12 điều cực “cool” mà bạn có thể làm với Github
#1 Edit code trên GitHub.com
Bắt đầu với điều mà hẳn mọi người đều đã biết khi vào Github.
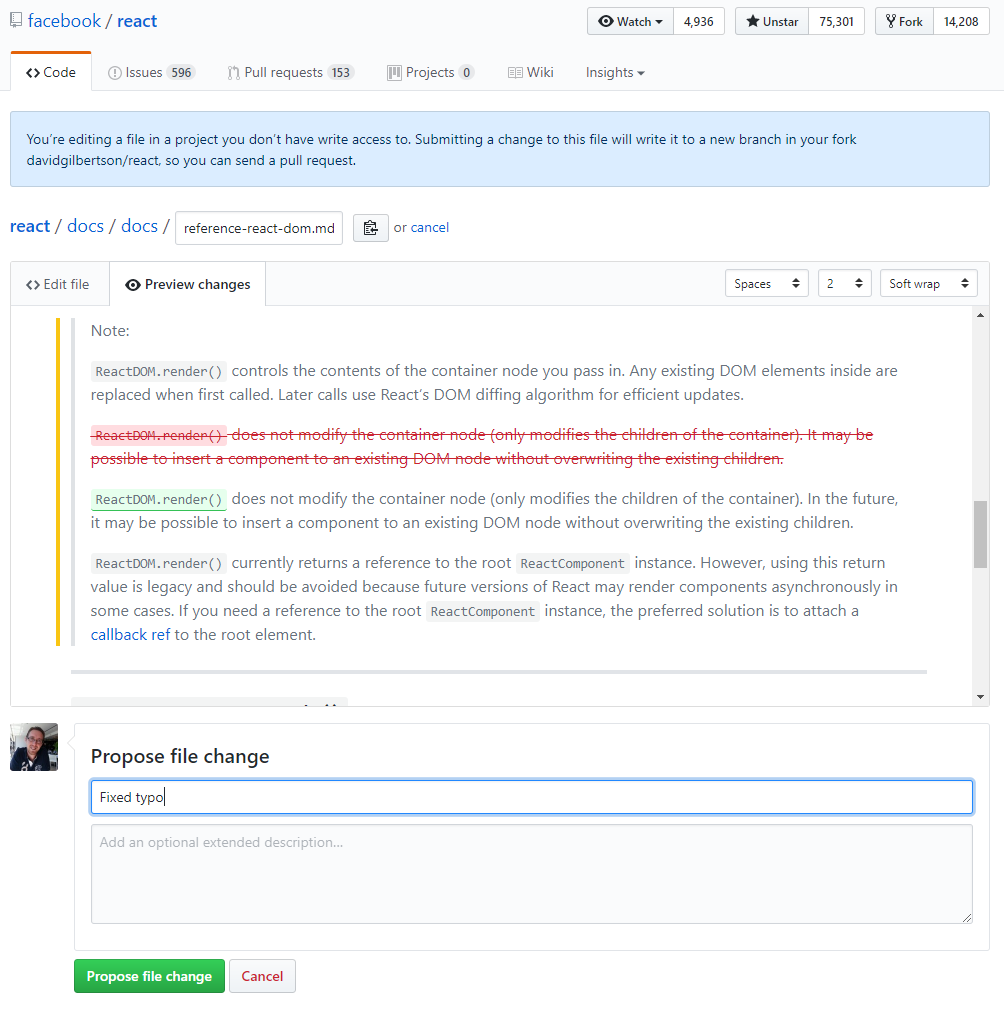
Với GitHub, khi bạn truy cập vào một file, có một icon hình bút chì ở phía trên góc phải màn hình. Nếu bạn click vào thì sẽ được cho phép edit file. Sau khi xong thì nhấn Propose file change và GitHub sẽ cập nhật fork repo cho bạn và tạo một pull request. Tất cả đều hoàn toàn tự động.

Đây là một cách rất hay để sửa typo và edit code.
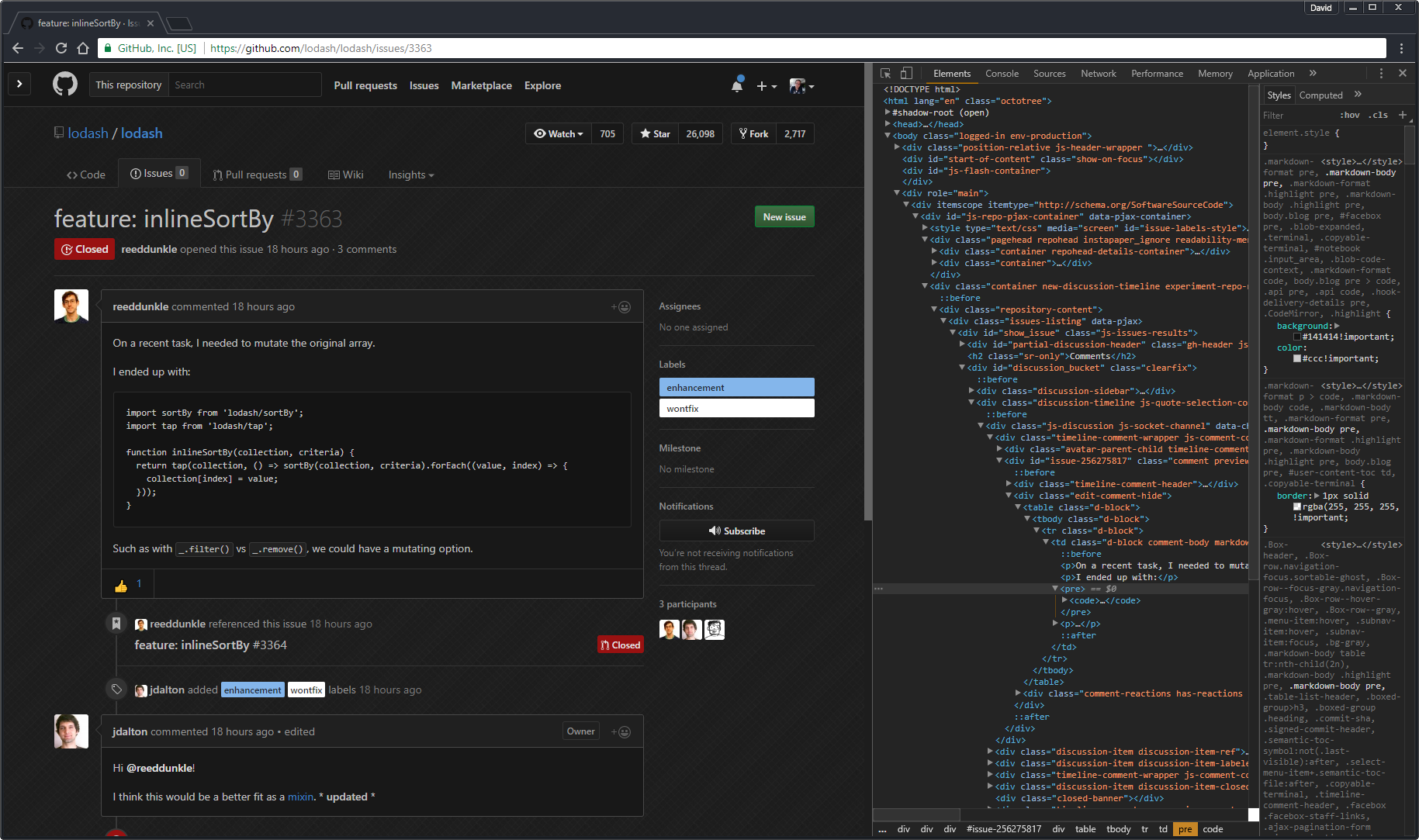
#2 Paste images
Bạn sẽ không cần phải lo việc bị giới hạn chỉ với text trong comment và issue descriptions. Github còn cho phép việc ta paste trực tiếp hình ảnh từ clipboard. Nó sẽ được upload và markdown hiển thị hình ảnh ngay sau khi bạn chọn.
Khá là tuyệt đúng không?
#3 Format code
Nếu bạn muốn viết một code block, hãy bắt đầu với 3 backticks – như những gì bạn học được sau khi đọc bài Mastering Markdown – Và GitHub sẽ đoán ngôn ngữ bạn đang viết là gì.
Tuy nhiên nếu bạn muốn post một snippet kiểu như Vue, Typescript hay JSX, bạn có thể chỉ rõ ra nhằm để được highlight đúng.
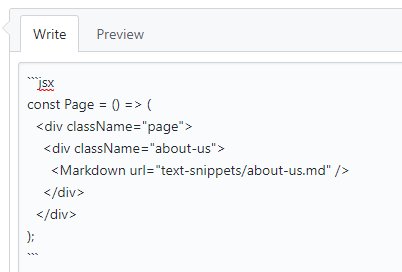
Lưu ý rằng ```jsx ở dòng đầu tiên:

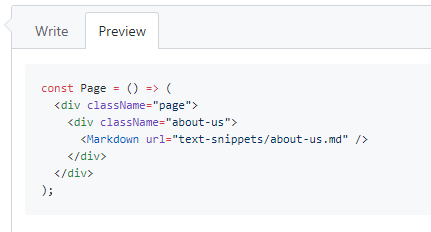
… Có nghĩa rằng snippet đã được render đúng:

Sau đây là list các lệnh hỗ trợ cú pháp.
#4 Close issues với thần chú trong PRs
Giả sử như bạn đang tạo một pull request để sửa issue #234. Bạn có thể thêm dòng “fixes #234” vào mục description của PR. Sau đó PR sẽ tự động close issue đó.
Bạn nên vào đây để tìm hiểu thêm.
#5 Link vào comments
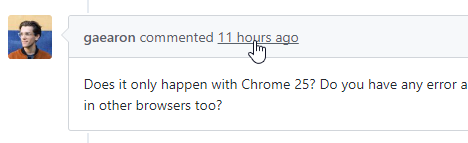
Có những lúc bạn hẳn muốn link một comment đặc biệt nào đó nhưng lại không biết làm thế nào chưa? Đó là vì bạn chỉ chưa biết phương pháp thôi. Ta chỉ cần nhấn vào dòng hiển thị thời gian ngay kế bên tên sẽ cho phép bạn link comment.

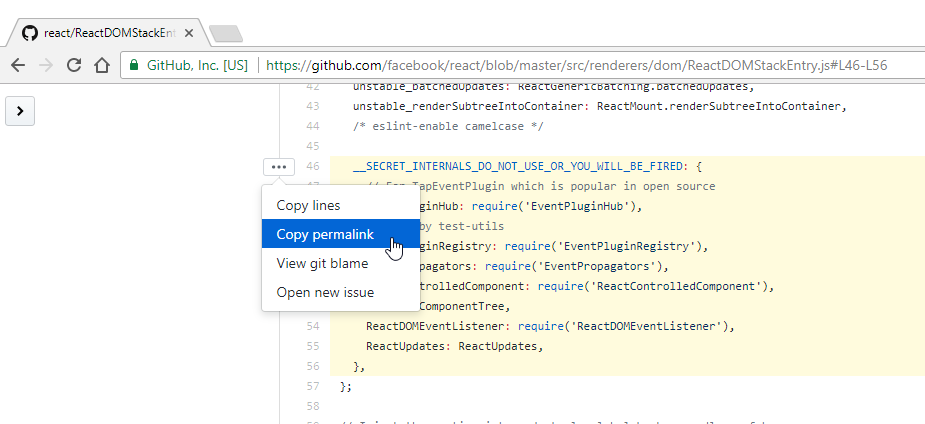
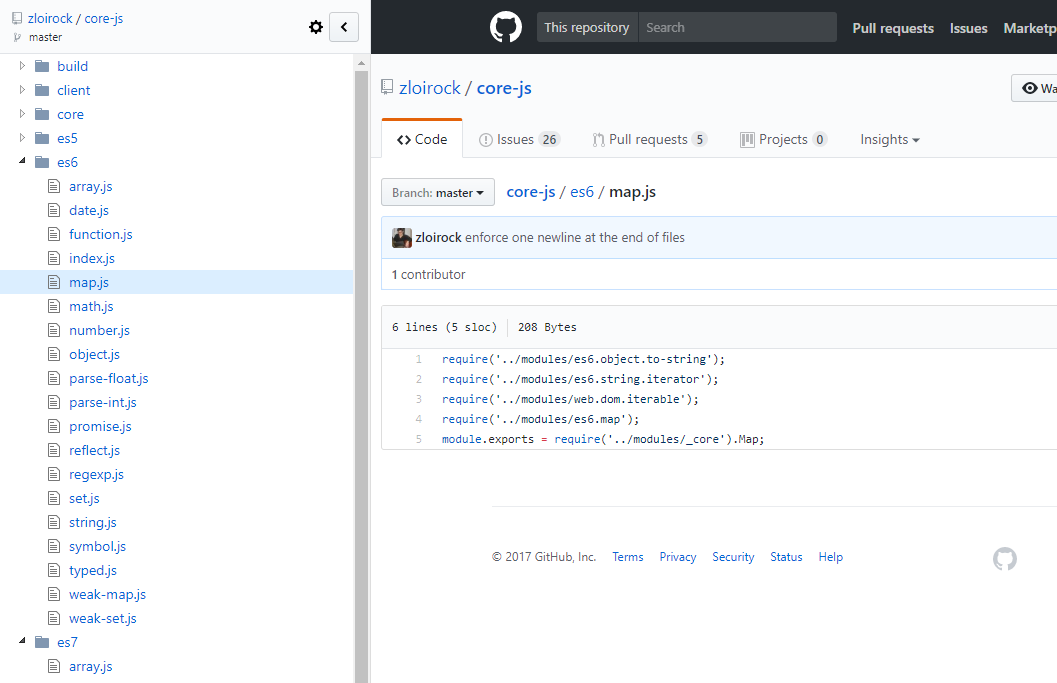
#6 Link tới code
Thế còn link với code thì làm sao?
Hãy thử cách sau: khi vào file, click vào số thứ tự dòng code nằm kế bên code.
Ngay lập tức URL sẽ được update với dòng code đó.

