AJAX là gì? Chi tiết về Asynchronous Javascript and XML
AJAX là một kỹ thuật phát triển web mạnh mẽ được sử dụng để giúp các trang web nhanh và mượt mà hơn như đang dùng app desktop. Trong bài viết này, cùng TopDev khám phá cách AJAX hoạt động, lợi ích mà nó mang lại và cách bạn có thể áp dụng nó vào các dự án web của mình.
AJAX là gì?
AJAX là từ viết tắt của Asynchronous Javascript and XML (JavaScript và XML không đồng bộ). AJAX là phương thức trao đổi dữ liệu với máy chủ cho phép cập nhật một hay nhiều phần của trang web, hoàn toàn không reload lại toàn bộ trang.
Ajax được viết bằng Javascript chạy trên client, tức là mỗi browser sẽ chạy độc lập hoàn toàn không ảnh hưởng lẫn nhau. Về mặt kỹ thuật, nó đề cập đến việc sử dụng các đối tượng XmlHttpRequest để tương tác với một máy chủ web thông qua Javascript.
XMLHttpRequest (XHR) là một API cho phép gửi các yêu cầu HTTP tới máy chủ và nhận các phản hồi một cách đồng bộ hoặc không đồng bộ.
>> Đọc thêm: XML là gì?
Tại sao lại sử dụng AJAX?

AJAX là một trong những công cụ giúp chúng ta đem lại cho người dùng trải nghiệm tốt hơn. Khi cần một thay đổi nhỏ thì sẽ không cần load lại cả trang web, làm trang web phải tải lại nhiều thứ không cần thiết.
Những lợi ích mà AJAX mang lại:
- AJAX được sử dụng để thực hiện một callback. Được dùng để thực hiện việc truy xuất dữ liệu hoặc lưu trữ dữ liệu mà không cần phải reload lại toàn bộ trang web. Với những server nhỏ thì việc này cũng tiết kiệm được băng thông cho chúng ta hơn.
- Cần gì thì chỉ gửi dữ liệu phần đó, load lại 1 phần nhỏ để cập nhật thông tin chứ không load cả trang. Bằng cách này thì có thể giảm thiểu được tốc độ tải trang giúp người dùng có trải nghiệm tốt hơn.
- Trang web bạn tạo ra cũng sẽ đa dạng và động hơn.
>>> Xem thêm: Search cha con trong wordpress sử dụng ajax
Cách thức hoạt động Ajax

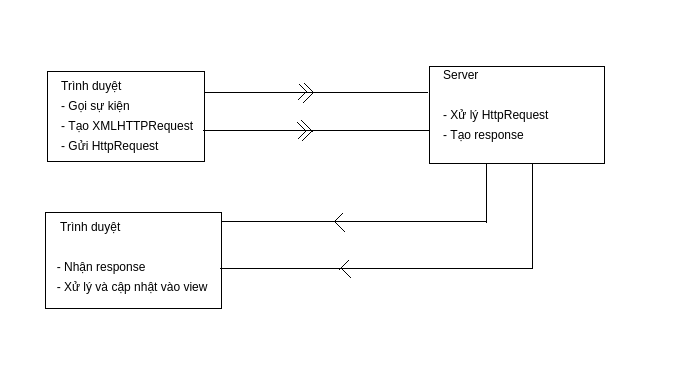
AJAX hoạt động dựa trên việc gửi các yêu cầu HTTP từ phía client đến server ở chế độ nền, sau đó cập nhật từng phần của trang web mà không cần tải lại toàn bộ trang. Đây là quy trình tổng quát:
- Tạo yêu cầu XMLHttpRequest: Khi một sự kiện được kích hoạt (ví dụ: người dùng nhấn nút hoặc nhập dữ liệu vào biểu mẫu), một đối tượng XMLHttpRequest (XHR) được tạo ra trong JavaScript.
- Gửi yêu cầu đến server: Đối tượng XHR được cấu hình để gửi một yêu cầu HTTP (GET hoặc POST) đến server chứa các tham số và dữ liệu cần thiết.
- Nhận phản hồi từ server: Server xử lý yêu cầu và gửi lại dữ liệu cần thiết dưới dạng XML, JSON, hoặc HTML.
- Cập nhật trang web: Dữ liệu nhận được từ server được sử dụng để cập nhật nội dung trang web một cách linh hoạt mà không cần tải lại toàn bộ trang. Điều này có thể thực hiện bằng cách thay đổi nội dung của các phần tử DOM hoặc chèn dữ liệu mới vào trang.
Ví dụ thực tế: Khi bạn tìm kiếm trên Google và nhập từ khóa, AJAX sẽ gửi từng ký tự bạn nhập đến server và nhận lại các gợi ý tìm kiếm ngay lập tức, tất cả đều diễn ra mà không cần tải lại trang.
>>> Xem thêm: Instant AJAX Search với Laravel và Vuejs
Ví dụ một ứng dụng đơn giản sử dụng ajax bằng jQuery
Jquery cung cấp một số method để thực hiện ajax. Chúng ta có thể yêu cầu các dữ liệu, HTML, XML và JSON từ server sử dụng giao thức HTTP là GET và POST.
