7 sai lầm lớn khiến việc học Javascript như “nước đổ lá khoai”
Bài viết được sự cho phép của tác giả Sơn Dương
Javascript là một trong những ngôn ngữ lập trình phổ biến nhất thế giới. Là công cụ để xây dựng hầu hết những ứng dụng hiện đại trên đủ các nền tảng, từ web tới mobile. Đi kèm với đó là số lượng người học javascript cũng tăng lên chóng mặt.
Nhưng việc học javascript online chưa bao giờ là dễ cả. Có một điều đáng buồn là số bạn bỏ cuộc cũng nhiều không kém.
Lý do mà họ tự nhủ là: Javascript quá khó học, nó quá mềm dẻo, cú pháp Javascript quá lỏng lẻo… Thậm chí là “có lẽ mình không phù hợp với Javascript“.
Thực ra thì việc học javascript online không quá khó như vậy. Nếu không muốn nói là dễ. Chỉ là phương pháp học của bạn có vấn đề mà thôi.
Với kinh nghiệm học và hướng dẫn rất nhiều bạn sinh viên, mình đúc kết ra được những sai lầm khiến cho việc học javascript của bạn trở nên khó khăn hơn.
Nào chúng ta cùng điểm một lượt nhé!
#Chỉ thích đọc giới thiệu mà không thực sự bắt tay vào học
Có thể bạn nghe và đọc rất nhiều về những ưu điểm và tiềm năng của Javascript. Bạn rất hứng khởi về điều đó. Và rồi bạn đọc và tìm kiếm rất nhiều thông tin xung quanh về Javascript.
Bạn sẽ thấy những bài viết về khả năng tuyệt vời của Javascript, những framework JS tuyệt đỉnh. Có thể bạn cũng nghe nói, cần phải viết code JS theo một cách nào đó nếu không bạn sẽ không thể trở thành một Javascript developer thực sự được.
Tuy nhiên, nếu bạn quá sa đà vào đọc những thông tin tổng quan đó mà không thực sự bắt tay vào code. Bạn sẽ chỉ lãng phí thời gian mà thôi.
Chỉ cần bạn thực sự viết một dòng code. Cho dù nó chưa hoàn hảo, thậm chí khủng khiếp. Nhưng nếu bạn bắt đầu, bạn đã vượt qua được rào cản đã ngăn chặn rất nhiều người.
Lời khuyên: Hãy viết code ngay khi bắt đầu học. Dù code tốt hay dở thì đó mới là của mình.
#Học Framework trước khi học Javascript cơ bản
Mình không hiểu sao có rất nhiều người khuyên các bạn mới học là nên bắt đầu một framework thay vì đi từ cơ bản.

Có thể Framework họ xây dựng sẵn những tính năng mà bạn chỉ việc dùng, rất tiện lợi.
Nhưng lợi bất cập hại.
Nếu bạn không nắm được những kiến cơ bản của ngôn ngữ đó thì khi sử dụng framework, bạn sẽ không hiểu được tại sao họ lại làm vậy? Tại sao mình phải làm đúng như thế này thì code mới chạy… Dần dần bạn sẽ bị phụ thuộc vào framework đó, bạn sẽ khó có thể chuyển sang một framework khác, hoặc học một ngôn ngữ mới cũng khó.
Lời khuyên: Hãy học chắc nền tảng cơ bản của một ngôn ngữ trước khi học nâng cao vào một framework.VNTALKING
Tham khảo việc làm JavaScript hấp dẫn trên TopDev
#Chuyển sang học bài tiếp theo khi bài hiện tại còn chưa hiểu rõ
Một trong những lỗi nghiêm trọng nhất khi học Javascript là sự nóng vội. Vội vàng bỏ qua một khái niệm khi vừa mới hiểu nó.
Có lẽ điều này phần nào đó ảnh hưởng từ những người có kinh nghiệm. Họ hay kể rằng: Anh chỉ cần đọc lướt lướt là hiểu hết, rồi bắt tay vào làm được luôn, cùng lắm học 1 tuần là đủ.
Đấy là họ có kinh nghiệm, họ từng trải… hoặc có thể họ chém thế, chứ chắc gì họ đã làm chủ được công nghệ mới như họ nói. Đặc biệt với các bạn mới học lập trình thì đừng có bắt chước cách làm này.
Với mỗi khái niệm, bạn cần nghiền ngẫm nó, thực hành với nó thật nhiều. Đảm bảo là bạn hiểu đúng bản chất của nó, có thể tự viết code và áp dụng khái niệm đó một cách thành thục.
Có như vậy thì bạn sẽ không bị rơi vào hoàn cảnh: học trước quên sau
Ví dụ nhé: bạn học về callback trong Javascript, hãy thật thấm nó trước khi chuyển sang Promise. Hiểu thật rõ promise rồi mới tới Async/await…
#Tham gia dự án lớn quá sớm khi học javascript online
Nhiều bạn khi mới học Javascript thường thích làm những dự án thật phức tạp từ đầu. Kiểu như: tôi muốn làm một dự án mạng xã hội kiểu như facebook, Lotus… Chính những tham vọng như vậy khiến bạn dễ nản lòng khi bắt tay vào làm.
Thông thường, khi mới học, bạn nên làm những dự án kiểu demo đơn giản. Bạn nên ứng dụng ngay kiến thức vừa học vào một dự án đó. Điều này khiến bạn thấy ngay được thành quả vừa học, đỡ nản chí.
Chính vì điều này mà trong các bài hướng dẫn, mình cũng hạn chế hướng dẫn các bạn theo một series để xây dựng một dự án thật phức tạp. Mình ưu tiên các ví dụ cơ bản để mọi người có thể code được ngay.
Khi nào các bạn đã thực sự tự tin vào khả năng thì lúc đó hãy nghĩ tới dự án phức tạp.
#Không thực hành trong điều kiện thực tế
Khi học Javascript, có thể bạn được thực hành trong môi trường của người hướng dẫn. Ví dụ như viết code trong một editor tích hợp sẵn, hoặc phụ thuộc vào một đoạn mã có sẵn của người hướng dẫn…
Những cách tiếp cận này có thể tốt trong quá trình học. Nhưng nó cũng khiến bạn trở thành con chim trong một cái lồng kín. Khiến những điều bạn học, bạn thực hành chỉ được gói gọn trong một môi trường sư phạm đó.
Và đến khi kết thúc khó học, bạn sẽ thu được rất ít kiến thức thực chiến. Đến khi động vào bài toán thực tế thì lại không biết làm thế nào. Rồi lại thốt lên: “Javascript thật là khó“.
Vì vậy, mình khuyên bạn nên dành thời gian để tự mình thực hành từng khái niệm. Ví dụ: Khi học về Ajax, hãy thử viết một đoạn code lấy dữ liệu từ Github API về, hiển thị lên màn hình…
#Luôn so sánh bản thân với người khác