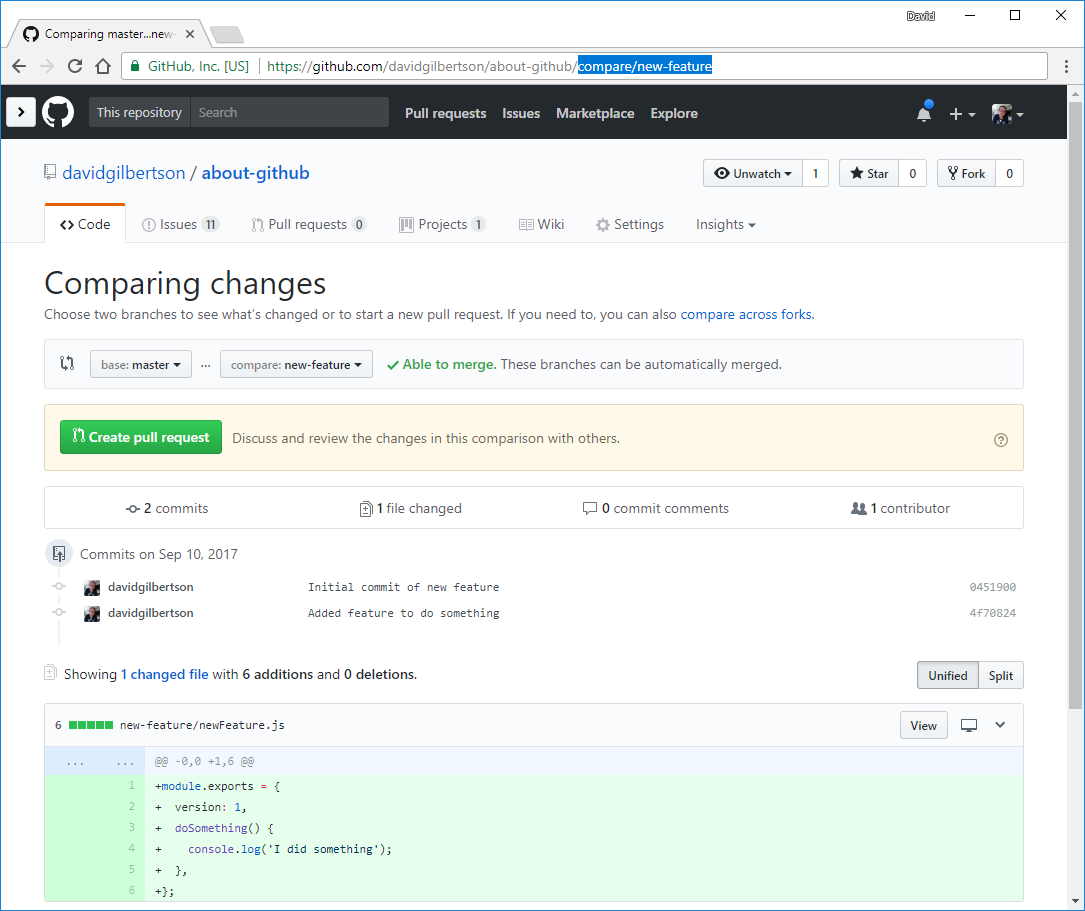
#7 Dùng GitHub URL như command line
Navigate trong GitHub bằng UI hẳn là điều mà bạn vẫn thường làm. Nhưng đôi khi cách nhanh nhất là cứ type trực tiếp vào URL. Ví dụ như ta muốn nhảy thẳng tới một branch đang làm và xem sự khác biệt giữa nó với master, tôi sẽ dùng `/compare/branch-name` ngay sau tên của repo.