Xem thêm: AJAX trong jQuery
load()
Phương thức load() lấy dữ liệu từ server và trả dữ liệu cho phần tử được chọn.
Cú pháp:
$(selector).load(URL,data,callback);
- URL: mà bạn muốn lấy dữ liệu.
- Data: cặp key/value gửi đi cùng với yêu cầu.
- Callback: tên của hàm sẽ được thực thi sau khi phương thức load hoàn thành.
Ví dụ : Ta có file demo.html
<h2>TopDev is Awesome!</h2> <p id="p1">This is some text in a paragraph.</p>
Load nội dung của file “demo.html” vào trong một div với id = div-1
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.14.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div-1").load("demo.html");
});
});
</script>
</head>
<body>
<div id="div-1"><h2>Let jQuery AJAX Change This Text</h2></div>
<button>Get External Content</button>
</body>
</html>
Post trong JQuery
Có tác dụng lấy dữ liệu từ server bằng phương thức HTTP POST REQUEST
Cú pháp:
$(selector).post(URL,data,function(data,status,xhr),dataType)
- url: required , đường dẫn đến file cần lấy thông tin
- data: không bắt buộc ,là một đối tượng object gồm các key : value sẽ gửi lên server
- function(data, status , xhr): là function sẽ xử lý khi thực hiện thành công với các parameters:
- data : bao gồm các dữ liệu trả về từ request
- status : gồm trạng thái request (“success” , “notmodified” , “error” , “timeout” , or “parsererror”)
- xhr : gồm các đối tượng XMLHttpRequest
- dataType: là dạng dữ liệu trả về. (text, json, script, xml,html,jsonp )
Get trong Jquery
Là phương pháp lấy dữ liệu từ server bằng phương thức HTTP GET
Tương tự như phương thức Post , phương thức get có cú pháp là :
$.get(URL,data,function(data,status,xhr),dataType)
Ứng dụng phổ biến của AJAX
Email Web Clients (Gmail): AJAX giúp Gmail cập nhật hộp thư đến theo thời gian thực mà không cần làm mới trang. Khi bạn xóa email, nó biến mất ngay lập tức. Khi bạn mở một email, nội dung hiển thị ngay lập tức. Viết email mới? Cửa sổ đó mở lên không có độ trễ nào. Trải nghiệm này giúp quản lý hộp thư nhanh chóng và tiện lợi.
Tìm kiếm theo thời gian thực (Google Search): Khi bạn gõ vào thanh tìm kiếm, AJAX gửi từng ký tự đến máy chủ và nhận về các gợi ý liên quan ngay tức thì. Tính năng này, được gọi là autocomplete, dự đoán những gì bạn có thể tìm kiếm và cung cấp cho bạn một danh sách các tùy chọn.
Mạng xã hội (Facebook, Twitter): Trên các nền tảng như Facebook và Twitter, AJAX giúp cập nhật liên tục nguồn cấp dữ liệu. Khi bạn cuộn, thích bài viết, bình luận hoặc nhận thông báo mới, tất cả những hành động này được cập nhật một cách linh hoạt mà không cần tải lại trang. Điều này giữ cho bạn tương tác liên tục và mượt mà.
Ứng dụng bản đồ (Google Maps): Google Maps sử dụng AJAX để cập nhật dữ liệu bản đồ khi bạn điều hướng. Khi bạn kéo hoặc thu phóng bản đồ, nó tải các ô bản đồ mới và chèn chúng mà không cần làm mới toàn bộ trang. Điều này mang lại trải nghiệm điều hướng mượt mà và tương tác.
Forms and Live Validation (Nhiều trang web): AJAX thường được sử dụng để xác thực dữ liệu biểu mẫu trong thời gian thực. Ví dụ, khi đăng ký dịch vụ, AJAX có thể kiểm tra xem tên người dùng bạn chọn đã được sử dụng hay chưa hoặc định dạng email của bạn có đúng không trước khi bạn nhấn gửi. Phản hồi ngay lập tức này cải thiện trải nghiệm người dùng và giúp tránh lỗi.
Dynamic Content Loading (Trang tin tức, thương mại điện tử): Trên các trang tin tức và cửa hàng trực tuyến, AJAX có thể tải các bài báo hoặc sản phẩm mới một cách linh hoạt khi bạn cuộn. Tính năng cuộn vô tận này đảm bảo bạn luôn nhận được nội dung mới mà không cần làm mới trang, giữ bạn tương tác lâu hơn.
Trên đây là những kiến thức cơ bản về khái niệm, ưu điểm cũng như ứng dụng của AJAX. Thông qua ví dụ, hi vọng TopDev đã giúp các bạn hiểu AJAX là gì, theo dõi TopDev để cập nhật nhiều hơn kiến thức về công nghệ bạn nhé!
Truy cập ngay các công việc IT đãi ngộ tốt trên TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường