8 extension cần thiết dành cho VS Code
Các lập trình viên từ Microsoft đã làm việc cực kì ấn tượng và cho ra lò code editor khá tốt hiện nay, và những update hằng tháng của mình cho thấy bao nhiêu tâm huyết của họ để cải thiện nó.
Nhưng một editor tốt thì không thể hoàn thiện được nếu như thiếu các extension tốt. Sau đây là tổng hợp danh sách 8 extension không thể nào thiếu. Nó giúp làm việc trơn tru hơn và tiết kiệm được rất nhiều thời gian về lâu về dài.
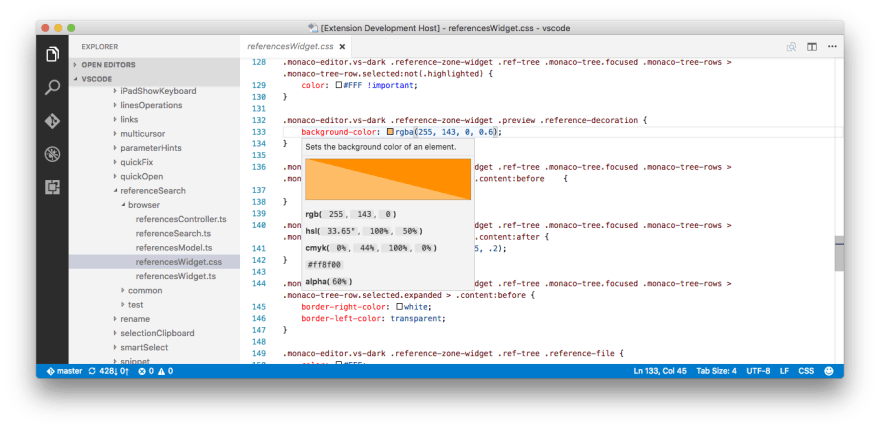
Color Info
VS Code đã cung cấp một preview box màu trong các file CSS. Color Info cho phép bạn có cái nhìn tổng quan về các màu sắc mà bạn chọn, hoàn toàn bằng giá trị CMYK hoặc alpha. Nó giống giống color picker nên rất tiện dụng.

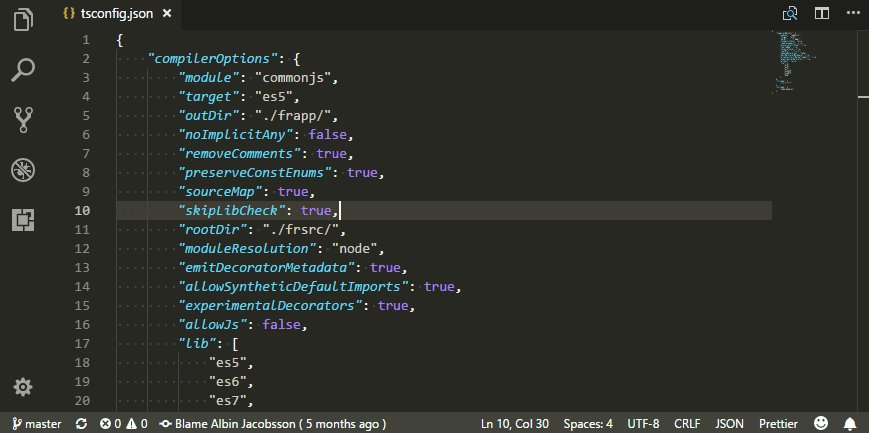
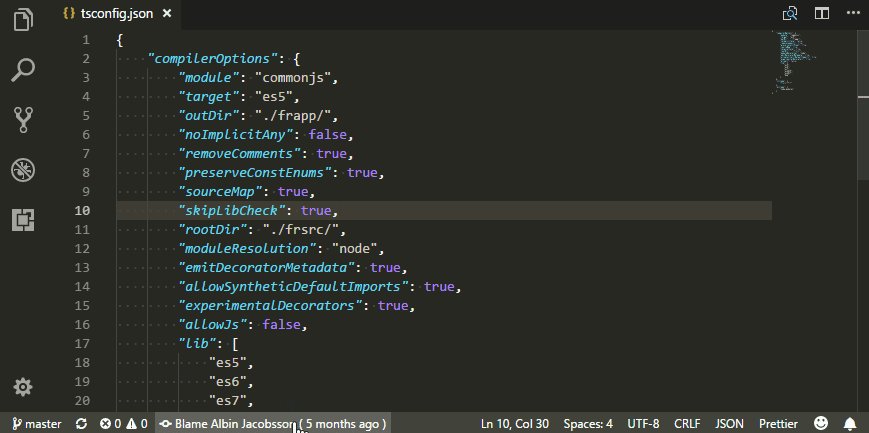
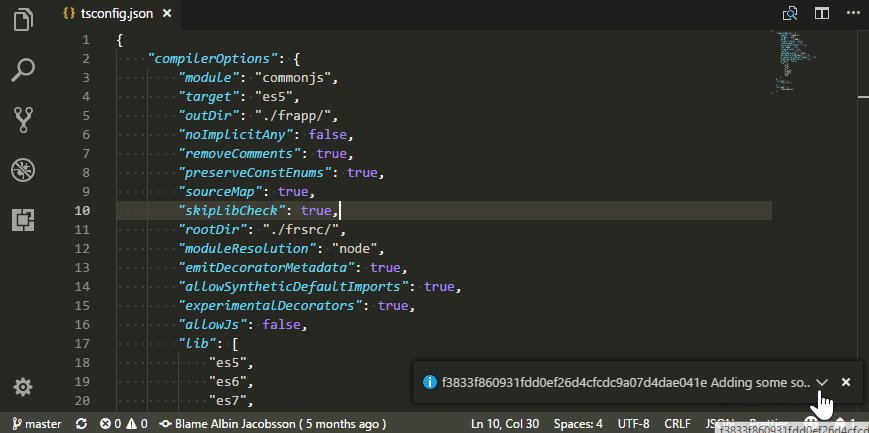
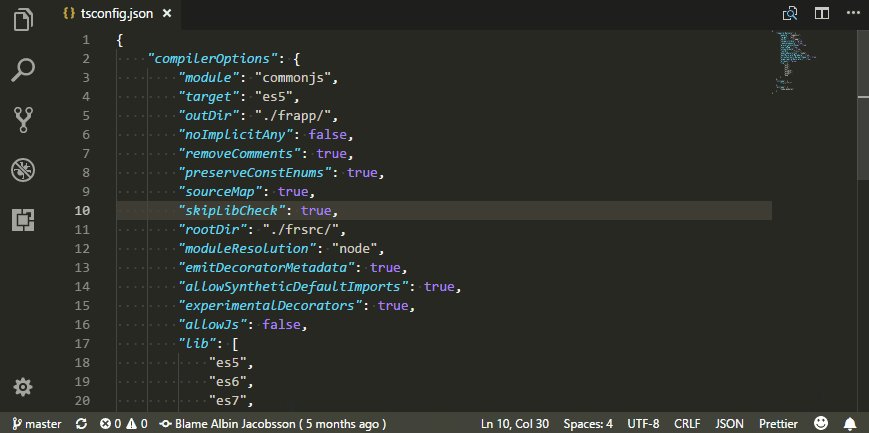
Extension đơn giản này sẽ hiển thị git blame của dòng đang được selected trên thanh status.