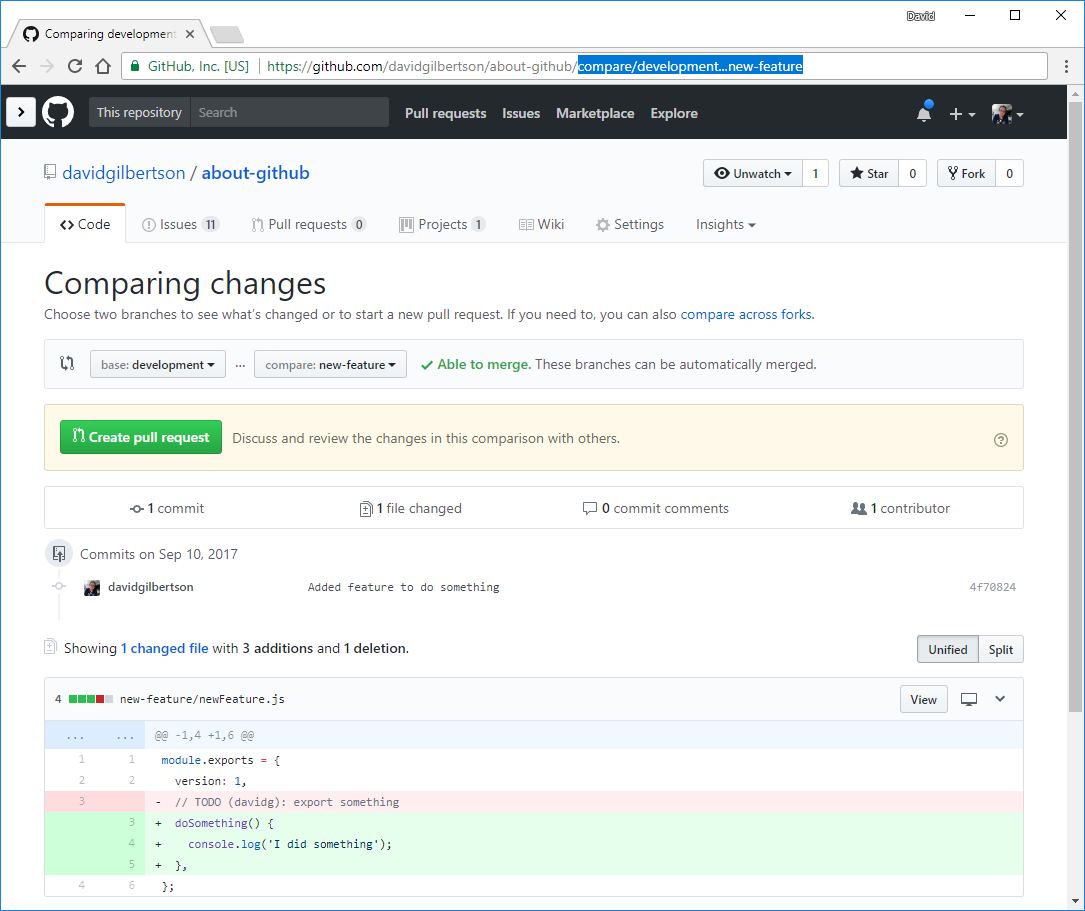
Còn nếu đang làm trên một integration branch thì cứ type /compare/integration-branch...my-branch

Phím tắt mà bạn cần dùng là ctrl+L or cmd+L sẽ di chuyển chuột vào URL ngay lập tức.
Ngoài ra, dùng phím mũi tên để di chuyển giữa các gợi ý từ Chrome’s auto-complete và bấm shift+delete để xóa một item ra khỏi history.
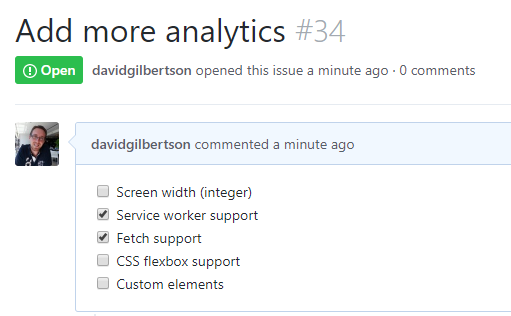
#8 Tạo lists, trong issues
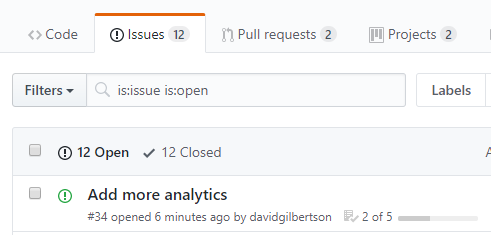
Bạn có muốn tạo một list các check box trong một issue

Và bạn có muốn thanh hiển thị chất lừ như thế này khi xem issue trong một list không?

