6 câu lệnh NPM hữu ích – Web dev mà bỏ qua sẽ vô cùng tiếc
Bài viết được sự cho phép của tác giả Sơn Dương
Là một Javascript developer, có lẽ bạn cũng đồng ý với mình rằng NPM là một công cụ quản lý thư viện không thể thiếu.
NPM không chỉ giúp bạn cài đặt các thư viện cho dự án mà nó còn làm được nhiều hơn thế!
Từ khởi tạo dự án, cài thư viện, chạy ứng dụng tới khi build để deploy… đều đến tay NPM hết.
Qua đây, mình sẽ giới thiệu một số câu lệnh npm hữu ích giúp bạn tiết kiệm kha khá thời gian làm việc đấy.
1. Mở tài liệu hướng dẫn từ NPM
Bình thường, khi cài đặt một thư viện cho dự án, bạn cần phải tham khảo tài liệu hướng dẫn từ chính tác giả thư viện đó. Bạn sẽ làm như vào? Có phải là truy cập vào web của thư viện, tìm đến mục tài liệu không?
Quá chậm chạp và mất thời gian!
Chỉ với câu lệnh sau, bạn sẽ lao thẳng tới trang tài liệu của một thư viện:
npm home package-name # Ví dụ: npm home react # would take you to reactjs.org in the browser/
2. Xem danh sách các scripts trong package
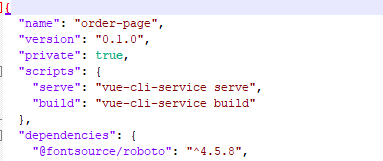
Trong package.json, bạn có thể định nghĩa các script để thực hiện một tác vụ nào đó.
Ví dụ:

Như trong ví dụ trên, mình có thể chạy build dự án bằng lệnh: npm run build
Cú pháp chung là: npm run <tên script>
Trên đây chỉ là ví dụ đơn giản thôi, còn với dự án lớn thì danh sách scripts có thể rất dài, bạn sẽ vô cùng khó nhớ chúng hoặc đôi lúc lâu lâu vào lại dự án thì quên béng mất.
Bạn chỉ cần gõ lệnh sau là có thể xem được danh sách script.
npm run
Việc làm JavaScript Hồ Chí Minh dành cho bạn!
3. Bỏ qua mọi câu hỏi khi khởi tạo dự án với NPM
Bình thường, để khởi tạo dự án, có phải bạn dùng câu lệnh npm init đúng không?
Nhưng mà trình khởi tạo này nó hỏi lắm thứ quá. Nào là tên dự án, git url, tên license… Đã vội thì chứ, trong khi mình chỉ cần tạo một dự án để chạy thử một cái gì đó thôi.
Thêm thuộc tính -yes để npm điền sẵn hết thông tin mặc định, bạn khỏi cần làm gì cả.
npm init -yes
4. Cập nhật thư viện lên phiên bản mới nhất
Câu lệnh
npm updatemặc định của NPM CLI sẽ chỉ cập nhật những phiên bản trong phạm vi được chỉ định trong package.json mà thôi.
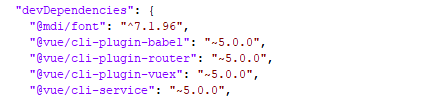
Ví dụ thư viện @mdi/font như dưới đây:

Nếu mình chạy lệnh npm update thì nó cũng chỉ update lên các phiên bản phụ của version 7 mà thôi, như là v7.2.0, v7.5.1… Nếu tác giả thư viện release bản v8 thì npm cũng không có update lên đâu.
Với công cụ yarn thì nó có câu lệnh: yarn upgrade-interactive –latest
Rất tiếc là npm không có câu lệnh tương tự như thế. Do đó, để làm được điều tương tự như yarn, bạn có thể sử dụng package name-check
npx npm-check --update
5. Cài đặt thư viện nhanh hơn trên CI server.
npm installsẽ tiến hành cài đặt các packages đi kèm với một số tiện ích phụ khiến nó trở lên chậm chạm vô cùng.
Tuy nhiên, những cái “phụ kiện đó” lại cần trên CI server, NPM cho phép bạn bỏ qua những cái “phụ kiện” đó bằng câu lệnh:
npm ci
Ngoài ra, bạn có thể thay thế câu lệnh npm install thành npm ci trong phần cấu hình CI.
Ví dụ, Travis CI có thể cấu hình như sau:
# .travis.yml install: - npm ci # keep the npm cache around to speed up installs cache: directories: - "$HOME/.npm"
6. Mở trang báo bugs của thư viện
Khi sử dụng thư viện, đôi khi bạn gặp một lỗi nào đó mà chưa biết cách giải quyết. Bạn có thể tham khảo các bugs tương tự mà người khác đã gặp hoặc báo trực tiếp tới tác giả thông qua trang bugs.
npm bugs package-name # Ví dụ: npm bugs @agney/playground
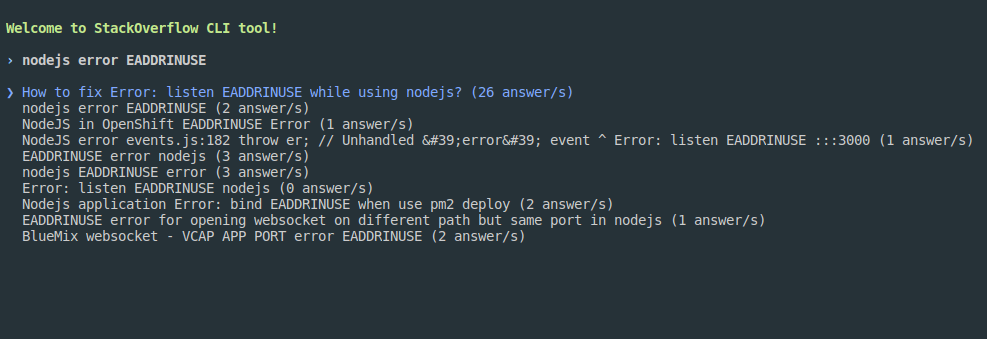
Ngoài ra, bạn có thể tự động tìm kiếm giải pháp trên stackoverflow ngay trong cửa sổ lệnh:
npx stackoverflow-cli

Cũng khá thú vị đúng không?
Trên đây là một số câu lệnh npm hữu ích mà mình tổng hợp được. Bạn còn câu lệnh nào hay ho nữa thì chia sẻ với mọi người qua mục bình luận nhé!
Bài viết gốc được đăng tải tại vntalking.com
Xem thêm:
- Closure là gì? Tại sao tôi cần dùng closure?
- Xử lý bất đồng bộ với Promise.all trong JavaScript
- Hướng dẫn cơ bản để làm việc với Javascript regular expression
Đừng bỏ lỡ hàng loạt IT job hot tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)