Extension này giúp bạn viết Markdown bằng cách add các shortcut như Cmd + B để bôi đậm text, Cmd + I để in nghiêng, v.v, quá tiện lợi.
Nếu như bạn phải làm việc trên nhiều máy (đôi khi cả máy virtual), thì extension này là quá hợp lý, nó giúp bạn đồng bộ setting và extension nhờ có Github Gist để download/upload.
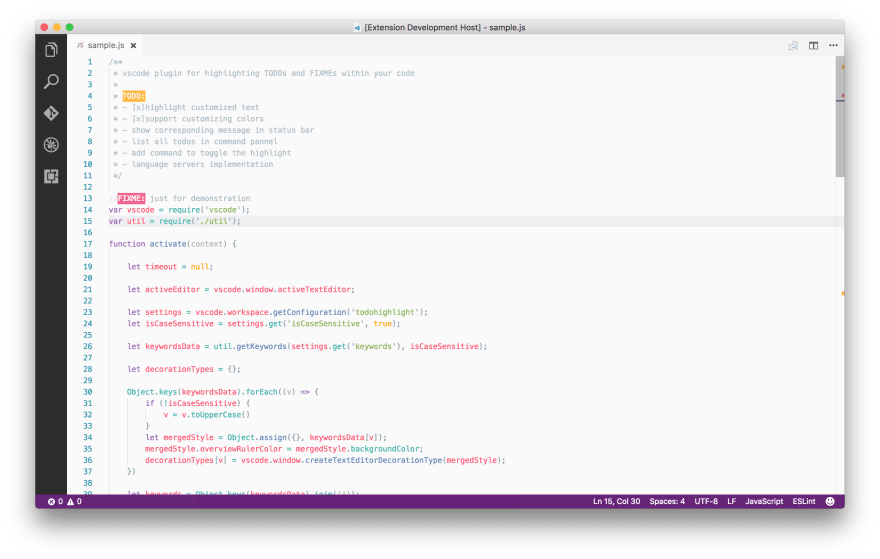
Nó giúp highlight các TODO, FIXME và bất kì keyword nào bạn xác định. Chỉ cần viết TODO: và không chỉ highlight chính nó, nó còn highlight tất cả những cái bạn đã viết trong project.