Nếu có thì thật là tuyệt, bởi bạn có thể tạo ra chúng bằng những cú pháp sau:
- [ ] Screen width (integer) - [x] Service worker support - [x] Fetch support - [ ] CSS flexbox support - [ ] Custom elements
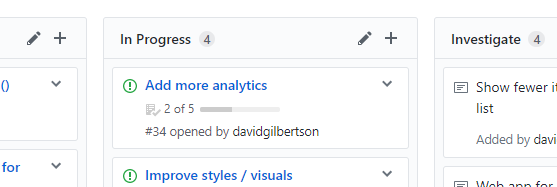
Không chỉ thế thanh hiển thị cũng sẽ cho bạn thấy được tiến độ của project 
#9 Project boards trong GitHub
Với những project lớn tôi luôn dùng Jira và Trello cho những project nhỏ, solo.
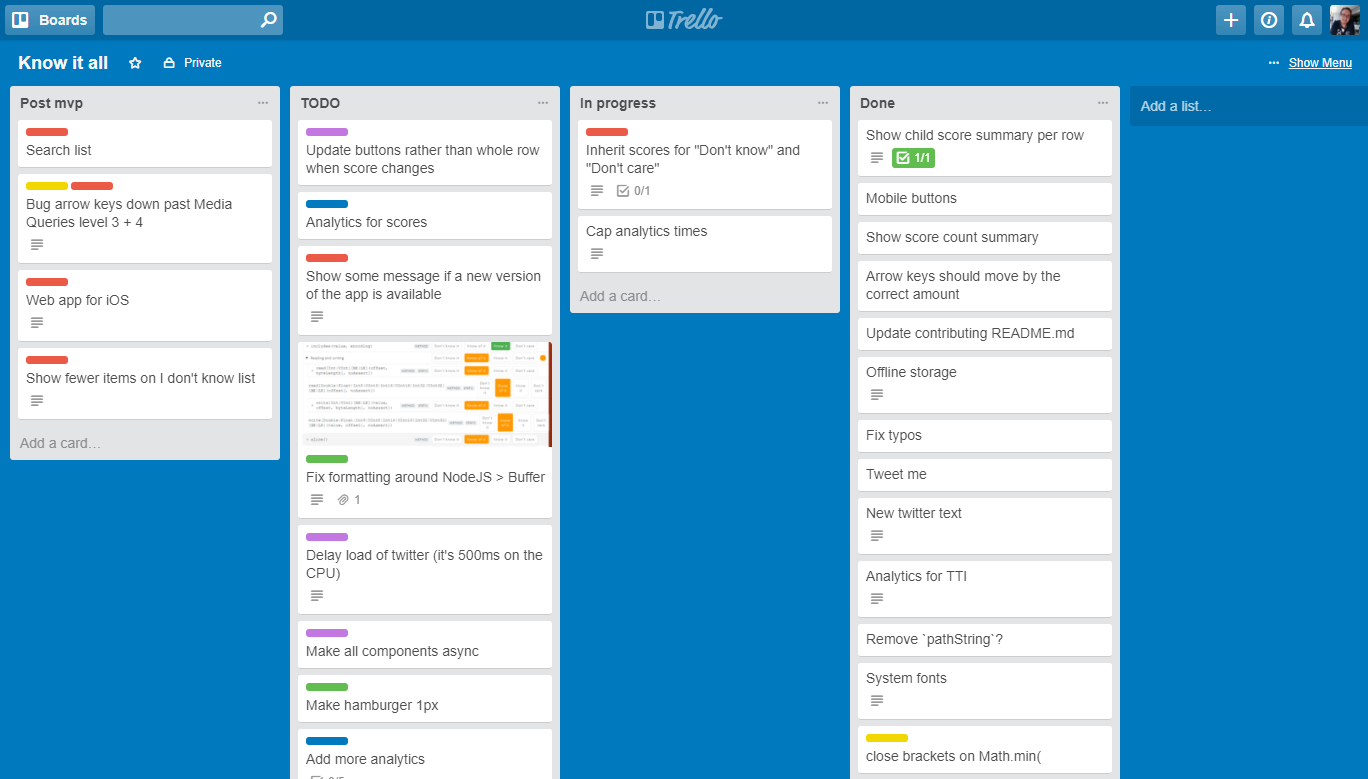
Tuy vậy Github cũng có project board của riêng mình. Sau đây là project board của Trello:

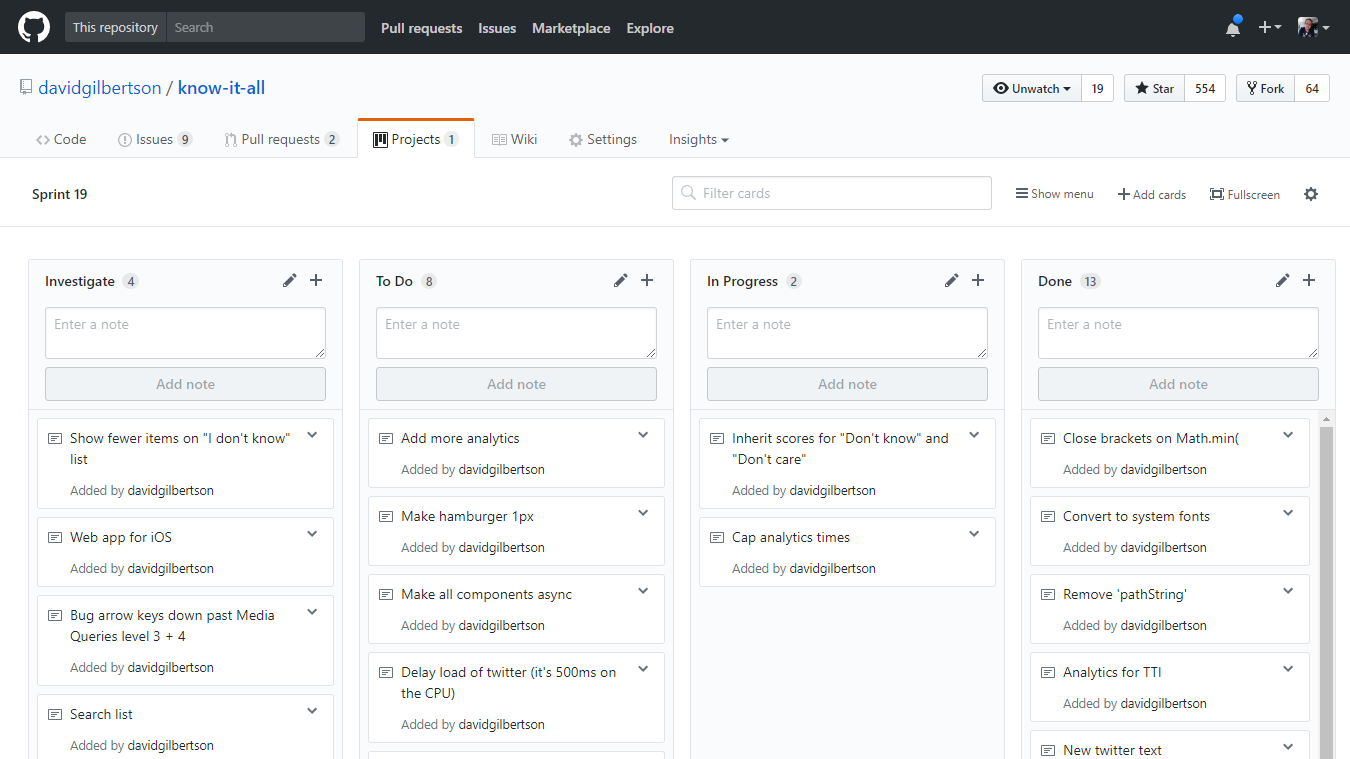
Dưới đây là của Github:

Sức mạnh của Github project board nằm ở việc nó tích hợp toàn bộ repository nên bạn sẽ muốn add những issues có trong repo vào nó.
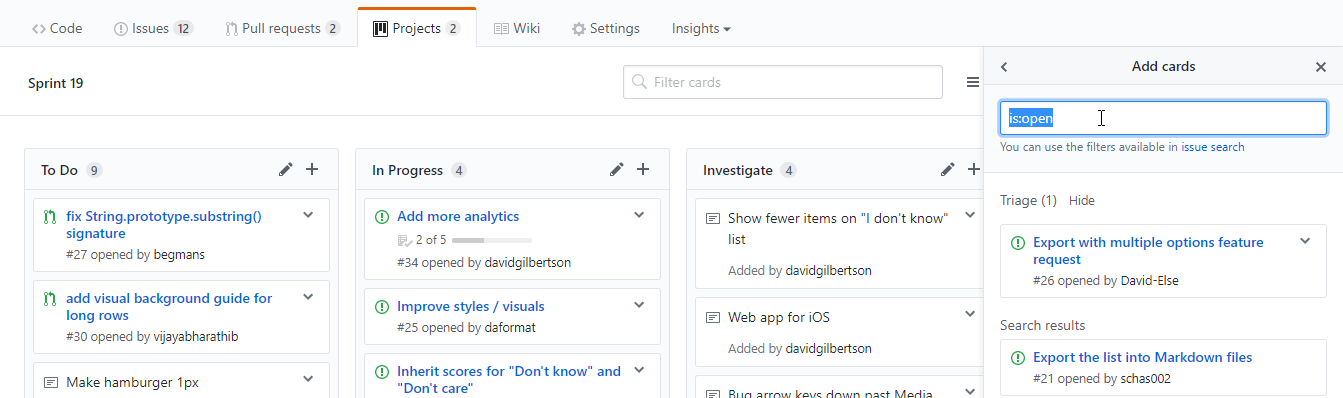
Nhấn vào Add Cards ở phía trên bên phải và tìm thứ mà bạn muốn thêm vào. Sau đây là những search syntax giúp bạn tìm kiếm dễ dàng hơn.

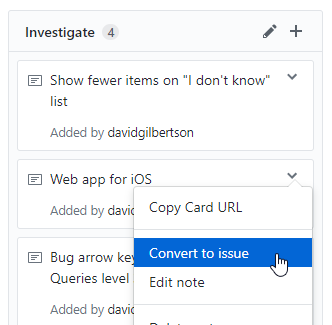
Không thì bạn có thể convert các notes thành những issue:

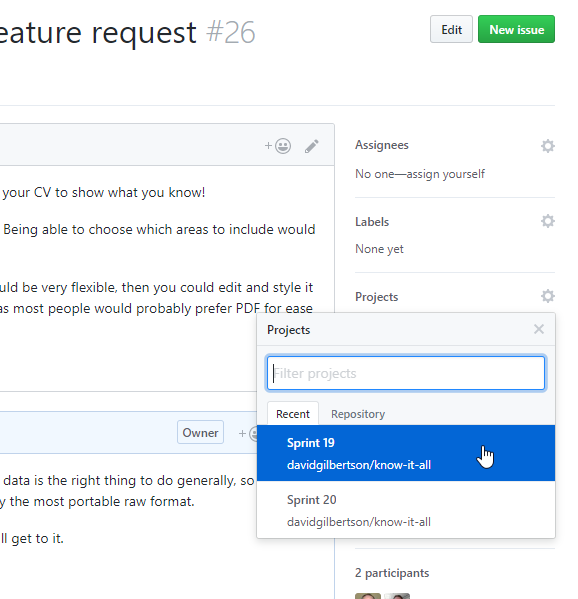
Cuối cùng, khi bạn đang xem issue, có thể add nó vào một project với panel ở phía bên phải:

Bạn sẽ thấy lợi ích của việc có ‘task’ ngay trong cùng repo khi code đang thực hiện task đó lớn đến chừng nào khi bẵng đi một thời gian và bạn phải lục lại đám code cũ kĩ. Ngay lập tức, chỉ vài giây là đã kiếm ra liền thay vì phải tốn hàng giờ có khi vài ngày tìm kiếm nếu bạn dùng Jira/Trello.
Tuy vậy với những project đòi hỏi sự tính toán chính xác về toán học, vận tốc,…. thì Github board lại không mấy là lựa chọn nổi bật.
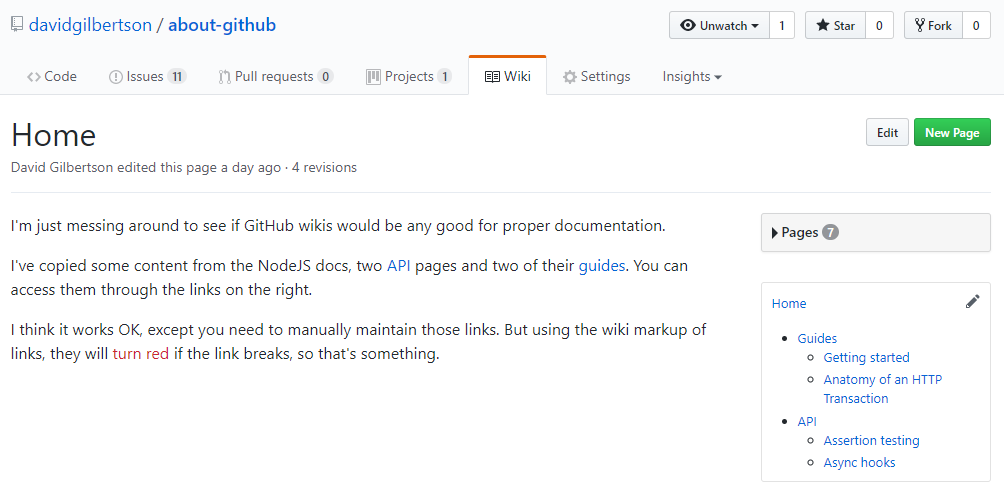
#10 GitHub wiki
Đây là một nguồn thông tin vô cùng tuyệt vời. Nó hoạt động tương tự như wiki vậy.
Dù rằng nếu bạn muốn một nguồn thông tin có sự sắp sếp rõ ràng, đàng hoàng với những tính năng thoải mái thì có lẽ Github wiki không phải là nơi bạn sẽ muốn tới.

