML mà hệ thống Android có thể đọc được. Bạn tìm hiểu link này để biết thêm hướng dẫn về cách chuyển đổi nhé. Bạn làm sao có được file ic_launcher_monochrome.xml như Hình 21 thì có thể đi tiếp bước nữa. Nếu không cứ thoải mái chat Messenger với mình.

Bước cuối cùng khá đơn giản, chúng ta mở lại ic_launcher.xml và ic_launcher_round.xml để thêm khai báo sử dụng ic_launcher_monochrome này như sau.
<?xml version="1.0" encoding="utf-8"?> <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background"/> <foreground android:drawable="@drawable/ic_launcher_foreground"/> <monochrome android:drawable="@drawable/ic_launcher_monochrome"/> </adaptive-icon>
Xong rồi, giờ bạn hãy thực thi lại ứng dụng để thấy sự khác biệt.

Kết Luận
Qua bài viết hôm nay, mình hi vọng giúp cho các bạn còn đang chưa nắm rõ hoặc chưa hỗ trợ được Adaptive Launcher Icon hoặc Themed Icon, có thêm kiến thức để hoàn thiện cho dự án của các bạn. Bên cạnh về các khái niệm và phân biệt các loại icon, mình cũng có trình bày cách sử dụng công cụ Image Asset Studio (bạn cũng có được giới thiệu chút ít đến Vector Asset Studio nữa đó).
Và cuối cùng, do Launcher Icon ở bài viết là tự mình thiết kế bằng công cụ Figma, chắc chắn trông không đẹp bằng các bạn designer thiết kế. Mình chỉ hướng đến việc vận dụng resource sẵn có vào ứng dụng mà thôi. Nên các bạn đừng chê Launcher Icon xấu nhé.
Bài viết gốc được đăng tải tại yellowcodebooks.com
Xem thêm:
- Cách Thiết Lập Máy Ảo, Máy Thật & Khởi Chạy Ứng Dụng Trong Android
- Service trong Android là gì? Các loại service trong android
- Tạo Splash Screen cho Android như thế nào là “chuẩn” nhất?
Tìm việc làm IT mọi cấp độ tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)