Extension hỗ trợ đắc lực cho Vue. Từ autocompletion đến các snippet, bất kì frontend developer nào cũng phải có nó.
VS Code không mặc định support EditorConfig. Hãy cài đặt extension và nó sẽ listen bất kì file .editorconfig nào nó gặp.
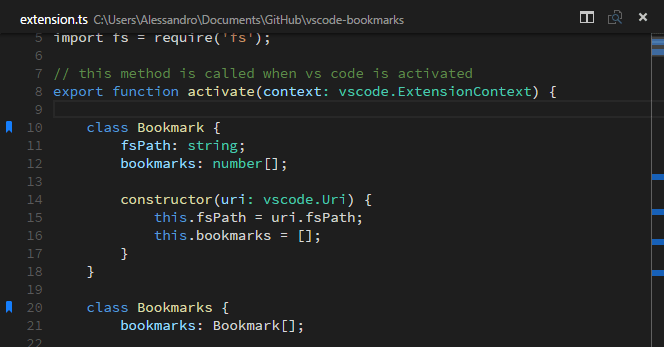
Bookmarks là một extension dùng các bookmark màu xanh nhỏ trong file gutter. Nó cực kì tiện lợi khi bạn cần chuyển vị trí trong file, hoặc nếu bạn cần một cái reminder nhanh gọn trong project. Tôi cài bằng shift + cmd + = (toggle bookmark) và shift + cmd + -(bookmark tiếp) và nhờ vậy mà tôi có thể nhảy qua lại các file mà không cần phải rời bàn phím. Nó còn add một panel nhỏ ngay dưới browser để list ra tất cả các bookmark đang hoạt động trong project hiện tại.

Những gợi ý khác tốt không kém
Extension này khá rõ ràng. Chỉ cần type ở đầu file/ directory và nó sẽ tự động điền tên cho bạn. Tiện lời khi bạn cần dẫn đến file nằm trong node_modules.
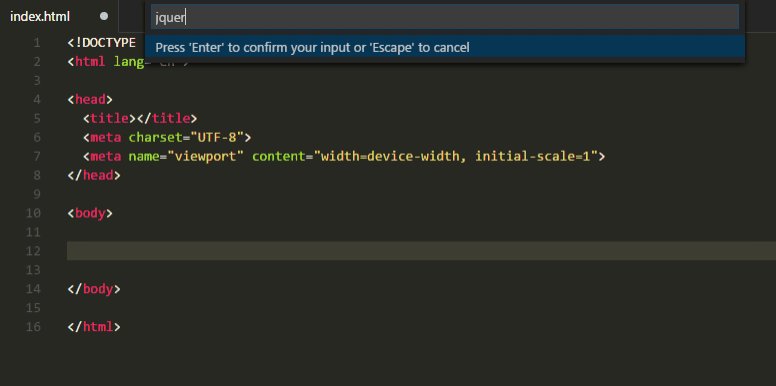
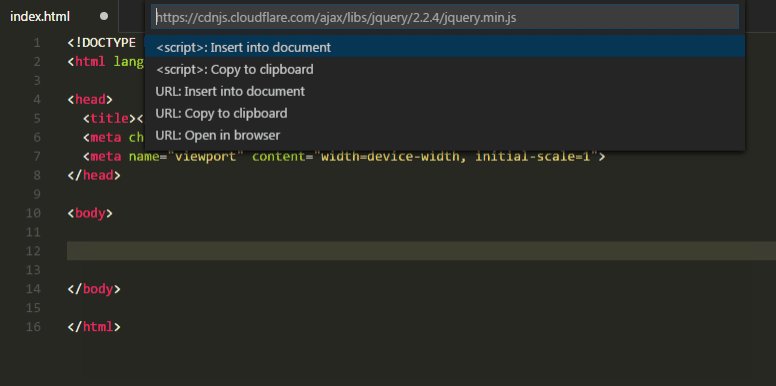
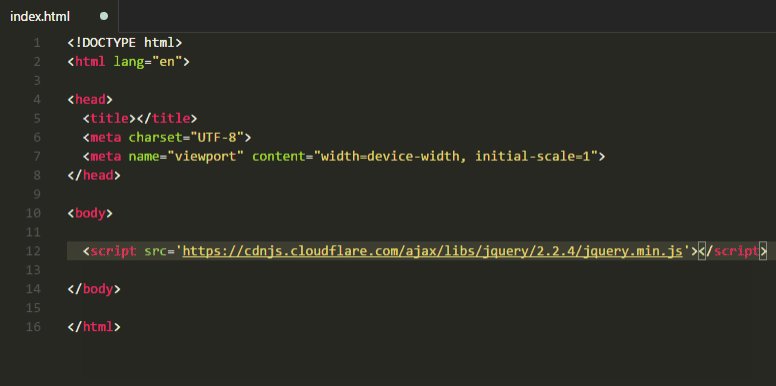
Mọi khi bạn thường truyền các dependency trong các file Javascript nhờ có Webpack. Nhưng khi bạn cần mockup cái gì đó nhanh gọn, extension này sẽ hỗ trợ. Chỉ cần sử dụng command palette và bạn có thể insert các URL hoặc các tag script/style của tất cả các library dùng cdnjs.

Topdev
Xem ngay những tin đăng tuyển lập trình viên lương cao trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)