Nhìn qua hẳn bạn cũng hiểu nó sẽ không thể đấu lại so với GitBook nhưng ít ra cũng đươc 80%.
Tôi khuyên là bạn nên cân nhắc tới Gwiki khi đã chán đọc những hướng dẫn khô khan trong README.md file. Sau đó nếu bạn cảm thấy Gwiki thật sự quá khó sử dụng cũng như “rối rắm” thì hãy kiếm những nguồn khác.
#11 GitHub Pages (với Jekyll)
Bạn hẳn cũng đã biết ta có thể dùng GitHub Pages để host một site số liệu. Tuy vậy, điều đặc biệt ở đây là ta sẽ dùng tới Jekyll để tạo ra một site.
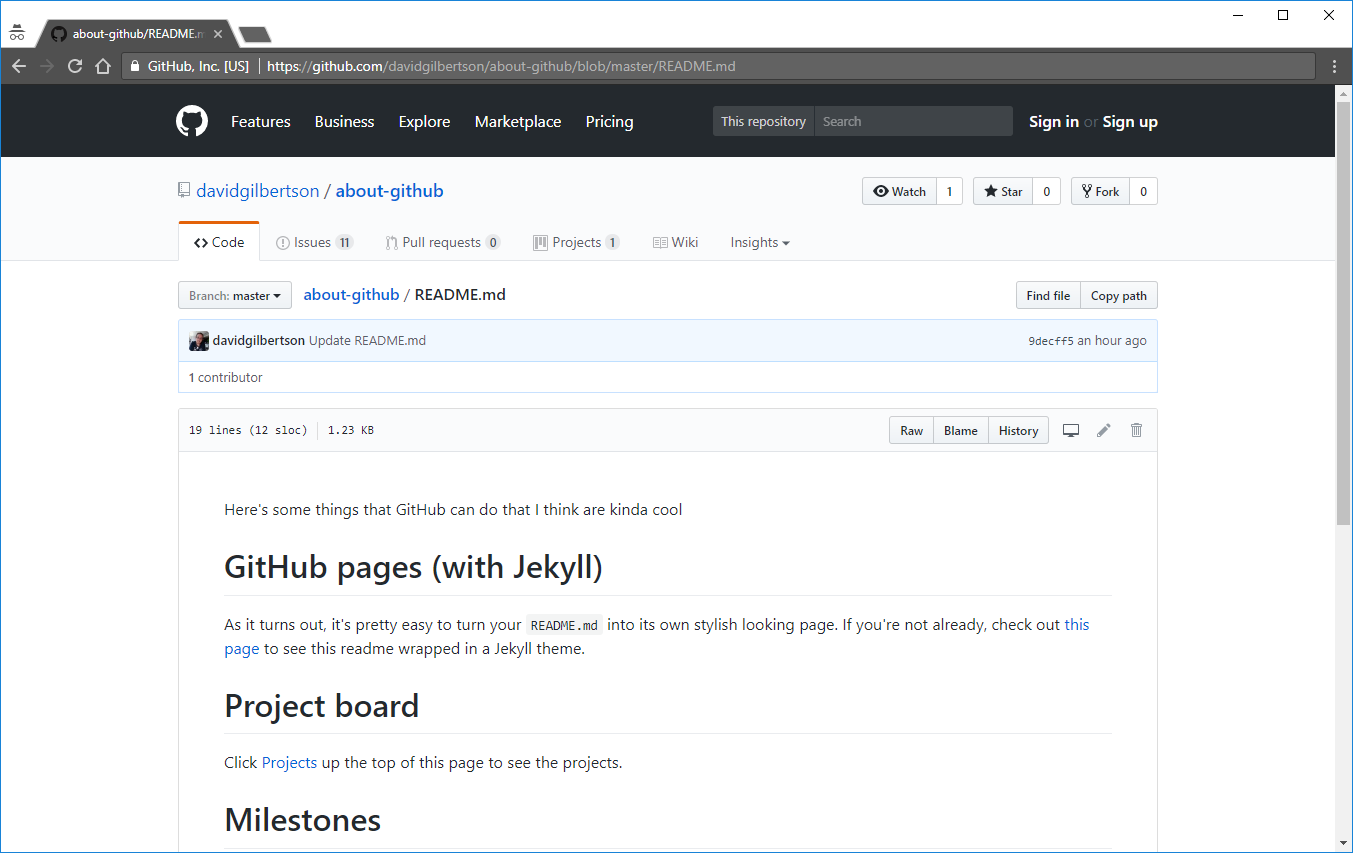
Nói một cách đơn giản là GitHub Pages + Jekyll sẽ render README.md trong một theme khá đẹp.

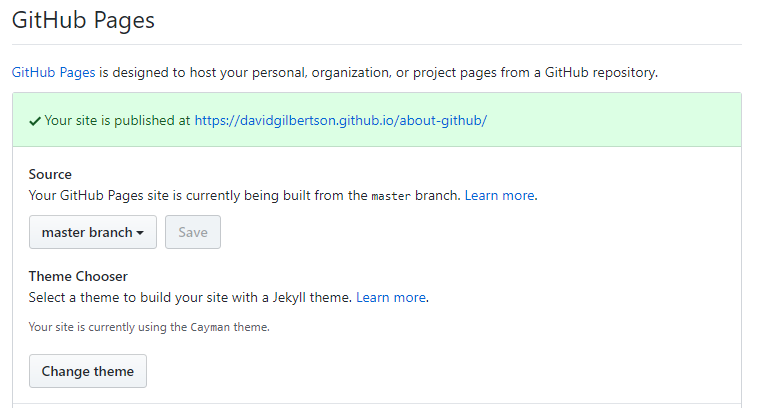
Nếu tôi click vào ‘settings’ tab trong GitHub, mở GitHub Pages, và chọn một Jekyll theme…