Một trong những cách dễ làm nản lòng nhất đó chính là so sánh mình với người khác. Bởi vì bạn đang nhìn vào kết quả của họ mà không phải là quá trình của họ.
Bạn nên nhớ, mỗi người có một cách học khác nhau, khả năng tiếp thu của mỗi người cũng khác nhau. Vì vậy, hãy cứ tự tin vào chính bản thân của mình.
Mình lấy ví dụ: Bạn xem một bài hướng dẫn học Javascript online nào đó. Bạn thấy họ viết thật là sạch đẹp, code clean dễ đọc. Bạn tự nhủ, sao mình không có khả năng viết được code clean đến như vậy.
Nhưng bạn đâu có biết rằng, để viết được đoạn code clean đó. Họ đã thử nghiệm, mắc nhiều sai lầm, đoạn code đó đã từng nhìn như một đống… rác.
Lời khuyên của mình là: Chỉ cần bạn tập trung vào những gì mình đang học, rồi sẽ đến lúc bạn viết code tốt hơn. Cứ tiếp tục như vậy, chẳng mấy chốc thì bạn lại là tấm gương sáng cho người khác noi theo ấy chứ.VNTALKING
#Học theo một tutorial mà không hiểu hoặc không tự viết code theo
Khi bạn đọc một tutorial nào đó, bạn đọc và rồi chỉ copy code rồi chạy thử. Với cách tiếp cận này, bạn sẽ rất nhanh quên, các kiến thức cứ thoảng qua trong đầu rồi biến mất.
Nếu bạn theo dõi các bài viết trên VNTALKING, mình cũng hướng dẫn kèm theo code rất nhiều. Nhưng bạn nên tự mình gõ từng dòng code, thay vì copy cả đoạn hoặc download cả source code về rồi chạy.
Chỉ khi bạn thực sự thực hành theo hướng dẫn, bạn sẽ va vấp, sau đó mới vỡ ra được nhiều điều. Vì có thể trong bài hướng dẫn, họ không thể nói rõ hết được từng đoạn code. Nếu bạn chỉ copy thì nhiều chỗ sẽ không biết tại sao nó lại phải viết code như thế.
#Tạm kết
Nếu tóm gọn cả bài viết thành một điều thì điều đó chính là: hãy thực hành thật nhiều, tự viết từng đoạn code nhỏ nhất trong suốt quá trình học, việc đó khắc phục những lỗi sai Javascript cơ bản nhất khiến bạn đỡ tốn thời gian hơn vào quá trình học nâng cao.
Dù bạn đang học gì thì nhất thiết phải học từ cơ bản mà lên. Đừng nghe lời đồn của thiên hạ, đi tắt đón đầu, đứng trên vai người khổng lồ.
Bài viết này không chỉ đúng với việc học Javascript online, nó cũng đúng với cả việc học lập trình nói chung.
Bài viết gốc được đăng tải tại vntalking.com
Bài viết liên quan

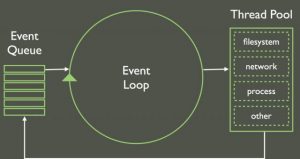
Hiểu về JavaScript bất đồng bộ - Event Loop

Top 5 tips and tricks hot nhất của JavaScript năm 2024

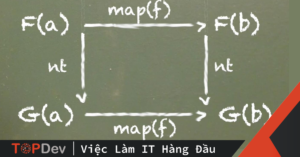
Functors trong JavaScript là gì?
Tìm việc làm IT mới nhất trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)