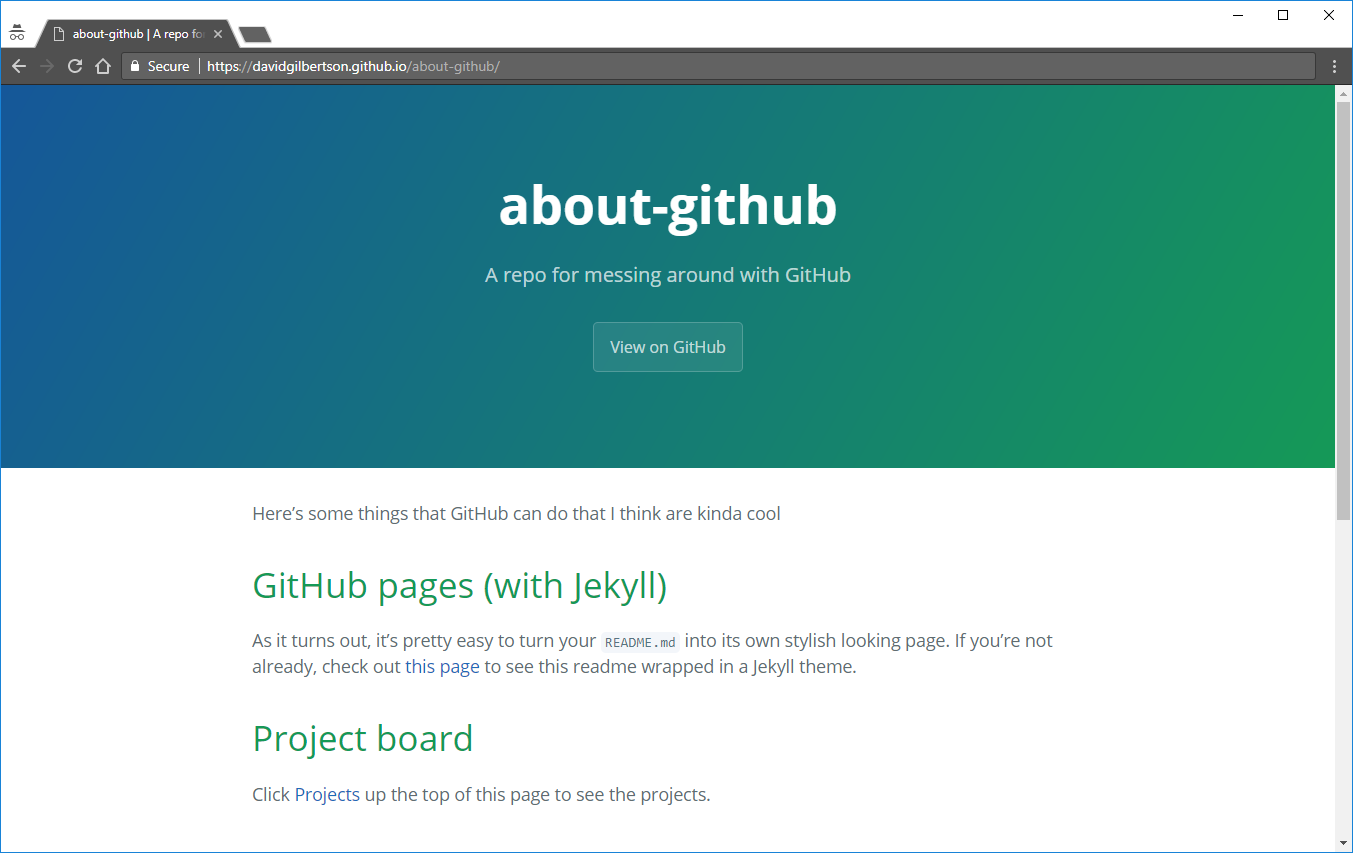
Tôi sẽ có được một Jekyll-themed page:

Kể từ đây tôi đã có thể tạo ra một site hoàn chỉnh với markdown files vốn rất dễ edit, nói cách khác GitHub như là CMS vậy.
Đó cũng chính là cách React và Bootstrap sites được tạo ra.
Nhưng cần lưu ý rằng nó sẽ phải có Ruby để chạy (run locally).
Cứ mỗi lần tôi nhìn vào một GitHub Pages + Jekyll, tôi càng nhận ra nó thật là lạ. Ý tưởng đơn giản mọi thứ trong website của bạn rất là hay. Tuy vậy bạn vẫn sẽ phải set up nhiều thứ để cho nó chạy được, nói cách khác, sẽ phải dùng rất nhiều CLI commands chỉ để cho thứ mà ta cho là “đơn giản”.
#12 Dùng GitHub như một CMS
Giả sử như bạn có một website với text trong đó, nhưng bạn không muốn lưu trữ text đó vào trong HTML markup.
Thay vào đó, bạn muốn lưu vào chỗ nào đấy để cho các bạn không phải là developer vẫn có thể edit nó được.
Theo tôi, hãy dùng markdown files có trong repository để chứa những text đó. Sau đó, có một component trong front end để fetch text và render nó lên page.
Tôi thì hay xài React nên sau đây là một ví dụ của <Markdown> component, với chức năng fetch, parse và render text như HTML.
class Markdown extends React.Component {
constructor(props) {
super(props);
// replace with your URL, obviously
this.baseUrl = 'https://raw.githubusercontent.com/davidgilbertson/about-github/master/text-snippets';
this.state = {
markdown: '',
};
}
componentDidMount() {
fetch(`${this.baseUrl}/${this.props.url}`)
.then(response => response.text())
.then((markdown) => {
this.setState({markdown});
});
}
render() {
return (
<div dangerouslySetInnerHTML={{__html: marked(this.state.markdown)}} />
);
}
}
Trong ví dụ trên, tôi có sẵn một số markdown files trong /text-snippets.
Bạn sẽ phải dùng những component như thế này:
const Page = () => (
<div className="page">
<div className="about-us">
<Markdown url="about-us.md" />
</div>
<div className="disclaimer">
<p>A very important disclaimer:</p>
<Markdown url="disclaimers/home-page-disclaimer.md" />
</div>
</div>
);
GitHub giờ là như một CMS. Tuy vậy, nó chỉ dẫn đến markdown sau khi component đã được gắn trong trình duyệt web. Nếu bạn muốn một site dữ liệu thì sẽ phải server-render nó.
Bonus – GitHub tools!
Tôi thường dùng Octotree Chrome extension và sự thật là nó khá là tuyệt. Thế nên bạn cũng hãy thử dùng qua.

Từ clip này, tôi học về octobox, một inbox cho GitHub issues. Phải nói là nó giúp ích rất nhiều cho công việc của bạn.

Ngoài ra, để cho thêm phần dễ nhìn, tôi có dùng Stylish Chrome extension, GitHub Dark style và Atom One Dark Theme dành cho Chrome.
Nguồn: blog.topdev.vn via Hackernoon
Tham khảo việc làm GIT lương cao tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)